海外デザインブログSpecyboy.comで、Bootstrapをフレームワークに作成された、無料HTMLテンプレート素材を50個まとめたエントリー「50 Free Bootstrap 3 Templates and UI Kits」が公開されていたので、今回はこちらを中心に、新作フリーHTMLテンプレートをまとめてご紹介します。
先日、フレームワークにBootstrapを活用した、ダッシュボード向け無料HTMLテンプレートをまとめています。こちらもWebサイト制作の参考にしてみてはいかがでしょう。
詳細は以下から。
Bootstrapフレームワークを使った、すごい無料HTMLテンプレート素材50個まとめ
Essentia Free Bootstrap Template
ダイナミックな切り替えアニメーションをヘッダーデザインに採用した、ランディングページに活用したいHTMLテンプレート。
[button_square color=”red” url=”http://essentia.bootstrapmaster.com/”] デモページ [/button_square] [button_square color=”green” url=”http://bootstrapmaster.com/themes/free-bootstrap-themes/essentia-free-bootstrap-template/”] ダウンロードページ [/button_square]
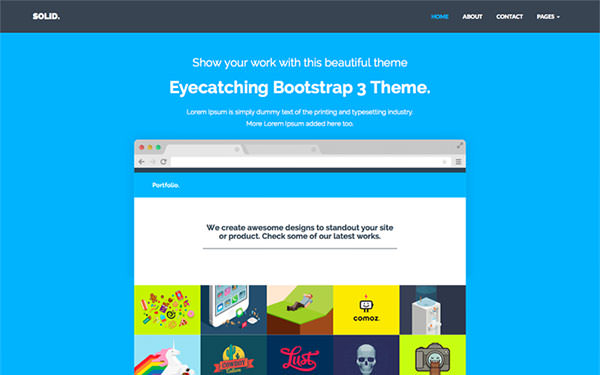
Retinaディスプレイ対応で、マルチに対応できる合計7ページのHTMLテンプレートを収録しています。
[button_square color=”red” url=”http://www.blacktie.co/demo/solid/”] デモページ [/button_square] [button_square color=”green” url=”http://www.blacktie.co/2014/05/solid-multipurpose-theme/”] ダウンロードページ [/button_square]
画面いっぱいに広がるイメージ写真を強調したレイアウトで、ポートフォリオサイト作成に向いたHTMLテンプレート。
[button_square color=”red” url=””] デモページ [/button_square] [button_square color=”green” url=”http://www.blacktie.co/2014/05/studio-one-page-theme/”] ダウンロードページ [/button_square]
レスポンシブデザインにも対応した、多くのイメージ写真を掲載するギャラリー系サイトの作成にいかがでしょう。

[button_square color=”red” url=”http://www.blacktie.co/demo/marco/”] デモページ [/button_square] [button_square color=”green” url=”http://www.blacktie.co/2014/03/marco-one-page-theme/”] ダウンロードページ [/button_square]
モバイルアプリのランディングページを想定したHTMLテンプレートで、スッキリとしたミニマルデザインに、分かりやすくカスタマイズしやすいレイアウトが魅力的。
[button_square color=”red” url=”http://landy.paolotripodi.com/”] デモページ [/button_square] [button_square color=”green” url=”https://github.com/paolotripodi/Landy-v1.0/”] ダウンロードページ [/button_square]
Web,モバイルアプリのプロモーション、販売に適したランディングページ型HTMLテンプレート。
[button_square color=”red” url=”http://www.blacktie.co/demo/pratt/”] デモページ [/button_square] [button_square color=”green” url=”http://bootstrapzero.com/bootstrap-template/pratt”] ダウンロードページ [/button_square]
余白スペースを確保したミニマルスタイルに、スライド式ナビメニューやパララックスエフェクト、CSSアニメーションなどを採用したトレンドHTMLテンプレート。
[button_square color=”red” url=”http://html5up.net/twenty”] デモページ [/button_square] [button_square color=”green” url=”http://html5up.net/twenty”] ダウンロードページ [/button_square]
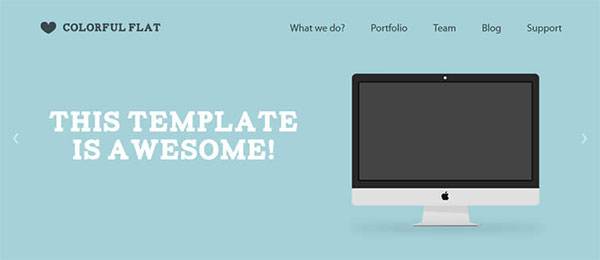
パステルカラーを中心とした配色に、フラットスタイルを採用したトレンド的HTMLテンプレート素材。
[button_square color=”red” url=”http://www.xtendify.com/en/product/preview/103-colorful-flat-bootstrap-theme”] デモページ [/button_square] [button_square color=”green” url=”https://www.xtendify.com/en/product/103-colorful-flat-bootstrap-theme”] ダウンロードページ [/button_square]
フラットスタイルで再現された、素敵な配色を楽しむことができるUIデザインキット。豊富なコンポーネント数が魅力です。
[button_square color=”red” url=”http://bootflat.github.io/”] デモページ [/button_square] [button_square color=”green” url=”http://bootflat.github.io/”] ダウンロードページ [/button_square]
より余白スペースをたっぷり使った、ミニマルスタイルのコンポーネントやUIキットもまとめて収録しています。
[button_square color=”red” url=”http://essentia.bootstrapmaster.com/”] デモページ [/button_square] [button_square color=”green” url=”http://essentia.bootstrapmaster.com/”] ダウンロードページ [/button_square]
これまでにPSDファイルで公開されたUIキットを、Bootstrapをフレームワークにコーディングされた10種類!のUIデザインが収録されています。
人気のフラットデザインから、質感たっぷりな3D系UIデザインなど、どれも無料とは思えない仕上がりです。
[button_square color=”red” url=”http://pixelkit.com/free-ui-kits/modern-touch/”] デモページ [/button_square] [button_square color=”green” url=”https://github.com/Pixelkit/PixelKit-Bootstrap-UI-Kits”] ダウンロードページ [/button_square]
ユニークなレイアウトを中心に、合計16ページのHTMLテンプレートをまとめてセットにした、汎用性の高いデザインを可能にします。
[button_square color=”red” url=”http://shapebootstrap.net/wp-content/plugins/shapebootstrap/demo.php?id=1″] デモページ [/button_square] [button_square color=”green” url=”http://shapebootstrap.net/item/nova-multipurpose-site-template/”] ダウンロードページ [/button_square]
ポートフォリオサイトに活用したい、フルスクリーンイメージ写真を強調した、シングルページ完結型レイアウト。
[button_square color=”red” url=”http://www.blacktie.co/demo/instant/”] デモページ [/button_square] [button_square color=”green” url=”http://www.blacktie.co/2014/05/instant-personal-portfolio-theme/”] ダウンロードページ [/button_square]
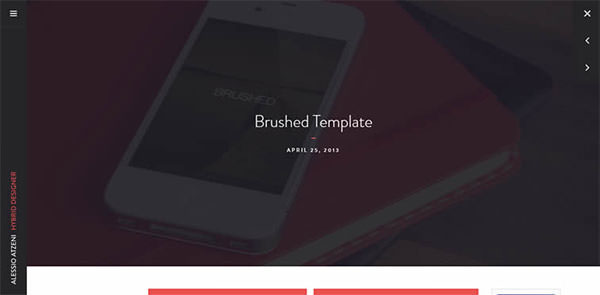
左側から展開するナビメニューが印象的だった、フルスクリーンイメージを採用したテンプレート素材。滑らかなアニメーションは、思わずクリックしたくなりますよ。
[button_square color=”red” url=”http://themes.alessioatzeni.com/html/brushed/”] デモページ [/button_square] [button_square color=”green” url=”http://www.alessioatzeni.com/blog/brushed-template/”] ダウンロードページ [/button_square]
Google+のレイアウトをBootstrapで完全再現したHTMLテンプレート。
[button_square color=”red” url=”http://aozora.github.io/bootplus/”] デモページ [/button_square] [button_square color=”green” url=”http://aozora.github.io/bootplus/ “] ダウンロードページ [/button_square]
トップ部分に配置されたディスプレイにマウスをホバーすると、、。さまざまな仕掛けがうれしいテンプレート素材。
[button_square color=”red” url=”http://www.gettemplate.com/demo/superawesome/”] デモページ [/button_square] [button_square color=”green” url=”www.gettemplate.com/downloads/superawesome.zip”] ダウンロードページ [/button_square]
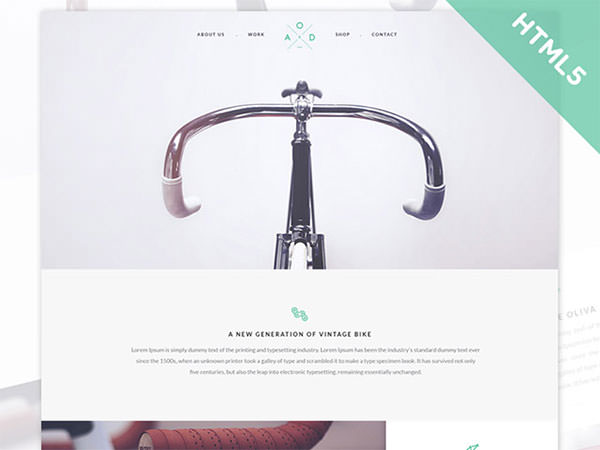
先日ご紹介した無料PSDテンプレートをベースに、Bootstrapフレームワークを使い、HTML5/CSS3でコーディングされています。
[button_square color=”red” url=”http://peterfinlan.com/yebo-flat-layout/”] デモページ [/button_square] [button_square color=”green” url=”http://freebiesbug.com/code-stuff/bicycle-flat-html5-css3-template/”] ダウンロードページ [/button_square]
モバイルアプリの販売やプロモーション、ランディングページなどに最適なテンプレートで、右端のメニューでコンテンツを移動します。
[button_square color=”red” url=”https://googledrive.com/host/0Bz_rICHLHzJzZkVndU41QllNWE0/index.html”] デモページ [/button_square] [button_square color=”green” url=”http://www.cssauthor.com/bootstrap-3-single-page-template/”] ダウンロードページ [/button_square]
Bootstrap利用、高品質&クリエイティブな無料HTMLテンプレート素材まとめ
こちらで紹介しているテンプレート素材も、どれもBootstrapフレームワークを活用しています。
Bootstrapを利用した、ダッシュボード向け無料HTMLテンプレート素材15個まとめ
先日まとめたこちらのエントリーも、参考にしてみてはいかがでしょう。
サムネイル@ : Aerial – HTML5 UP
参照元リンク : 50 Free Bootstrap 3 Templates and UI Kits – Speckyboy.com