
アップルが新ブラウザiOS 7を公開してから、数週間が経過し、まわりでも利用している方を、見かける機会も多くなったのではないでしょうか。
今回は、すでに機能として完成されているアプリのリデザインを含め、iOS 7と見事に調和した、アプリデザインを作成するときの、ポイントをまとめたエントリー「Designing for iOS 7: Guide to Getting Started」が公開されていたので、今回はご紹介します。
新しくアプリデザイン、モバイルサイトを作成するときにも使える、押さえておきたいポイントがまとめられているので、どのようなデザインテクニックがiOS 7で利用されているのか、確認しておくと良いかもしれません。
詳細は以下から。
[dropcap1]1[/dropcap1]フラットデザインを意識しよう
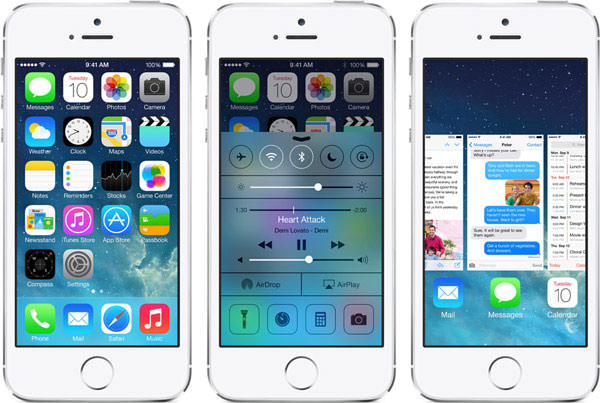
アップルのiOS 7では、完全にフラットではありませんが、フラットデザインを意識したインターフェースデザインとなっています。
アプリデザインやモバイルサイトを作成するときは、常にこのフラット感を大切にする必要があります。これまで主流となっていた、リアル感を追求したSkeuomorphicデザインではなく、シンプルさが重要です。
iOS7作成ガイドでは、シンプルさとユーザビリティーがポイントとなっていますが、特にフラットデザインでなければいけない、というわけではありません。いくつかのデザインパーツでは、アップルが独自に開発したデザインが利用されています。
たとえば、iOS 7では淡い色使いに透明感のある、グラデーションが利用されています。しかしフラットデザインでは、カラフルでポップな、単色カラーを利用する傾向があります。またキーボードやボタンなどにも、ドロップシャドウが採用され、オリジナルのデザイン質感を表現しています。

[dropcap1]2[/dropcap1]タイポグラフィーに注目しよう
タイポグラフィーは、iOS 7ではもっとも重要なキーのひとつです。ボタンなどと同様に、テキストを直接タップするデザインへと変化しています。
アップルのデフォルト設定では、Helvetica Neueが使用されており、シンプルでライトな印象を与えてくれます。iOS 7では、ユーザビリティの観点から、フォントサイズを少しだけ大きくしています。フォントカラーや、フォントサイズを利用した、階層の作り方を意識しながら作成すると良いかもしれません。
まず利用したいフォントを選択してから、テキストのデフォルト設定を参考に、はじめてみてはどうでしょう。
- ナビゲーションタイトル: ミディアム 34px
- ボタン、テーブルヘッダー: ライト 34px
- テーブル ラベル: レギュラー 28px
- タブバーアイコンラベル: レギュラー 20px

[dropcap1]3[/dropcap1]ボーダーレス化しよう
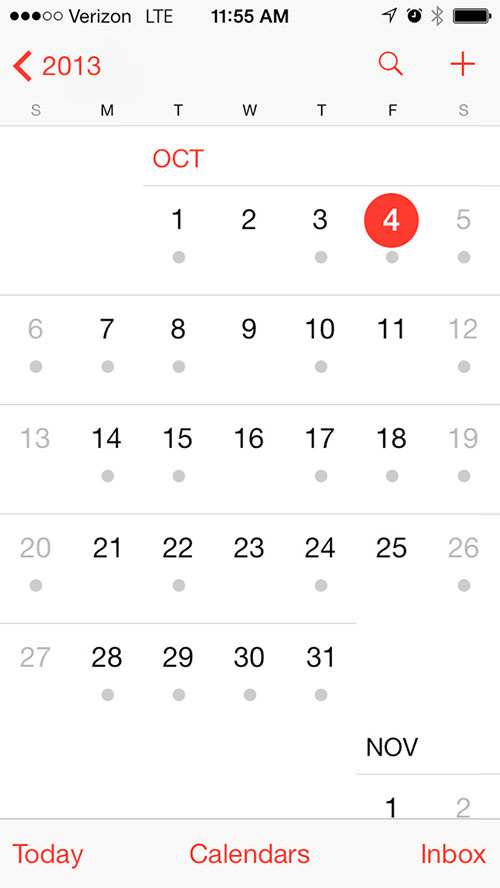
iOS 7のデザインでは、不要なラインなどを削除した、ボーダーレスなデザインが特徴となります。カレンダー機能などでは、グリッドテクニックを利用していますが、より余白スペースを採用した、ミニマルデザインとなっています。
このデザインテクニックは、ユーザーにまるでグリッドラインが描かれているような、使いやすい操作感を与えることができます。

[dropcap1]4[/dropcap1]新技術、テクノロジーを駆使しよう
iOS 7の大きな変化として、多彩なアニメーションが挙げられます。これまでよりも複雑なコンポーネントでも、利用されており、ビジュアルでユーザーを楽しませてくれます。
たとえばダイナミックな動きが魅力的な、パララックスエフェクトを使って、上下左右自由にレイアウトしても良いでしょう。これまででは実現できなかった機能は、よりユーザーを魅了するでしょう。

[dropcap1]5[/dropcap1]レイヤー化で奥行きを与えよう
アップルがもうひとつ、奥行き感の再現テクニックとして、レイヤーを利用したデザインを提案しています。以前のリリースでは、リアル感を追求したSkeumorphicエフェクトを使い、デザインの奥行きを表現していました。
たとえばホーム画面でフォルダを開くとき、ディスプレイの一部分を重ねて、表示する仕組みとなっています。同時に、レイヤーに半透明ガラスエフェクトを適用することで、背景が透けて見えるテクニックを活用されています。Photoshop、HTML/CSSによるデザイン方法は、以下を参考にどうぞ。
- Blurry Transpaprent Header Effect from iOS 7 in CSS – CSS-Tricks(HTML/CSSによるデザインテクニック)
- iOS 7 Blur Effect – Behance.net(サンプルPSDファイルを無料ダウンロード可能。)
![]()
[dropcap1]6[/dropcap1]アイコンにも気を配ろう
iOS 7のデザインガイドに沿ったアイコン作成は、アプリやモバイルサイトと同じくらい、重要なデザインポイントとなります。
以下は、iOS 7用アイコンデザインを、より手軽に作成できる、PSDファイルとアクションファイルのセットなります。
20種類のカラフルなグラデーションが用意された、Photoshop用iOS 7アイコンジェネレーターで、有料アイテムとなります。
[dropcap1]★[/dropcap1]こちらもお忘れなく、、。
- これまでに使っているアイコンを、新しいスタイルにアップデートしましょう。iPhoneでは120x120px、iPadでは152x152pxとなります。
- デモページには、ステータスバーを配置しましょう。
- すべてのアプリは、RetinaディスプレイとiPhone 5に対応する必要があります。
さらに詳しいガイドラインが知りたいひとのために、アップルはデザイナー、開発者用としてUIトランジションガイド(英語)と、iOS 7のデザインコンセプトを紹介したガイドライン(英語)を公開しています。
参照元リンク : Designing for iOS 7: Guide to Getting Started – Designmodo.com


















