
解像度の高いイメージ写真を編集したり、ダイナミックなHDRエフェクトを実現したり、写真合成や3Dデザイン、動画アニメーションなどを作成するときに、Photoshopのパフォーマンスを最適化することが必要になることがあります。デザイン途中で画面がフリーズしてしまった、なんてことを防き、よりスムーズで快適なPhotoshopライフを送りましょう。
海外デザインブログPSDTuts+で、Photoshopをスピードアップさせる10個のカスタマイズポイントをまとめたエントリー「10 Ways to Make Photoshop Run Faster on Your Machine」が公開されていたので、今回はご紹介します。
詳細は以下から。
Photoshopをスピードアップする10個のポイントまとめ
ポイント 1
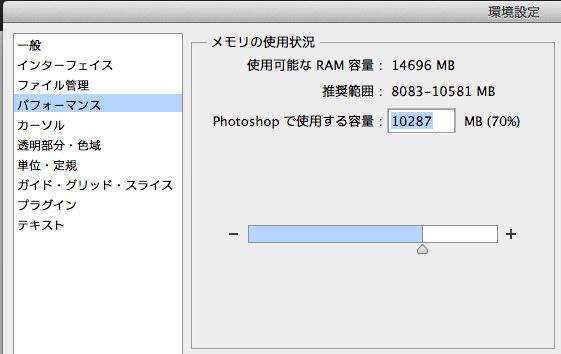
メモリー使用量を確認しよう
複雑なイメージ写真編集などをおこなう場合、PhotoshopはよりRAM容量に余裕がある方が、スムーズな操作感を実感できます。デフォルト設定では、Photoshopで使用する容量をRAMの70%に設定してありますが、変更することでスピードアップにつながります。

ポイント 2
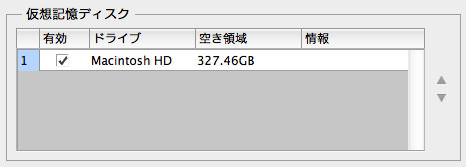
仮想記憶ディスクの設定をしよう。
ファイルサイズの大きなイメージ写真などを編集しているときに、RAM容量が足りなくなると仮想記憶ディスクが設定されます。デフォルト設定では、Photoshopアプリケーションがインストールされたドライブが指定されているので、他に選択ドライブがある場合は以下に注意し、メインドライブに設定しましょう。
[list type=”hot”] [li]SSD(ソリッドステート・ドライブ)は、従来のHDD(ハードディスクドライブ)より速度が速い。[/li]
[li]仮想記憶ディスクには外付けハードディスクに比べ、内蔵ディスクが好まれます。[/li]
[li]もしも外付けハードディスクを利用する場合は、USB 3.0やFireWire、Thunderboltなどの高速転送ツールを利用しましょう。[/li][/list]

ポイント 3
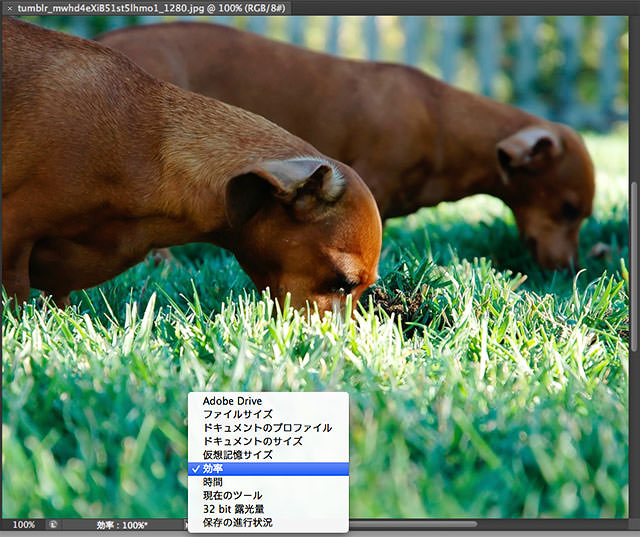
効率を数字で確認しよう。
Photoshopでの作業中にどれぐらいの容量を消費しているのか、数字をみながらより分かりやすく確認することができます。開いたファイルの左下、ステータスバーの矢印をクリックし、「効率」を適用しましょう。こうすることでファイルを扱う作業効率をパーセンテージ表示することができます。

ポイント 4
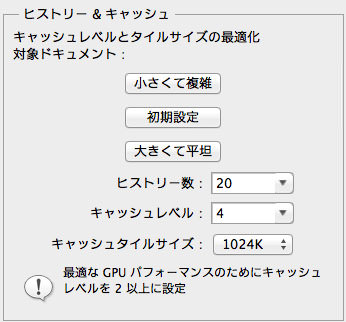
ヒストリー&キャッシュを確認しよう。
メインメニューよりPhotohsop>「環境設定」>「パフォーマンス」を開き、キャッシュレベルやヒストリー数を変更することで、Photoshopの動きをスムーズにすることができます。キャッシュレベルは8段階にわかれており、レベルをあげることでファイルを開く時間は長くなりますが、一度ファイルを開くとスムーズに作業できます。逆にレベルをさげることで、ファイルを開く時間は短くなりますが、より容量を消費してしまいます。
「対象ドキュメント」は、小さなイメージファイル(webデザインパーツや、レイヤー数の多いファイルなど) のときは「小さくて複雑」、大きなイメージファイル(デジタルペイントや、写真レタッチなど)では「大きくて平坦」を選択しましょう。その他は初期設定で問題ありません。
また「ヒストリー数」も同時に変更してみましょう。通常は5程度に設定し、ブラシなどを多用するよりデジタルアートなどの作品を作成するときは、100に設定しておくとよいでしょう。

ポイント 5
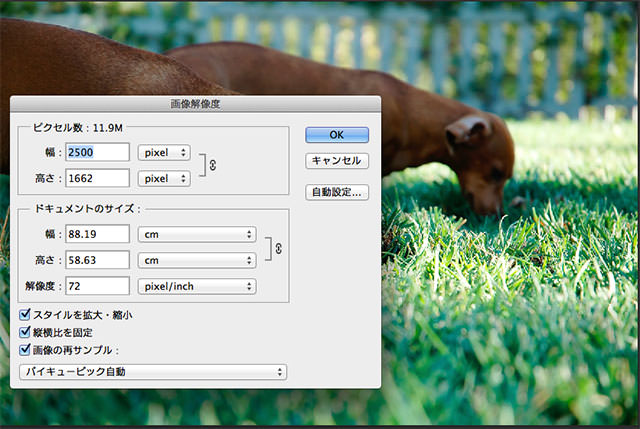
ファイルの解像度を確認しよう。
Photoshopで編集作業をはじめる前に、最終的なデザインサイズを確認しておきましょう。メインメニューより「イメージ」>「画面解像度」を選択し、完成予想サイズに変換しておきましょう。一眼レフカメラなど解像度の高いファイルで、特に違いを実感するでしょう。

ポイント 6
必要のないファイルを削除しよう。
長時間Photoshopを利用していると、いつの間にさまざまファイルが開きっぱなしになってしまっていることありませんか。作業が完了したファイルは、速やかに閉じておきましょう。カスタムショートカットをつかい、カンバスをまとめるテクニックも併用しましょう。

ポイント 7
バックグラウンドで保存&自動保存。
デザインの途中でフリーズしてしまっても、Photoshopにはバックグラウンドで自動保存する機能が追加されています。しかし巨大なイメージ写真など容量の大きなファイルを扱うときは、「バックグラウンドで保存」のチェックを外し、手動で保存(Command/Ctrl + S)しましょう。
また自動保存の間隔を「1時間」などにしておくことでも、よりPhotoshopのメモリー消費を抑えます。

ポイント 8
メモリをクリアしよう。
メインメニューより「編集」>「メモリをクリア」>「すべて」を選択することで、簡単にヒストリーやクリップボード、取り消しなどすべてのメモリを消去します。こちらもファイルサイズが大きいときに、特に有効なテクニックのひとつです。

ポイント 9
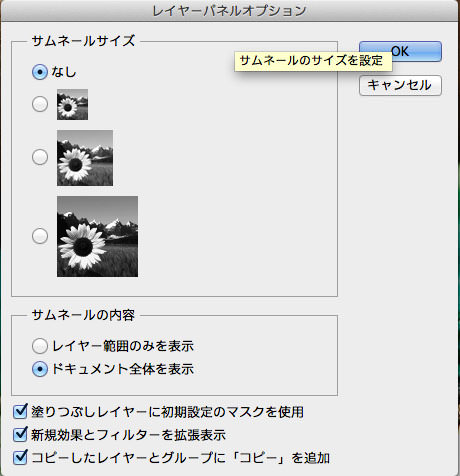
レイヤーパネルのサムネイルを非表示に。
レイヤーパネルを表示するときに、「メニュー」より「パネルオプション」を設定することで、レイヤーのパネルプレビューを非表示にすることができます。これによって無駄なメモリの消費を防ぎます。ただし整理されていないファイルでは、管理がよりむずかしくなります。Photoshopの悪い習慣も一度見直してみてはいかがでしょう。

ポイント 10
レイヤーを賢く利用しよう。
たとえばイメージファイルを複製すると、ファイル全体の容量は単純にオリジナルイメージの2倍になります。写真の編集には、できるだけ新規調整レイヤーを活用しましょう。調整レイヤーはあまりファイル容量を増やさずに、イメージレイヤーを複製したデザインと同じ効果を演出することができます。ステータスバーを「ドキュメントサイズ」に設定することで、ファイルサイズをより簡単に確認することができます。
またメインメニューより「ファイル」>「スクリプト」より以下のオプションを適用することで、よりファイルサイズを抑えることが可能です。
[list type=”hot”] [li]すべての空白レイヤーを削除(Delete All Empty Layers)[/li]
[li]全てのレイヤーマスクを統合(Flatten All Masks)[/li]
[li]すべてのレイヤー効果を統合(Flatten All Layer Effects)[/li][/list]

参照元リンク : 10 Ways to Make Photoshop Run Faster on Your Machine – PSDTuts+
















