
海外デザインブログSplashnology.comで、画面いっぱいにひろがる、フルスクリーン写真を利用したWebサイトデザインをまとめたエントリー「30 Photo Background Website Designs」が公開されていたので、今回はご紹介します。
特にアニメーションを得意とした、シングルページWebサイトのトップページなどに利用されているケースも多く、よりビジュアルをたのしみながらも、ユーサビリティーも考慮したサイトつくりの参考になるのではないでしょうか。
詳細は以下から。
コンテンツをより魅力的に、フルスクリーン写真を使ったWebデザインまとめ
Arcade Fire / Just A Reflektor
スマートフォンとパソコンで同じページを開くことで、じぶんの動きに合わせて、光を放つAR技術が採用された、新しいテクノロジー。(ブラウザGoogle Chromeでご覧ください。)
利用している各種ソーシャルメディアサービスにリンクしており、名刺代わりに使いたいシングルページ。
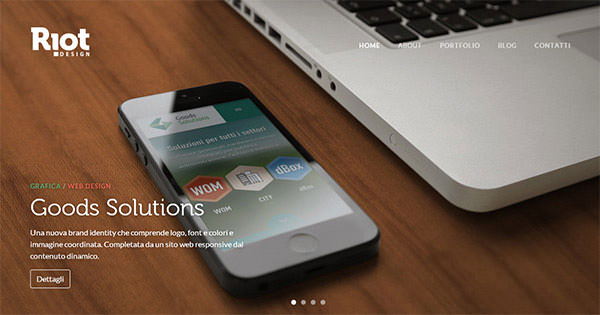
イタリアを拠点に活動するデザイン事務所の公式ページで、ジェスチャー機能付きイメージギャラリーを、トップページに配置しています。
インパクトのある高解像度イメージ写真に、極太フォントを組み合わせることで、写真集のような雰囲気を演出したサイト。
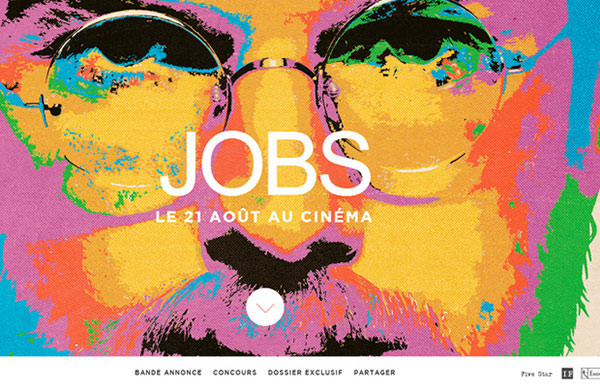
映画予告トレーラーを、そのまま背景デザインとして映し出すことで、圧倒的なインパクトを与えるサイト。ストーリに合ったコンテンツレイアウトがナイス。
イメージ写真と動画を、コンテンツごとに切り替えながら、コンテンツを魅せていく仕掛け。右側のナビゲーションメニューで操作可能となっています。
日本でもおなじみのムーミン公式サイトで、物語で使われている挿入画をスライドさせています。やさしい配色とフォント選びにも注目です。
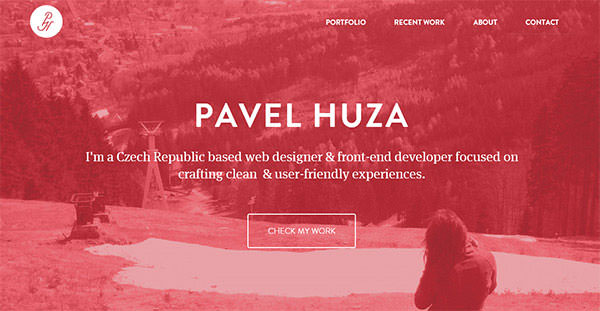
ピンク色を大胆に利用したイメージ写真は、ユーザーの目線を捉え、全体のカラーリングを統一する役目としても働きます。
十字キー操作に対応し、ポートフォリオ写真をスライド形式で紹介しているサイト。
テキサス州ダラスにある、ちいさなデザイン事務所で、女性デザイナーらしい淡い色使いに、かわいいユニコーンイラストが印象的。
写真加工レタッチを加えた一枚を使い、コンテンツは極力シンプルにレイアウトされています。
Spaziergang Rund Um Einen Schweizer Bio-Bauernhof
右端に用意されたアイコン型メニューをクリックすると、景色がズープアップされていくユニークな仕掛けが、。
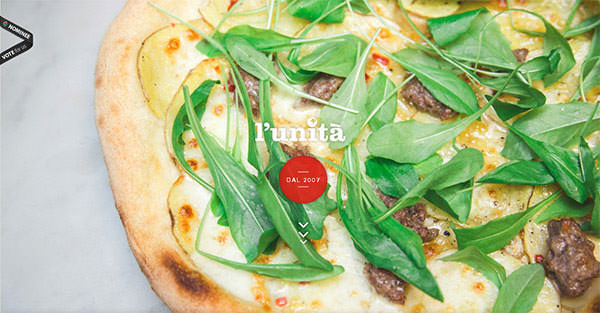
パリにある歴史を感じるレストランで、中央に表示されるロゴマークをクリックすると、コンテンツが展開します。
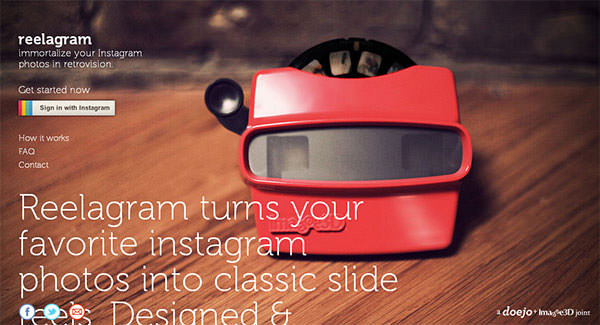
Instagramで加工した写真を、レトロなリール式ネガ写真にしてくれるユニークサービス。
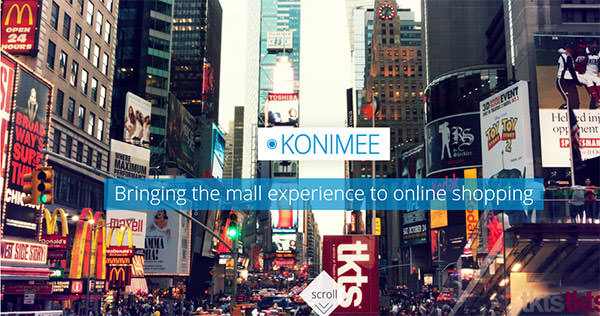
世界的に有名なニューヨークの街並をバックにし、各コンテンツをカラフルな配色でまとめており好印象。
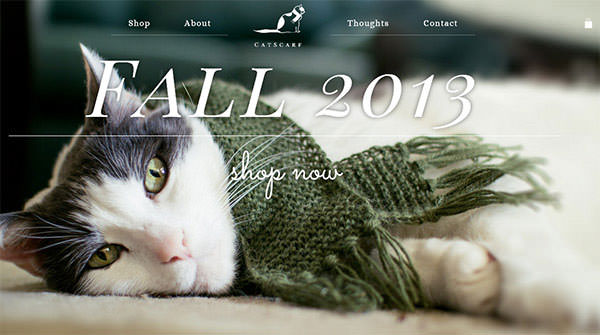
タイトルのままですが、猫用スカーフを制作、販売しているユニークなサイト。実際に猫がスカーフをしている、かわいらしい様子を伺えます。
落ち着いた配色が、デザイン制作の参考になりそうだったので、メモとして。フラットデザインを意識した、ミニマルデザイン。
巨大タイポグラフィーとモノクロ写真の、迫力ある組み合わせにはじまり、全体をダーク系でまとめたフラットデザインを採用。
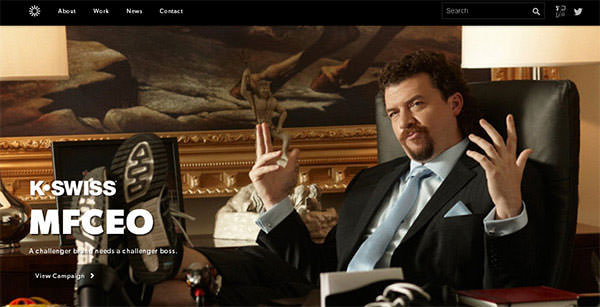
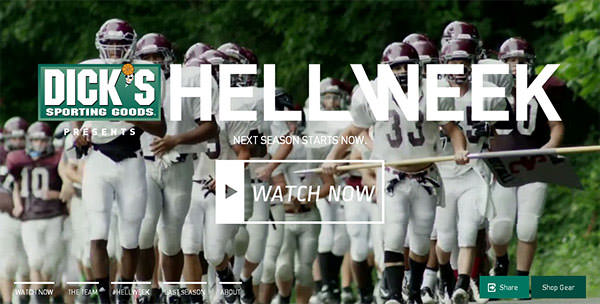
背景に写真ではなく、動画を利用することで、よりコンテンツとマッチしたデザインに仕上がったスポーツ用品店の特設ページ。
左上隅に表示されているメニューがすこしわかりづらいですが、アート性の強いデザインアイテムを、すっきりとまとめたレイアウト。
マウススクロールに合わせて、カラフルなアニメーションを使い、コンテンツが次々に出現する仕掛けが素敵です。
フルスクリーン写真がインパクトのある、Webサイトデザインまとめ
Webサイト制作で使いたい、フルスクリーン系無料プラグインまとめ
[note_box]フルスクリーン写真を利用したWebサイトの多くが、アップルのプロダクトページのような、コンテンツごとにページが切り替わるアニメーションが実装されていました。いくつか無料スクリプトを一緒にまとめていますので、デザイン制作時に活用してみてはいかがでしょう。[/note_box]
まさにアップルのiphone 5Sページをそのまま再現した無料スクリプト。1行のコードを書き加えるだけの簡単設定。
[button_square color=”orange” url=”http://www.thepetedesign.com/demos/onepage_scroll_demo.html”] デモページ [/button_square] [button_square color=”blue” url=”https://github.com/peachananr/onepage-scroll”] ダウンロードページ [/button_square]
各ナビゲーションメニューをクリックすると、アニメーション付きでコンテンツが移動するスクリプト。タブレット端末にも対応しています。
[button_square color=”orange” url=”http://alvarotrigo.com/fullPage/#firstPage”] デモページ [/button_square] [button_square color=”blue” url=”http://alvarotrigo.com/fullPage/#firstPage”] ダウンロードページ [/button_square]
jQuery Panelize Plugin Concept
パネルをめくるようにコンテンツを展開させる、独特のうごきを演出したjQueryプラグイン。
[button_square color=”orange” url=”http://codepen.io/elemental-shift/pen/kHjcu”] デモページ [/button_square] [button_square color=”blue” url=”http://codepen.io/elemental-shift/pen/kHjcu”] ダウンロードページ [/button_square]
フルスクリーン写真を利用した、印象的なWebサイトデザイン50個まとめ
こちらの記事でも、フルスクリーン写真を使ったスライド向けスクリプトを、一緒にいくつかまとめています。
ダイナミックなエフェクトが魅力、パララックスWebデザインまとめ
より動きのあるサイトづくりに使いたい、パララックス系プラグイン9個をまとめています。
サムネイル@ : JOBS : Le Film – Le 21 Aout Au Cinema
参照元リンク : 30 Photo Background Website Designs – Splashnology.com