スクロールすることで、アニメーションエフェクトをたのしむことができる、パララックスエフェクト。最近のデザイントレンドでもあるミニマル、フラットデザインと一緒に利用することで、より繊細なうごきを表現するWebサイトが増えているようです。
海外デザインブログWebDesignLedger.comで、パララックスエフェクトを利用した、シンプルなウェブサイトデザインをまとめたエントリー「17 Inspiring Examples of Prallax Scrolling Sites」が公開されていたので、今回はご紹介します。
まるで境界線のように、パララックスエフェクトを活用したり、見出しタイトルをより効果的に魅せたりと、新しい活用テクニックの参考にしてみてはいかがでしょう。
詳細は以下から。
パララックスエフェクトを効果的に使ったミニマルサイトまとめ
スクロールするたびに、コンテンツがパネル状に切り替わるアニメーションエフェクトで、イメージ写真とテキストをうまくレイアウトしています。
クリエイティブな業種向けWordPressテンプレート素材で、実際に購入することも可能。無駄を一切省いた、ミニマルデザインを思い通りに作成しましょう。
淡いパステルカラーにカンバスに、迫力たっぷりなポートレイトスケッチが描かれた、クリエイティブサイト。
これまで境界線で仕切っていたコンテンツを、イメージ写真+テキストを使ったパララックス効果で、より魅力的に演出することができます。
ドイツ、ベルリンにあるデザインスタジオの公式サイトで、パララックスエフェクトでイメージ写真と見出しタイトルを挿入することで、よりどんな会社なのかイメージしやすくなります。
フルスクリーンで表示されるイメージ写真に、インパクトのある筆記体フォントが、よいアクセントになっているサイトデザイン。
カメラという商品にスポットを当て、さまざまな利用シーンをイメージ写真で伝えることで、より購買意欲をかきたてます。
パララックスエフェクトに、タイポグラフィーを組み合わせ、それぞれナビゲーションメニュー代わりに利用できる、ユニークな仕掛け。
ポルトガルで活動をおこなうデザイン集団で、オレンジ色をアクセントカラーに、シンプルにコンテンツをまとめています。
自転車好きにオススメしたいサイトで、スクロールするたびに、色々な自転車デザインが切り替わる、触れてたのしむサイトのひとつ。
スクロールするたびに登場する、美味しそうな食材の数々をみているだけでも、お店に行きたくなる、そんなやさしい仕掛けが、。
Made By Block : A Clever Little Agency
最小限のデザインパーツと配色、そしてアニメーションをだけで構成されたミニマルサイト。コンセプトが、はっきりとユーザーに伝えることができます。
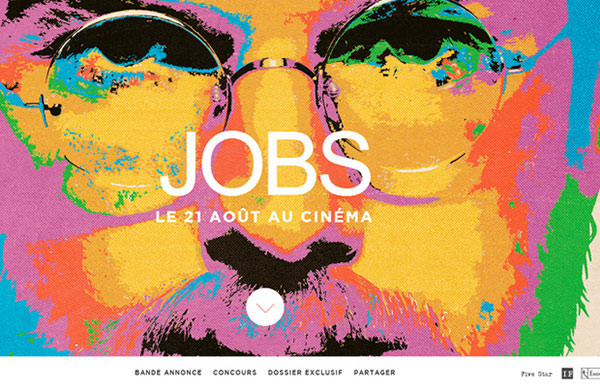
映画用公式ページとして公開されたサイトで、動画トレーラーやキャスト、あらすじなどを、多彩なアニメーションで切り替えます。
作業風景を撮影した動画からはじまり、サービス内容を見事なイラストで、プレゼンテーション風に仕上げたサイト。
あなたにピッタリの曲を探してくれる音楽サービスで、イメージ写真を利用することで、ターゲットとしているユーザー層も明確にすることができます。
カラフルな毛糸をマクロ撮影した、アート写真をベースに、余白スペースをたっぷり使った、ミニマルサイトができました。
RESOURCE コンテンツをより魅力的に、フルスクリーン写真を使ったWebデザインまとめ
パララックスエフェクトを使ったサイトを作成するときに、参考にしたいjQueryプラグインを、後半部分で一緒にまとめています。
参照元リンク : 17 Inspiring Examples of Parallax Scrolling Sites | Inspiration – WebDesignLedger.com