[fancy_box]海外デザインブログOneXtraPixelで公開された「10 Predictions for Web Design Trends in 2015」の著者 Carol Francisより許可をもらい日本語抄訳しています。[/fancy_box]
これまでにも何度かご紹介しているデザイントレンドですが、3月に入りより人気のあるデザインが分かりやすく見えてきています。今回は、今後のウェブデザイン制作で大切な10個のトレンドをまとめてご紹介します。
すでにどこでも見かけるようになったフラットスタイルとレスポンシブデザイン、ゴーストボタンなどは今回のリストから省いています。マテリアルデザインから派生したトレンドや、どのように名前をつけたら良いか分からない、細かすぎるデザインテクニックなど、より実践で活用できるトレンドを中心にまとめています。
[list type=”star”] [li]【ただいま流行中】2015年積極的に取り入れたいデザイントレンド12個まとめ[/li]
[li]2015年に流行しそうな、注目Webデザイントレンド21個まとめ[/li]
[li]【総まとめ】2014年を振り返るベスト&ワースト・デザイントレンド[/li][/list]
詳細は以下から。
これからのウェブデザインに大切な10個のトレンドまとめ
ポイント1
モバイルサイト・デザインへの統合
ハンバーガーアイコン付のナビメニュー、スライド式メニュー、ポップアップ式メニュー – これらはウェブサイトのレイアウトやユーザー・エクスペリエンスを高めるために、モバイル・アプリのインターフェースからうまく導入された事例の一部です。デザイナーはあらゆるデバイスからのウェブサイト表示を統合することで、相互的に作用するよう心がけています。
Hachi-Wariは分かりやすい参考例のひとつです。イメージ画像をつかったランディングページは、デスクトップやタブレット、モバイル端末で見ても同じになり、伝えたいメッセージを見事に強調しています。ユーザーはどの端末から訪れたときも、迷うことなく目的のページにたどり着くことができます。
[list type=”star”] [li]新型ナビメニュー「ポップアウト」の実装チュートリアル&参考Webサイトまとめ[/li][/list]
ポイント2
カスタム・イメージ写真
デザイナーはストックフォトサイトなど、他サイトでもよく利用されいているイメージ写真を使わず、ユニークでよりビジュアルに迫力のある、カスタム写真を利用するようになってきています。ウェブサイトのデザインを向上するだけでなく、オリジナル性ももったブランドイメージを作りあげます。
Bell Epoqueでは他のサイトとは全く違う、印象に残る作品に仕上げています。もちろんアニメーションを使ったロゴデザインも魅力的ですが、オリジナルの素晴らしい背景イメージを利用することで、よりユーザーに興味を持たせることができます。
ポイント3
効果的なパララックスエフェクト
縦に長くスクロールが必要なウェブサイトや、シングルページ型ウェブサイト、ストーリー性をもったコンテンツ、効果的にまとめたインフォグラフィックなどは、どれもパララックスエフェクトが効果的に利用されています。特に今年にかけて、使い方が劇的に変わってくるであろうテクニックでもあります。
PorschEvolutionは、一度訪れると忘れることができないプレゼンテーション形式のウェブサイトで、ポルシェの歴史をパララックスエフェクトを使い公開的に表現しています。
ポイント4
インタラクティブなウェブサイト
Google Chromの実験的ウェブサイトや、ブラウザゲーム、ダイナミックな解析ツールやプロジェクトなど革新的なアイデアを使ったサイトが人気となっています。HTML5とJavaScriptを組み合わせることで、これまではむずかしかった表現が可能になり、よりハイパーテキスト言語を洗練されたものとして活用することができるようになりました。
All I Wish Youでは、世界中のありがとうをインタラクティブなアニメーションを使って実現したウェブサイトで、ユーザーはユニークなブラウザ体験を楽しむことができます。
ポイント5
個人用ポートフォリオ
ワクワクする個人用ポートフォリオを制作するデザイナーは、2014年頃から増えており、トレンドのひとつにもなっています。クリエイティブ/アートディレクター、アーティスト、デベロッパーやデザイナーなど今を感じるトレンドを使い、ユニークでスタイリッシュなデザインを表現したい人にも最適です。今年はよりアイデア性に満ちた、面白いウェブサイトが増えるでしょう。
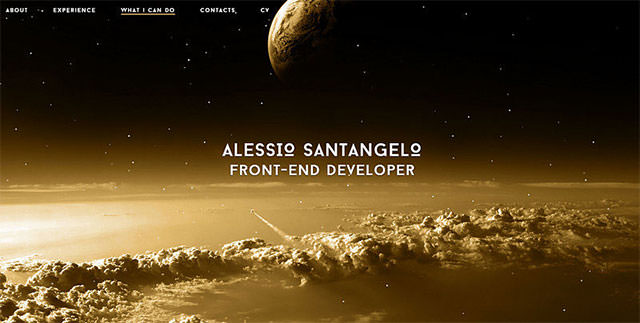
Alessio Santangeloはフリーランスで活動するデザイナーのポートフォリオで、個人のパーソナリティーをうまく取り込み、より専門的な知識や技術をうまく魅せた、素敵なサイトに仕上げています。
ポイント6
アニメーション、動き
動き(英: Motion)はウェブサイトに多様性を加え、デザインを補強するシネマグラフ、アニメーションGIFなど、ダイナミックな表現を可能にしてくれます。今年はより洗練された、繊細な動きの導入が人気となるでしょう。
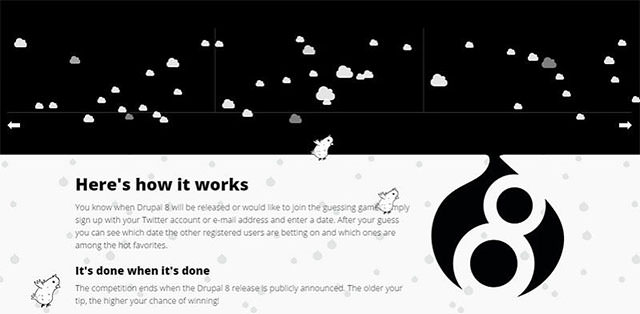
Drupal 8 Releaseはとても不思議なデザインとなっていますが、独特なキャラクターや背景デザインにアニメーションを加えることで、ユニークな印象をあたえるウェブサイトです。
ポイント7
フルスクリーンビデオ動画
デザイン会社のワークフローを紹介したり、社内を案内した短いループビデオ動画など、エンターテイメント性の高いビデオを使ったサイトを見かけるようになっています。フルスクリーンビデオ動画をトップページに利用することで、ユーザーの興味を呼び起こし、ウェブサイトをより見てもらうきっかけにもつながります。
The Pixel Ageでは、数秒間ずつ撮影された日常のヒトコマをつなげた短い動画を採用しています。ウェブサイトに活気のある印象を与え、よりアピール性の強いデザインを演出しています。メディアクエリを利用することで回線速度の遅いモバイル、タブレット端末では静止画に切り替えるテクニックも重要になってくるでしょう。
ポイント8
ユーザーエクスペリエンスへの注目
2014年ごろよりクリエイティブなローディングバーや、面白いローディングエフェクト、アニメーションなどを採用したウェブサイトが増えてきましたが、ことしはより多くなってくるでしょう。これまで長いあいだ、一部のサイトのみで考慮されていたUX(英: User Experience)がより注目される一年かもしれません。
Deep Soniはハイエンドな個人ポートフォリオサイトで、短いエレガントなオープニングイントロでユーザーを楽しませてくれます。よく検討されたミニマルデザインに、UXデザインを注意深く採用することでウェブサイト全体を仕上げています。
ポイント9
中央揃えレイアウト
これはトレンドというよりも一時的なものかもしれませんが、いたるところで中央揃えのレイアウトが採用されています。ミニマルスタイルとの相性も良く、昔の固定されたインターフェースをリバイバルするデザインが人気です。
 
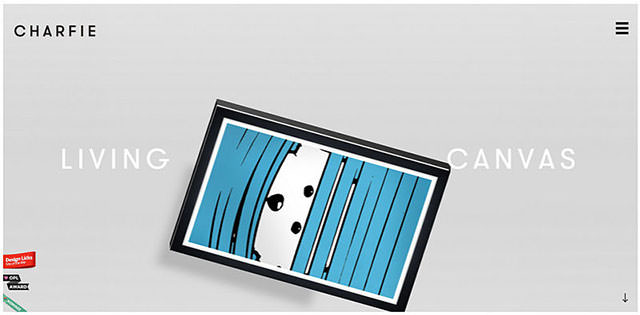
Charfieでは、すべてのデザイン要素をスクリーンの中心に配置しています。ユーザーの注目をそらさない方法としてもよく、ナビゲーションメニューやホームボタンなどを必死に探す必要もないでしょう。
ポイント10
マイクロインタラクション
細部まで素晴らしく捉えられたデザインや、ユーザー操作の快適さに着目したウェブサイトは増えています。製品やソフトウェアの機能や細部のインタラクション (振る舞い/挙動) を意味する「マイクロインタラクション (英: microinteractions)」は、「コンテンツ第一(Content is King)」の中でも注目が集まるテクニックです。昨年に比べ2015年も利用するウェブサイトはより多くなるでしょう。
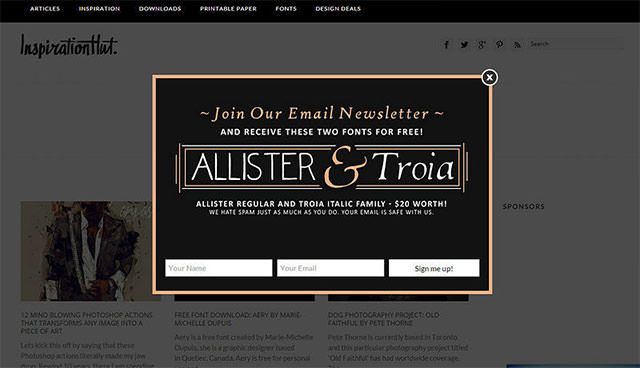
Inspiration Hutでは、メールマガジンへの登録やフリーフォントなどの提供を控えめにポップアップ・ウィンドウで表示しています。ユニークで美しいマウストラップと言えるでしょう。
[list type=”star”] [li]マイクロインタラクション (Microinteractions) – Website Usability Info[/li][/list]
最後に、、。
これらのトレンドは移り変わりの早いものが多く、今年の終わりには消滅してしまっているかもしれません。しかしスタイリッシュなウェブデザイン制作において重要なファクターとなることは間違いないでしょう。これまでに紹介したトレンド予想も含め、確認してみてはいかがでしょう。
[list type=”star”] [li]【ただいま流行中】2015年積極的に取り入れたいデザイントレンド12個まとめ[/li]
[li]2015年に流行しそうな、注目Webデザイントレンド21個まとめ[/li]
[li]【総まとめ】2014年を振り返るベスト&ワースト・デザイントレンド[/li][/list]
参照元リンク : 10 Predictions for Web Design Trends in 2015 – Onextrapixel