開発者にとっていかに早くWeb制作を進められるかは、永遠のテーマと言えます。
この記事ではWebサイト制作を効率化、爆速にするTailwind CSSのUIコンポーネント集、便利ツールをまとめてご紹介します。
表現したいレイアウトをコピペのみで実現でき、これまでかかっていたサイト制作時間を劇的に削減します。
おしゃれなWebサイトを素早く開発できるUIコンポーネント素材、あなたはいくつ知っていますか。
Tailwind CSSの便利UIコンポーネントまとめ
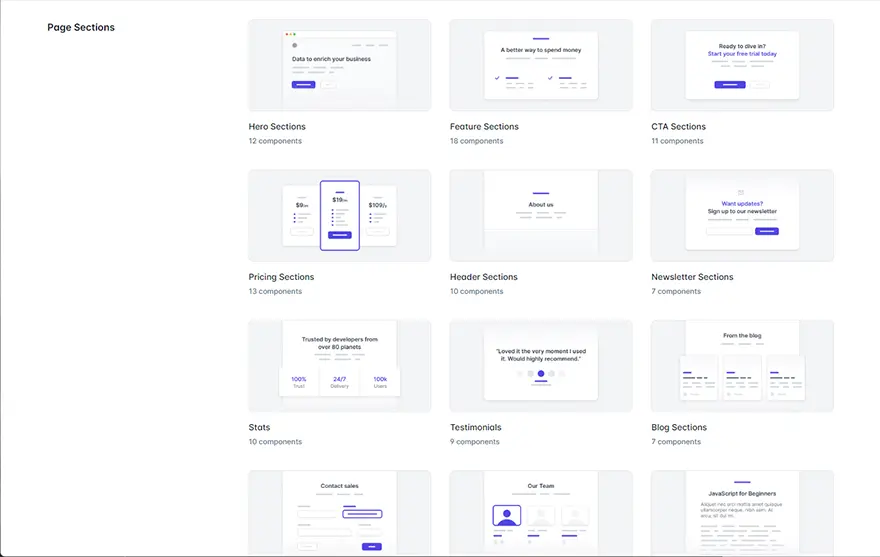
Tailwind UI


- Tailwind CSS公式UIコンポーネント
- どんなデザインにも合う汎用性の高さ
- コンポーネント数は500以上
- 全てのコンポーネントを利用するにはライセンス購入($299~)が必要
- 公式ドキュメントガイド
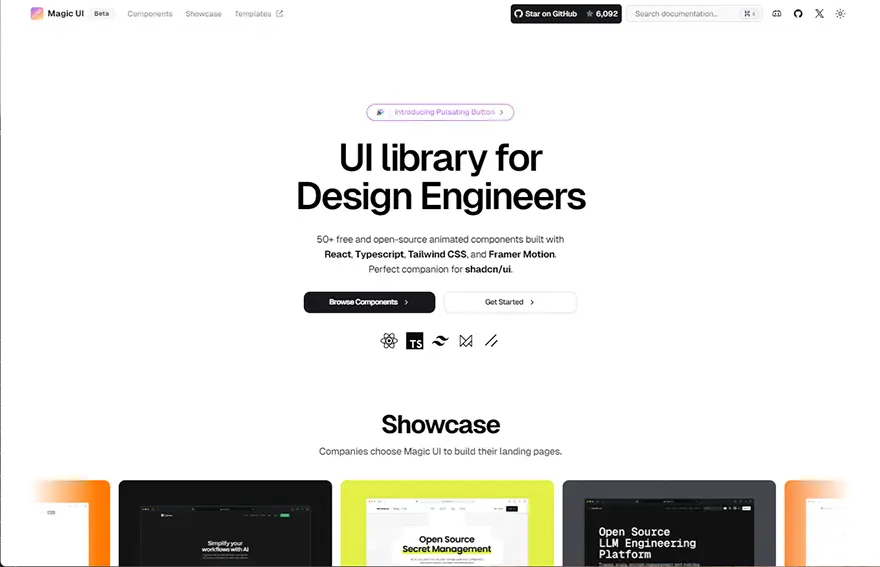
Magic UI

- 50以上のアニメーション付きUIコンポーネントライブラリ
- React、Typescript、Tailwind CSS、Framer Motionで構築
- shadcn/uiと最適な組み合わせ
- 公式ドキュメントガイド
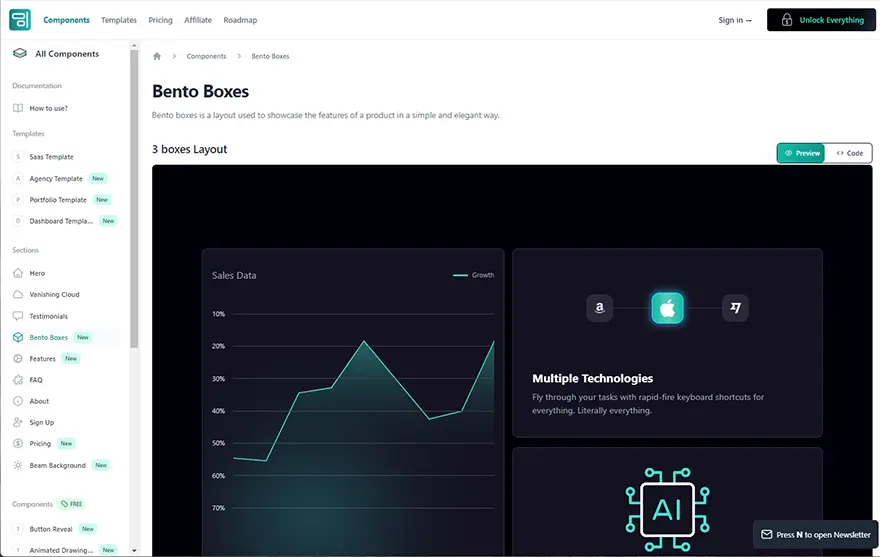
Dyna UI


- 50以上のアニメーション付きUIコンポーネントライブラリ
- React、Tailwind CSS、Framer Motionで構築
- 魅力的なランディングページを時短で制作したいときに
- 公式ドキュメントガイド
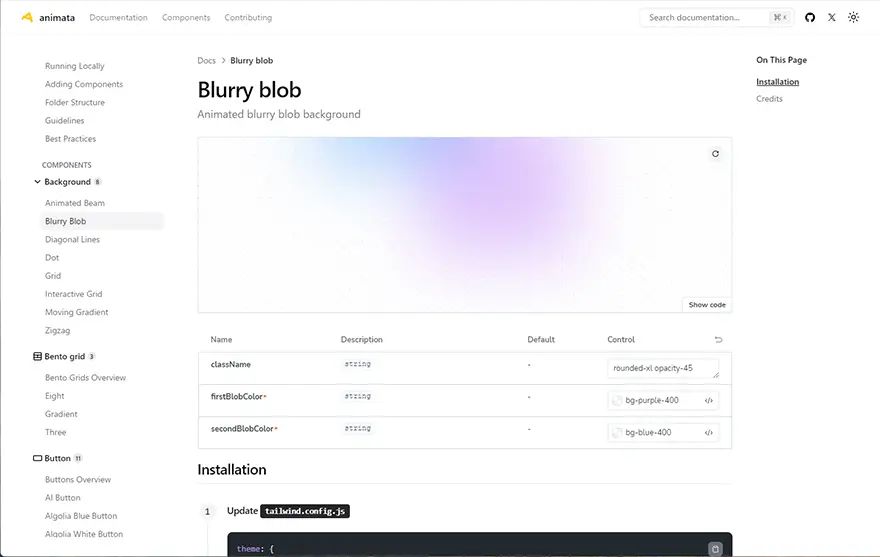
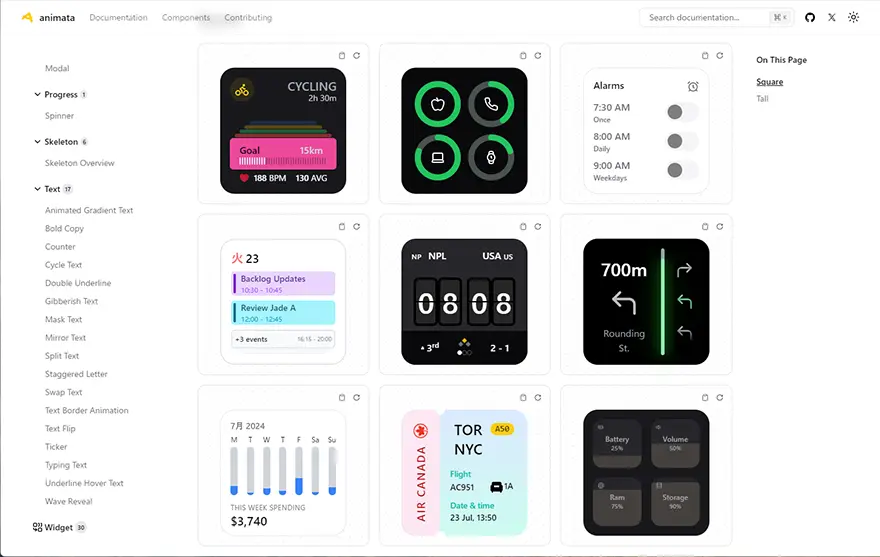
Animata



- UIに魅力的にアニメーションやインタラクションを実装できる
- 100種類を超えるアニメーション付きUIコンポーネント
- 他のUIライブラリと一緒に利用できる
- 公式ドキュメントガイド
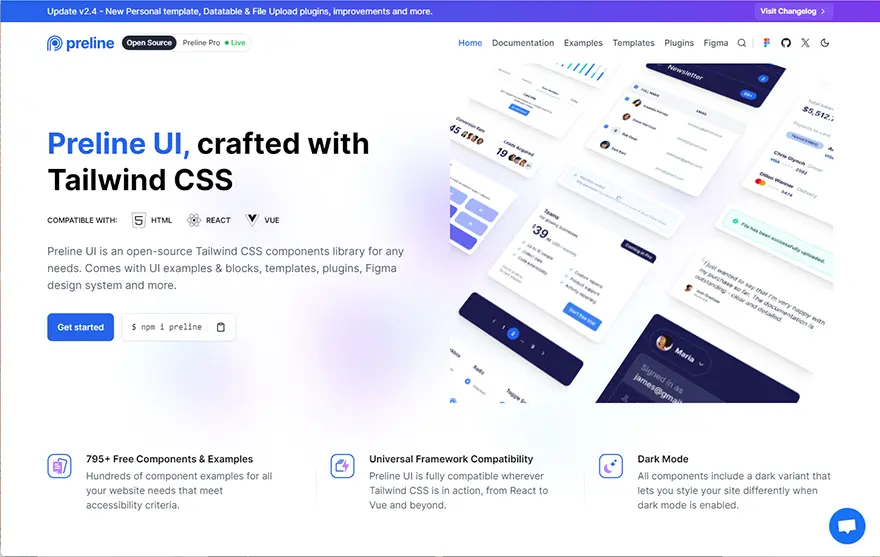
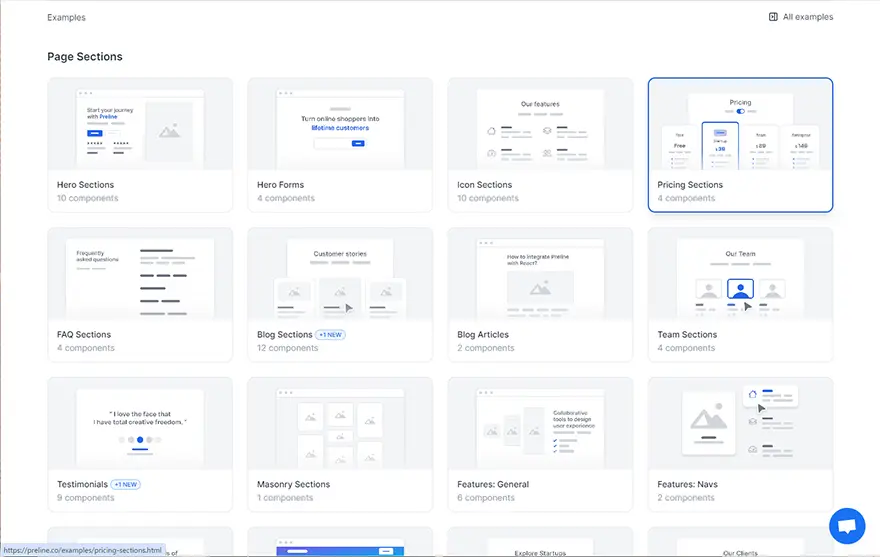
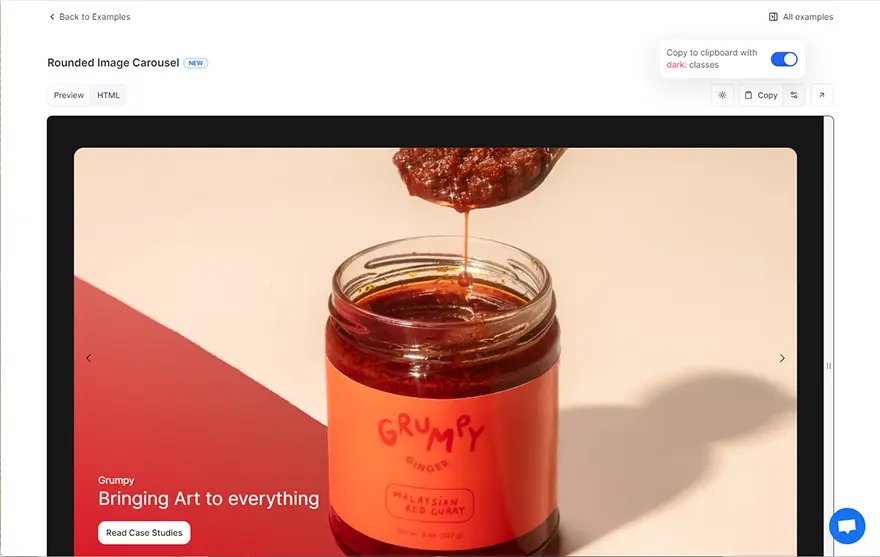
Preline



- Web制作を高速化する250以上のUIコンポーネント
- そのまま利用できるテンプレートも追加中
- コピペするだけで実装できる
- ダークモードに切り替えてのコード取得も選択可能
- 公式ドキュメントガイド
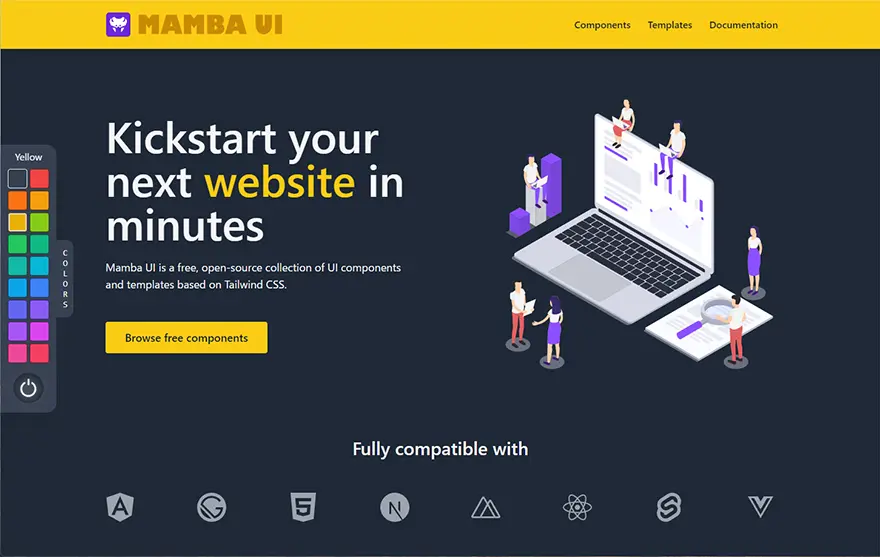
Mamba UI

- 150以上のUIコンポーネントとテンプレート
- Tailwind CSSに対応した17色の配色から変更可能
- HTML、Vue、JSXに対応
- 公式ドキュメントガイド
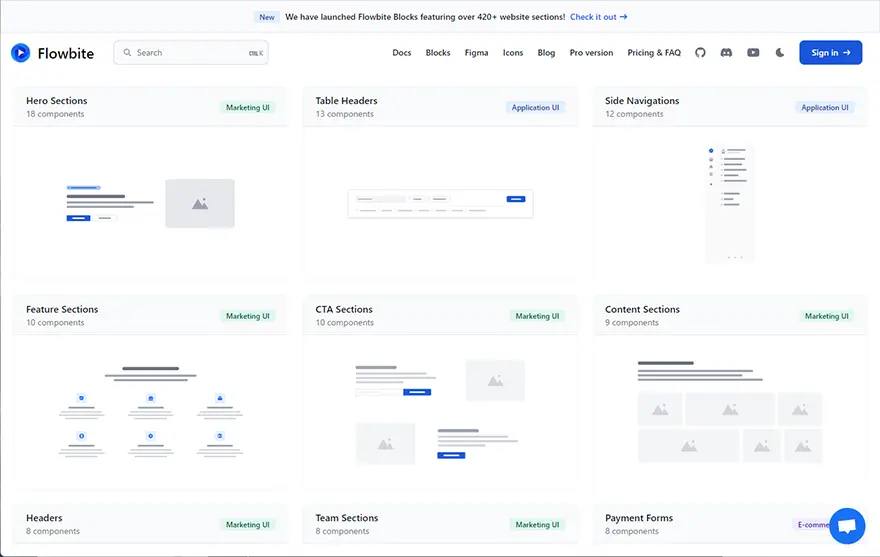
Flowbite

- 600を超えるUI コンポーネント数は最大級
- ただし全て利用するにはライセンス購入(デベロッパー版 $289 | デザイナー版 $159 )必要
- 配色カラーパレットを変更してからコードを取得できる
- 公式ドキュメントガイド
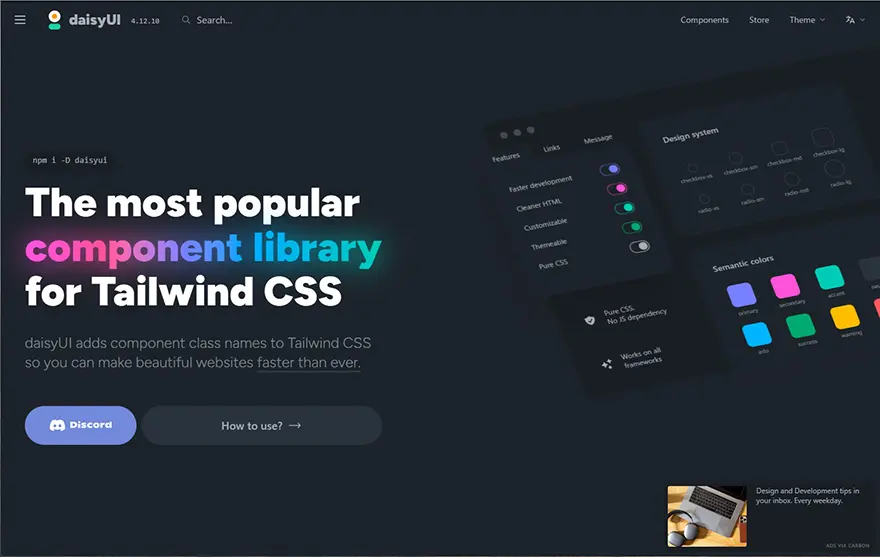
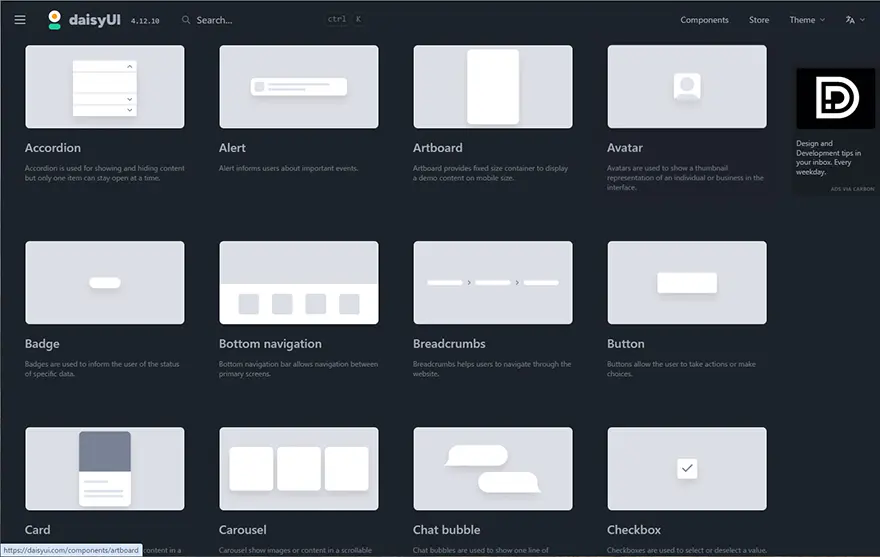
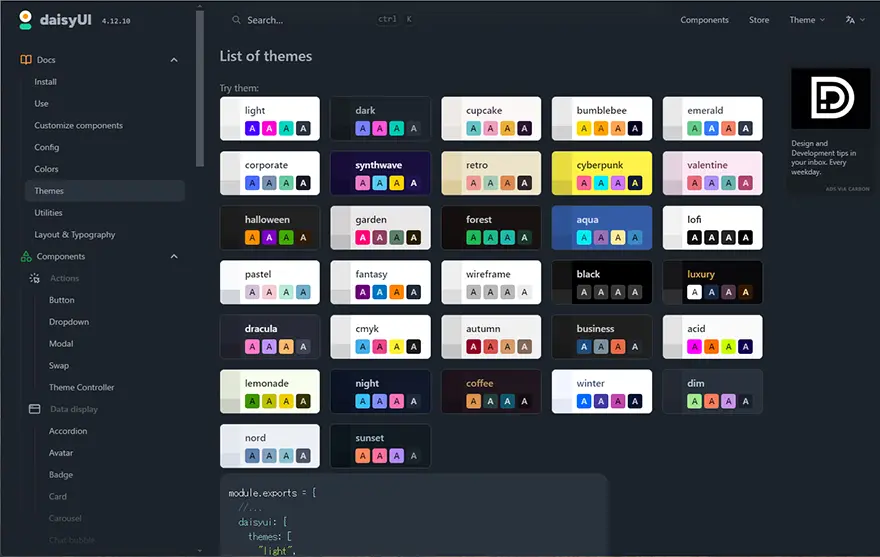
Daisy UI



- Tailwind CSSの分かりにくいクラス名の記述を単純化できるプラグイン
- これによってWeb制作が高速化し、ファイルサイズも小さくなるメリットも
- あらゆるJSフレームワークで利用できる
- 公式ドキュメントガイドが充実している
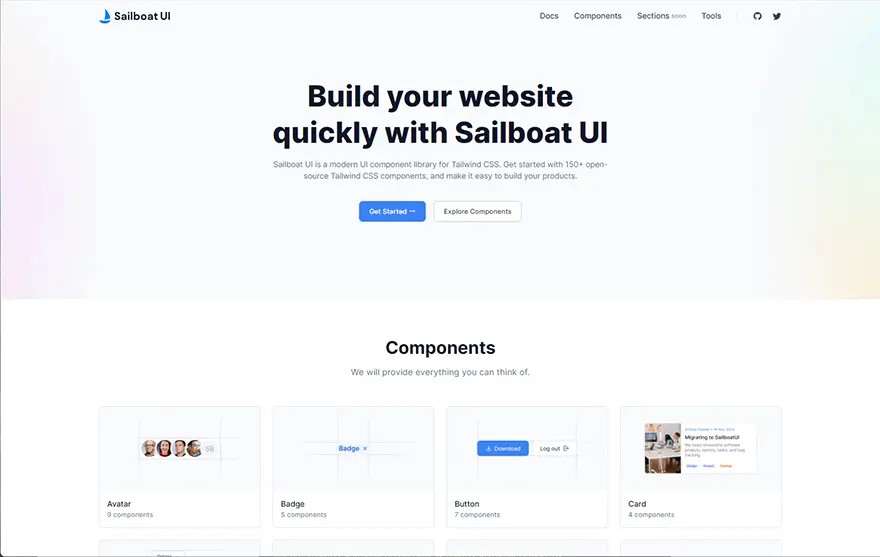
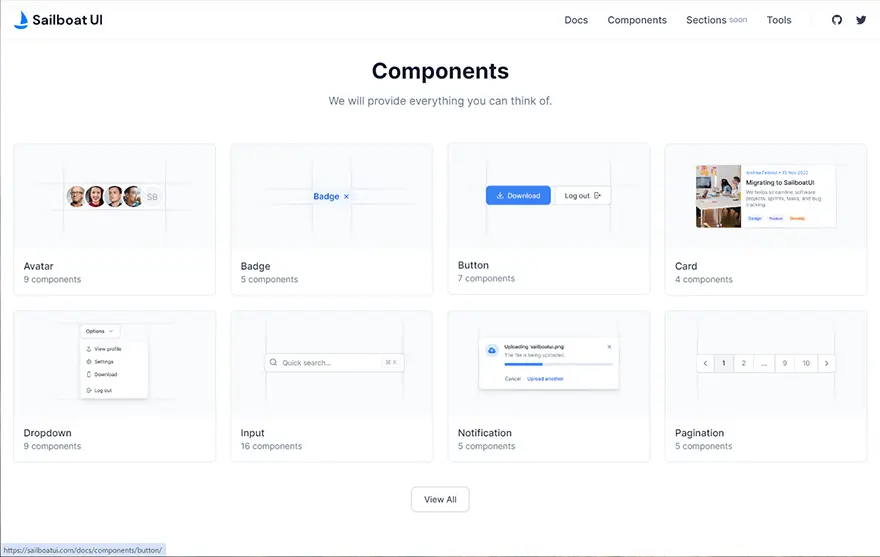
Sailboat UI


- 150以上のモダンでおしゃれなUIコンポーネント
- すべてコピペで簡単に利用できる
- Web制作に必要な基本要素がぎっしり揃う
- 公式ドキュメントガイド
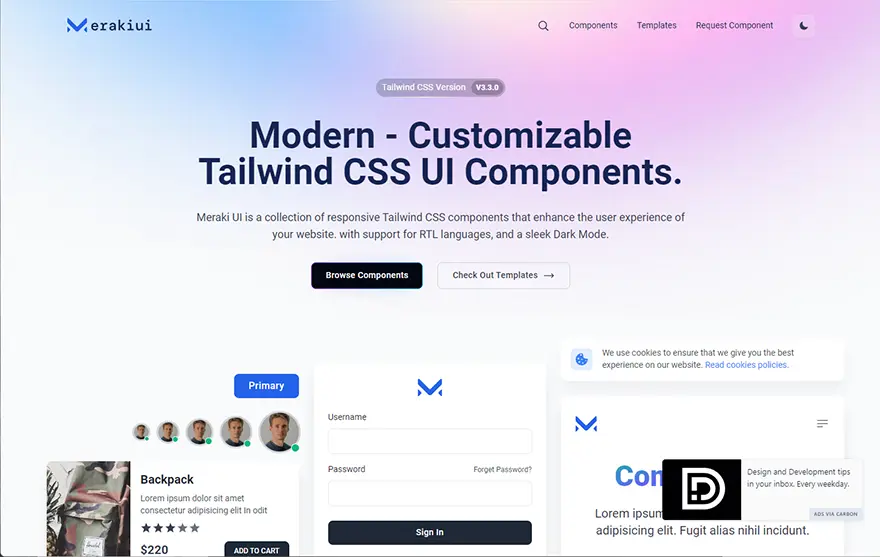
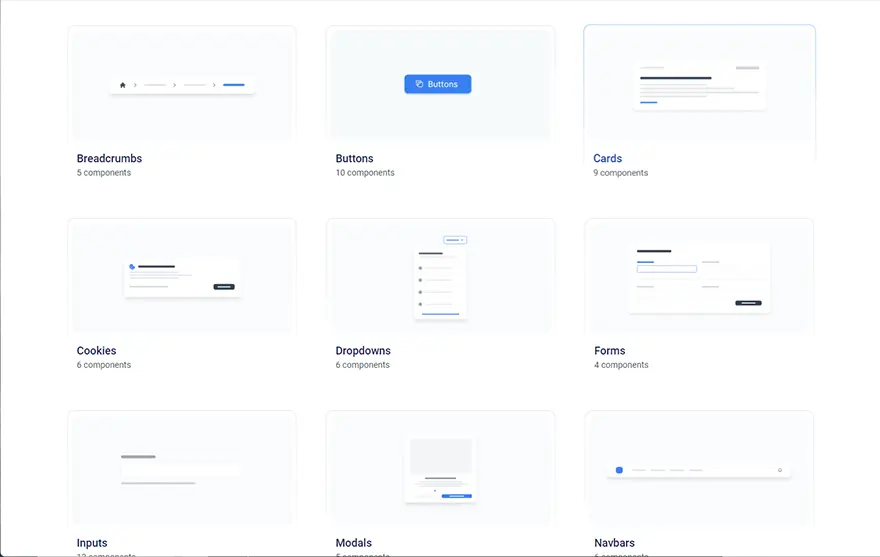
Meraki UI


- ユーザーエクスペリエンスを向上させるレスポンシブなUIコンポーネント集
- 100を超えるUIコンポーネントがカテゴリ別に整理されている
- LTRとRTLの切り替え可能
- コンポーネントは無料、テンプレートは無料と有料
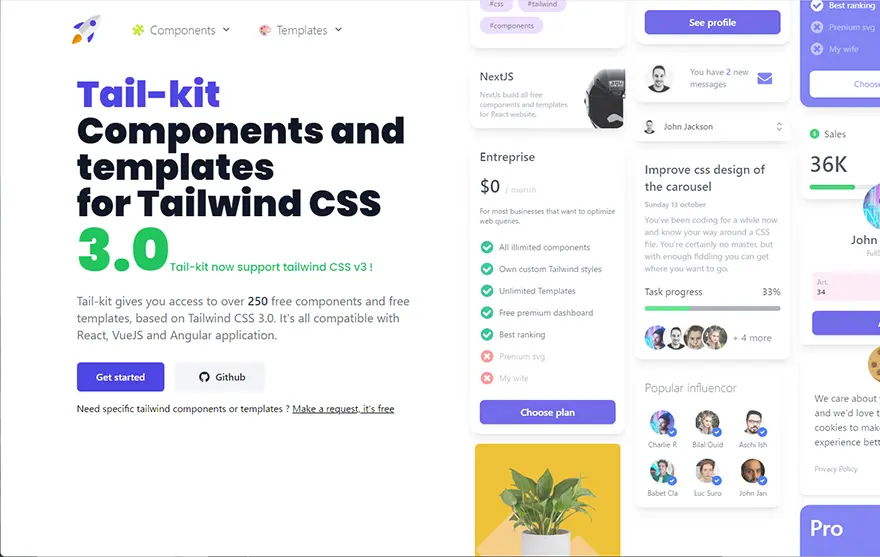
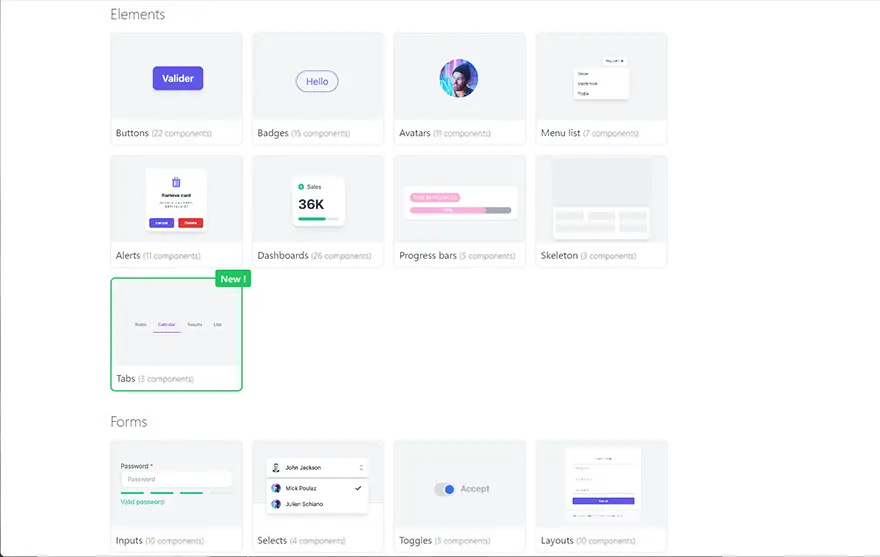
Tail-Kit


- 250を超えるUIコンポーネントが無料
- ReactとVue.js、Angularに対応
- ダークモードにも切り替え可能
- とてもシンプルな使い方
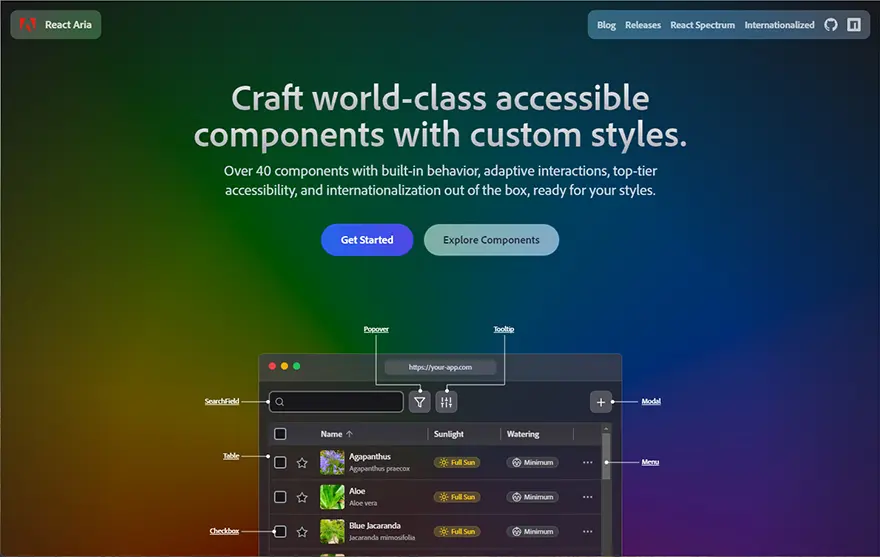
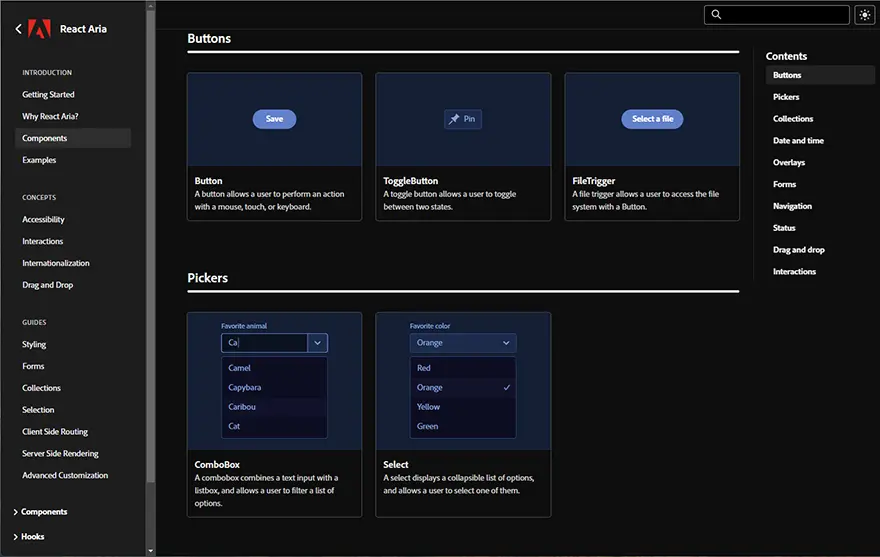
React Aria


https://react-spectrum.adobe.com/react-aria/index.html
- Adobe公式のReact製UIコンポーネントライブラリ
- スターターキットで取り掛かりやすい
- 多くの一般的な UI コンポーネントの動作とアクセシビリティの実装がラクラク
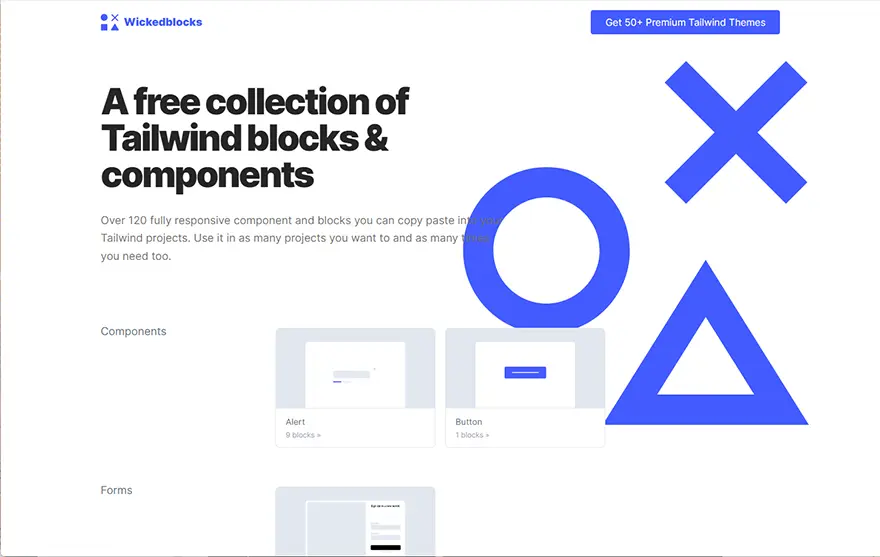
Wicked Blocks

- 120個のUIコンポーネントが揃った素材集
- 基本的なレイアウトを網羅した汎用性の良さ
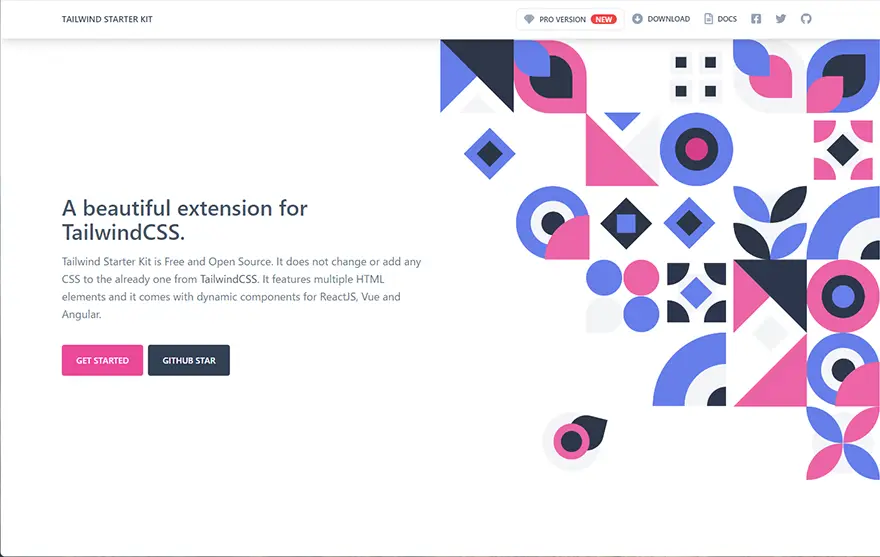
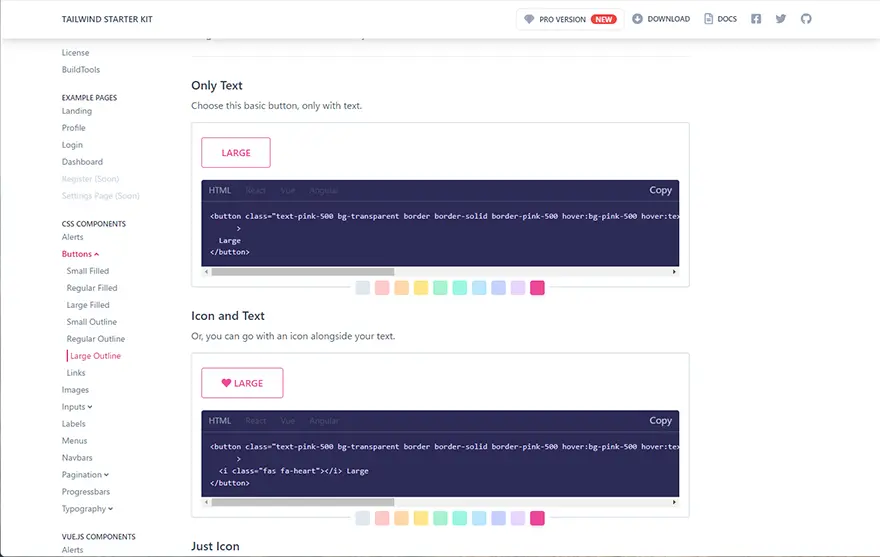
Tailwind Starter Kit


https://www.creative-tim.com/learning-lab/tailwind-starter-kit
- モダンなUIコンポーネントが揃っており、特に配色がきれい
- 3つのサンプルページ付きですぐにはじめることができる
- 公式ドキュメントガイド
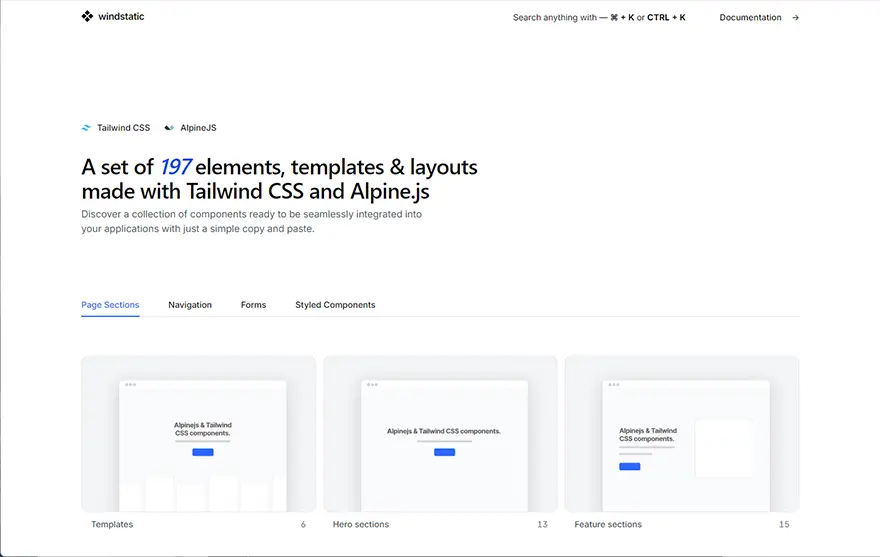
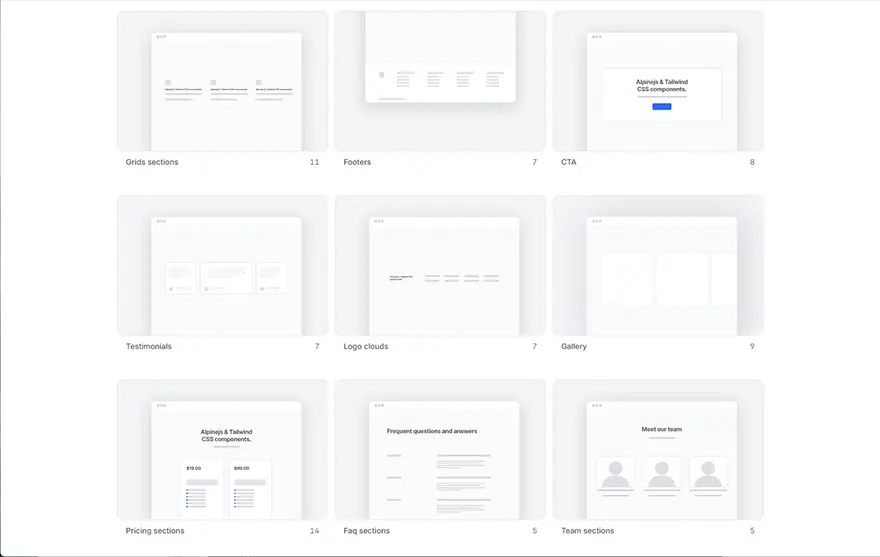
Windstatic


- Tailwinid CSSとAlpine.jsで作られた200近いUIコンポーネント
- コピペでどれでも利用できる
- 細かくカテゴリ分けされており見つけやすい
- 公式ドキュメントガイド
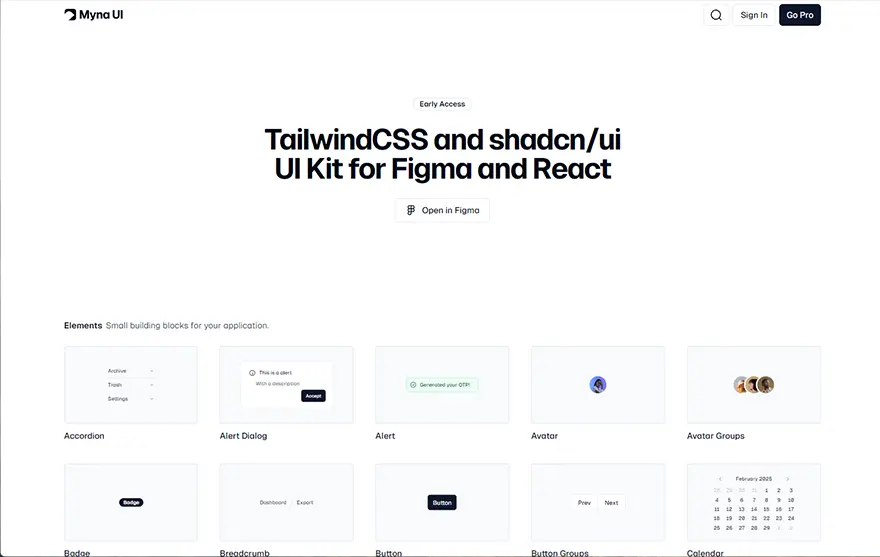
Myna UI

- Webサイトやアプリの小さなブロックを集めたミニライブラリ
- ReactとFigmaでも利用可能
Tailwind Stamp

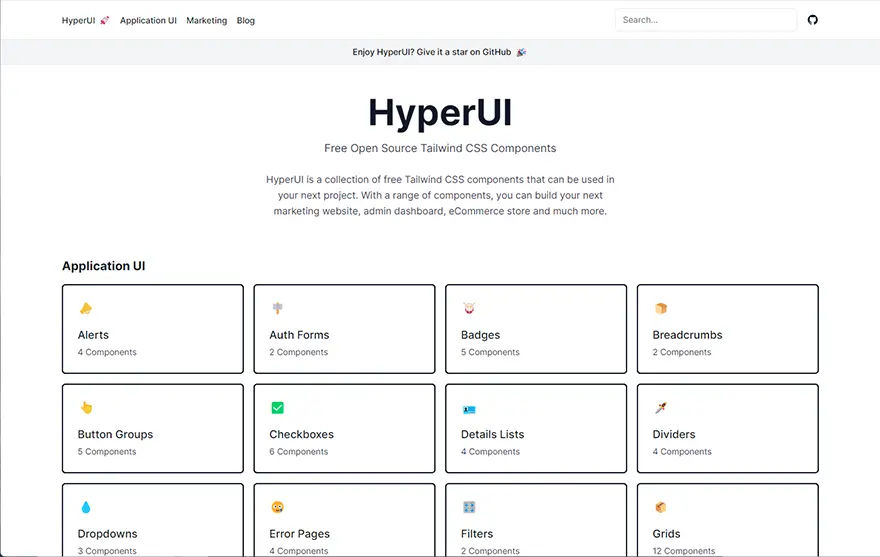
Hyper UI

- Web制作を手軽にする無料のUIコンポーネント集
- シンプルで必要最低限のものだけをコピペできる
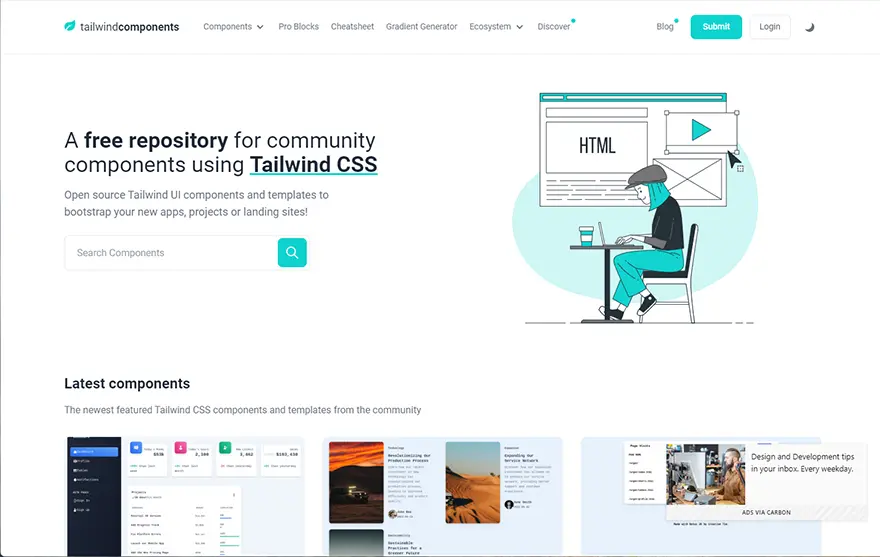
Tailwind Components

https://tailwindcomponents.com/
- 世界最大級のUIコンポーネント数を誇るTailwindCSSコミュニティサイト
- ユーザー投稿型で数だけでなくスタイルも豊富
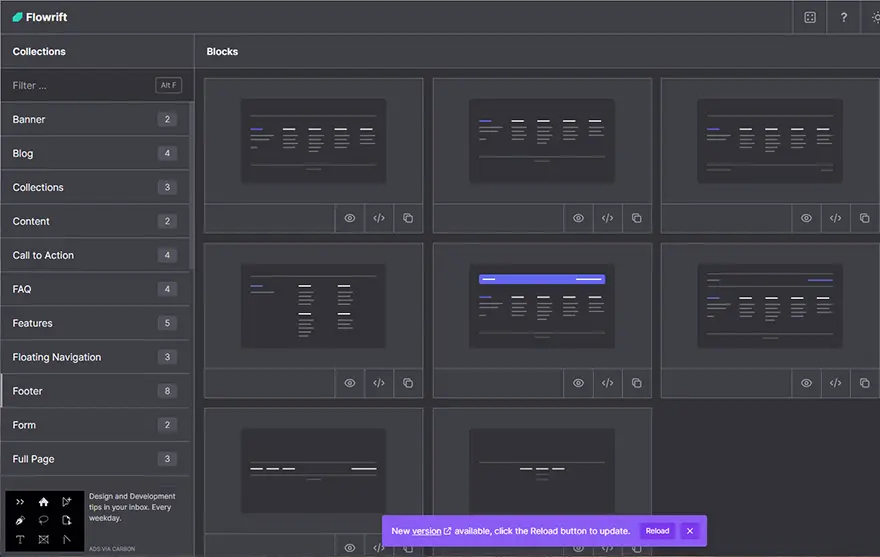
Flowrift

- ブログやCTA、特集などパーツごとに分かれており選びやすい
- シンプルなデザインが中心で、モックアップやプロトタイプをさくっと作成したいときに最適
- カスタマイズもしやすい設計
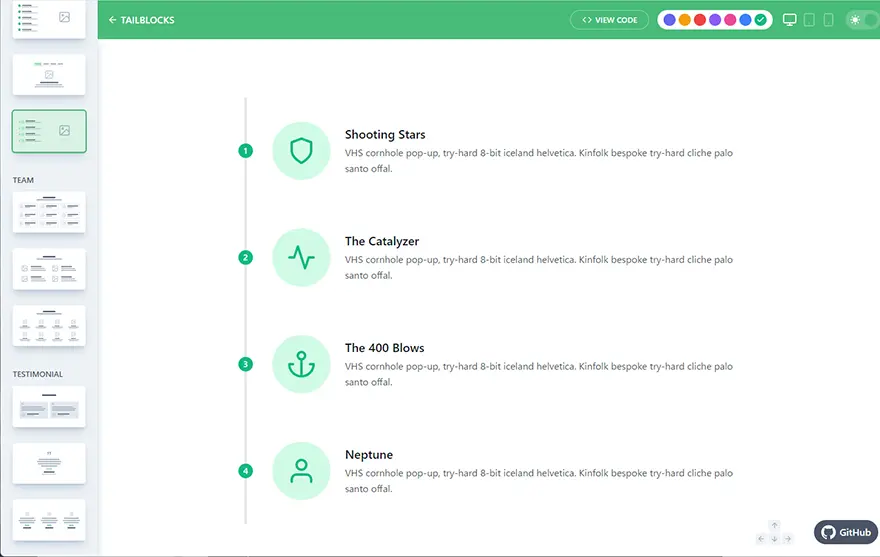
Tailblocks CC

- LPページに必要なコンテンツをパーツごとにコピペできる
- 左サイドバーをクリックで瞬時にプレビュー確認可能
- 7色のカラーパレットより選択、ダークモード対応
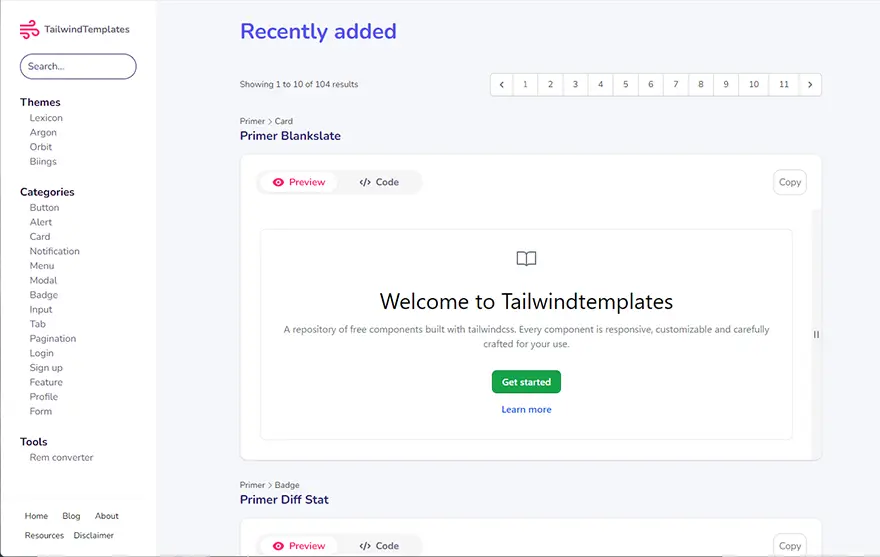
Tailwind Templates

https://tailwindtemplates.io/templates
- 100種類を超えるUIコンポーネントが揃うライブラリ
- アラートやインプット、タブなどサイトのアクセントになるパーツ多め
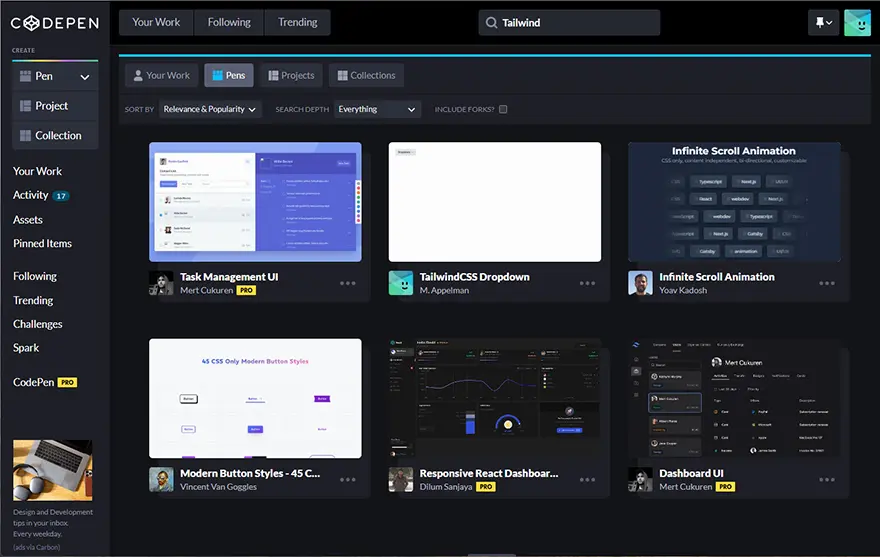
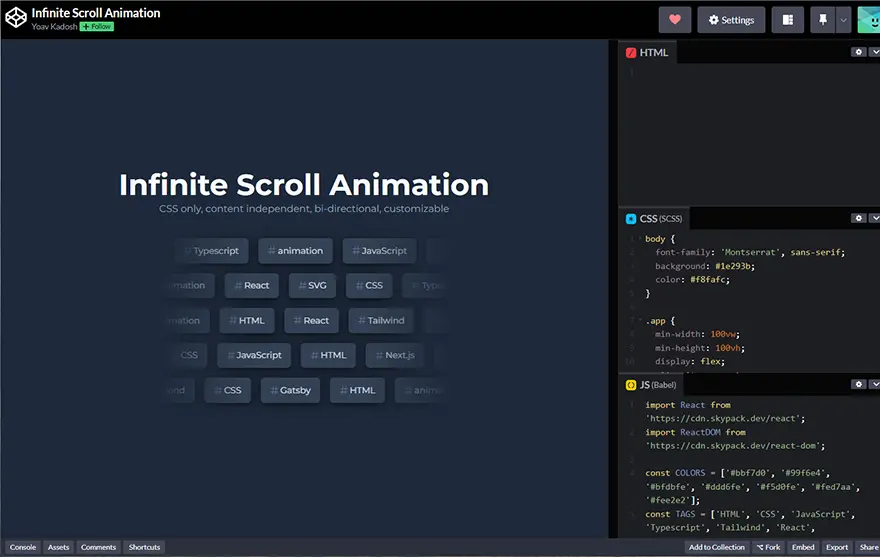
Codepen


https://codepen.io/search/pens?q=Tailwind
- CodePenでTailwindCSS向けコンポーネントを探す小技
- よりデザイン性の高い訴求力のあるレイアウトや仕様が多い
- 探しているパーツ名と組み合わせて検索すると◎
Tailwind CSSの便利ツールまとめ

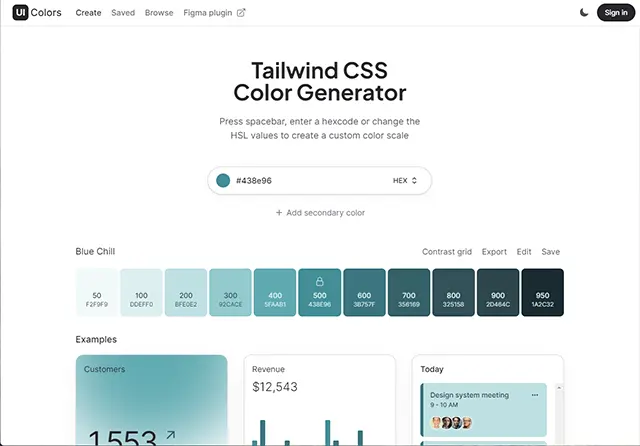
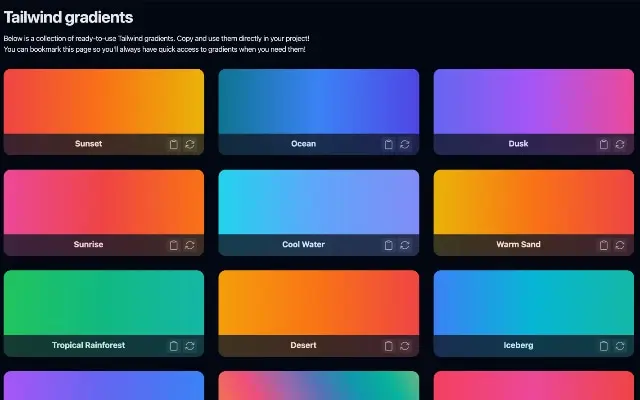
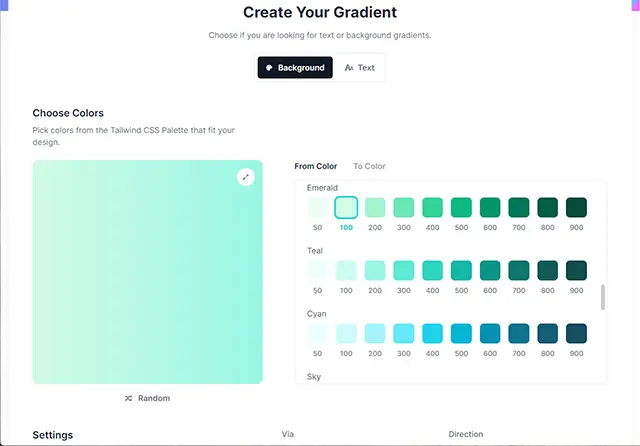
Tailwind CSS Gradient Generator
Tailwind CSSのカラーパレットをつかって、魅力的なグラデーションカラーを生成するできるツール。背景と文字テキスト用グラデーション。

Web制作の面倒におさらば、便利すぎるCSS時短ツールまとめ【2024年版】
CSSコードを手軽に生成できる便利ツールをまとめた最新版リストで、Web制作を快適、楽にしてくれるツール68個が揃っています。

これだけは知っておきたい最新モダンCSSの書き方(2024年夏版)
このブックマーク可能なガイドの目的は、最近CSSに追加されたばかりの新機能や使い方を分かりやすくまとめること。
「CSSって、こんなこともできるの?!」と思ってしまうほど、多くの人が知らない新しいテクニックが中心です。

アドビだからストック素材サービスも ここまでクリエイティブ。
Adobe Stockは、アドビがクリエイターのためにつくったストックサービスです。写真やイラストなど高品質な素材が約3億点。無料素材も100万点。
検索、プレビュー、ライセンスの取得をPhotoshopから直接できるので効率の良さが抜群。
たくさんのAdobe Creative Cloudユーザーに選ばれているのには理由があります。
最初のひと月は素材が10点まで無料なので、気軽に始めてみませんか。