
配色やレイアウト、アニメーションなどデザイン制作の参考にしたい、2015年の最新ウェブデザインをまとめてご紹介します。
フラットスタイルやミニマルスタイルはもちろん、面白いアニメーションなどを加えたり、フルスクリーン動画を採用したりと、2015年のデザイントレンドを意識したサイトを中心にまとめています。
詳細は以下から。
2015年最新スタイルから学ぶ!確認しておきたいウェブデザイン32個まとめ
斜めにはいったスリットをつかった、印象的なアニメーションエフェクトが素敵なサイト。ヘッダー用スライダーやナビメニューにもエフェクトが採用されています。

レトロスタイルで統一された、キャンピングカーの紹介、販売サイト。
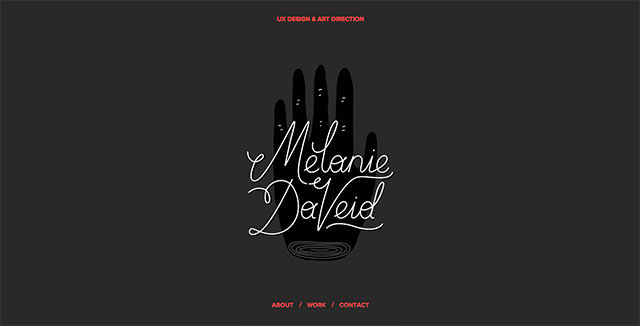
手書きされた無造作なタイポグラフィー、フォントが印象的なシングルページ。
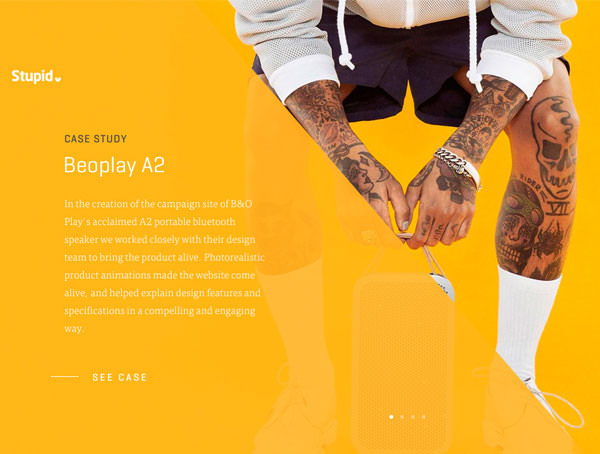
フルスクリーンイメージを採用したコンテンツは、切り替わるたびに筆ブラシのような質感がアニメーションで表現されます。
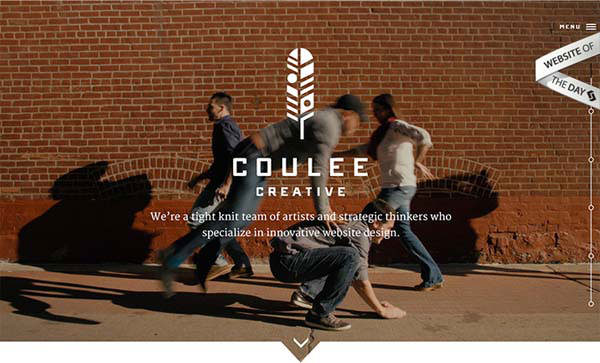
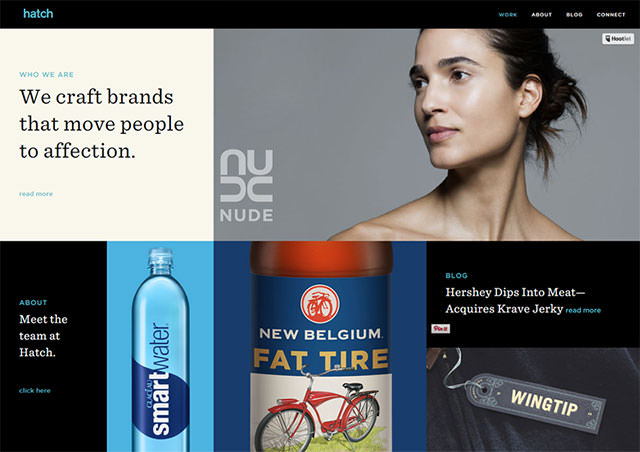
スタッフ全員が登場するループ動画をトップページに採用した、クリエイティブなデザイン事務所の公式サイト。
映画プロモーション用サイトで、モバイル端末とシンクロ同期することで、新しいウェブ体験を実現しています。
The Molamil Christmas Endorser
アイコンを用いたモノグラムデザインに、ピンク色をアクセントカラーに採用したサイト。
ロゴにマウスをホバーすると、まとまった粒子が飛び散っていくダイナミックなエフェクトを採用。
「BEGIN」ボタンを押し、アイテムを選びスクロールすることで、イラストアニメーションが進んでいきます。
時差に応じて世界中のさまざまな都市の情報を、インタラクティブに魅せます。
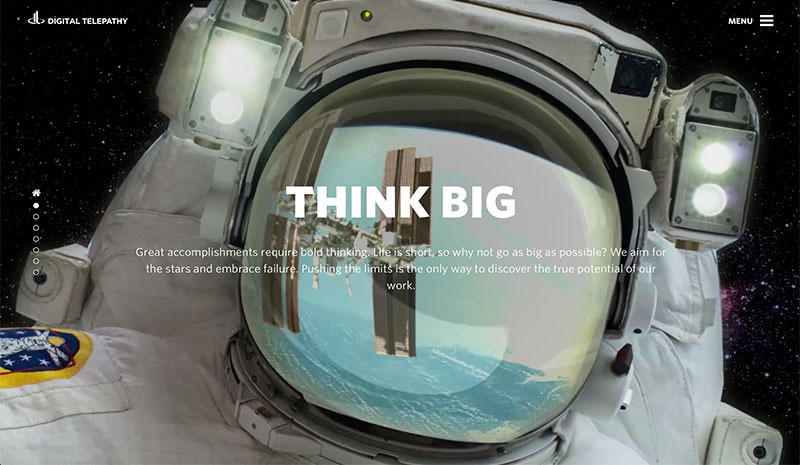
フルスクリーン動画を背景にしたテキストは、効果的にメッセージをユーザーに伝えることができそうです。
モバイル端末でもデスクトップでも快適にページを閲覧でき、読み込み速度を改善する工夫も。
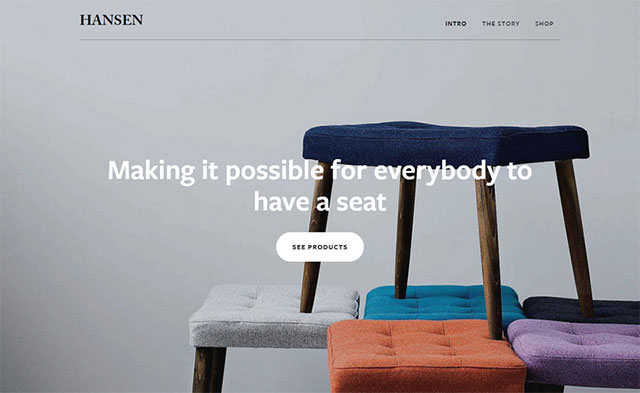
プロダクト家具の歴史や作り方などストーリー性を重視したコンテンツが魅力的。
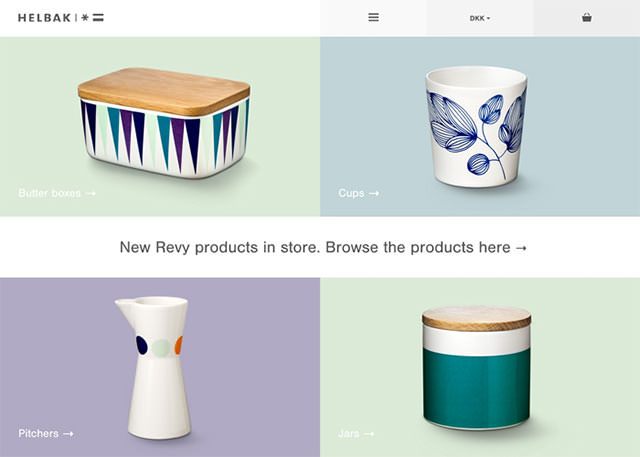
プロダクト商品を並べただけのミニマルサイトで、商品を分かりやすく、シンプルに紹介したショッピング機能も素敵。
デザイン会社のポートフォリオサイトで、モバイル端末では読み込み速度を考慮したコンテンツレイアウトがされています。
レスポンシブに対応しながら、スクリーン幅に応じて美しくレイアウトが変化します。
パステル配色のカラーパレットに、アース色の背景がやさしい印象を演出したサイト。
スクロールすると三角や丸型のシェイプがモーフィング変化する、ユニークなテクニックが採用されています。
コンテンツを1ページにまとめたシンプルなレイアウトで、エレガントな配色がブランドイメージをアップします。
サイトオーナーが好きなコーヒーショップを巡ったり、コーヒーカンファレンスなどに出席し、より美味しいコーヒーを飲むために作成したサイトだそうです。
コンテンツが切り替わるたびに、ロゴがぼんやりと出現するアニメーションがユニーク。
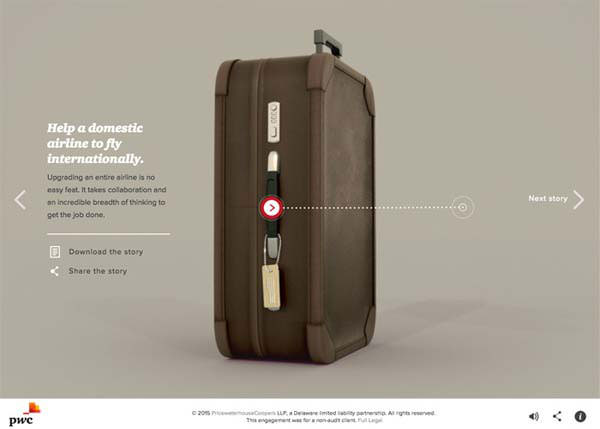
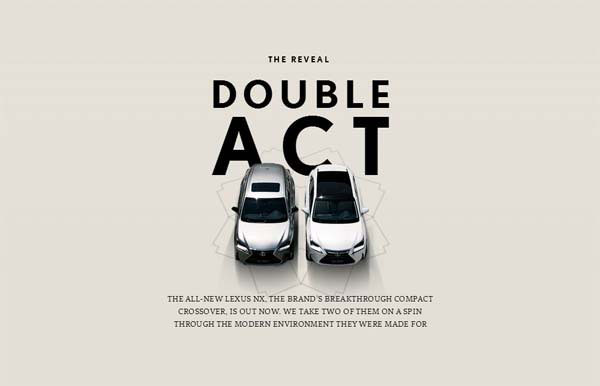
スクロールすることで、商品の車をより魅力的にプロモーション、説明するストーリー性たっぷりなサイト。
SVGアニメーションを採用し、コンテンツ毎にユニークなエフェクトを加え、ユーザーを飽きさせない工夫がされています。
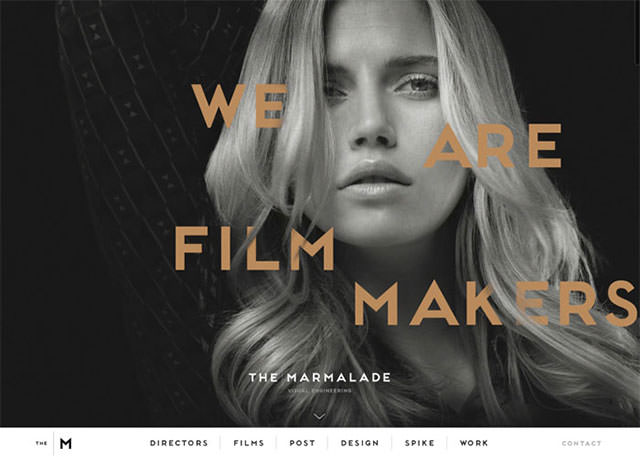
スクロールする度に、トップ画面に巨大に配置されたタイポグラフィーの背景がシャッフルされる仕組み。
スクロールを続けることで、異なるコンテンツへ自動的に遷移するユニークなテクニック。
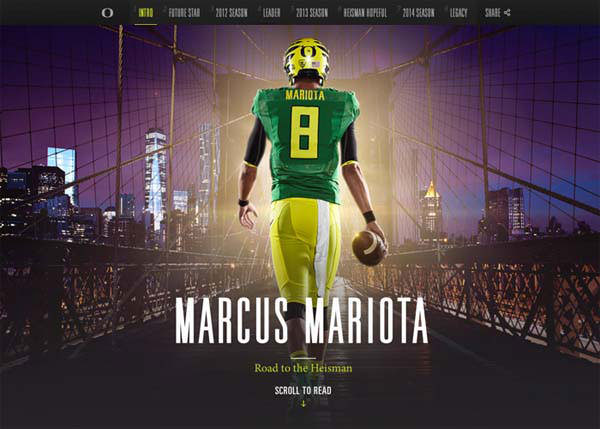
マウスをスクロールすることで、ストーリーが始まるまるで映画のようなエフェクトを採用したサイト。
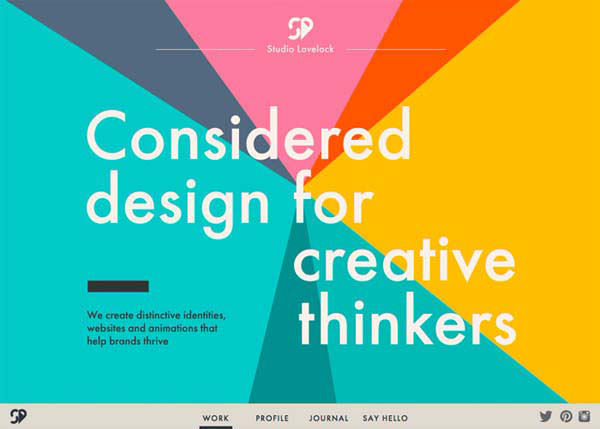
クリエイティブでオリジナル性あふれるデザインを採用した、フリーランスデザイナーのポートフォリオ。
フルスクリーンヘッダーを採用したサイトで、いつでも問い合わせができるフォームが右下の固定ボタンを押すと展開されます。
ページ読み込みと同時に、見出しデザインがズームアップするシングルページ。
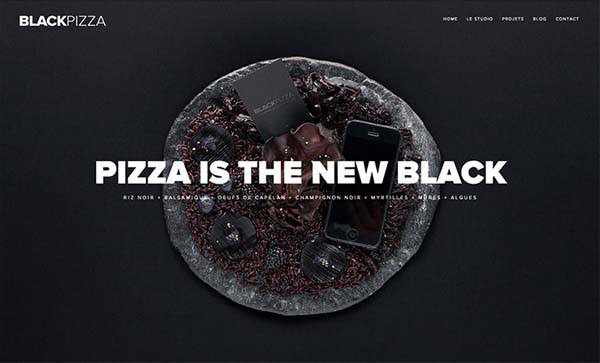
真っ黒なピザをヒーローヘッダーに使うことで、インパクトのあるビジュアルデザインを表現しています。
スクロールすることでコンテンツが上下左右に、アニメーション付きで集まってくる仕掛けを施したサイト。
サムネイル@ : User Experience Design – Product Design – Digital Telephathy