
ウェブサイト制作をよりスムーズに行うことができるHTML5/CSS3テンプレートを利用しませんか。あらかじめデザインはスタイリングされているので、制作作業をスピードアップすることができます。
今回は無料ダウンロードできる、新作HTMLテンプレート素材をまとめてご紹介します。多くのテンプレートには人気のBootstrapフレームワークが採用されているので、拡張性が高く、柔軟なデザイン制作を行うことができます。
詳細は以下から。
最新デザインが魅力的!すごい無料HTMLテンプレート素材まとめ
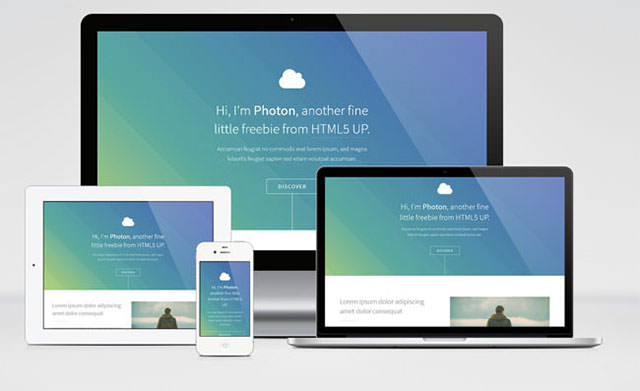
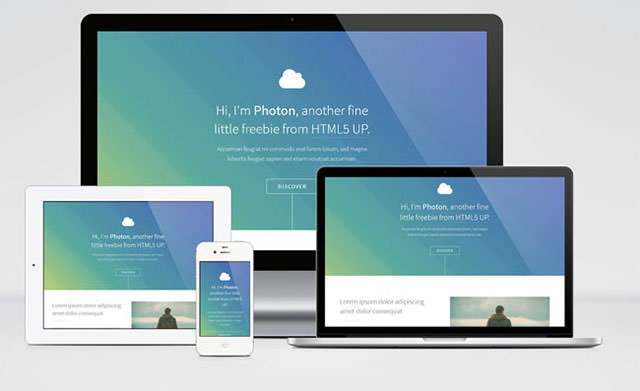
美しいグラデーションにパララックスエフェクトに、トレンドのゴーストボタンを採用したシングルページ用HTMLテンプレート。
[button_square color=”red” url=”http://html5up.net/photon”] デモページ [/button_square] [button_square color=”green” url=”http://html5up.net/photon”] ダウンロードページ [/button_square]
Bootstrapフレームワークを採用し、SCSSで作成された拡張性の高いシングルページ用テンプレート。スクロールに応じたアニメーションやレイアウトなどトレンドも意識したデザイン。
[button_square color=”red” url=”http://tympanus.net/Freebies/Forkio/”] デモページ [/button_square] [button_square color=”green” url=”http://tympanus.net/codrops/2015/03/12/freebie-forkio-one-page-website-template/”] ダウンロードページ [/button_square]
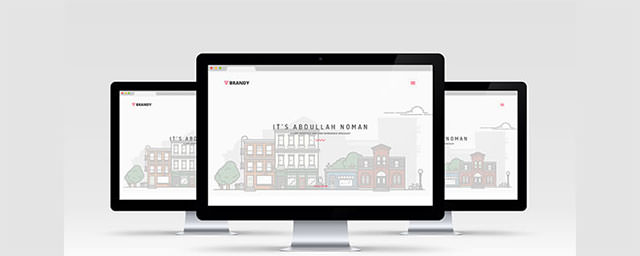
アウトラインが特徴的なイラストレーションに、余白スペースたっぷりなミニマルスタイルが素敵なHTMLテンプレート。
[button_square color=”red” url=”http://shapebootstrap.net/preview/?id=1345″] デモページ [/button_square] [button_square color=”green” url=”http://shapebootstrap.net/item/brandy-free-portfolio-template/”] ダウンロードページ [/button_square]
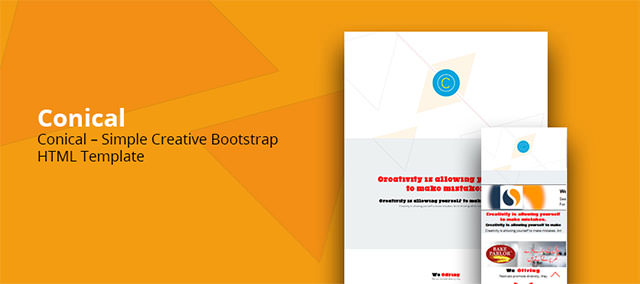
ブランドロゴを全面に押し出し、余白スペースたっぷりな太字デザインが印象的なテンプレート。
[button_square color=”red” url=”http://w3layouts.com/preview/?l=/conical-a-corporate-agency-flat-bootstrap-responsive-web-template/”] デモページ [/button_square] [button_square color=”green” url=”http://creativecrunk.com/conical-simple-creative-bootstrap-html-template/”] ダウンロードページ [/button_square]
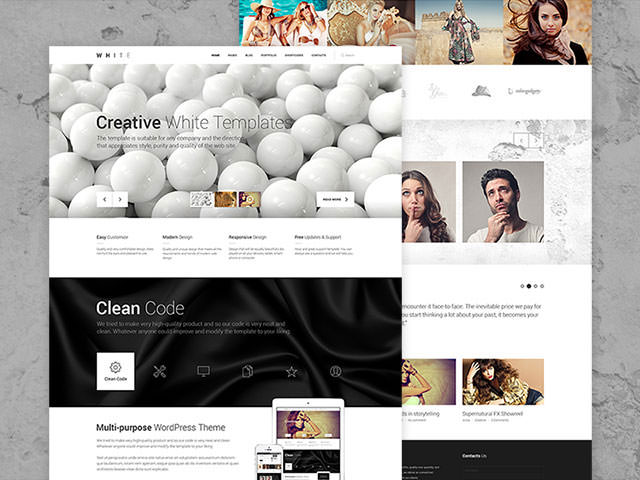
ヘッダー部分にイメージスライダーまたはビデオ動画をフルスクリーン表示する、クリエイティブなBoostrapのHTMLテンプレート。
[button_square color=”red” url=”http://evick.ru/market/white/”] デモページ [/button_square] [button_square color=”green” url=”http://pixelbuddha.net/freebie/freebie-white-one-page-html-template”] ダウンロードページ [/button_square]
ショッピングサイトを想定したHTMLテンプレートで、フルスクリーンスライダーはもちろん、各プロダクト用シングルページも制作されています。
[button_square color=”red” url=”http://betacommerce.blogspot.com”] デモページ [/button_square] [button_square color=”green” url=”http://www.script-tutorials.com/template-betacommerce/”] ダウンロードページ [/button_square]
余白スペースを十分に採用したミニマルスタイルで、スクロールに合わせた質感たっぷりなアニメーションが印象的な、ポートフォリオ向けHTMLテンプレート。
[button_square color=”red” url=”http://www.graphberry.com/products/preview/kasper-one-page-creative-html-theme”] デモページ [/button_square] [button_square color=”green” url=”http://www.graphberry.com/item/kasper-one-page-creative-html-theme”] ダウンロードページ [/button_square]
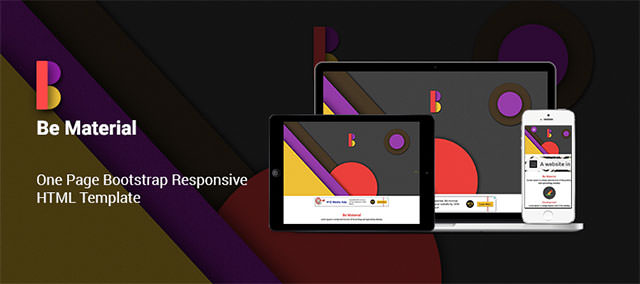
Googleデザインガイドライン、マテリアルデザインをモチーフにしたレイアウトは、今後ますます人気が出てきそうです。
[button_square color=”red” url=”http://w3layouts.com/preview/?l=/be-material-a-corporate-portfolio-flat-bootstrap-responsive-web-template/”] デモページ [/button_square] [button_square color=”green” url=”http://creativecrunk.com/be-material-one-page-bootstrap-responsive-html-template/”] ダウンロードページ [/button_square]
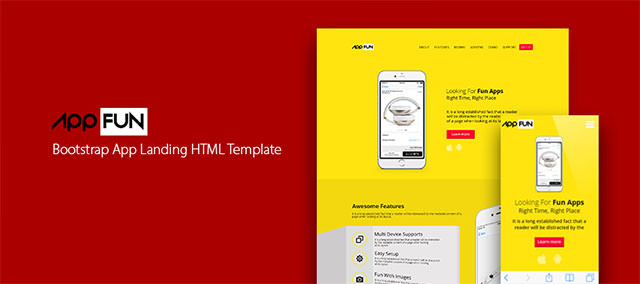
Bootstrapフレームを採用した、ビビッドな黄色がアクセントになったモバイルアプリなどのプロモーション、ランディングページ向けテンプレート。
[button_square color=”red” url=”http://w3layouts.com/preview/?l=/app-fun-a-mobile-app-landing-flat-bootstrap-responsive-web-template/”] デモページ [/button_square] [button_square color=”green” url=”http://creativecrunk.com/appfun-bootstrap-app-landing-html-template/”] ダウンロードページ [/button_square]
カーテンスクロール状に各コンテンツが遷移するので、プレゼンテーションなどにも活用できるテンプレート。
[button_square color=”red” url=”http://shapebootstrap.net/preview/?id=1651″] デモページ [/button_square] [button_square color=”green” url=”http://shapebootstrap.net/item/boishakhi-responsive-mobile-landing-page/”] ダウンロードページ [/button_square]
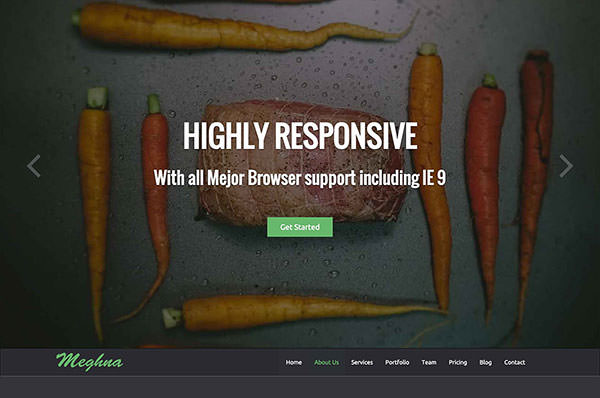
フルスクリーンイメージを利用したレスポンシブサイトで、簡単なランディングページを作成したいときに便利なテンプレート。
[button_square color=”red” url=”http://www.blacktie.co/demo/sumolanding/”] デモページ [/button_square] [button_square color=”green” url=”“] ダウンロードページ [/button_square]
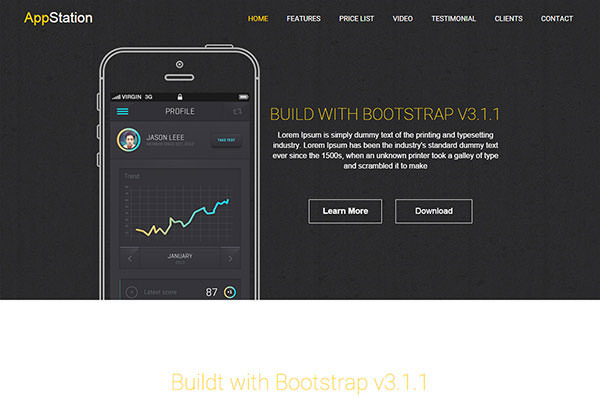
モバイル・アプリ向けランディングページを想定し、Bootstrapフレームワークを利用したカスタマイズしやすいテンプレート。
[button_square color=”red” url=”http://wpfreeware.com/preview/appstation/#”] デモページ [/button_square] [button_square color=”green” url=”http://www.wpfreeware.com/appstation-free-bootstrap-html5-app-landing-page-theme/”] ダウンロードページ [/button_square]
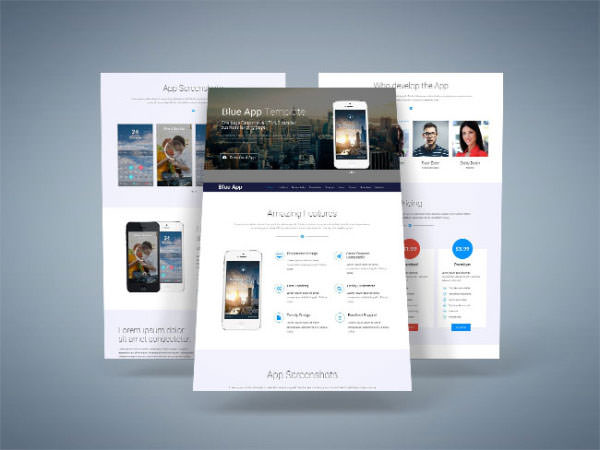
パララックスエフェクトを効果的に活用した、モバイルアプリを詳しく紹介できるランディングページ向けテンプレート。
[button_square color=”red” url=”http://shapebootstrap.net/preview/?id=1608″] デモページ [/button_square] [button_square color=”green” url=”http://shapebootstrap.net/item/blue-app-free-one-page-responsive-html5-parallax-business-app-landing-page/”] ダウンロードページ [/button_square]
自分の経歴をまとめたオンライン履歴書のような使い方を想定したテンプレートで、一緒にPSDファイルも収録しています。
[button_square color=”red” url=”http://demo.afnizar.com/draco/”] デモページ [/button_square] [button_square color=”green” url=”https://dribbble.com/shots/1984319-Free-PSD-HTML-Template-Draco”] ダウンロードページ [/button_square]
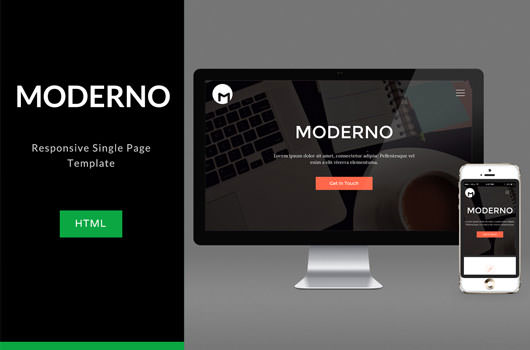
Bootstrapフレームを採用したポートフォリオ向けテンプレートで、アニメーションを利用したコンテンツやナビメニューの展開が素敵。
[button_square color=”red” url=”http://omahpsd.com/demo/themes/moderno-html/”] デモページ [/button_square] [button_square color=”green” url=”http://omahpsd.com/2015/01/free-website-template-moderno-html/”] ダウンロードページ [/button_square]
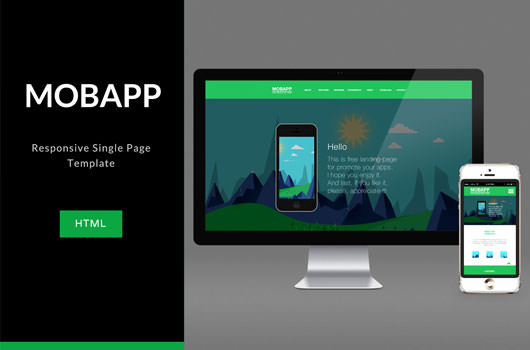
モバイル・アプリ用ランディングページで、フラットスタイルを利用したデザインが特徴のHTMLテンプレート。
[button_square color=”red” url=”http://omahpsd.com/demo/themes/mobapp-html/”] デモページ [/button_square] [button_square color=”green” url=”http://omahpsd.com/2014/12/free-html-template-mobapp-flat-landing-page/”] ダウンロードページ [/button_square]
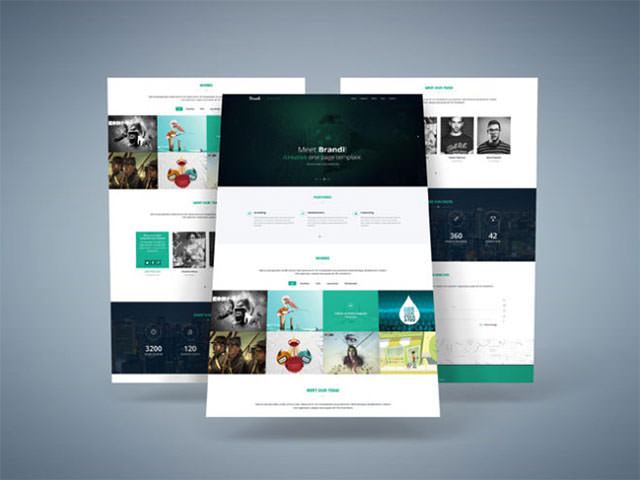
Bootstrap3.2フレームワークを採用したテンプレートで、アニメーション豊かなイメージスライダーやギャラリー機能などが充実しています。
[button_square color=”red” url=”http://themefisher.com/demos/?theme=Brandi”] デモページ [/button_square] [button_square color=”green” url=”“] ダウンロードページ [/button_square]
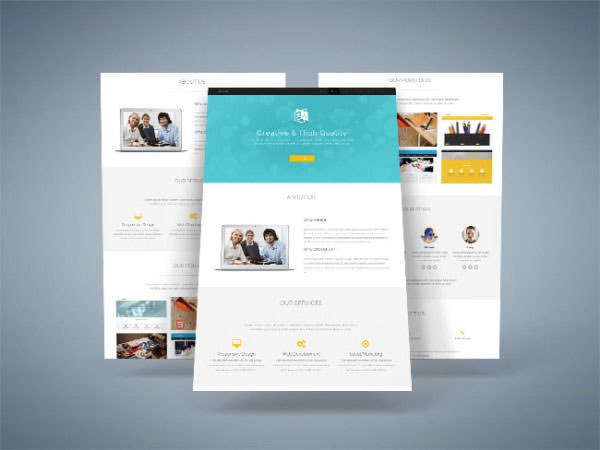
清潔感のあるデザインに、基本的な企業サイト向けコンテンツをまとめたHTMLテンプレートで、Bootstrapフレームワークを採用。
[button_square color=”green” url=”https://onepagelove.com/alpha”] ダウンロードページ [/button_square]
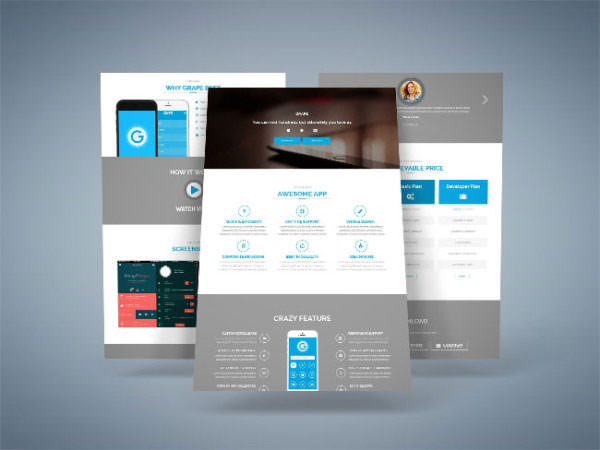
スタイルに応じて4種類のデモを収録しており、ページ読み込みローディングやスクロールに応じたユニークなアニメーションなど、機能満載のテンプレート。
[button_square color=”red” url=”http://codepassenger.com/html/?product=grape”] デモページ [/button_square] [button_square color=”green” url=”http://shapebootstrap.net/item/grape-responsive-app-landing-page-template/”] ダウンロードページ [/button_square]
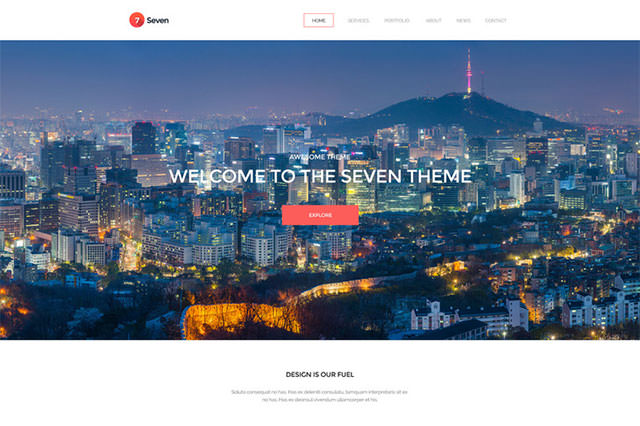
シングルページにコンテンツをまとめたポートフォリオ向けテンプレートで、スクロールと同時に展開されるスムーズなアニメーションが魅力的。
[button_square color=”red” url=”http://www.graphberry.com/products/preview/seven-html-single-page-creative-portfolio-template”] デモページ [/button_square] [button_square color=”green” url=”http://www.graphberry.com/item/seven-html-single-page-creative-portfolio-template”] ダウンロードページ [/button_square]
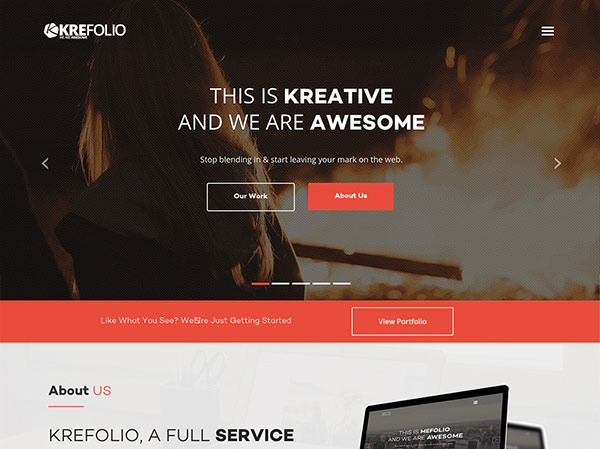
最新版Bootstrap3.3フレームワークに、3色のカラースタイルが揃った、ダウンロード後すぐに利用できる充実のHTMLテンプレート。
[button_square color=”red” url=”http://shapebootstrap.net/preview/?id=1394″] デモページ [/button_square] [button_square color=”green” url=”http://shapebootstrap.net/item/krefolio-startup-agency-landing-page-template/”] ダウンロードページ [/button_square]
レスポンシブに展開することができる、使い勝手の良いお問い合わせフォーム用テンプレート。
[button_square color=”red” url=”http://codyhouse.co/demo/contact-form/index.html”] デモページ [/button_square] [button_square color=”green” url=”http://codyhouse.co/gem/css-contact-form/”] ダウンロードページ [/button_square]
モバイル時でのナビメニューの展開を、3種類のユニークなアニメーションで実現しています。
[button_square color=”red” url=”http://codepen.io/virgilpana/full/NPzodr/”] デモページ [/button_square] [button_square color=”green” url=”https://dribbble.com/shots/1954664-CSS-Menu-Animations”] ダウンロードページ [/button_square]
商用可能な無料HTMLテンプレートを公開するサイトTemplated
800種類以上のHTML5/CSS3で作成されたテンプレートを公開しているサイトで、どの素材もクレジット表記することで個人、商用利用できるCreative Commonライセンスが発行されています。