Webデザインにおいてタイポグラフィーは重要なデザインパーツのひとつです。
特にGoogle Webフォントなどの登場により、かわいい&オシャレなフォントをWebサイトで利用可能となったこともポイントではないでしょうか。
海外デザインブログWeb Design Ledgerで、ユニークなタイポグラフィーを利用したWebサイトデザイン25個をまとめたエントリー「25 Examples of Big Typography in Web Design」が公開されていたので、今回はご紹介します。
デザインアイデアの参考になりそうなオシャレデザインがまとめられています。
詳細は以下から.
タイポグラフィーを利用したユニークなWebサイトデザインまとめ
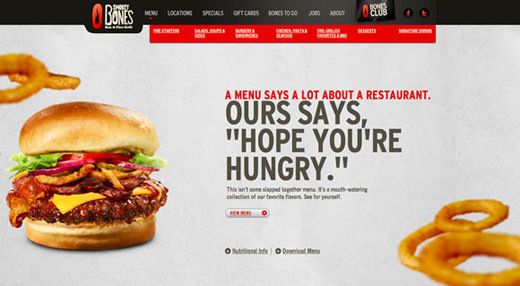
太字スタイルがインパクトのあるフォントを利用したWebサイト、視差エフェクトを利用したデザインとなっており、キーボードのみでの操作が可能。
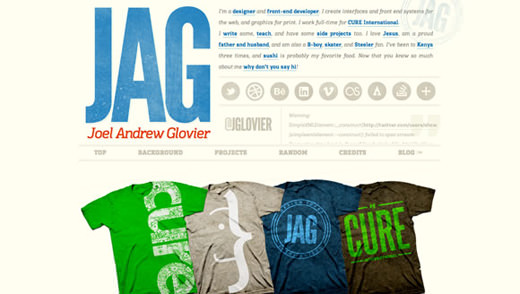
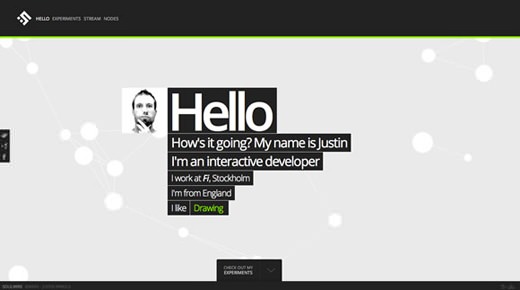
Webデザイナーさんのポートフォリオサイト、自分の名前をロゴとして利用した巨大ヘッダーはインパクト大。画像ではなくWebフォントをスタイリングしています。
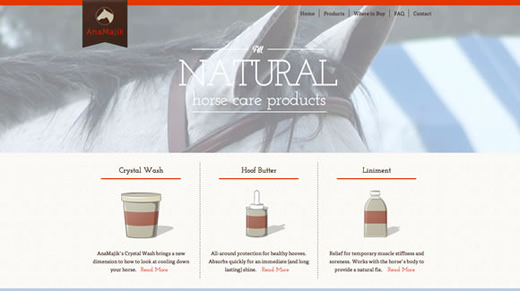
馬のケア用品のみを扱った商品特化型のショッピングサイト、レトロテイストとグリッドレイアウトは親しみやすいデザインとなっています。
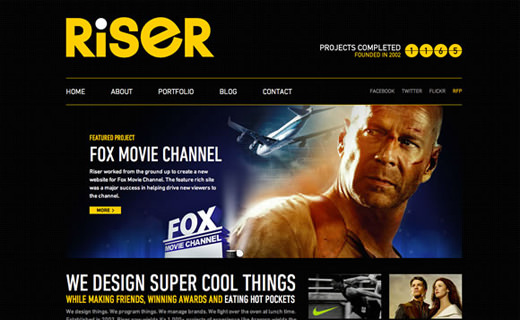
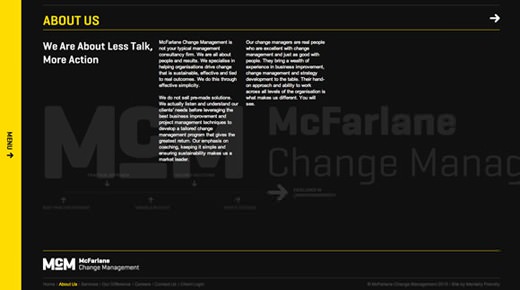
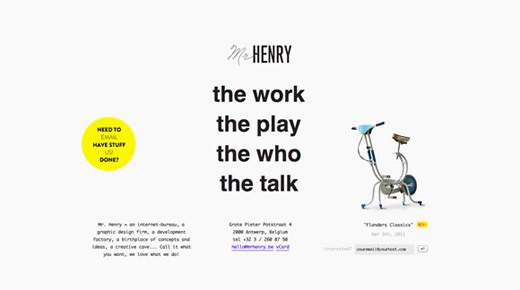
黒と黄色の組み合わせがポイントのWebサイトデザイン、タイポグラフィーをデザインとして活用した好例。
水平方向にコンテンツが展開するシングルページのWebサイト、視差エフェクトを利用して背景全体にロゴをアニメーション。
クリーム色を基調とした落ち着いた色使い、グリッドを利用したすっきりレイアウト方法など参考になりそうなWebサイトデザイン。
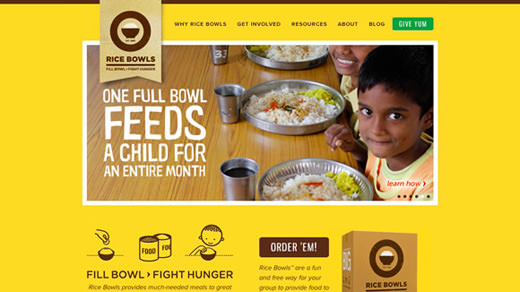
ヘッダーにレイアウトされているスライダーにはタイポグラフィーを利用したイメージ素材が展開、こちらもWebフォントを要所に利用しています。
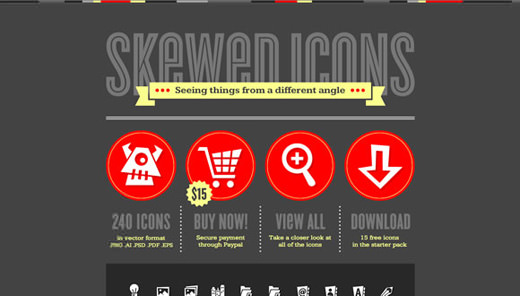
ノスタルジックなグラフィックデザインが印象的なアート性の強いWebサイトデザイン。ローディングアニメーション面白いです。
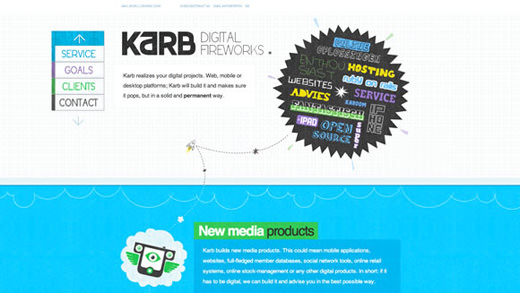
左上にレイアウトされたメニューをクリックすることでコンテンツが展開するシングルページレイアウト。人気のHelveticaフォントを利用したデザイン。
アニメーションをふんだんに利用した動きをたのしむWebデザイン、自己紹介写真がスロット上にスピンしています、。
筆記体を利用したかわいい印象を表現したナチュラル系Webデザイン。
イラストデザインを中心にレイアウトされたシングルページWebサイト、カニがあちこちを動き回ります。
カンバス素材のようなテクスチャ素材を利用したオシャレなWebサイトデザイン、コンテンツの切り返しデザインなど参考に。
世界地図をモチーフにレトロな色使いでデザイン、レイアウトされたWebサイトデザイン。
こちらもレトロスタイルのWebフォントを利用したアース色の落ち着いたWebサイトデザイン。
イラストで描かれたタグデザインをクリックするとコンテンツが展開するユニークなWebサイト、水彩画風のかわいいデザインがポイント。
画面中央に配置されているタイポグラフィーがメニュー代わりとなっており、マウスを乗せると不思議なアニメーションが、。
コルク栓の要領で差し込むことでいつでも最適な温度のワインが飲めるそうです、シンプルで大胆なタイポグラフィーの活用方法。
[参照元 : 25 Examples of Big Typography in Web Design – Web Design Ledger]