Webサイトを訪れたユーザーが、もっとも重要視するのはUIデザインです。
ユーザーが直感的に操作でき、使いやすく、美しくデザインされたWebサイトは、長期的な成功につながります。
しかし、どんなUIデザインを作成したらよいか分からない、という声もよく聞きます。
そこで今回は、コピペで利用できるUIデザインライブラリ UIverse をご紹介します。
1200を超えるUI要素が公開されており、HTML/CSSをコピペするだけで、だれでも手軽に利用できます。
これらを押さえて、あなたのWebサイトをユーザーにとって魅力的で、使いやすくしてみましょう。
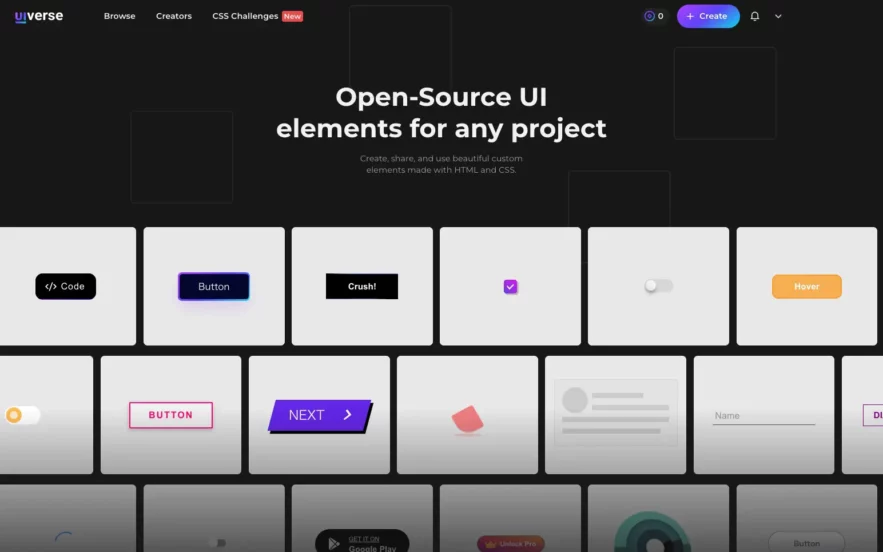
UI要素1200以上!HTML/CSSを直接コピペできる便利ライブラリUIverse
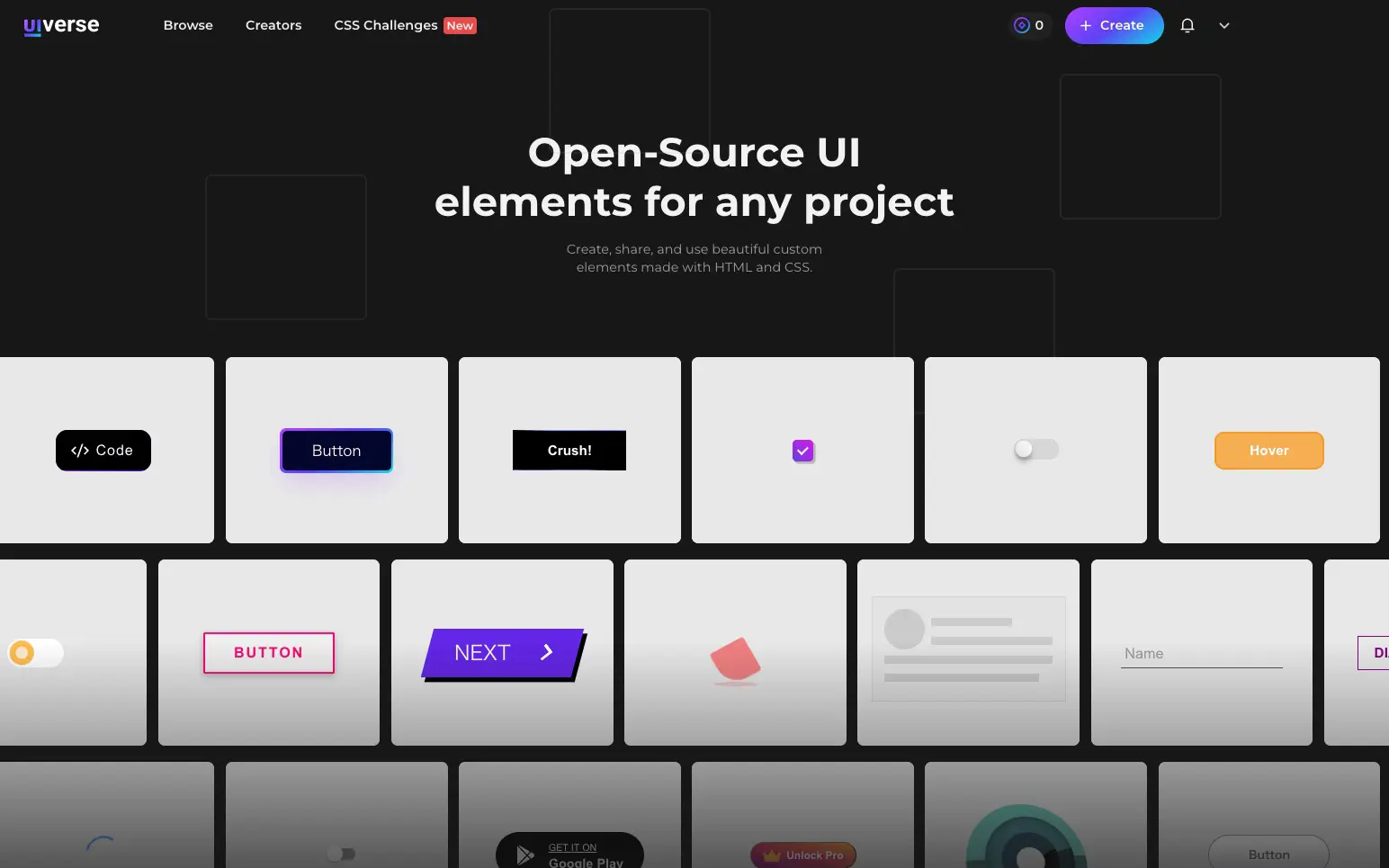
UIverseではあらゆるプロジェクトに対応できる、HTML/CSSで作成されたオープンソースのUI要素を作成、共有できるウェブサイトです。
すべてのコードはMITライセンスとなっており、商用プロジェクトでも安心して利用できます。

UI要素はボタンやチェックボックス、トグルやカードなど、全部で8つのカテゴリに分かれています。
350以上と、特に投稿数の多いボタンUI要素から見ていきましょう。
各UI要素にマウスカーソルを合わせると、ホバーなど実際の動きを確認できる点にも注目です。

たとえば閲覧数のもっとも多いボタンをクリック。
詳細ページでは、クリック一発でHTMLとCSSコードをコピーすることができます。

公開されているUI要素のスニペットは、どれもHTMLとCSSのみでスタイリングされており、JSなど余計なものは一切なし。
独自のCSSクラスが命名されているので、どんなプロジェクトにも活用しやすいのも特長。
ちなみにクリックひとつでソースコードをコピーできるボタンは、特に人気が高いUI要素のため、便利なサイトを厳選、まとめています。
CSSボタン500個超!コピペで簡単にボタンを生成できる便利サービスまとめ
続いてラジオボタンUI要素がこちら。
数はまだ少ないですが、「こんなことも可能なの?」と思ってしまう、ユニークでアイデアの参考になりそうなUIスニペットが揃います。

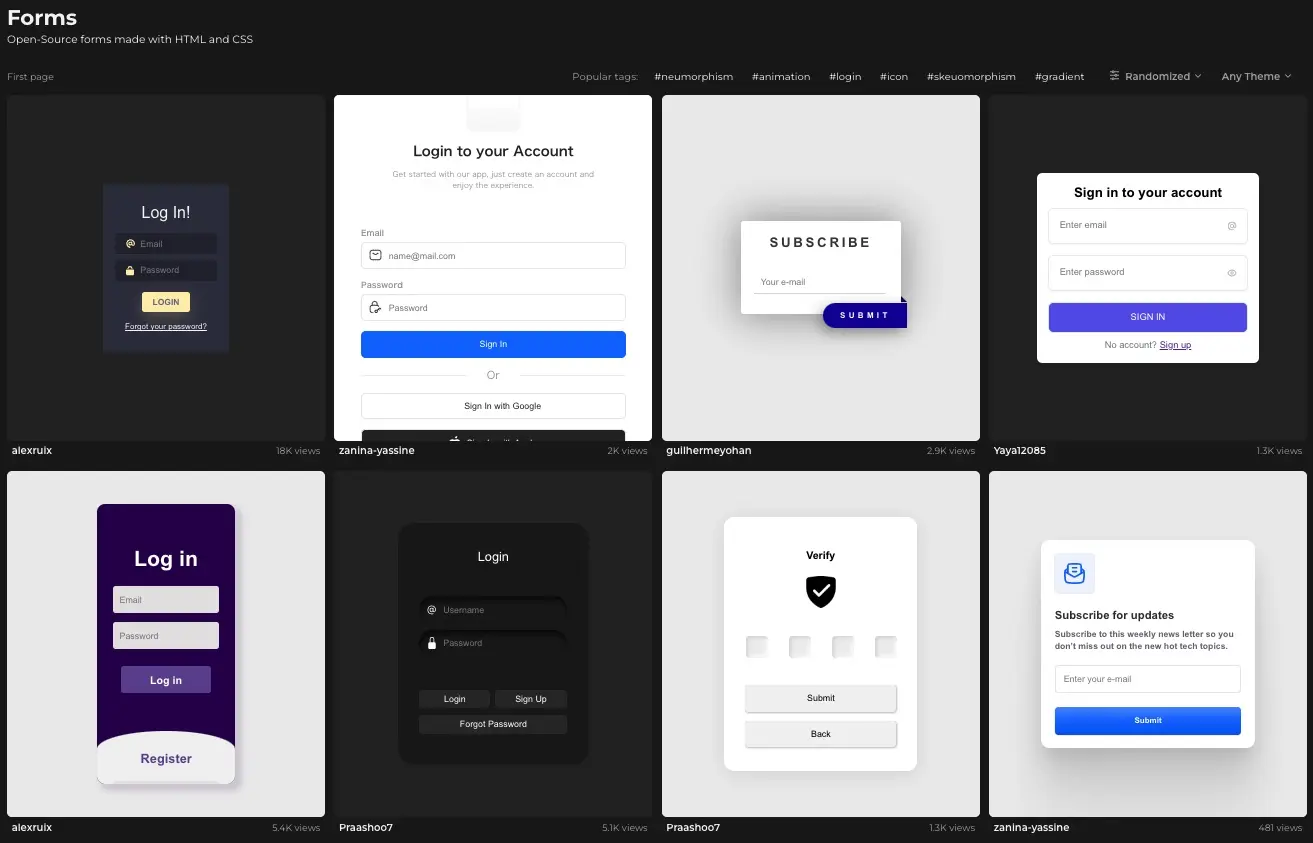
スタイリングが煩雑になりがちなUIフォーム要素。
シンプルで汎用的なものから、クリエイティブな作品まで、プロジェクトに合ったスタイルを選ぶことができます。

検索ボックスやフォームの入力などで活躍するインプットUI要素。
その場で動きを確認できるのは、思った以上に便利でした。

チェックボックスUI要素には、ニューモーフィズムやアニメーションなどを活用したスニペットも多数公開されています。

切り替えを行う、トグルスイッチUI要素。
シンプルで使いやすいものから、立体的なスイッチのようなデザインまで、デザインのアクセントにいかがでしょう。

ウェブサイトの読み込み時間のストレスを軽減してくれる、読み込みローディングUI要素。
多彩で魅力的なアニメーションを表現することができます。

デザイナーの腕の見せどころとも言える、カードUI要素。
最近のウェブサイトでよく見かけるUIデザインがずらり揃っている印象。

話題となった最新コードスニペットにも、使い勝手の良いUI要素がいくつか収録されています。