
2011年にTwitter社が発表したHTMLフレームワーク、Bootstrapは、世界でもっとも利用されている、人気フレームワークのひとつです。あらかじめCSSスタイリングを施したコンポーネントや、プラグインなどが用意されているので、あたらしいWebプロジェクトを、容易に展開することができるようになります。
海外デザインブログTemplate Monster Blogで、Bootstrapを利用した、高品質でクリエイティブな、無料HTMLテンプレート素材をまとめたエントリー「Free Bootstrap Templates From Around the Web」が公開されていたので、今回はご紹介します。
Bootstrapをベースに、2013年トレンドなフラットデザインや、パララックスコンテンツを追加したり、フルスクリーンイメージ写真を活用したりと、有料テンプレートにも負けないクオリティが魅力です。
詳細は以下から。
Bootstrapを利用した、高品質でクリエイティブな無料HTMLテンプレート素材まとめ
フラットデザインをベースに、アニメーション付スライダーや、ソート機能付ギャラリーなど、合計14種類のHTMLページを収録しています。
[button_square color=”orange” url=”http://shapebootstrap.net/wp-content/plugins/shapebootstrap/demo.php?id=116″] デモページ [/button_square] [button_square color=”blue” url=”http://shapebootstrap.net/item/flat-theme-best-free-responsive-multipurpose-wordpress-theme/”] ダウンロードページ [/button_square]
レイアウトはシンプルなのですが、Flat UIアイコン素材を利用することで、統一感が一気に増しますね。全5ページを収録です。
[button_square color=”orange” url=”http://shapebootstrap.net/wp-content/plugins/shapebootstrap/demo.php?id=16″] デモページ [/button_square] [button_square color=”blue” url=”http://shapebootstrap.net/item/fornax-corporate-site-template/”] ダウンロードページ [/button_square]
フルスクリーンスライダー、アニメーション付ソート機能、パララックスエフェクトなど、トレンドを盛り込んだ仕様が素敵です。
[button_square color=”orange” url=”http://surfmandu.com/demo/slidefolio/”] デモページ [/button_square] [button_square color=”blue” url=”http://bootstrap3themes.quora.com/Slidefolio-%E2%80%93-One-Page-Free-Responsive-Bootstrap-3-Portfolio-Theme”] ダウンロードページ [/button_square]
フルスクリーン写真を利用したヘッダーに、ナビゲーションメニューをオフキャンバスで表示します。
[button_square color=”orange” url=”http://www.blacktie.co/demo/onassis/”] デモページ [/button_square] [button_square color=”blue” url=”http://www.blacktie.co/2013/10/onassis-agency-one-page-theme/”] ダウンロードページ [/button_square]
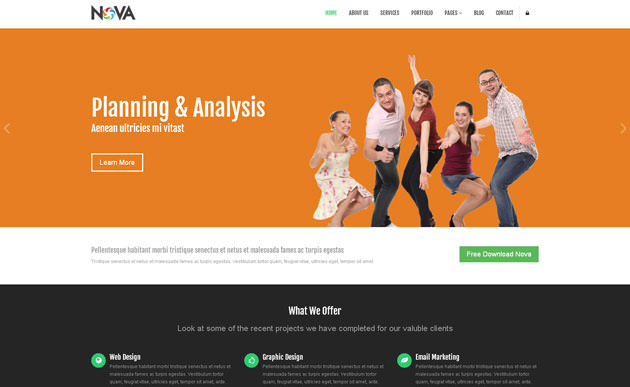
企業サイトなどを想定した、基本的なHTMLレイアウトに加え、サムネイルホバーエフェクトなどにもこだわったつくり。
[button_square color=”orange” url=”http://shapebootstrap.net/wp-content/plugins/shapebootstrap/demo.php?id=1″] デモページ [/button_square] [button_square color=”blue” url=”http://shapebootstrap.net/item/nova-multipurpose-site-template/”] ダウンロードページ [/button_square]
レンガ状にコンテンツを並べるレイアウトが印象的で、多彩なアニメーションやレスポンシブなど、ポイントを押さえたつくりとなっています。
[button_square color=”orange” url=”http://www.blacktie.co/demo/link/”] デモページ [/button_square] [button_square color=”blue” url=”http://www.blacktie.co/2013/11/link-bootstrap-3-agency-theme/”] ダウンロードページ [/button_square]
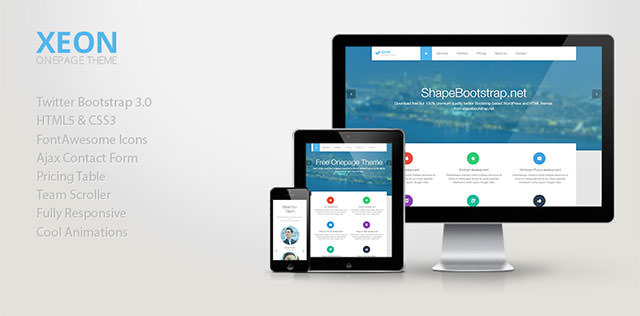
フルスクリーンスライダーがすこしだけ、コンテンツに重なるように設計されており、WebアイコンフォントFontAwesomeもインストール済みです。
[button_square color=”orange” url=”http://shapebootstrap.net/wp-content/plugins/shapebootstrap/demo.php?id=64″] デモページ [/button_square] [button_square color=”blue” url=”http://shapebootstrap.net/item/xeon-best-onepage-site-template/”] ダウンロードページ [/button_square]
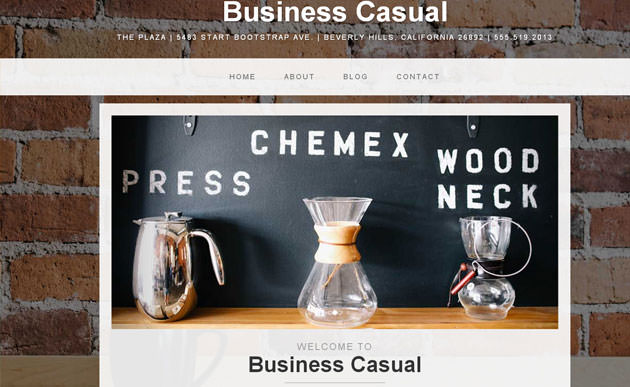
背景にイメージ写真を利用した、半透明コンテンツボックが魅力的なカスタマイズとなっています。
[button_square color=”orange” url=”http://startbootstrap.com/templates/business-casual/”] デモページ [/button_square] [button_square color=”blue” url=”http://startbootstrap.com/business-casual”] ダウンロードページ [/button_square]
パララックスエフェクトを活用した、クリエイティブなWebサイト作成に使いたい、高品質フリーHTMLテンプレート。
[button_square color=”orange” url=”http://startbootstrap.com/templates/stylish-portfolio.html”] デモページ [/button_square] [button_square color=”blue” url=”http://startbootstrap.com/stylish-portfolio”] ダウンロードページ [/button_square]
企業サイト作成に向いた、Q&Aページやお問い合わせページなど、豊富なHTMLテンプレートが収録されています。
[button_square color=”orange” url=”http://jobpixels.com/bootbusiness/index.html”] デモページ [/button_square] [button_square color=”blue” url=”http://jobpixels.com/bootbusiness.html”] ダウンロードページ [/button_square]
フルサイズで展開するイメージスライダーに、3カラムレイアウトを中心とした、HTMLテンプレートページが収録されています。
[button_square color=”orange” url=”http://www.web2feel.com/revera/”] デモページ [/button_square] [button_square color=”blue” url=”http://www.web2feel.com/revera/”] ダウンロードページ [/button_square]
フラットデザインを意識した、余計なデザインを省いたミニマルテンプレートは、配色の参考にもいかがでしょう。
[button_square color=”orange” url=”http://www.blacktie.co/demo/bolt/”] デモページ [/button_square] [button_square color=”blue” url=”http://www.blacktie.co/2013/11/bolt-flat-one-page-theme/”] ダウンロードページ [/button_square]
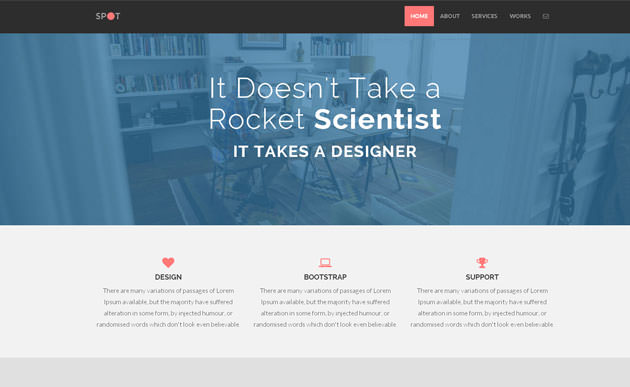
Spot – Freelance & Agency Theme
フリーランスで活動するひとの、ポートフォリオギャラリーサイトなどによさそうな、ミニマルHTMLテンプレート。
[button_square color=”orange” url=”http://www.blacktie.co/demo/spot/”] デモページ [/button_square] [button_square color=”blue” url=”http://www.blacktie.co/2013/10/spot-freelance-agency-theme/”] ダウンロードページ [/button_square]
関連まとめ すべて無料!レスポンシブWebデザイン対応のHTMLテンプレート素材まとめ
高機能でカスタマイズ自由な、フリー素材をあつめています。
プレミアム 思い通りのレイアウトを実現、高品質プレミアムHTMLテンプレート素材まとめ
プロジェクト予算に都合がつくときは、プレミアム素材を検討してみてはいかがでしょう。
参照元リンク : Free Bootstrap Templates from Around the Web – Template Monster Blog