
画面いっぱいに映し出された、美しくてクリエイティブなイメージ写真は、Webサイトを訪れたユーザーに大きなインパクトを与えます。
海外デザインブログDesginBeepで、フルスクリーン写真を有効的に利用したWebサイトデザインを50個まとめたエントリー「50 Creative Use of Large Background Images in Web Design」が公開されていたので、今回はご紹介します。
見ているだけでもたのしくなる、そんなWebサイトデザインがまとめられています。
今後のデザイン制作の参考にしてみてはいかがでしょうか。
詳細は以下から。
インパクト大、フルスクリーン写真を利用したWebサイトデザインまとめ
スクロールすると、入力された文字が少しずつ消えてします、ユニークなエフェクト満載で表現されたWebサイトデザイン。
ドイツを拠点にさまざまなデザインを世に送り出している、デザイン事務所のポートフォリオサイト。
何気ない風景を撮影した写真なのですが、レトロテイストを感じる色で統一された、スタイリッシュな印象。
どこかノスタルジックな雰囲気を表現したイメージ写真に、ヘルベチカ(英: Helvetica)フォントのナビゲーションメニューが映えています。
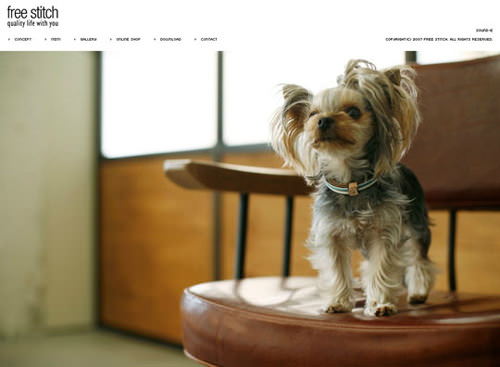
愛犬にまつわる雑貨や洋服などを販売している、日本のサイトなのですが、アイデアとデザイン性に脱帽。
※ 音が出ますのでご注意ください。
商品を紹介するイメージ写真にタイポグラフィーを組み合わせて、スライダーを実装したWebサイト。
今回のまとめの中でも、特に印象的だったこちらのサイト。右側のメニューボタンをクリックすると、視差効果を使ったアニメーションをたのしむことができます。
黒をベースに、トラクターを運転している様子を撮影した、男気?を感じるWebサイト。コンテンツの切り替えにも注目です。
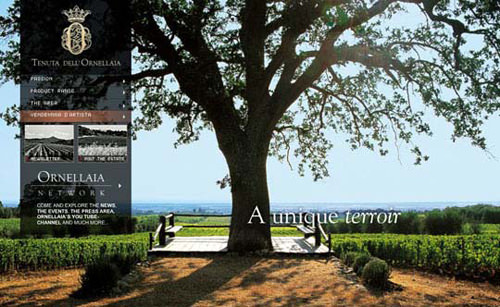
大自然のなかに、ぽつんと机と椅子を置いて作業をおこなう、そんなシュールな一コマを切り取ったデザインが印象的。
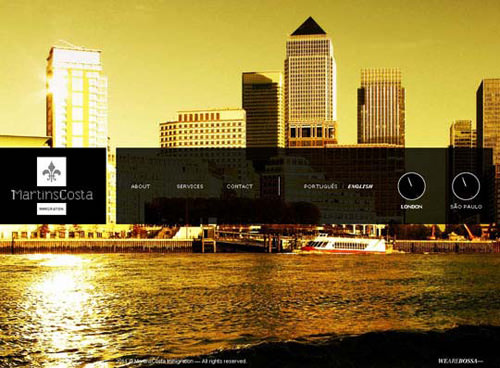
黄金色に輝く写真のみを背景に利用することで、メニュー部分とのコントラストを高めたWebサイト。
フランスの建築事務所の企業用サイトデザイン。これまでに手がけた作品をスライドショーで表示しています。
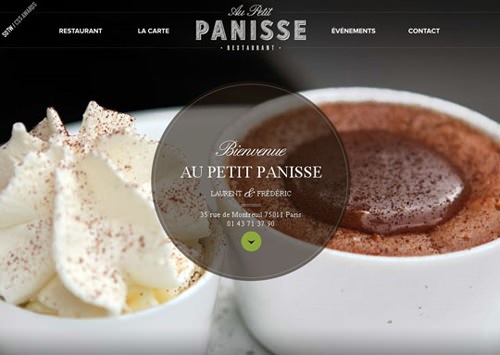
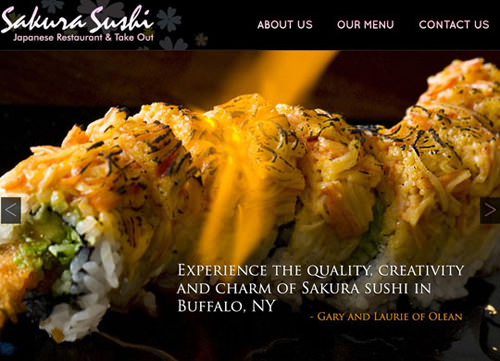
フルスクリーン写真に効果的な使い方のひとつ、レストランなどの飲食系Webデザイン。美味しそうな料理や店内の様子をじっくり眺めることができます。
オリエンタルな印象のニューヨークにある日本料理屋のWebデザイン。これ、お寿司ですかね、。
家具プロダクトデザイナーの本人が作成した作品を、シンプルなフルスクリーンスライダーで紹介したWebサイト。
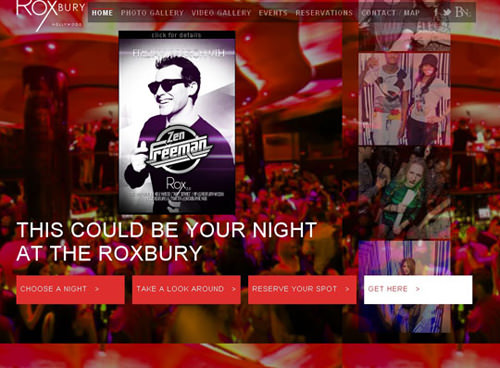
ハリウッドにあるナイトクラブのWebサイトデザイン。デザイン性だけでなく、イベント、アーティスト情報、ギャラリーなど使いやすさにもこだわった作品のひとつ。
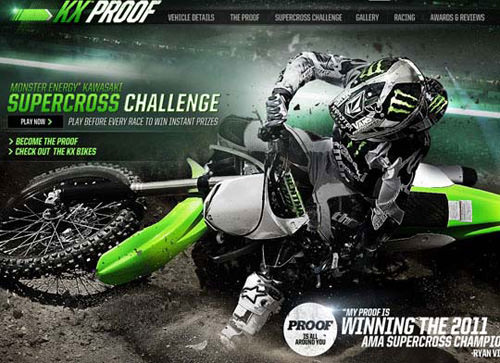
テーマカラーのみどり色を基調に、ライティングエフェクトなどのグラフィックをたっぷり利用した、ダイナミックなWebサイトデザイン。
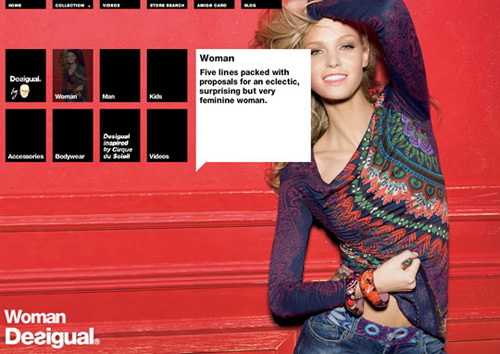
アパレルブランドのWebサイトで、イメージ写真とタイポグラフィーのシンプルで、オシャレな組み合わせ方が印象的でした。
インパクトありまくりなグラフィックデザインも◎ですが、思わずクリックしたくなるメニューボタンが、個人的にお気に入りです。
フルスクリーン画像のスライド、表示に使いたいプラグインなど
Elastic Image Slideshow with Thumbnail Preview
画面幅に応じて、背景いっぱいに画像をサムネイルプレビューつきでスライドさせるプラグイン。
[button_square color=”green” url=”http://tympanus.net/Tutorials/ElasticSlideshow/”] デモページ [/button_square] [button_square color=”red” url=”tympanus.net/Tutorials/ElasticSlideshow/ElasticSlideshow.zip”] ダウンロードページ [/button_square]
かちびと.netさんの記事で紹介されていた、スライドショーも可能な軽量なjQueryプラグイン。
[button_square color=”green” url=”http://srobbin.com/jquery-plugins/backstretch/”] デモページ [/button_square] [button_square color=”red” url=”https://github.com/srobbin/jquery-backstretch”] ダウンロードページ [/button_square]
こちらも画面幅に応じて、レイアウトを最適化するイメージスライダーのひとつ。
Coliss.comさんの記事で詳しく解説されてます、またWordPressプラグインとしてもダウンロード可能。
[button_square color=”green” url=”http://www.pixedelic.com/plugins/camera/”] デモページ [/button_square] [button_square color=”red” url=”http://www.pixedelic.com/plugins/camera/”] ダウンロードページ [/button_square]
これまでにもフルスクリーン写真を利用した、Webサイトデザインをまとめていますので、こちらも参考にいかがでしょう。
[list type=”star”] [li]美しいイメージ写真を利用したWebサイトデザイン30選 [/li]
[li]フルスクリーンで写真を利用したダイナミックなウェブサイトデザイン75個まとめ[/li][/list]
[参照元 : 50 Creative Use of Large Background Images in Web Design – DesignBeep]