
スマートフォンやタブレット、PCなどさまざまなデバイスに対応する、レスポンシブWeb
海外デザインブログ1stWebDesignerで、レスポンシブWebデザインに対応した、無料HTMLテンプレート素材をまとめたエントリー「60 High Quality and Free Responsive HTML Templates」が公開されていたので、今回はご紹介します。
詳細は以下から。
レスポンシブWebデザイン対応、無料HTMLテンプレート素材まとめ
フルスクリーンイメージを利用した、スライダー式ギャラリーサイト。ブログやお問い合わせページも収録しています。
[button_square color=”green” url=”http://freebiesbug.com/code-stuff/elliot-html-template/”] ダウンロードページ [/button_square]
水平方向に並べられた、ユニークなギャラリースタイルのHTML5/CSS3テンプレート素材。
[button_square color=”orange” url=”http://html5up.net/parallelism/”] デモページ [/button_square] [button_square color=”green” url=”http://html5up.net/parallelism/”] ダウンロードページ [/button_square]
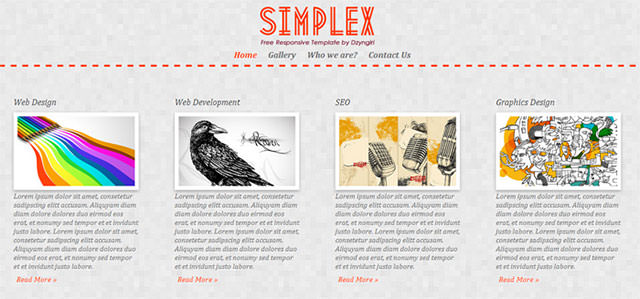
キュートなロゴが目印のレスポンシブテンプレートは、カスタマイズがしやすいように工夫されているそうです。
[button_square color=”orange” url=”http://dzyngiri.com/demo/Simplex-free-responsive-web-teplate-by-Dzyngiri/”] デモページ [/button_square] [button_square color=”green” url=”http://www.dzyngiri.com/simplex-free-responsive-template-by-dzyngiri/”] ダウンロードページ [/button_square]
コンテンツを選ばない、シンプルでクオリティの高いテンプレートで、トップページの他、ポートフォリオ、ブログページが収録されています。
[button_square color=”orange” url=”http://www.graphicsfuel.com/wp-content/uploads/2013/01/BisLite/index.html”] デモページ [/button_square] [button_square color=”green” url=”http://www.graphicsfuel.com/2013/02/bislite-free-html-website-templates/”] ダウンロードページ [/button_square]
ポートフォリオや企業サイトなど、幅広い活用方法がありそうな、エレガントHTMLテーマ。ブログ、お問い合わせページの他に、ボタンやスライダーなどの、ショートコードも収録されています。
[button_square color=”orange” url=”http://demo.yithemes.com/html/diverso/”] デモページ [/button_square] [button_square color=”green” url=”http://yithemes.com/blog/free-themes/diverso-a-free-html-template-versatile-and-responsive/”] ダウンロードページ [/button_square]
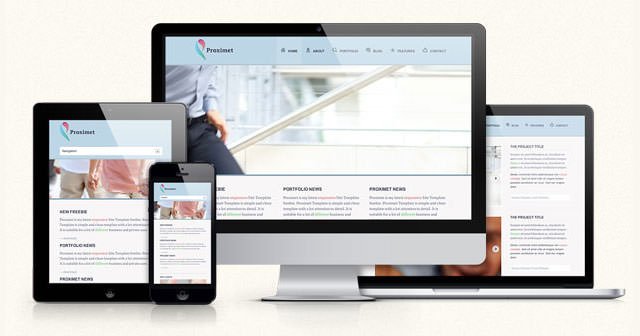
水色をベースに、企業サイトを想定して作成された、モダンでスタイリッシュなHTML5/CSS3テンプレート。収録ページ数も豊富で、アイデアが広がります。
[button_square color=”orange” url=”http://www.anariel.com/previewanarieldesign/Proximet/”] デモページ [/button_square] [button_square color=”green” url=”http://www.anarieldesign.com/?gallery=proximet”] ダウンロードページ [/button_square]
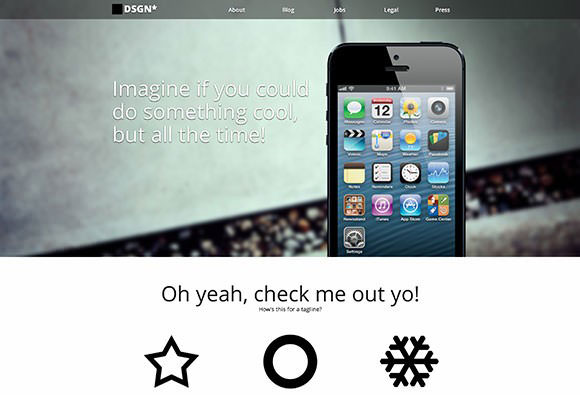
iPhoneなどのアプリ販売、紹介をテーマにしたスプラッシュページで、シンプルなエフェクトが目を惹きます。
[button_square color=”green” url=”http://freebiesbug.com/code-stuff/iphone-app-splash-web-page-template/”] ダウンロードページ [/button_square]
ダイナミックな動きをたのしむ、パララックスエフェクトを採用した、ハイクオリティなHTMLテンプレート。

[button_square color=”orange” url=”http://html5up.net/overflow/”] デモページ [/button_square] [button_square color=”green” url=”http://html5up.net/overflow/”] ダウンロードページ [/button_square]
左に固定されたナビゲーションメニューが、コンテンツ移動のユーザビリティも考慮されたレイアウト。
[button_square color=”orange” url=”http://html5up.net/prologue/”] デモページ [/button_square] [button_square color=”green” url=”http://html5up.net/prologue/”] ダウンロードページ [/button_square]
フルスクリーンイメージを活用した、シングルページ完結型のHTMLテンプレート素材。
[button_square color=”orange” url=”http://html5up.net/helios/”] デモページ [/button_square] [button_square color=”green” url=”http://html5up.net/helios/”] ダウンロードページ [/button_square]
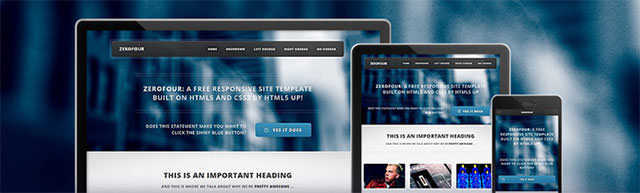
レスポンシブWebデザインとグリッドレイアウトを組み合わせることで、シンプルで柔軟なカスタマイズを可能にした、HTML5/CSS3テンプレート。
[button_square color=”orange” url=”http://html5up.net/zerofour/”] デモページ [/button_square] [button_square color=”green” url=”http://html5up.net/zerofour/”] ダウンロードページ [/button_square]
トップページのほか、ギャラリーやブログ、お問い合わせページまで収録し、すぐにでもサイト運営をはじめることができます。トグル閉じるボタンを押すと、デモ / ダウンロードページが出現します。
[button_square color=”orange” url=”http://dzyngiri.com/demo/codester/”] デモページ [/button_square] [button_square color=”green” url=”http://www.dzyngiri.com/codester-free-responsive-bootstrap-template/”] ダウンロードページ [/button_square]
こちらもオレンジ色をアクセントに、ビンテージ感を演出したイメージスライダー付HTMLテンプレート。
[button_square color=”orange” url=”http://luiszuno.com/themes/vintage/”] デモページ [/button_square] [button_square color=”green” url=”http://luiszuno.com/blog/downloads/vintage-html-template/”] ダウンロードページ [/button_square]
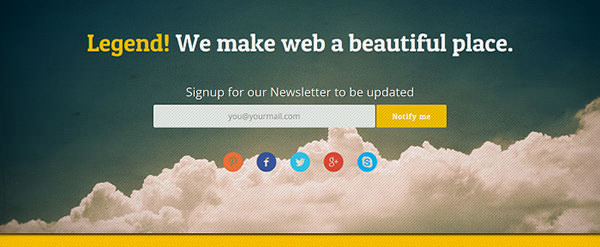
Webサイトオープンをお知らせする告知ページで、メールとソーシャルメディアによる共有ができるようになっています。
[button_square color=”orange” url=”http://www.dzyngiri.com/demo/Coming-Soon-Template/01/index.html”] デモページ [/button_square] [button_square color=”green” url=”http://www.dzyngiri.com/appology-free-responsive-coming-soon-page-template/”] ダウンロードページ [/button_square]
Flat Design Portfolio Template
フラットデザインでまとめた、デザイナー向けポートフォリオサイトを、さくっと作成することができるテンプレート。
[button_square color=”orange” url=”http://www.dzyngiri.com/demo/flat-design-mini-portfolio/single-page/”] デモページ [/button_square] [button_square color=”green” url=”http://www.dzyngiri.com/flat-design-portfolio-template/”] ダウンロードページ [/button_square]
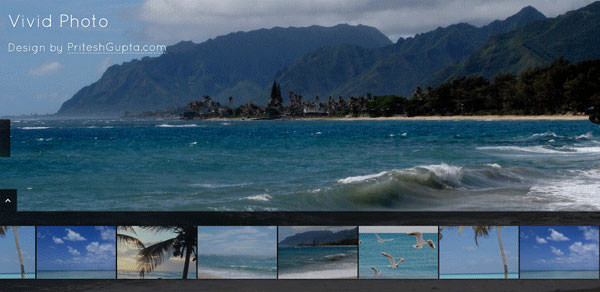
フルスクリーンイメージを活用した、写真を多用するポートフォリオサイトなどにいかがでしょう。
[button_square color=”orange” url=”http://freehtml5templates.com/downloads/free/vividphoto/”] デモページ [/button_square] [button_square color=”green” url=”http://freehtml5templates.com/vividphoto-html5-and-css3-template/”] ダウンロードページ [/button_square]
Christmas Landing Page Template PSD + HTML
雪がパラパラと降ってくる、アニメーションエフェクトを実装した、これからの季節にぴったりな、クリスマスHTMLテンプレート2種類。
[button_square color=”orange” url=”http://www.awerest.com/demo/superxmas/”] デモページ [/button_square] [button_square color=”green” url=”http://freebiesbug.com/code-stuff/christmas-landing-page-template-psd-html/”] ダウンロードページ [/button_square]
完全無料、レスポンシブWebデザイン対応のHTMLテンプレート素材まとめ
こちらでも無料HTMLテンプレートをご紹介しています。
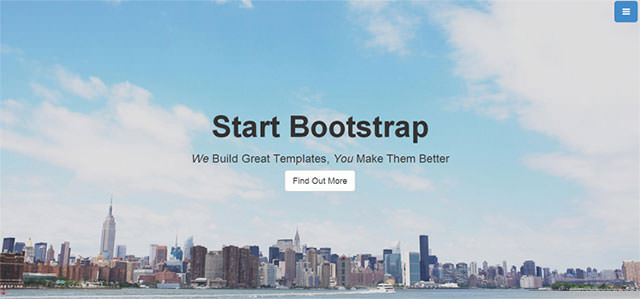
サムネイル@ : Start Bootstrap – Full Website HTML Template for Bootstrap 3
参照元リンク : 60 High Quality and Free Responsive HTML Templates – 1stWebDesigner