
海外デザインブログTutorial Loungeで、レスポンシブデザインに対応した、高品質な無料HTML5/CSS3テンプレートをまとめたエントリー「Cool Free Responsive HTML5 Template」が公開されていたので、今回はこちらをベースに、ブックマークしておきたいフリーアイテムをまとめてご紹介します。
多くのテンプレート素材は、話題のデザイントレンドや色使いを採用しているだけでなく、人気フレームワークBootsrtapを利用しているので、よりスムーズなWebサイト制作を行うことができます。
詳細は以下から。
Webサイトをはじめよう!すごいHTMLテンプレート素材まとめ 2014年8月度
人気WebデザインブログCodropsが監修した、モダンでスタイリッシュなテンプレート。ぼんやりと浮かび上がるCSS3アニメーションが素敵な作品。

[button_square color=”green” url=”http://tympanus.net/Freebies/HalcyonDaysTemplate/”] デモページ [/button_square] [button_square color=”red” url=”http://tympanus.net/codrops/2014/07/14/freebie-halcyon-days-one-page-website-template/”] ダウンロードページ [/button_square]
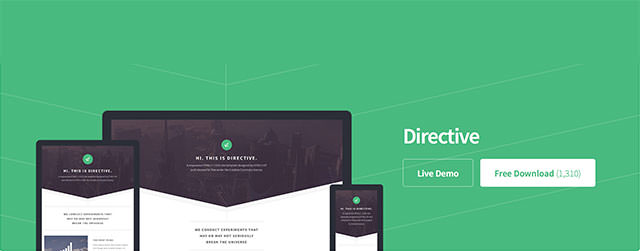
斜めにスリットの入ったデザインがユニークな、ポートフォリオやランディングページ向けHMTLテンプレート。

[button_square color=”green” url=”http://html5up.net/directive”] デモページ [/button_square] [button_square color=”red” url=”http://html5up.net/directive”] ダウンロードページ [/button_square]
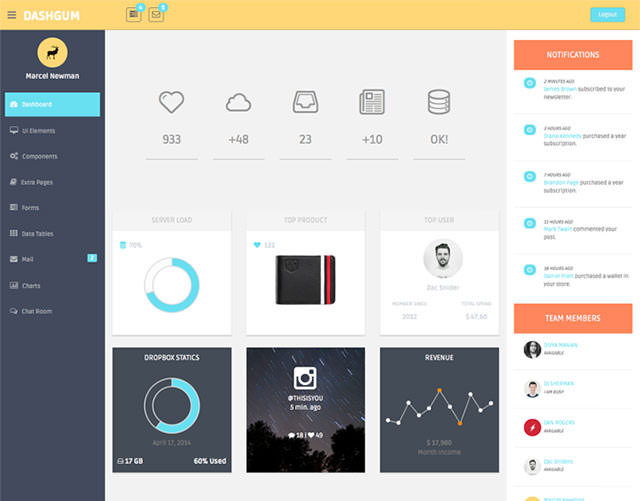
ユーサビリティにこだわるフラットスタイル採用の新感覚のダッシュボード、管理画面デザイン。

[button_square color=”green” url=”http://www.blacktie.co/demo/dashgumfree/”] デモページ [/button_square] [button_square color=”red” url=”http://www.blacktie.co/2014/07/dashgum-free-dashboard/”] ダウンロードページ [/button_square]
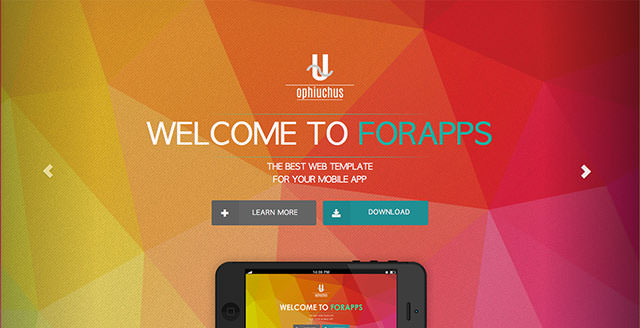
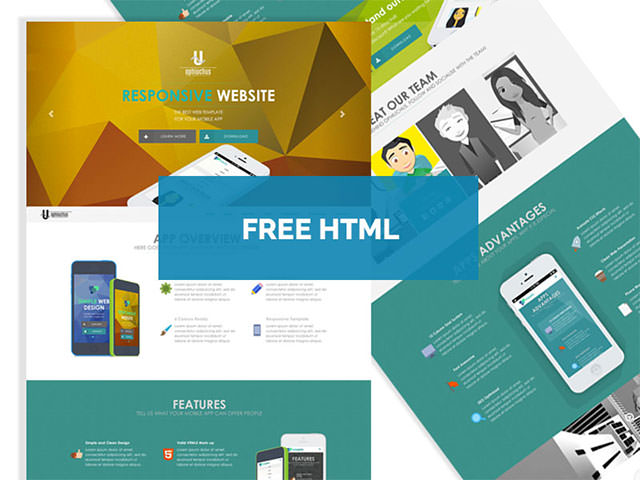
パララックスやアニメーション効果のほかに、デザイントレンドをばっちり掴んだUIデザインや配色も素敵なHTMLテンプレート。

[button_square color=”green” url=”http://pereiradigitalmedia.com/demo/ophiuchus/”] デモページ [/button_square] [button_square color=”red” url=”https://dribbble.com/shots/1645146-Free-Ophiuchus-HTML5-CSS3-Template”] ダウンロードページ [/button_square]
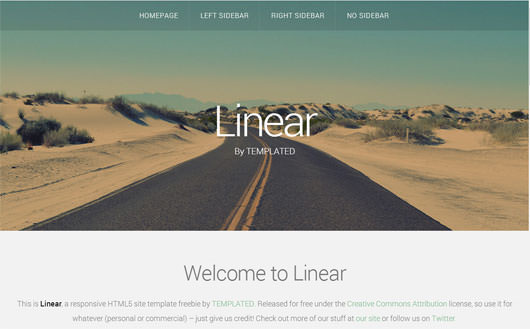
フルスクリーンイメージにパララックスエフェクトを実装した、クリエイティブな業種や職種にオススメしたいテンプレート。

[button_square color=”green” url=”http://templated.co/linear”] デモページ [/button_square] [button_square color=”red” url=”http://templated.co/linear”] ダウンロードページ [/button_square]
サイドバー有無バージョンに対応した、ブログサイト制作などにも活躍しそうなレイアウト。

[button_square color=”green” url=”http://templated.co/iridium”] デモページ [/button_square] [button_square color=”red” url=”http://templated.co/iridium”] ダウンロードページ [/button_square]
余白スペースをたっぷり使った、ミニマルスタイルがどんなデザインにも合わせやすく、カスタマイズが自由なPSDファイルも一緒に収録しています。

[button_square color=”green” url=”https://s3.amazonaws.com/blaz-robar-psd/demo/infusion/index.html”] デモページ [/button_square] [button_square color=”red” url=”http://designbeep.com/2014/07/27/free-download-infusion-html5css3-web-template-psd-included/”] ダウンロードページ [/button_square]
ヘッダー部分にパララックスエフェクトを採用した、インタラクティブなランディングページを作成できます。

[button_square color=”green” url=”http://pixelhint.com/demo/html5-template/”] デモページ [/button_square] [button_square color=”red” url=”http://pixelhint.com/free-beautiful-and-clean-html5-template/”] ダウンロードページ [/button_square]
最近よく見かけるアニメーションエフェクトに加え、さまざまなプラグインを実装した高品質テンプレート。

[button_square color=”green” url=”http://w3layouts.com/demos/ruddy/web/”] デモページ [/button_square] [button_square color=”red” url=”http://w3layouts.com/ruddy-corporate-business-flat-bootstrap-responsive-web-template/”] ダウンロードページ [/button_square]
先日フリーPSDテンプレートを紹介したばかりですが、すでにHTML/CSSでコーディングされた無料バージョンが、。

[button_square color=”green” url=”http://w3layouts.com/demos/lazyday/web/”] デモページ [/button_square] [button_square color=”red” url=”http://w3layouts.com/lazyday-personal-portfolio-flat-bootstrap-responsive-web-template/”] ダウンロードページ [/button_square]
顔写真を画面いっぱい、ダイナミックに配置した個人向けポートフォリオを想定した、フラットスタイルのテンプレート素材。

[button_square color=”green” url=”http://w3layouts.com/demos/john_doe/web/”] デモページ [/button_square] [button_square color=”red” url=”http://w3layouts.com/john-doe-singlepage-portfolio-flat-bootstrap-responsive-web-template/”] ダウンロードページ [/button_square]
フルスクリーンイメージを採用した、ポートフォリオサイト作成に適した無料テンプレート素材。

[button_square color=”green” url=”http://w3layouts.com/demos/myfolio/web/”] デモページ [/button_square] [button_square color=”red” url=”http://w3layouts.com/myfolio-personal-portfolio-flat-bootstrap-responsive-web-template/”] ダウンロードページ [/button_square]
パステルカラーを採用した配色に、ポップアップアニメーションを得意としたエフェクトが映えるテンプレート。

[button_square color=”green” url=”http://w3layouts.com/demos/moonlight/web/”] デモページ [/button_square] [button_square color=”red” url=”http://w3layouts.com/moonlight-mobile-app-based-flat-bootstrap-responsive-web-template/”] ダウンロードページ [/button_square]
フラットスタイルを採用し、ユーザーの使いやすさも考慮したショッピングサイト向けHTMLテンプレート。

[button_square color=”green” url=”http://w3layouts.com/demos/surfhouse/web/”] デモページ [/button_square] [button_square color=”red” url=”http://w3layouts.com/surfhouse-flat-ecommerce-bootstrap-responsive-web-template/”] ダウンロードページ [/button_square]
[note_box]上記6アイテムは、無料HTMLテンプレート配布サイトW3Layout.comよりダウンロード可能です。どのテンプレート素材も、サイトへのバックリンクが必要となります、ご注意ください。[/note_box]
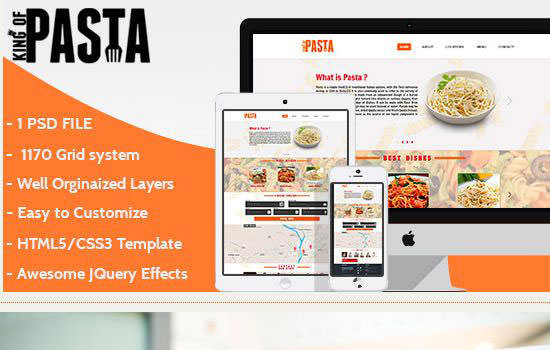
レストラン、カフェなどの飲食店の紹介、ランディングページを想定したレスポンシブ・HTMLテンプレート。

[button_square color=”red” url=”http://www.mediafire.com/downloadz/bjqyydnnpxqa99v/King+of+pasta.rar”] ダウンロードページ [/button_square]
スタイリッシュなダーク系HTMLで、ドロップダウンメニューを加えた5種類のテンプレートを収録しています。

[button_square color=”green” url=”http://templated.co/p/5314078119615732″] デモページ [/button_square] [button_square color=”red” url=”http://templated.co/p/5314078119615732″] ダウンロードページ [/button_square]
スクロールに応じて、アイコンが塗りつぶされていくユニークなエフェクトを再現したテンプレート。もちろん、モバイル端末にも対応しています。
![]()
[button_square color=”green” url=”http://codyhouse.co/demo/icons-filling-effect/index.html”] デモページ [/button_square] [button_square color=”red” url=”http://codyhouse.co/gem/icons-filling-effect/”] ダウンロードページ [/button_square]
コンテンツの背景にイメージ写真を配置できる、ビジュアルを重視したHTMLテンプレート素材。

[button_square color=”red” url=”http://designbeep.com/2014/07/16/free-download-hotheme-psdhtml-web-template/”] ダウンロードページ [/button_square]
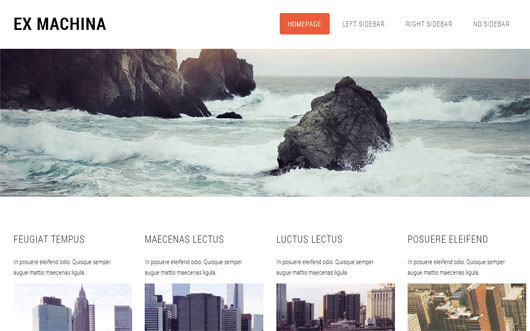
企業サイトなどスッキリとしたレイアウトを実現したいときに検討したい、幅広く活用できるHTMLテンプレート。

[button_square color=”green” url=”http://templated.co/exmachina”] デモページ [/button_square] [button_square color=”red” url=”http://templated.co/exmachina”] ダウンロードページ [/button_square]
中央揃えのロゴデザインが印象的で、シンプルにコンテンツをまとめたいときにいかがでしょう。

[button_square color=”green” url=”http://templated.co/horizons”] デモページ [/button_square] [button_square color=”red” url=”http://templated.co/horizons”] ダウンロードページ [/button_square]
Web制作が楽になる!すごい無料HTML&PSDテンプレート素材35個まとめ
先月まとめたエントリーも一緒に確認してみてはいかがでしょう。
参照元リンク : Cool Free Responsive HTML5 Template – Tutorial Lounge