iPhoneやAndroidなどのスマートフォン端末が普及するのと同時に、パソコン画面以外のさまざまなウィンドウ幅にも対応したWebサイト制作が行われるようになっています。
読者ユーザーの見ている画面サイズを自動的に調べ、ウィンドウ幅に応じて最適なスタイルシートを適用するメディアクエリというテクニックが利用されているケースが多いようです。
海外デザインブログWeb Design Ledgerで、メディアクエリを利用したユニークなWebサイトデザインを30個まとめたエントリー「30 Creative Examples of Responsive Web Design」が公開されていたので、今回はご紹介します。
最後には、実際にメディアクエリ利用したWebサイトを作成するときに活用したい、WordPress用テンプレート素材や使い方などを別途まとめています。Web制作の参考にしてみてはいかがでしょう。
詳細は以下から。
メディアクエリとは?
Colissさんのエントリーによると、「Media Queriesはユーザーの状態を調べ、それにあった特定のスタイルシートを適用することができます。例えば、大きいディスプレイ用と小さいモバイル用にそれぞれ異なるスタイルシートを指定することができます。」となっています。
「メディアクエリってなに?」という方は、以下のエントリーを参考にしていただくとさらに詳しく解説されています。
[CSS]CSS3のMedia Queries(メディアクエリ)の使い方と実装例 – Coliss.com
メディアクエリを利用したWebサイトデザインまとめ
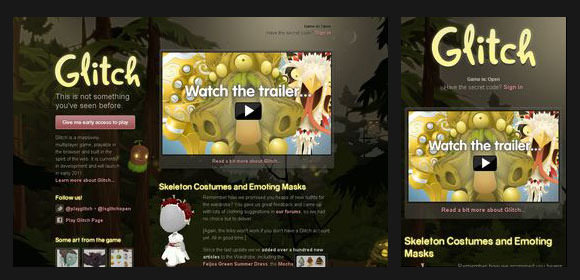
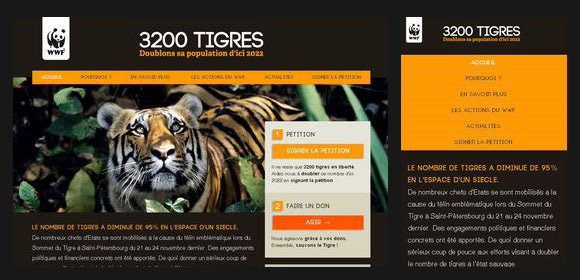
ヘッダー部分にクリエイティブなイラストをデザインしたWebサイトで、ウィンドウ幅を変更することで2カラムから1カラムに変更されます。
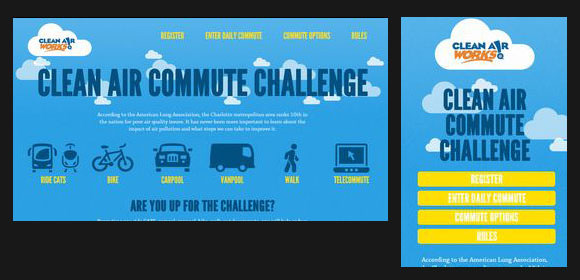
パソコンで表示するときは大きなピクトグラムアイコンを利用していますが、スマートフォンサイズ幅ではリスト表示に切り替え最適化しています。
Webフォントを利用してレイアウトされたヘッダーデザインが、ウィンドウ幅に応じリサイズさせたユニークなレイアウトデザイン。
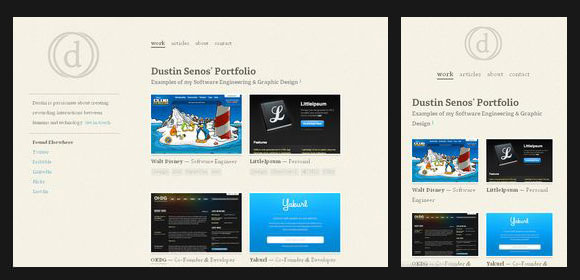
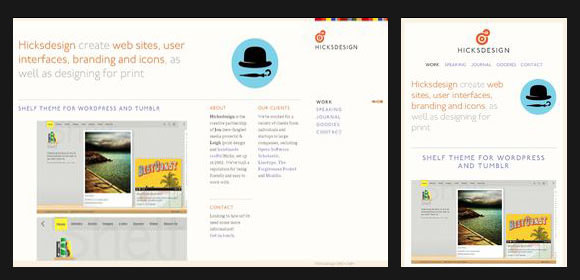
Webデザイナーさんのポートフォリオサイトのひとつ。制作実績などを並べたギャラリーデザインもウィンドウ幅に応じてサイズ変更されています。
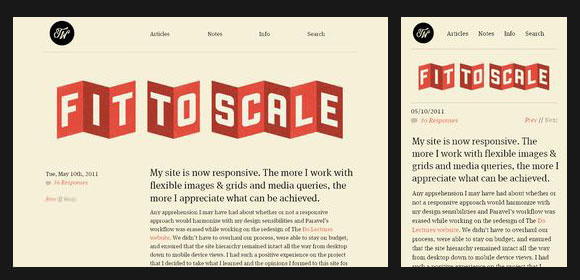
極太タイポグラフィーが印象的なWebデザインで、ウィンドウ幅に応じてサイズ変更されています。メニュー部分の展開方法も参考になりそうなのでメモとして。
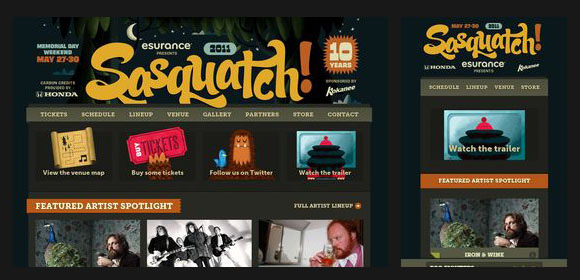
5月に行われた音楽フェス用のホームページで、イラストとタイポグラフィーを効果的に利用しています。
サムネイル画像やメニューなどもサイズに応じて変化させることで、読みやすさもアップ。
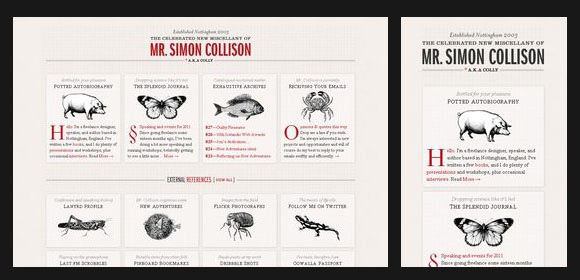
グリッドレイアウトですっきりと並べられたコンテンツが、ウィンドウ幅に応じてサイズも変更しながら整列します。
パソコンで見ると3カラムですが、スマートフォンデバイスでは1カラムにレイアウト変更し、サイドバーはコンテンツ下に移動します。
ビンテージ風のイラストデザインがユニークなレトロ系Webサイトデザイン、横に並べられたサムネイルがウィンドウ幅に応じて変化しています。
パソコンではフルサイズで表示されているイメージ写真も、スマートフォンでは非表示するように設定したりすることも可能ですね。
グリッドレイアウトを利用して整列されたかわいいアイコンも画面サイズに応じてサイズ変更、メニューバーのレイアウトも切り替わります。
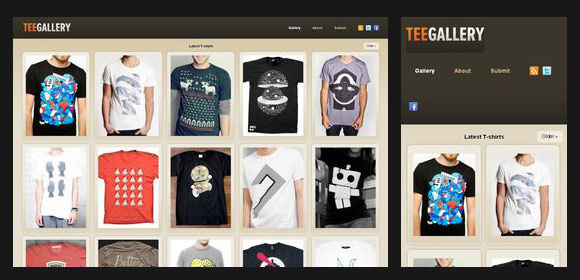
かっこいいTシャツを集めて公開しているユニークなコンセプトのWebサイト。ショッピングサイトに応用することもできそうですね。
パソコン画面ではサムネイルに対してテキストの回り込みを設定していましたが、ウィンドウ幅を縮小すると回り込みも解除されています。
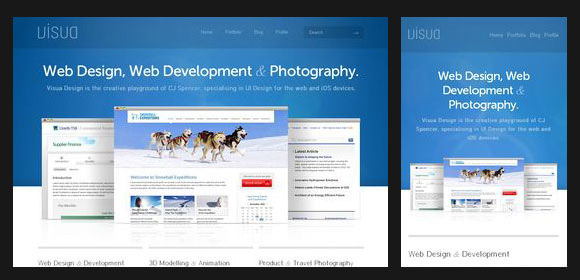
スマートフォンメディアにおいての画像の読み込み速度を考慮して、小さいサイズでは画像非表示で設定したWebサイトデザイン。
こちらもグリッドレイアウトを利用して、ギャラリー風にサムネイルを並べたWebサイトのひとつ。
ウィンドウ幅に応じてカラム数を変化させて対応しています。
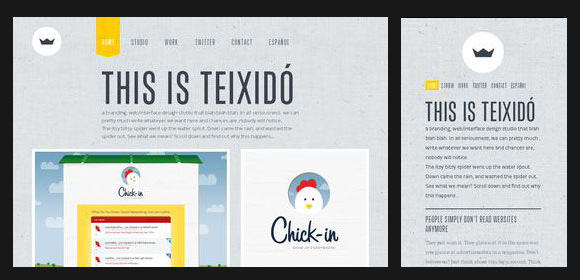
かわいいフクロウのイラストをマスコットデザインとして利用したWebサイトデザインで、同時に視差効果も利用したヘッダーが魅力的。
どんな画面サイズで見てもユーザーに応じて適切なスタイリングが適用されるので、企業用サイトなどで利用してもよいかもしれません。
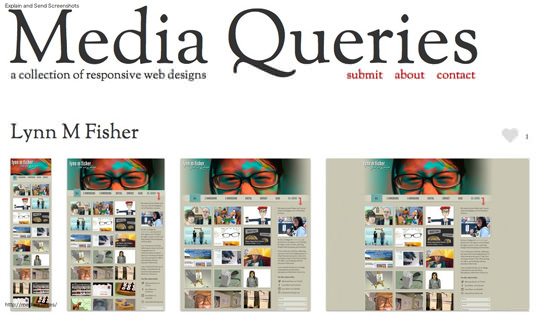
メディアクエリを使ったWebサイトデザイン用ギャラリーサイト
メディアクエリ(英: @media-query)を適用しているWebサイトデザインだけをまとめたギャラリーサイト「Media Queri.es」。
2010年6月7日現在、165個のWebサイトデザインがまとめられており、ウィンドウ幅に応じたレイアウトデザインをまとめてみることもできます。
メディアクエリの使い方、テンプレートなど補足
実際にメディアクエリを利用したWebサイトを作成するときに参考にしたい記事をピックアップしています。
[CSS] CSS3のMedia Queries(メディアクエリ)の使い方と実装例 – Coliss.com
「メディアクエリとは何なのか。」から分かりやすく解説されており、実際にレイアウトに実装する方法も紹介されています。
css3のMedia QueriesでスマートフォンやiPad等の様々なデバイスに対応済みのWordPressテーマいろいろ – かちびと.net
メディアクエリを利用し、いろいろなデバイスで最適に表示されるように調整されているWordPress用無料テンプレートが多数まとめられています。
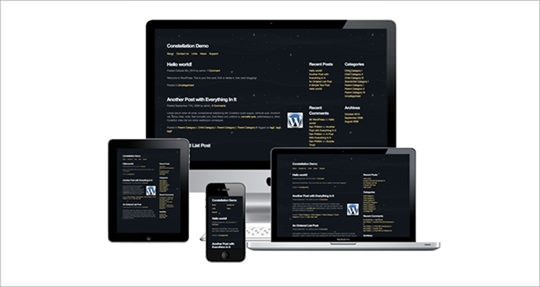
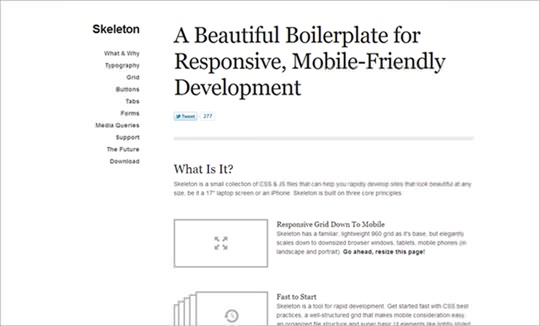
iPhoneやiPadでも綺麗なレイアウトで表示されるWebサイトを制作する為のスターターキット・Skeleton – かちびと.net
HTMLで作成されたメディアクエリ用の無料テンプレート、使いやすそうなシンプルデザインが魅力的です。
[CSS]Media Queries(メディア クエリ)を使用したデバイスごとの指定方法のまとめ – Coliss.com
CSS3のMedia Queries(メディア クエリ)を使用して、デスクトップのブラウザ用をはじめiPhone, iPadなどのモバイル用にスタイルシートを分けるためのフレームワークを紹介します。
Responsive Web Design: What It Is and How To Use It – Smashing Magazine
ウィンドウ幅に応じてイメージサイズを変更する方法や部分的にコンテンツを非表示にする方法などなど。
How To Use CSS3 Media Queries To Create a Mobile Version of Your Website – Smashing Magazine
メディアクエリを利用してスマートフォンモバイル対応のWebサイトデザインを作成するTip。
今後がますますたのしみなWebサイトデザインテクニックかもしれませんね。
[参照元 : 30 Creative Examples of Responsive Web Design – Web Design Ledger]