ダイナミックなアニメーションを得意とした、パララックスエフェクト。
今年のWebデザイントレンドとしても、最近よく見かけるWebテクニックのひとつです。
海外デザインブログInspired Magで、パララックスエフェクトを利用した、クリエイティブなWebサイトデザイン44個をまとめたエントリー「44 Creative Sites with Scrolling Effect」が公開されていたので、今回はご紹介します。
パララックスエフェクトの基本的な仕組みや、簡単に実装できる無料プラグインなどについては、以下のエントリーも参考にしていただくとよいかも知れません。
詳細は以下から。
デザイントレンド、パララックスエフェクトを利用したWebサイトデザインまとめ
画面いっぱいに表示される、素敵なペイント画のスライダーからはじまり、余白スペースの使い方を参考にしたいポートフォリオサイト。
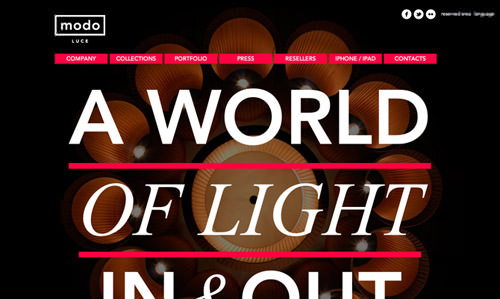
Webフォントを利用した、タイポグラフィーにも注目です。
自分の体重を入力するとさまざまなモノや動物などに例えてくれる、ユニークなサイト。
実際に計ってみると3,500個分の寿司の重さでした、。
iPhone用アプリを販売、プロモーションしているサイトとなっており、アプリを連想されるチーズが画面中に散らばる、エフェクトが仕込まれています。
フランスで活動するWebデザイナーさんのポートフォリオサイトで、矢印キーを押すことで、ダイナミックなコンテンツ移動を実現したデザインとなっています。
アニメーションを実装したコンテンツ移動だけでなく、複雑なコンテンツ内容の切り替えも注目したい、アパレル用ファッションサイト。
女性アパレルブランドのWebサイトで、ビンテージテイストで統一したかわいらしいデザインが素敵◎。
ブラジル産サイトは、特に気になるデザインが最近多いように感じます。
アパレルブランドのルックブックを兼ねた、公式Webサイト。
ナビゲーションメニューをクリックすると、水平方向にアニメーション移動しますよ。
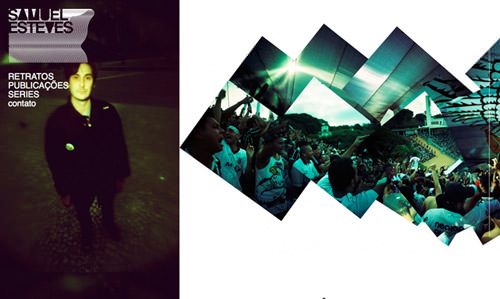
写真を中心としたコンテンツ、サイト作成を考えるときに、参考にしたいWebサイトのひとつ。
マウスホイールを回すと、水平方向に写真が展開していきます。
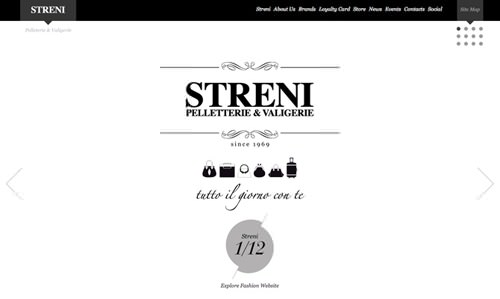
こちらもアパレルブランドの公式Webサイトとなっており、モノクロベースのエレガントな印象が◎。
タイポグラフィーの使い方なども参考になる、デザイン性が高いサイトなっています。
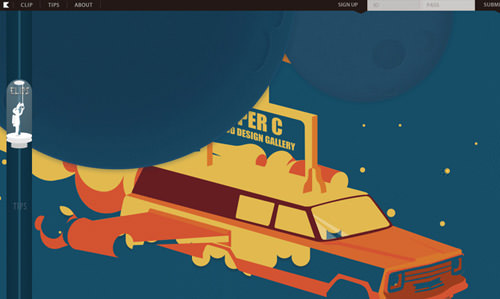
ウェブデザイン事務所のポートフォリオで、宇宙から始まるコンテンツは、移動するにつれて最後には、。
触ってたのしむサイトの代表例ではないでしょうか。
Webサイトを開くと、思わず押したくなるボタンが、。押してみると、パララックスエフェクトがはじまる、ユニークな仕組みとなっています。日本人の方が運営されているようです。
グラフィカルなデザイン、アートを無造作に並べた、ラフな作りに個性が光る、ポートフォリオサイト。
ロシア語で書かれているため詳細は不明ですが、矢印キーを押すと縦横無尽にキャラクターが歩き出す、ゲーム性を取り入れたWebサイトデザイン。
フランスにあるWebデザイン事務所のポートフォリオサイトで、コンテンツを移動するたびに、ナビゲーションメニューが自動的にアニメーションする仕掛けが、。
滑らかなパララックス効果が印象的だったサイトのひとつで、上部にあるナビゲーションメニューを押すと、スルスルとコンテンツまで自動的に移動します。
映画にもなった豪華客船タイタニック号の歴史を知ることができるサイトで、スクロールすると徐々に深海に潜って行きます。なんと最後のフッター部分にはあの客船が、。
※ 音が出ますのでご注意ください。
デザイン事務所の公式Webサイトで、各コンテンツごとに画面が切り替わるエフェクトが実装されています。
利用されているタイポグラフィーも参考になりそうです。
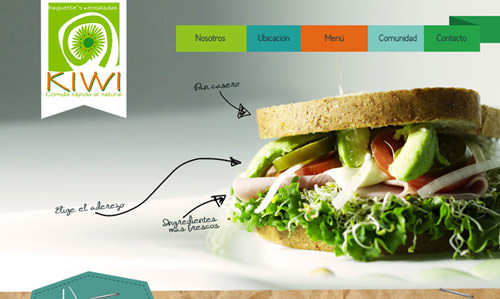
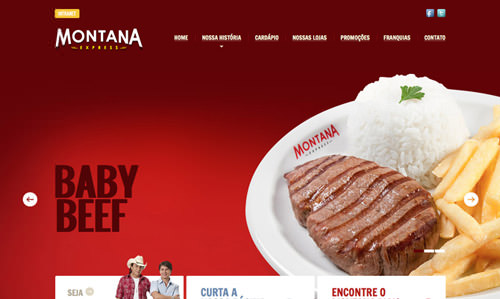
ブラジルにあるレストランのWebサイトデザインで、美味しそうなビーフステーキやサラダ、ベーコンなどがコンテンツを移動することで、出現します。
EDP Renovaveis 2011 Annual Report
コンテンツごとにトグルを使って情報やイメージ画像、コンタクトフォームなどを収納したレイアウト。斜めにコンテンツを展開することが可能となっています。

最近よく見かけるようになった、水平方向へのコンテンツ移動を実現したWebサイト。
カテゴリーごとに、背景デザインまですべて切り替えた、フレキシブルなレイアウトとなっています。
最後に、、、
[fancy_box]
新しいWebトレンドに敏感なIT関連のウェブサイトを中心に、ファッションアパレルやレストランなどクリエイティブな分野での、パララックスエフェクトの利用が多いようです。
パララックスエフェクトを利用する場合、シングルページで作成されるため、ページ読み込み時間がかかるというデメリットもありますね。プロジェクトに応じて使い分ける必要がありそうです。
ダイナミックなエフェクトが魅力、パララックスWebデザインまとめ(+無料プラグイン9個)
パララックスエフェクトに利用可能なプラグインや基本的な解説をまとめています。
[/fancy_box]
[サムネイル@ : Wiki Natural]
[参照元 : 44 Creative Sites with Scrolling Effect – Inspired Magazine]