
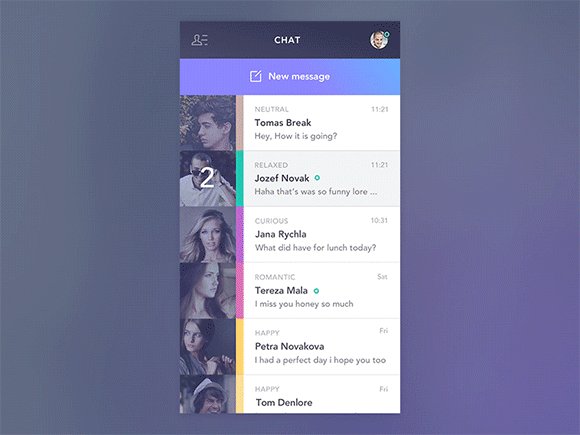
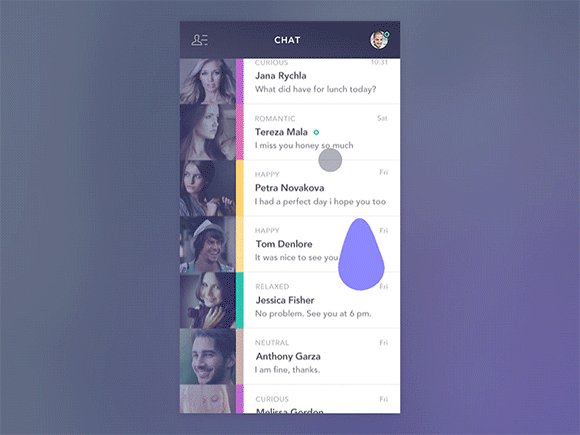
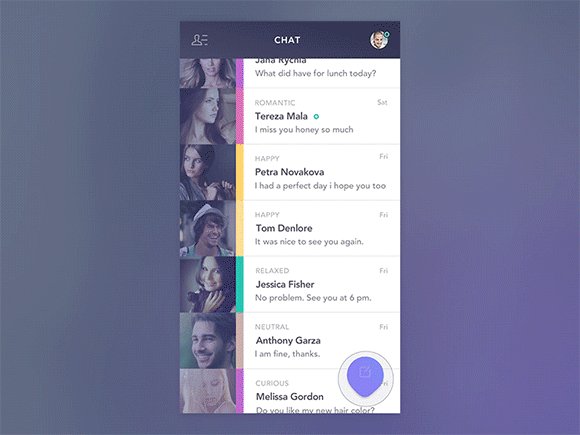
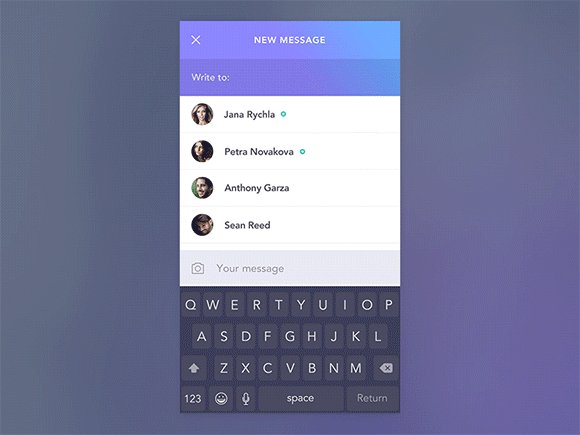
控えめなGIFアニメーションを活用した、新しいUIデザインの魅せ方が人気となっており、これまで以上にデザインだけでなくどのように動作するのか表現することが重要になってきています。
海外デザインブログLine25で、インタラクティブな動きが魅力的なGIFアニメーション月UIデザインをまとめたエントリー「Showcasing UI Interaction Design with Animatied GIFs」が公開されていたので、今回はこちらを中心に参考にしたいUIインタラクションを集めています。
アニメーションの基本原則12個を取り入れることで、より実生活に近い動きを再現することができるようになります。
詳細は以下から。
滑らかなGIFアニメーションが素敵!これから参考にしたいUIデザインまとめ
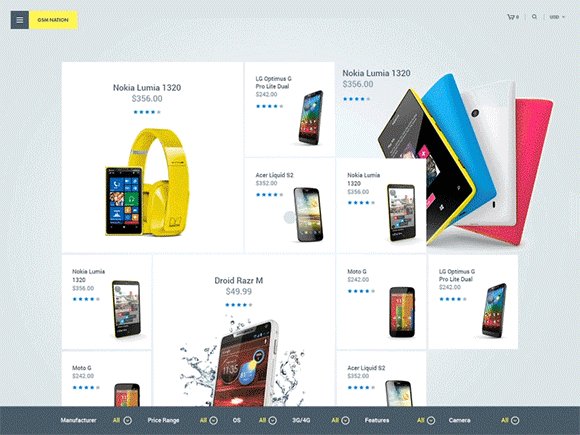
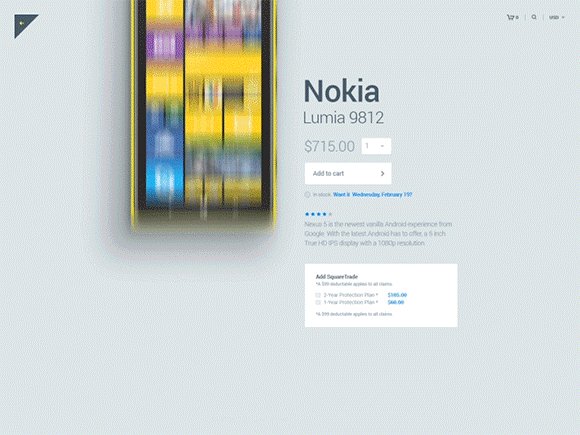
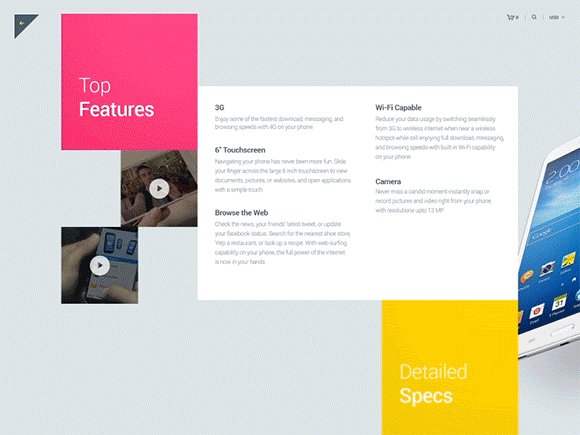
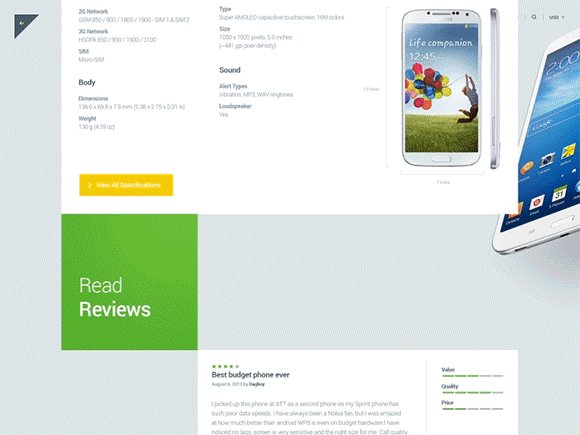
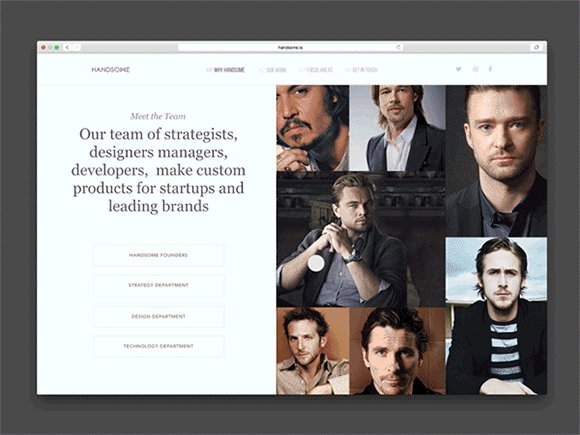
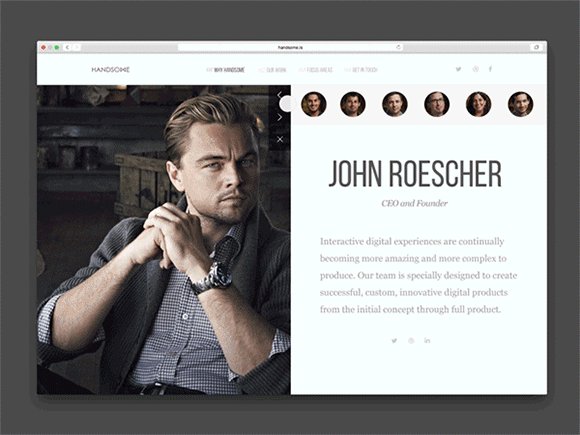
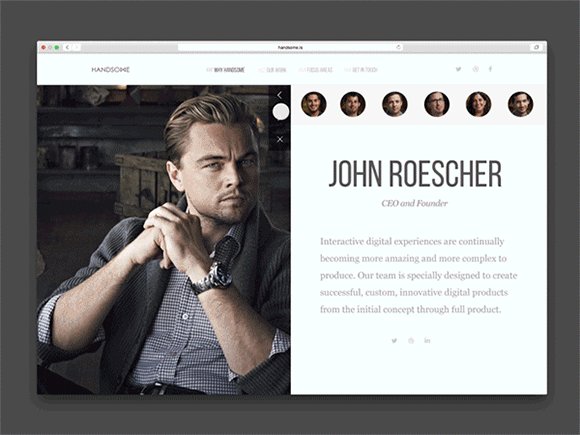
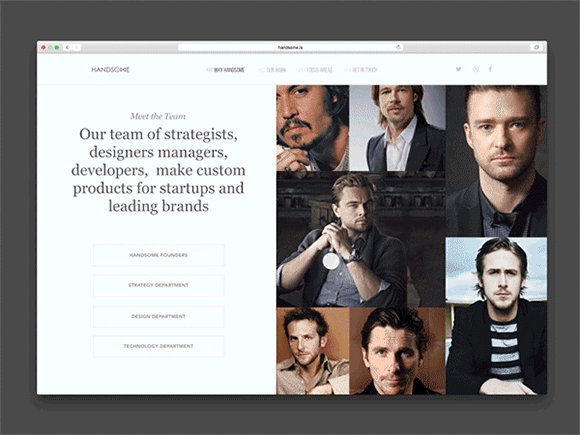
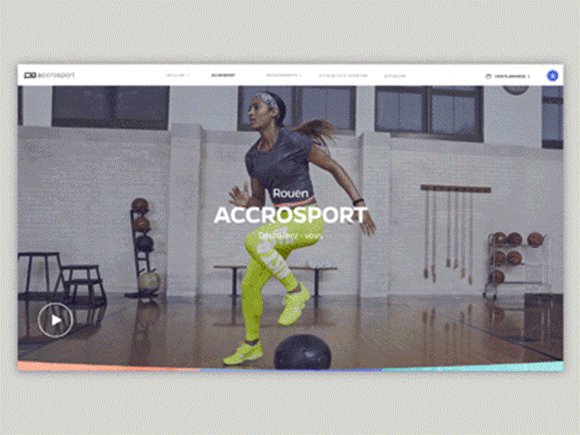
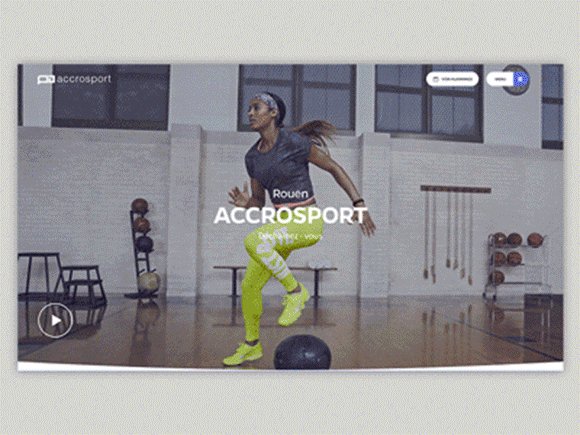
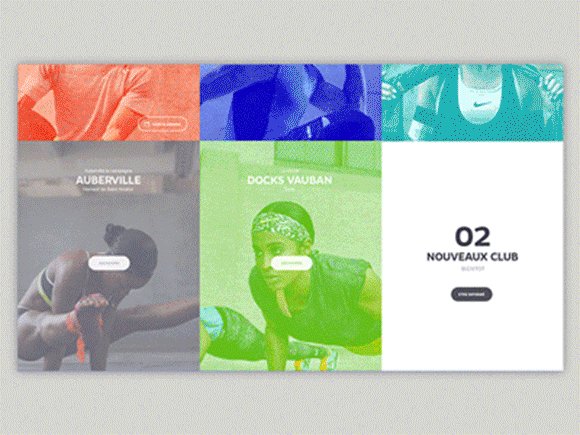
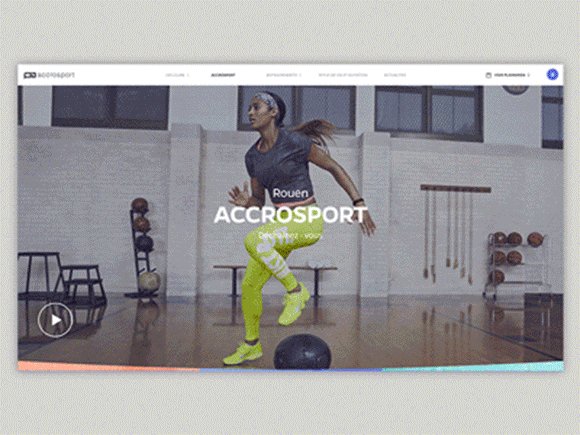
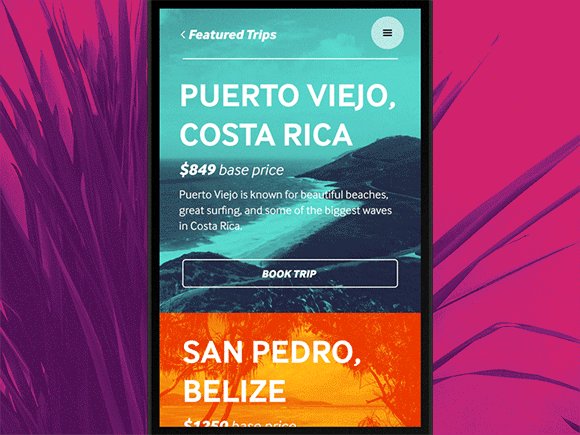
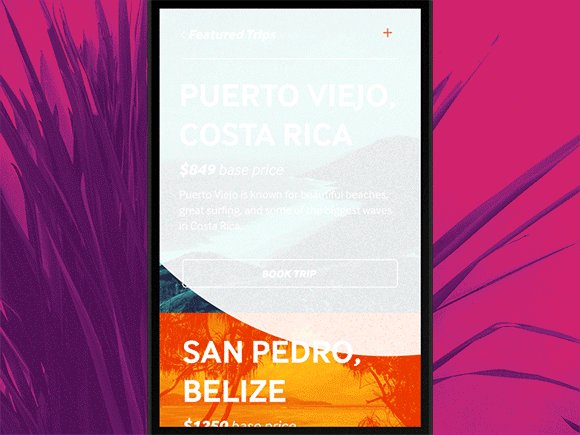
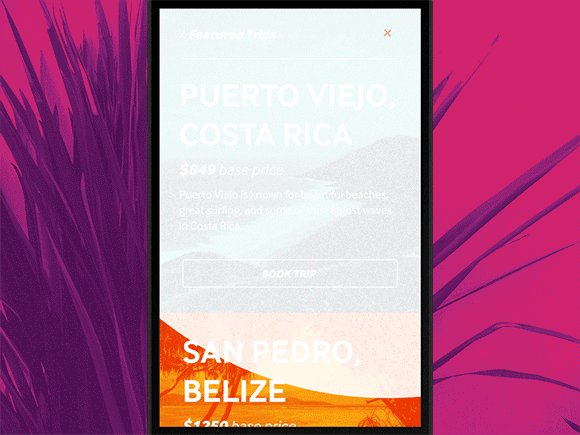
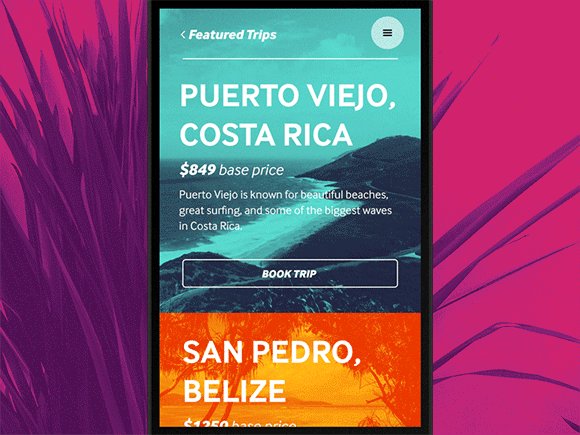
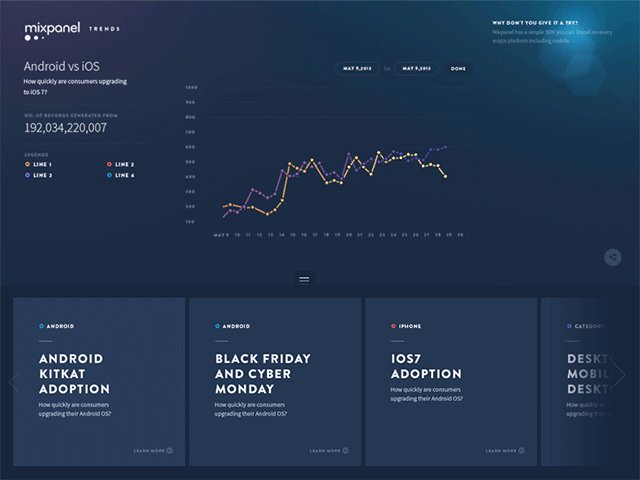
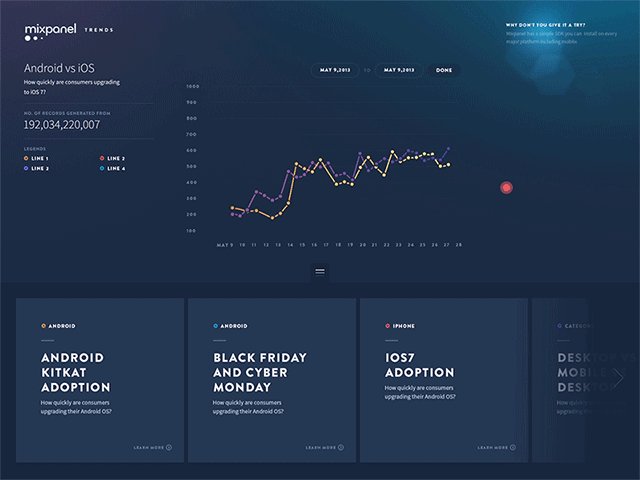
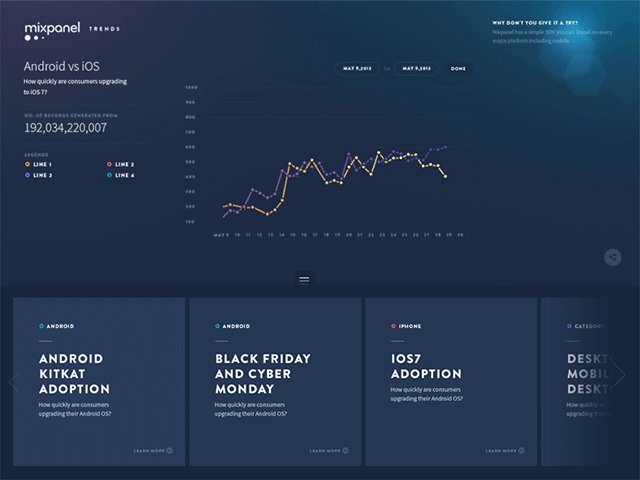
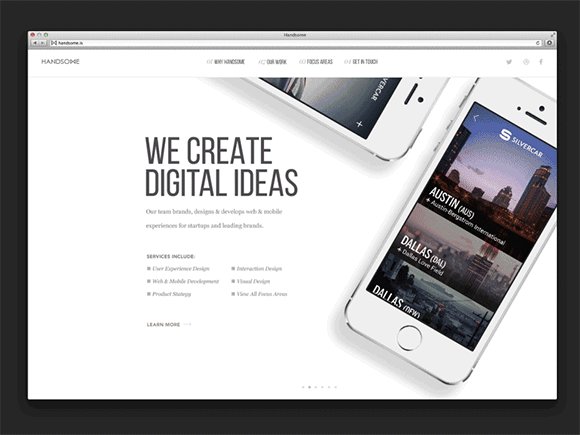
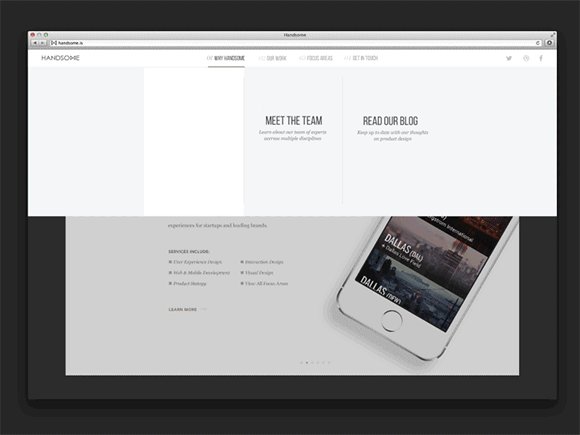
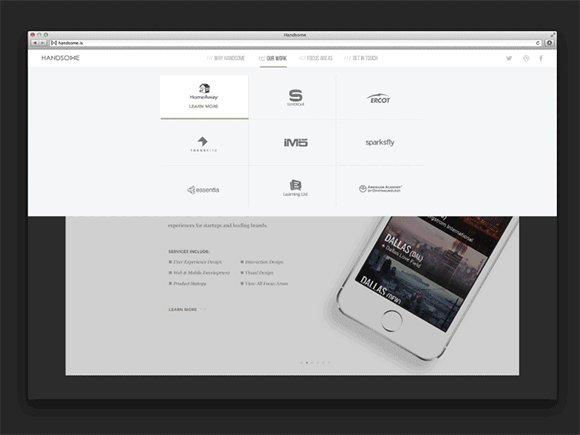
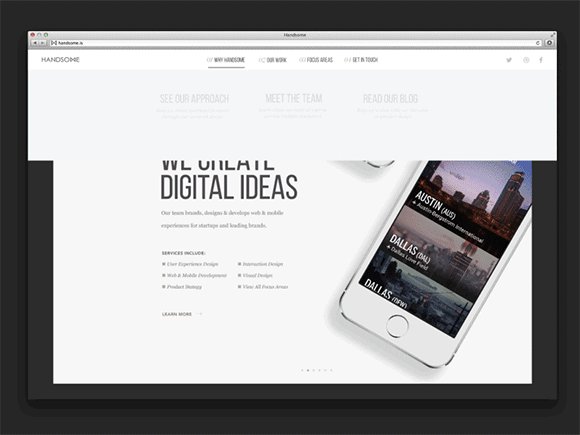
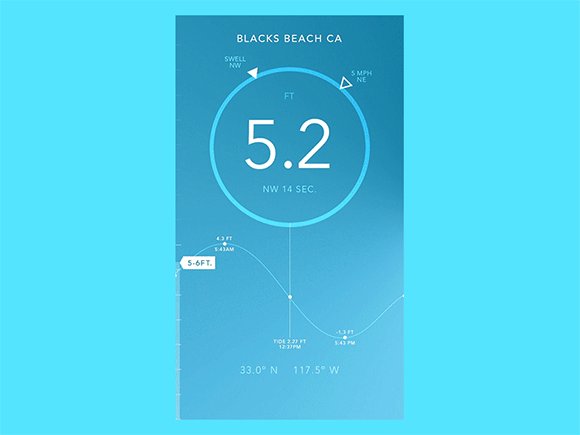
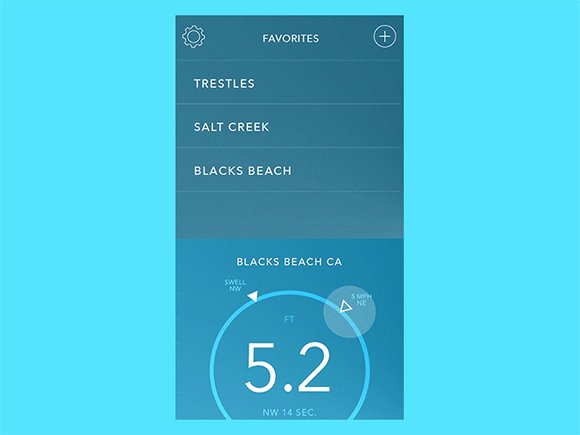
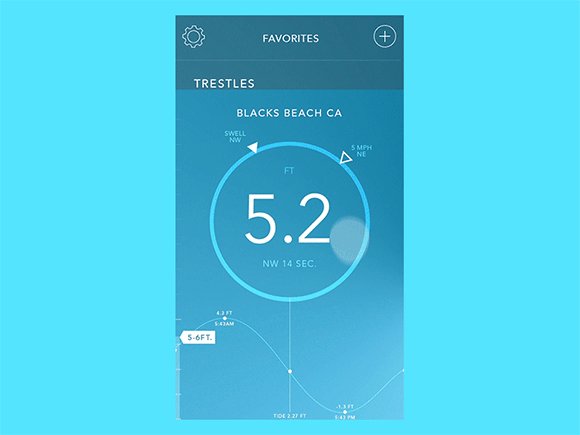
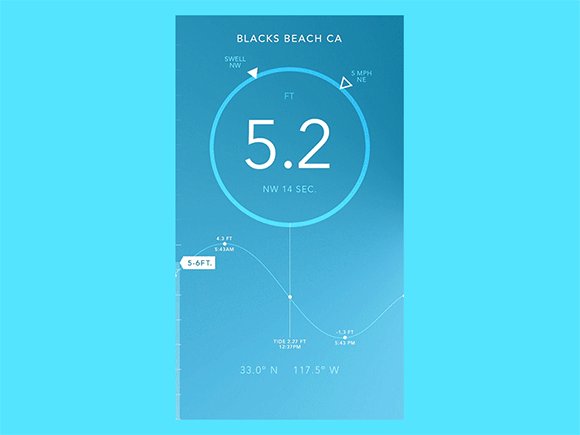
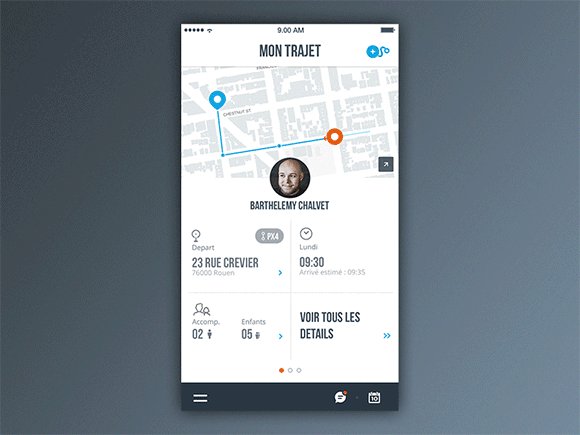
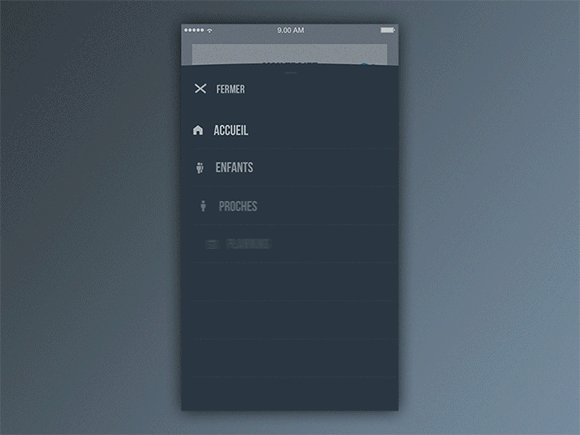
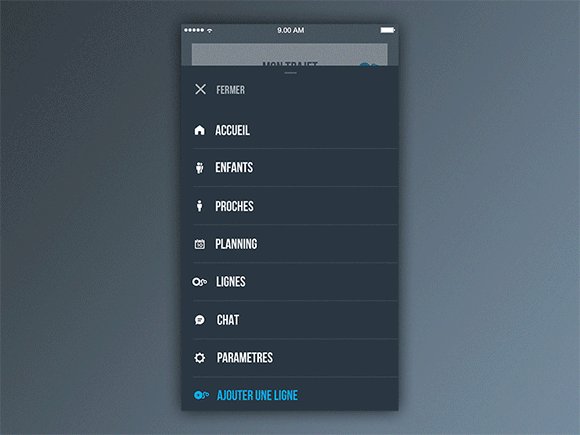
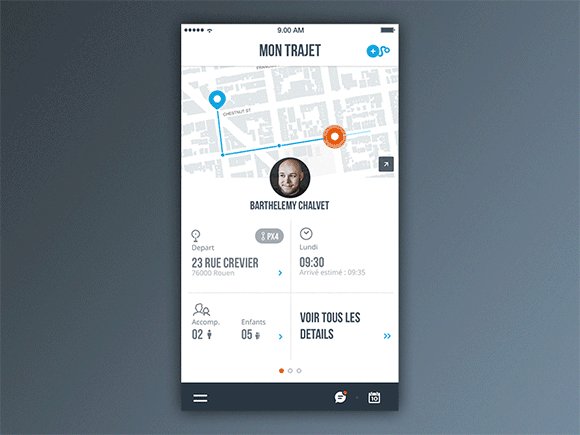
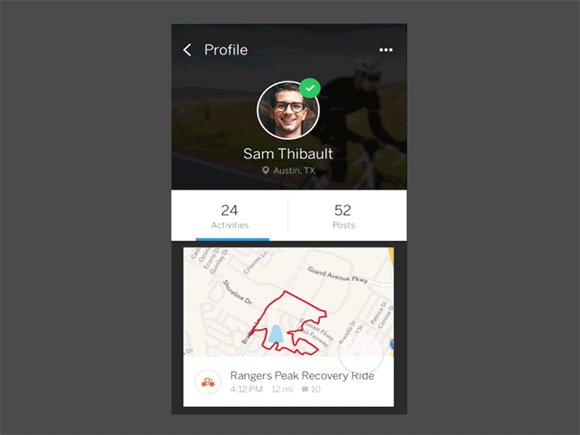
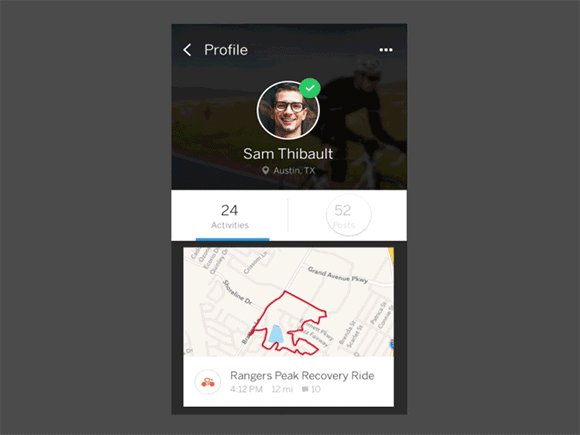
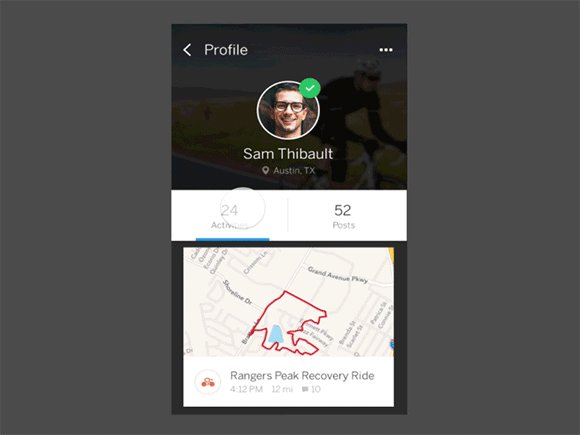
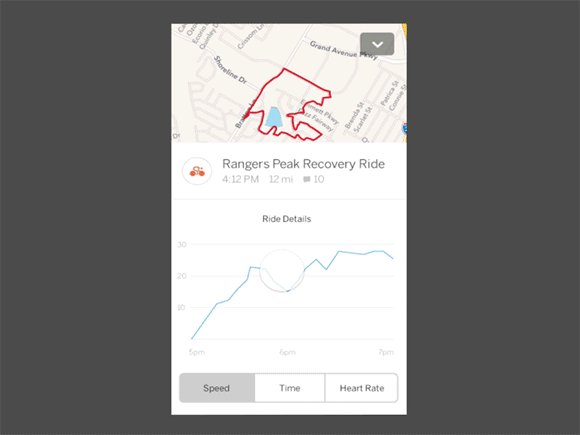
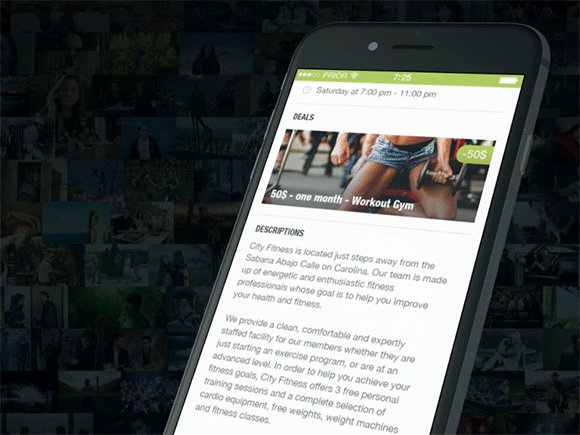
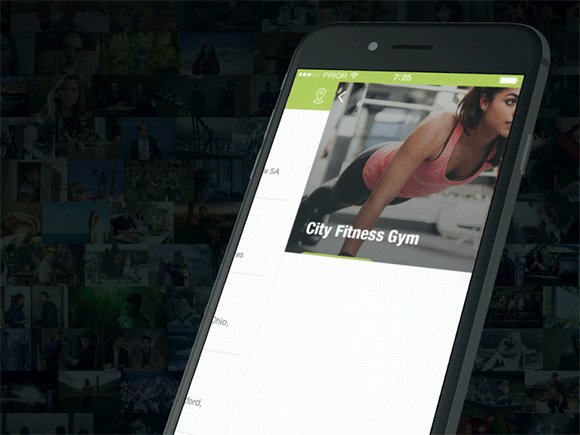
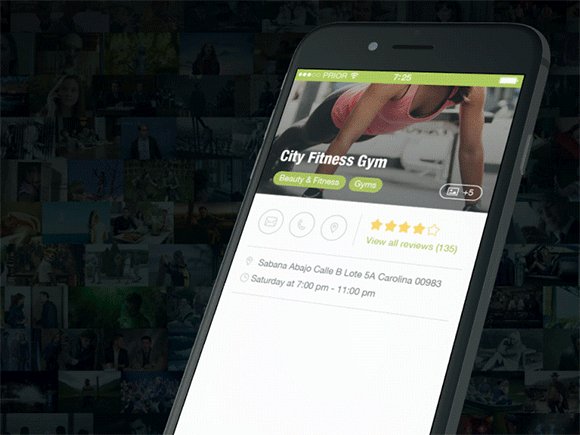
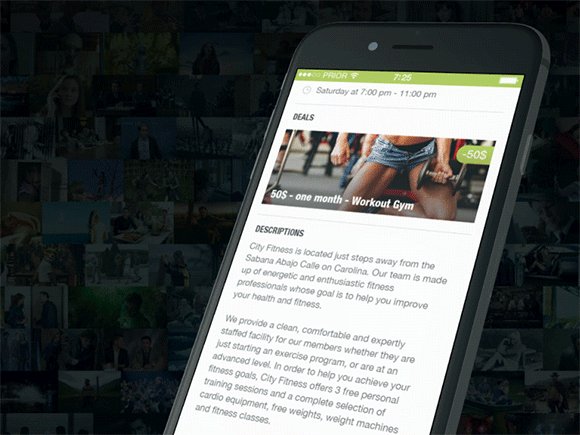
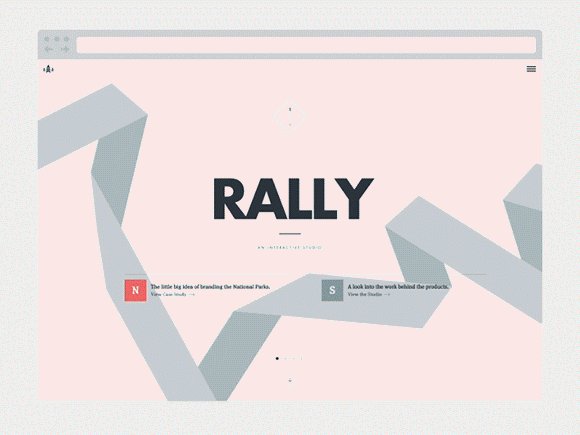
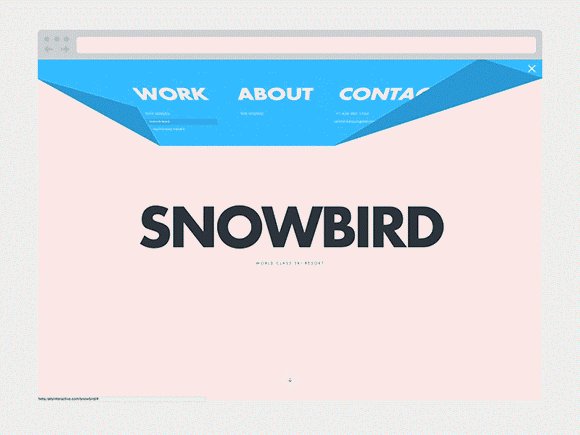
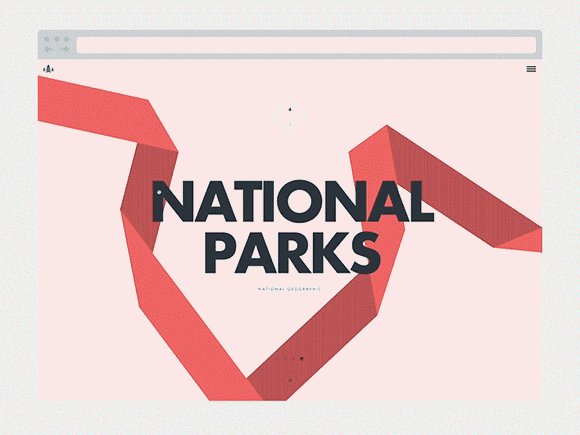
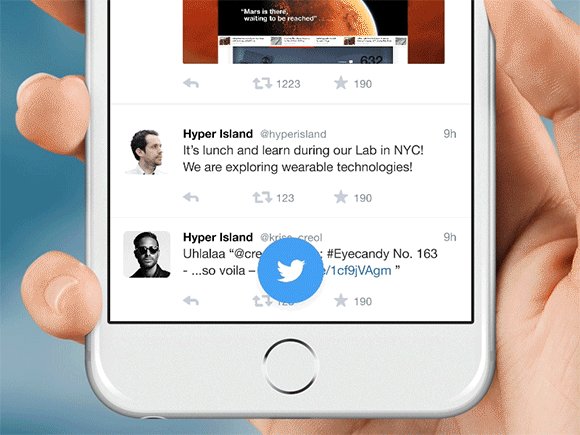
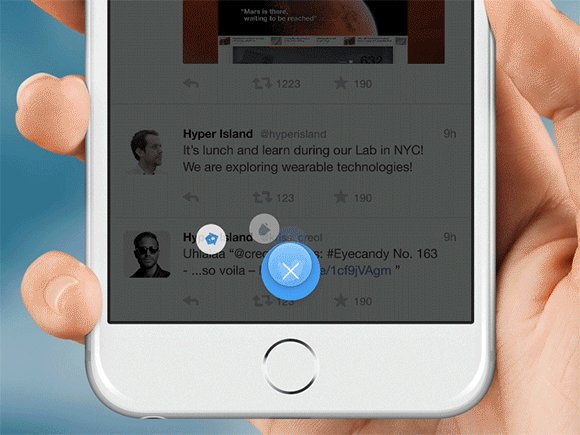
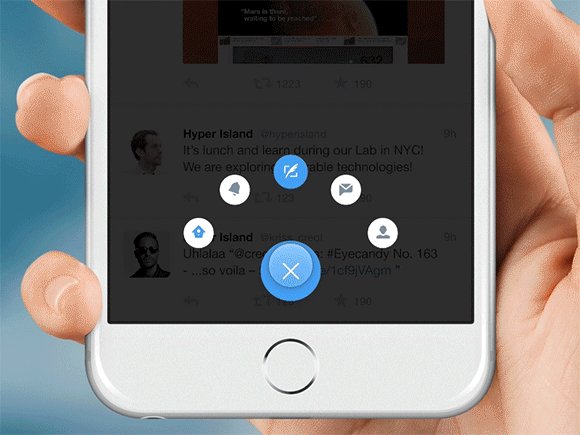
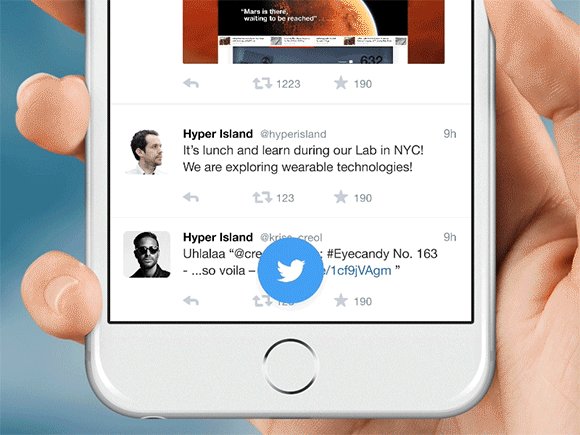
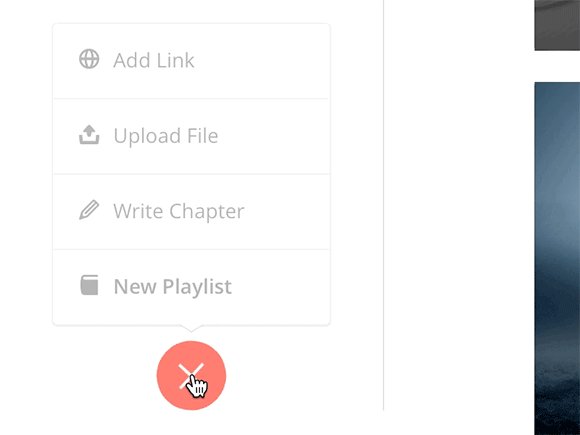
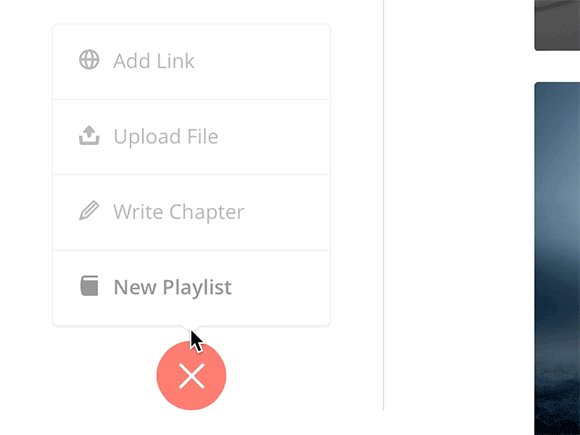
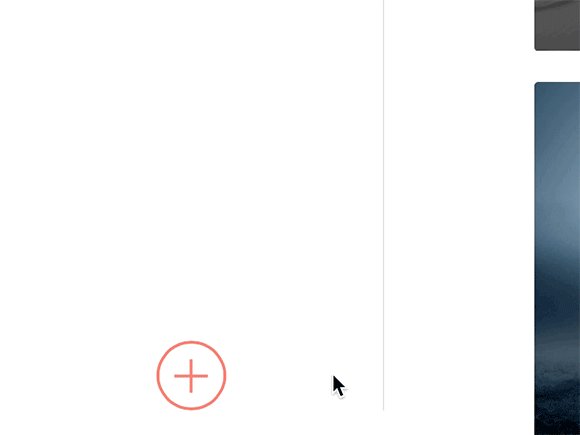
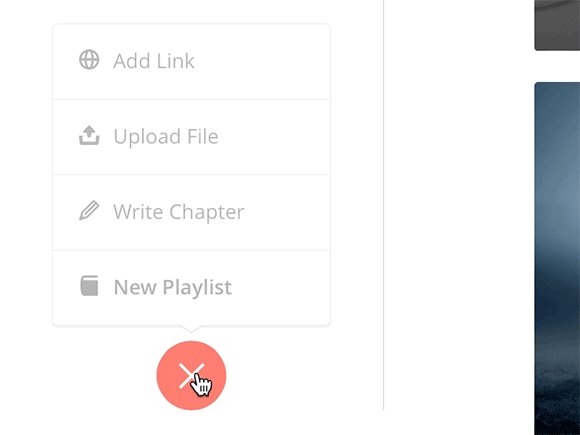
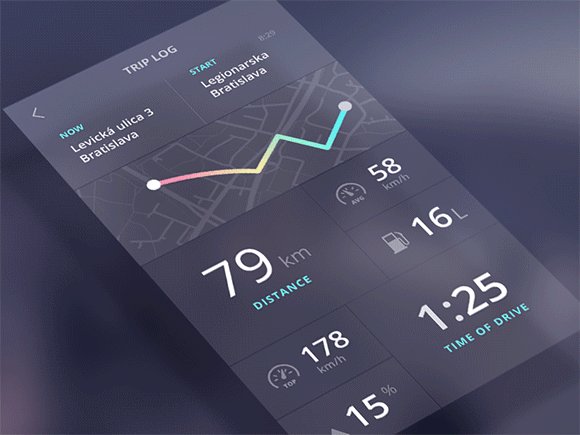
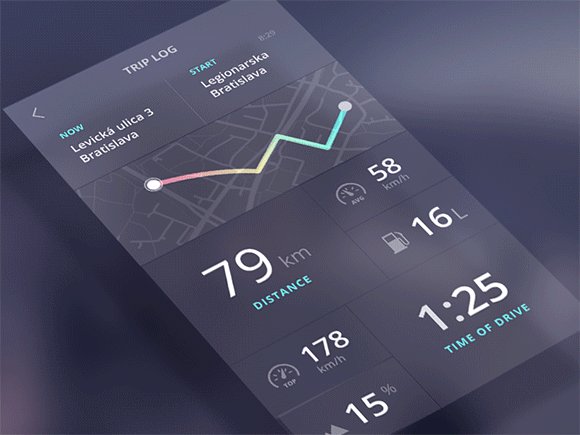
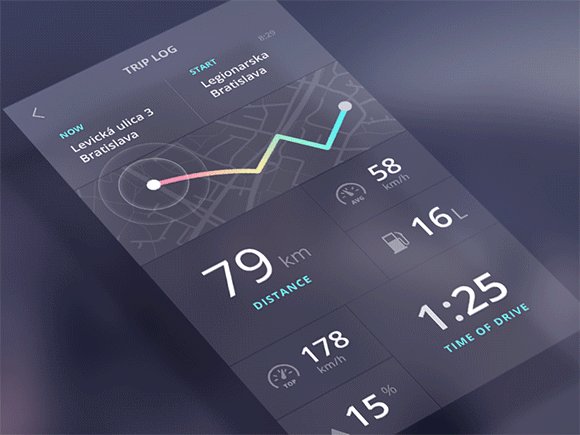
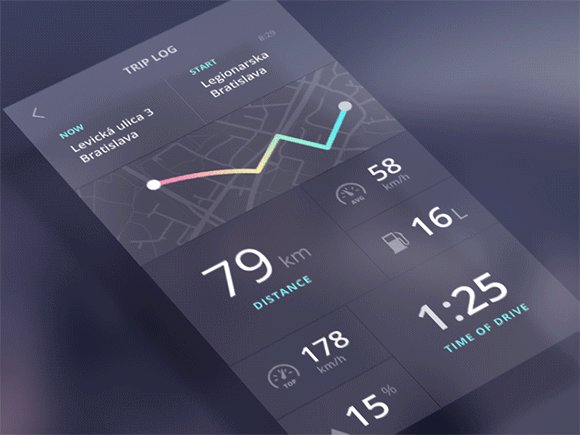
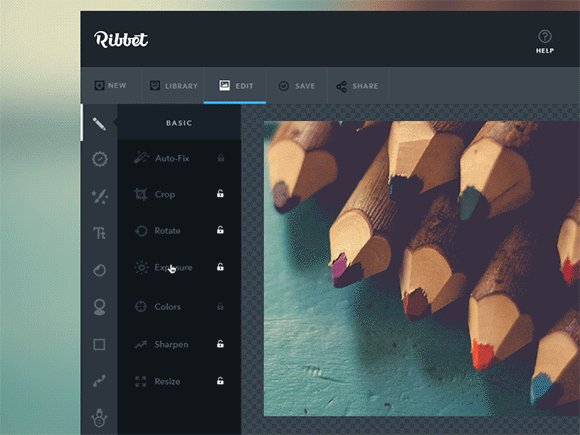
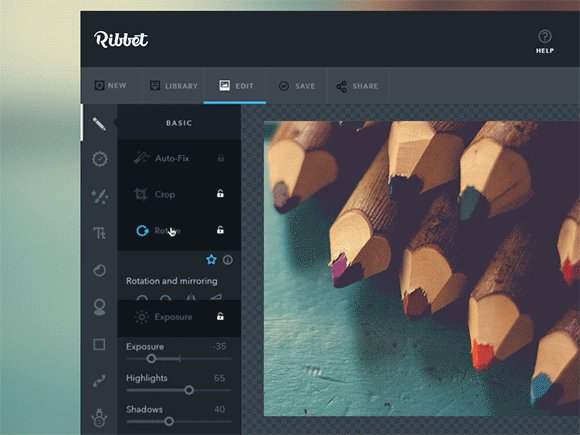
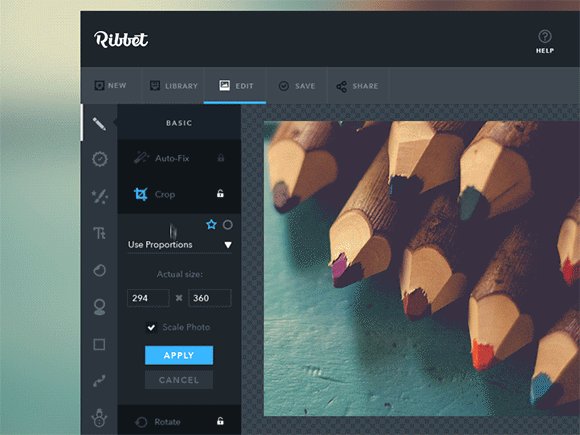
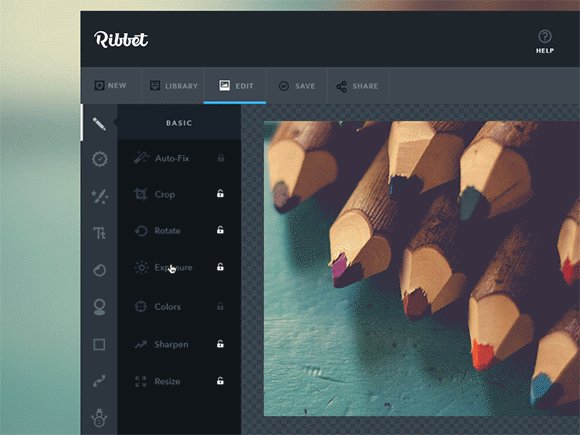
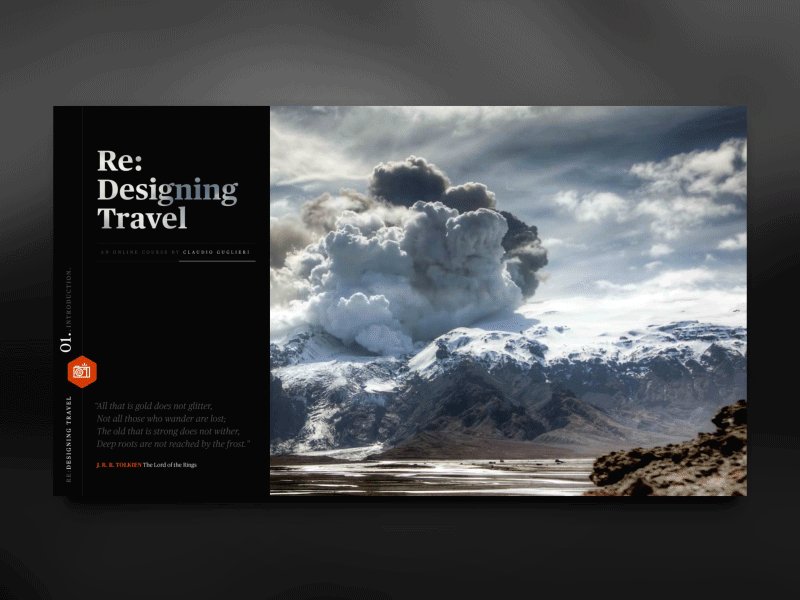
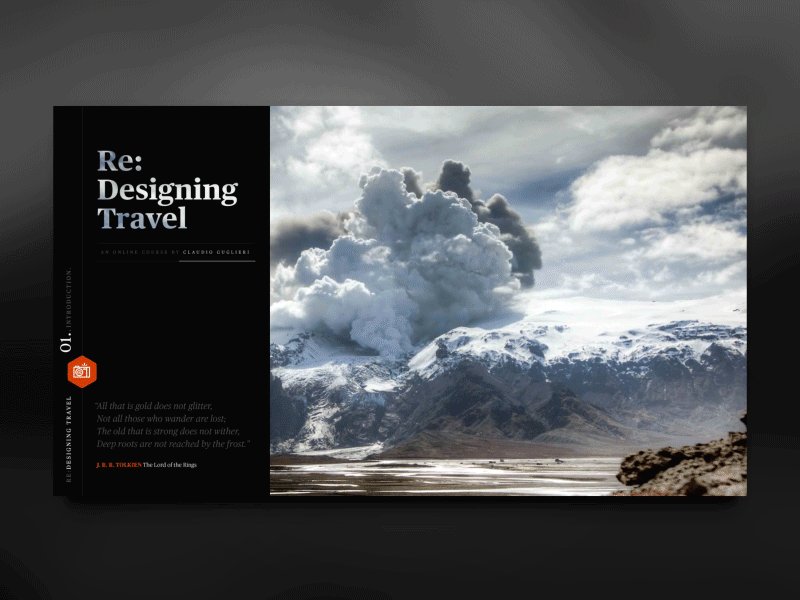
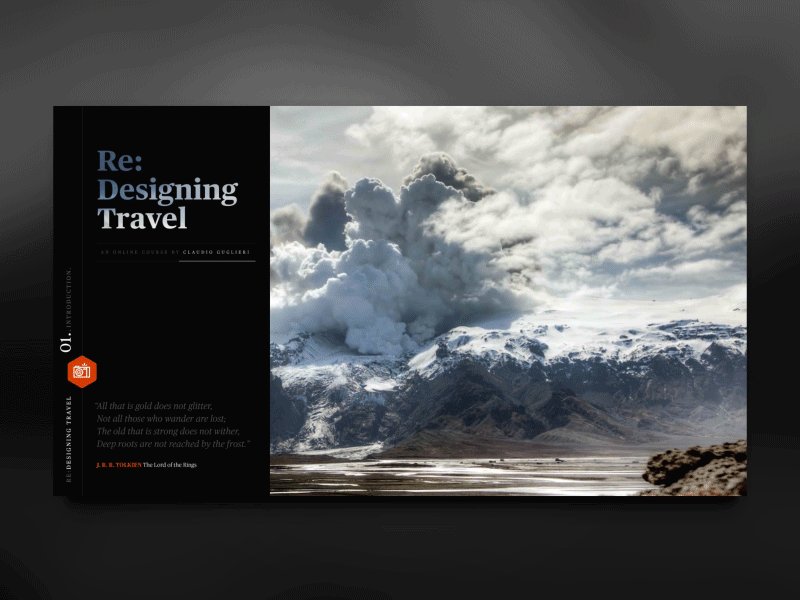
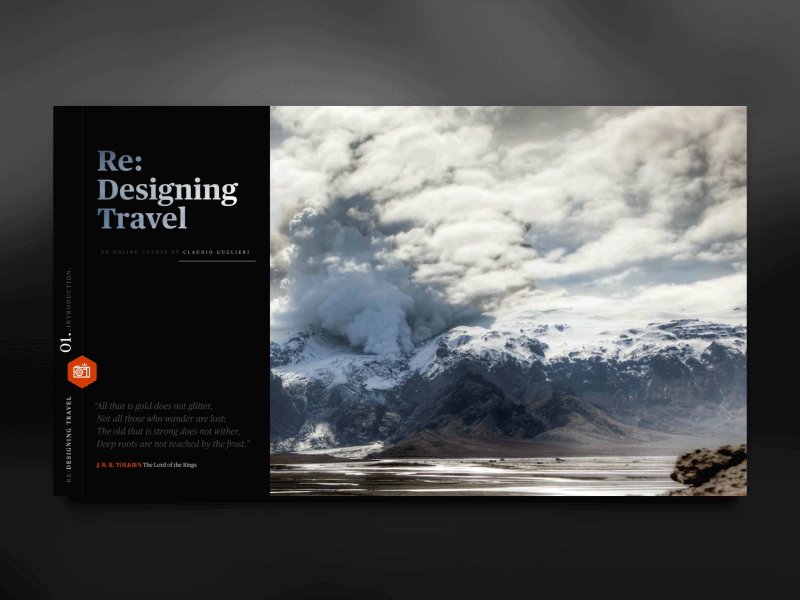
Hnadsome Navigation Animations
サムネイル@ : Dribbble – Re:Designing Travel – A New Skillshare Class by Claudio Guglieri
参照元リンク : Showcasing UI Interaction Design with Animatied GIFs – Line25