海外デザインブログDesignModo.comで、フラットデザインを活用した配色のポイントや具体的参考サイトをまとめたエントリー「Making It Work: Flat Design and Color Trends」が公開されていたので、今回はご紹介します。
フラットデザインを作成するときのポイントや注意点の他に、参考配色サンプルも公開されているので、実際にデザイン制作に応用することもできそうです。
詳細は以下から。
フラットデザインについて
2012年後半から少しずつ見かけるようになった「フラットデザイン」というトレンドキーワード。ではフラットデザインとは何でしょうか。こちらの記事でも紹介していますが、余分なデザインを一切省きつつ、ドロップシャドウや質感系テクスチャ、カラフルなグラデーション、グリッドを意識したレイアウト、シンプルなタイポグラフィーを使ったデザインということになっています。
複雑なコンテンツもすっきりとレイアウトすることができ、ユーザーの操作も考慮されており、特にモバイルユーザー向けインターフェースデザインを中心に、数多く活用されています。
カラーリング配色が重要。
フラットデザインを作成する際に、さまざまな配色がありますが、多くのデザイナーが明るく、力強い色を選択しています。そして配色のバリエーションは、色合いやコントラストに応じて2、3、4色と広げることができます。これらのカラー、色合いを組み合わせ、自分だけのオリジナルパレットを作成してみましょう。
今回は無数にあるカラーパレットから、定番トレンドにもなっている、鮮やか(Bright)系、レトロ(Retro)系、モノトーン(Monotone)系に分けてご紹介します。
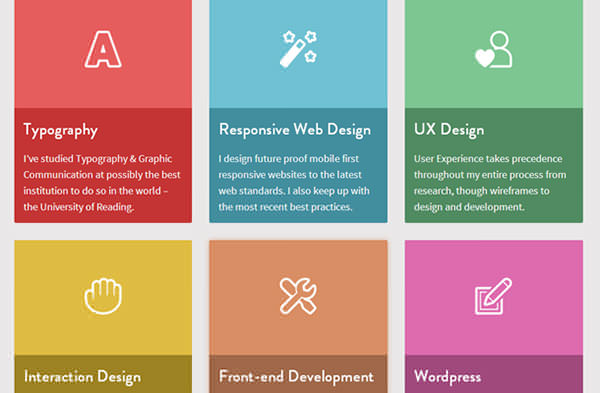
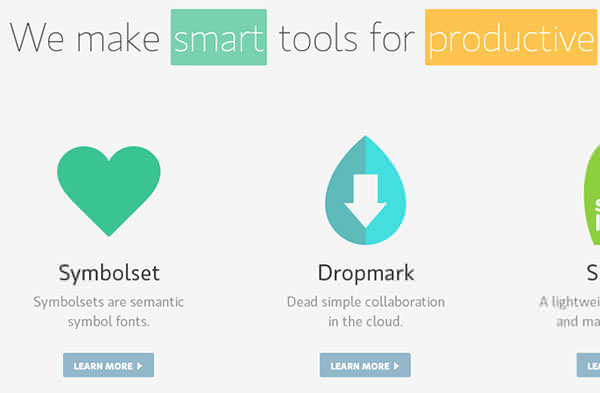
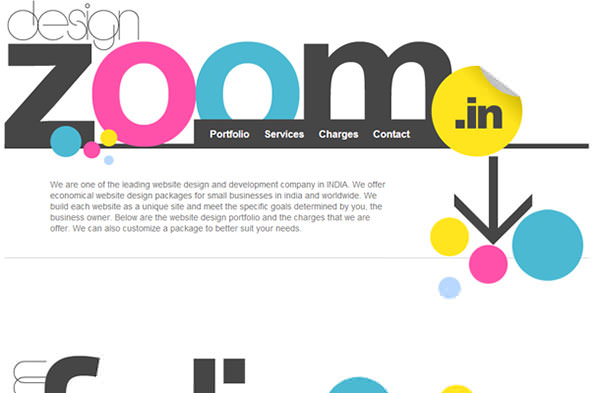
鮮やか(Bright)系カラーパレット
これからフラットデザインを作成しようという方は、FlatUIColors.comを利用してみましょう。このサイトではブロック上にカラフルな青や緑、黄色、オレンジ色などが並べられており、クリック一つで色を選択、コピーすることができます。配色に困ったときの、お役立ちサイトです。
以前ご紹介した「新トレンド「フラットデザイン」を参考、無料UIデザインキット(PSD + HTMLバージョン)」をスタートキットとして、活用してみるのも良いでしょう。
フラットデザインでは、真っ赤や真っ青など原色を使った配色は、あまり活用されていません。鮮やか系カラーパレットを採用する場合は、あまり目立たないシンプルな色を選ぶと良いでしょう。以下のカラーパレットも参考にしてみましょう。

鮮やか(Bright)系スウォッチ: これらの色を組み合わせて使ったり、色合いを調整して利用してみましょう。白黒テキストを強調させる配色となっています。
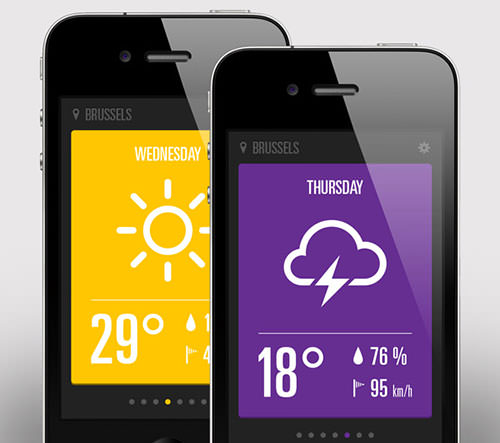
人気カラー: 青、みどり、むらさき色
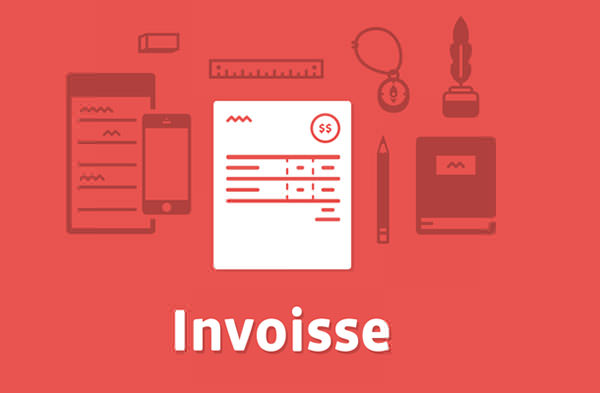
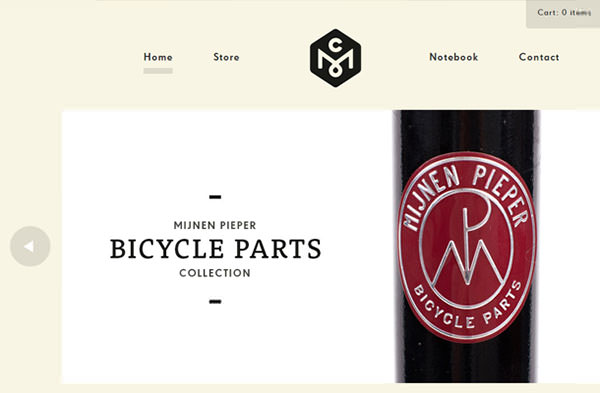
レトロ(Retro)系カラーパレット



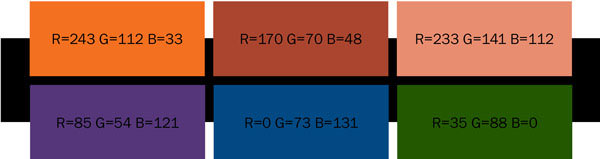
レトロカラーは、フラットデザインとの相性も良い配色のひとつです。彩度を落とし、色合いは鮮やか系パレットと同様に選んだ、地味なカラーが中心ですが、テキストやロゴに白色を一緒に使うことで、落ち着いた配色を実現します。オレンジや黄色、赤や青色を含んだ、オールドスクールな配色サイトが多いようです。

レトロ(Retro)系スウォッチ: レトロカラーの配色では、単色で利用した場合に、もっとも効果的なデザインに仕上がります。イメージ画像や落ち着いた色を組み合わせるようにしましょう。
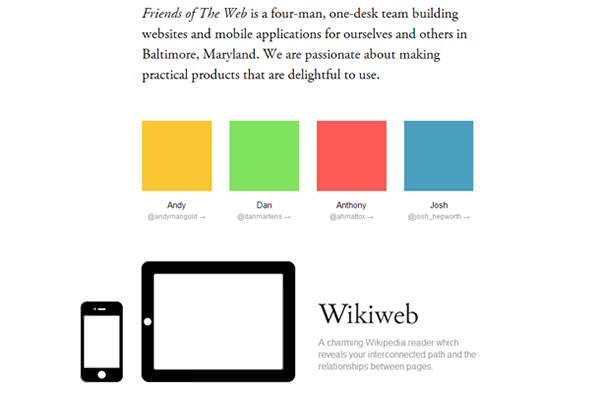
人気カラー: オレンジ、ピーチやプラムなどトーンを落とした色使い
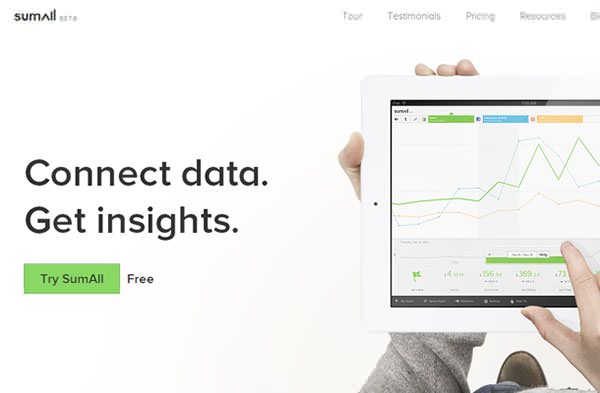
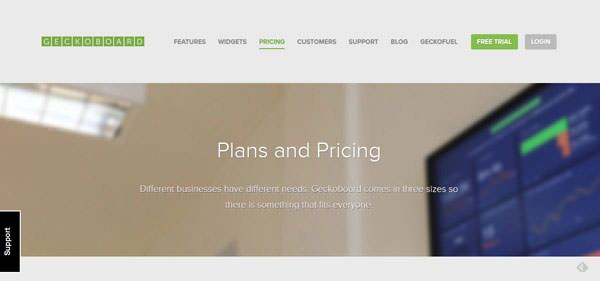
モノトーン(Monotone)系カラーパレット



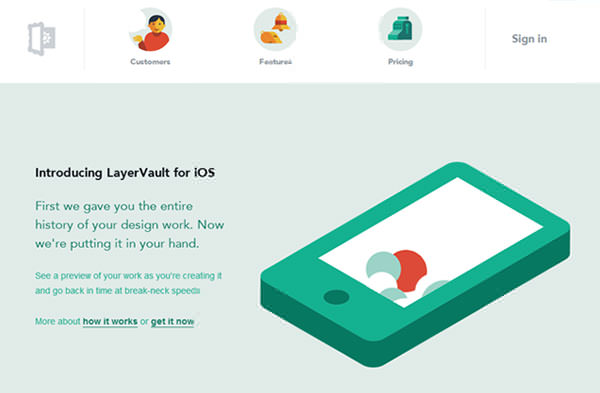
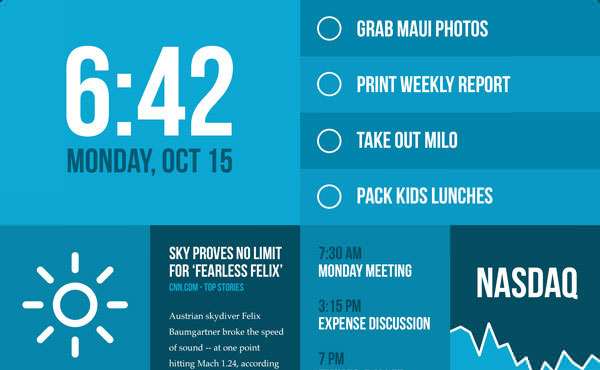
フラットデザインの配色の中でも、多くのウェブサイトが採用している配色が、このモノトーン系配色です。まるでグラデーションの様な淡い配色が、モバイルサイトやアプリデザインを中心に、人気となっています。

モノトーン(Monotone)系スウォッチ: 他のカラーパレット同様に、コントラストの調整が必要となります。透明度を少しずつ下げながら、配色を決めるのがポイント。
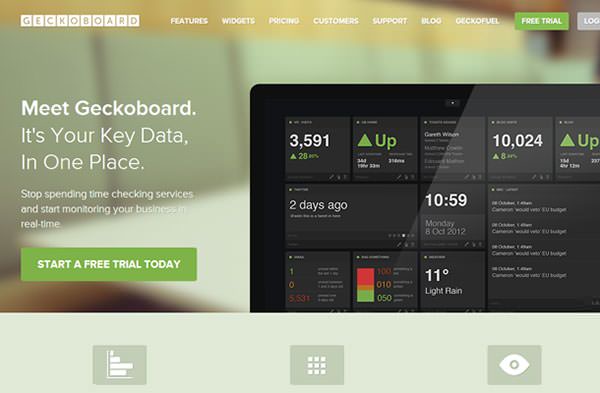
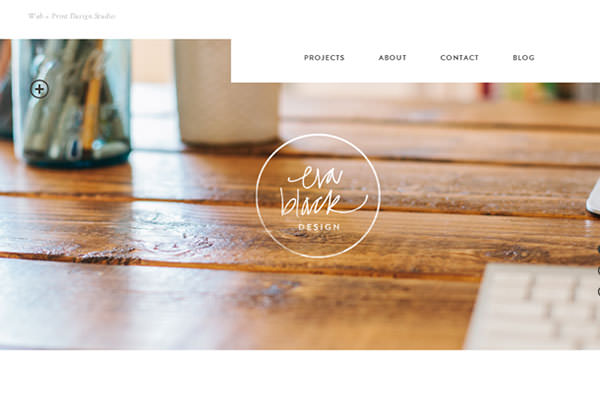
人気カラー: 青色、灰色、みどり色
参考用フラットデザイン具体例サイトまとめ
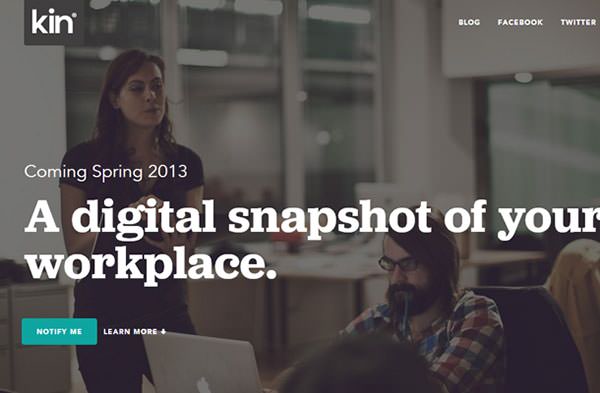
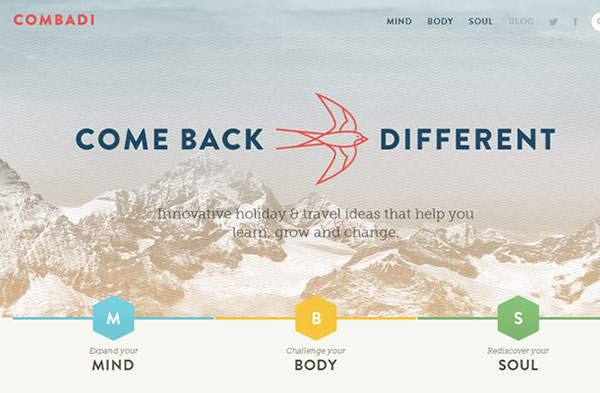
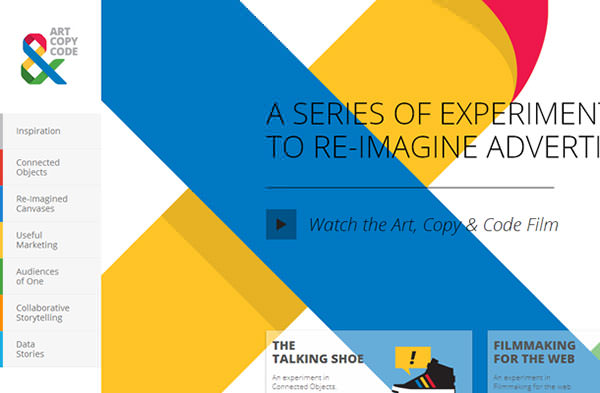
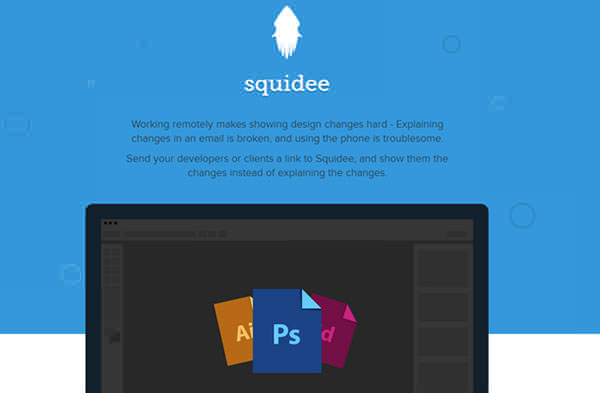
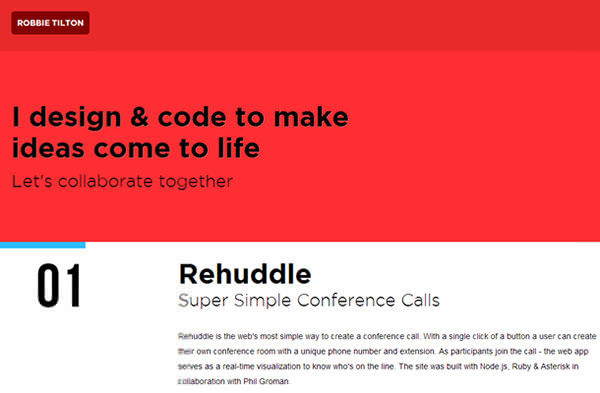
実際にフラットデザインを採用した、ウェブサイトデザインも一緒にまとめています。デザインのアイデア参考にしてみてはいかがでしょう。

フラットデザインの参考、具体的サンプルWebサイト20個まとめ
こちらでも、フラットデザイン制作のアイデアになりそうなサイトデザインをまとめています。
[fancy_box]
フラットデザイン関連まとめ
この他に「フラットデザイン」に活用できる無料デザイン素材なども紹介しています。以下のボタンよりどうぞ。
[/fancy_box]
参照元リンク : Making It Work: Flat Design and Color Trends – Designmodo.com
参照元リンク : 35 Website Layouts Using Flat Design Techniques – SpyreStudios.com