
[fancy_box]海外デザインブログMediumで公開された「First Implementation of Material Design by feedly」の著者Arthur Bodolecより許可をもらい日本語抄訳しています。[/fancy_box]
数週間前、Google本社で開催されたワークショップに出席し、新しいスタイルガイドに沿ってfeedlyアプリをリニューアル制作するとどのようになるか考えたあと、マテリアルデザインをつかったリニューアルのポイントをまとめた記事を公開しました。
2月10日に私は、マテリアルデザインの制作チームにもっとデザインの秘訣を聞き出すために、チームメイトのエドウィン(英: Edwin)とショーン(英: Sean)と一緒に、再度ワークショップを訪れました。Googleのアートディレクター、ラシェル(英: Rachel Been)が助言をしてくれながら、マテリアルデザインの核となるいくつかの原則を共有してくれました。
2日間のGoogleガレージでの作業のあと、プロトタイプの制作に着手しました。そこから数週間、仕上げに掛けたことで、マテリアルデザインを採用し、はじめてリリースすることができました。Google Playから新しいFeedlyアプリ for Andoridを手に入れ、新しく変更された機能を体験してみてはいかがでしょう。
より感情的な体験を。
Goolgleガレージでの2日間、ユーザーにとってFeedlyでの最初の作業となるであろう、新しいソースを見つけ自分好みのニュースフィードを作りあげる、ディスカバリー(英: discovery)機能のデザインを再検討することに専念しました。
Googleアートディレクター、ラシェル(英: Rachel)によるガイダンスの要点は、ユーザー体験をより感情的(英: Emotional)で、より熱狂的にのめり込む没入型(英: Immersive)にすることで、より詳しいポイントを以下に挙げています。
[list type=”star”] [li]テキストではなくビジュアルで: 各デザイン要素はテキストラベルだけの表示に比べ、イメージ写真利用するほうがどのように良くなるか。[/li]
[li]アルゴリズムでなく人為的なキュレーションを: アルゴリズムで自動化するのではなく、人の意見に基づいた検索結果を表示できるか。[/li]
[li]単純リストから特集記事を: 検索結果におすすめ記事を含む階層、ヒエラルキーを作成し、ユーザーにとって最適な結果を表示します。[/li]
[li]ストックフォトでなく記事に関連する写真を: 味気のないストックフォトではなく、記事から抜粋されたビジュアルイメージは、よりダイナミックな使い方を提案します。[/li]
[li]基本的な検索では、オススメ記事の表示を: コンテンツの詳細検索ではなく、記事に関連するコンテンツを表示することはできるか。[/li][/list]
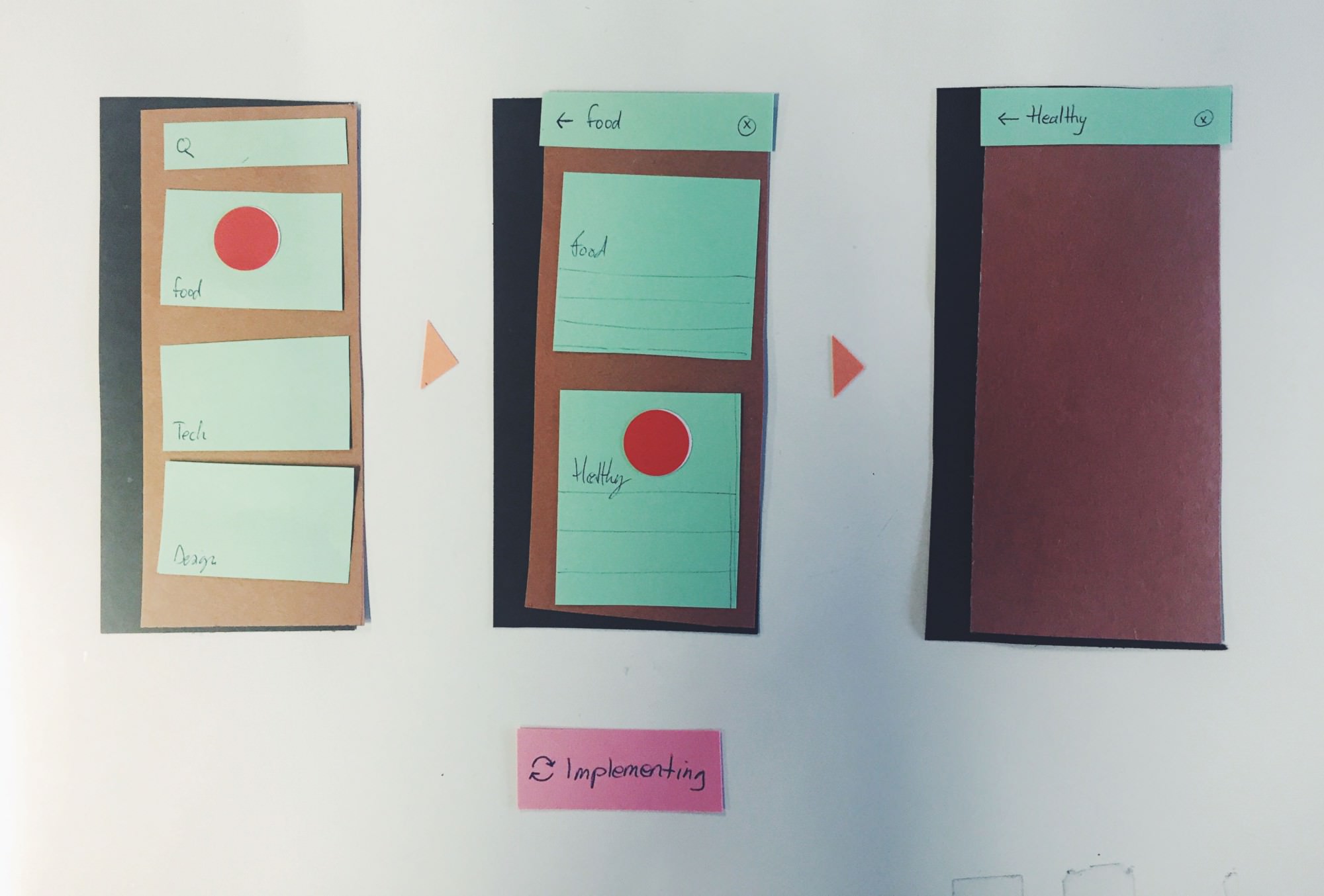
上記のポイントをホワイトボードに書き出し、プロトタイプの作成を始めました。すべてのポイントを反映するだけでなく、よりユーザーをワクワクさせることが、最終的なゴールとなりました。
2つのスクリーン画面からなる、Feedlyのディスカバリー機能にこれらのアイデアを適用することが、今回の目的となります。
[list type=”star”] [li]コンテンツ検索スクリーン(英: Explore): ユーザーが興味のあるトピックを探したり、フォーローしたい特定サイトを見つけたりする画面。よりユーザーが興味のありそうな、オススメトピックを一緒に表示しています。[/li]
[li]検索結果スクリーン(英: Search Result): 選択したトピックや検索結果にマッチしたブログを表示する画面となります。[/li][/list]

コンテンツ検索スクリーン(英: Explore)
以前のコンテンツ検索スクリーンには、「スターターキット(英: Starter Kit)」と呼ばれる、さまざまなトピックをグリッド上に写真付きで並べていました。しかしこれではブラウザ体験で、いくつかの問題がありました。
[list type=”star”] [li]3列で横に並べられたカードは、ブラウジングしにくかった。[/li]
[li]トピック名が読みにくかった。[/li]
[li]没頭するようなユーザー体験ではなかった[/li][/list]
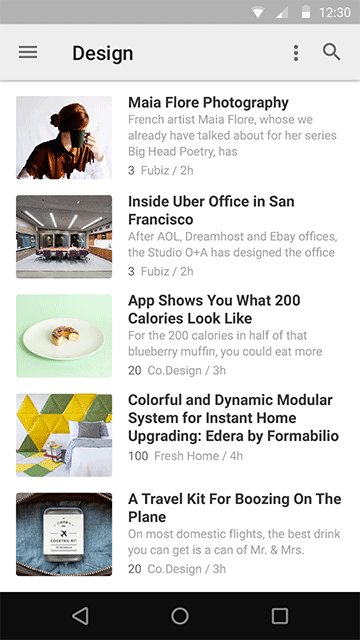
よりビジュアルインパクトのある、大きなカード型レイアウトを採用することにし、各トピックを選択した後に、よりユーザーの理解を高めるために、サブトピックをカード状に配置しました。たとえば、「デザイン」というトピックの下には、「建築(英: Architecture)」、「タイポグラフィー(英: Typography)」、「UXデザイン(英: UX Design)」がリストアップされています。トピックが長すぎてブラウジングしづらいのを防ぐために、最初6つのトピックをランダムに選び、残ったトピックは小さなカード上レイアウトで追加しました。

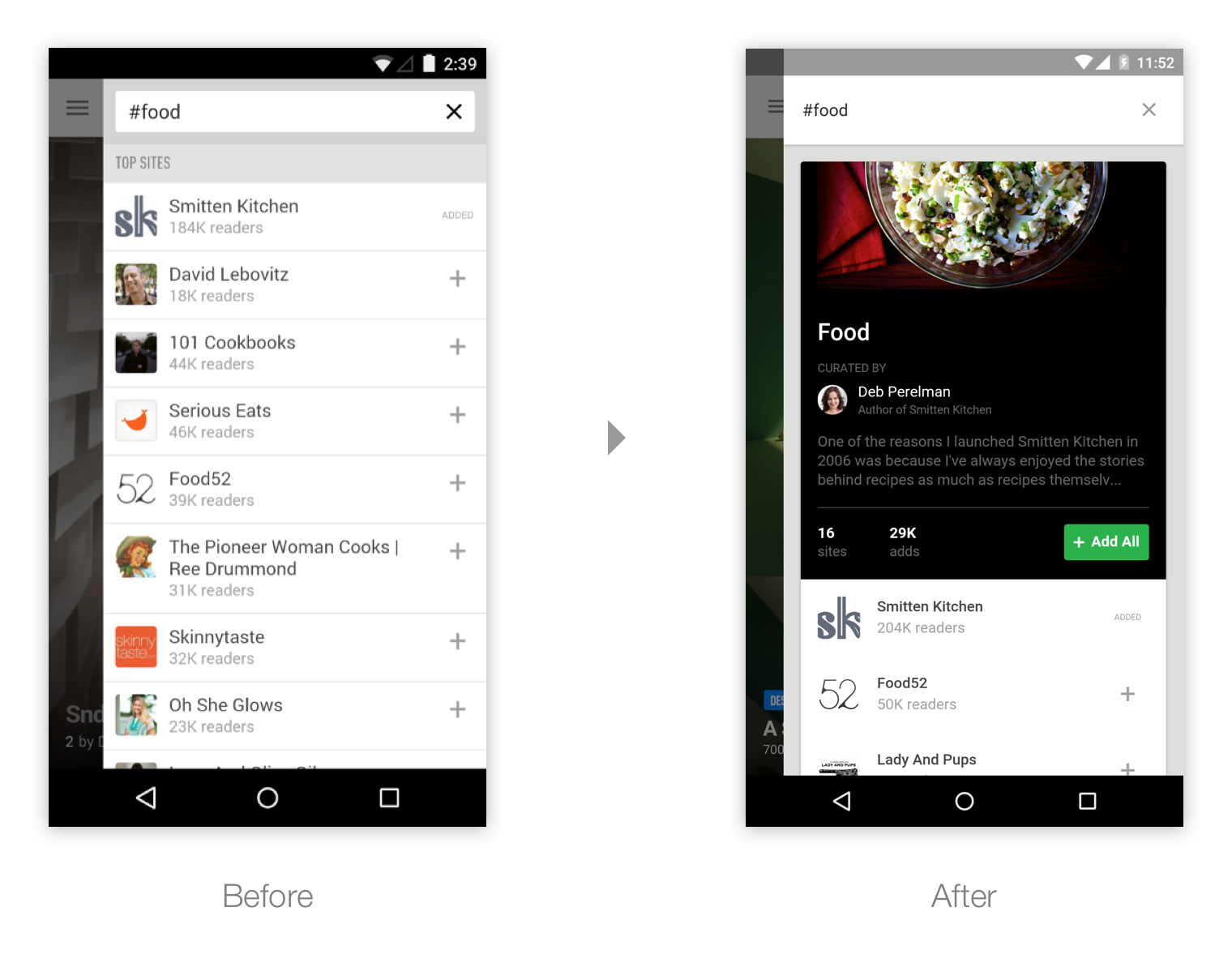
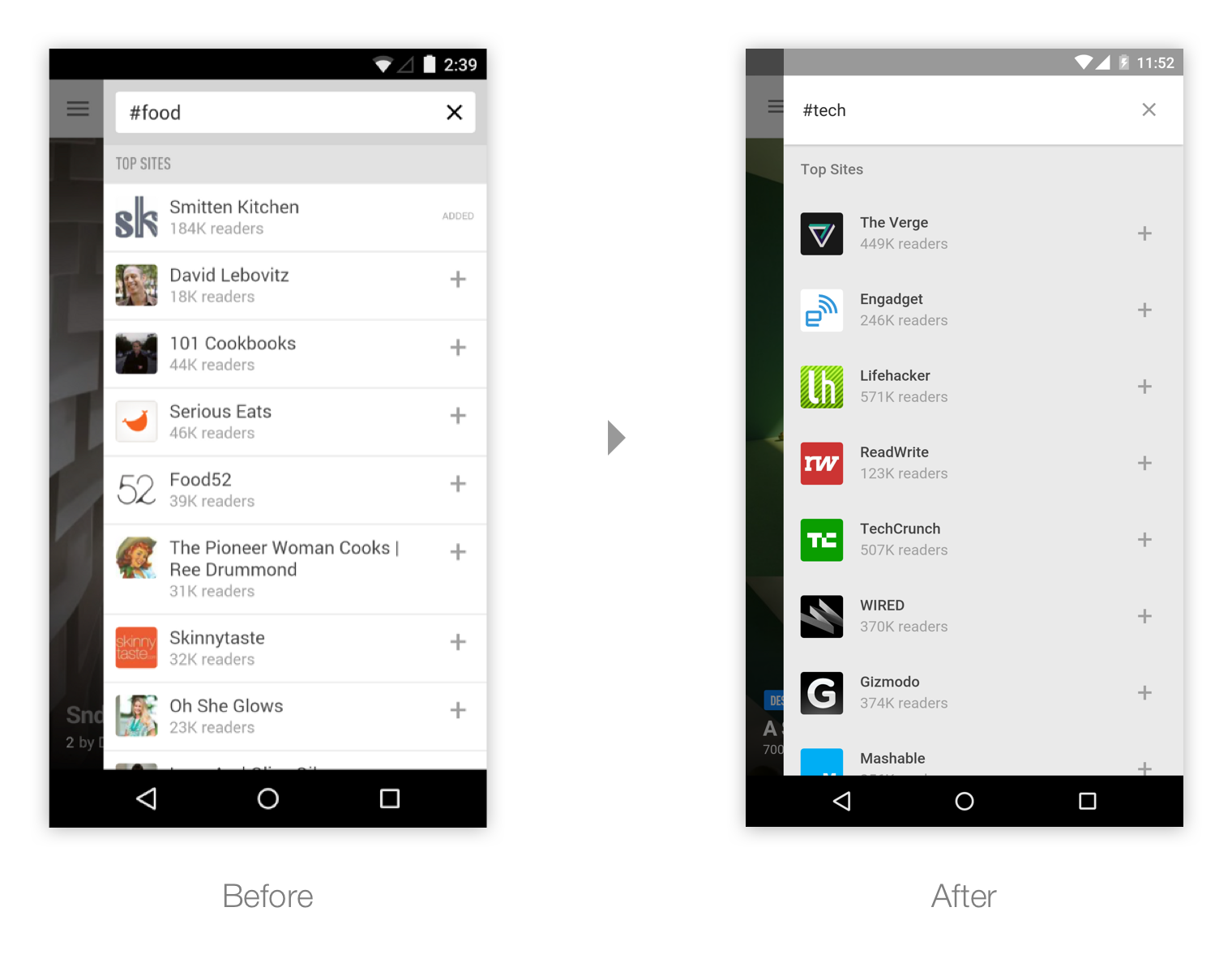
検索結果スクリーン(英: Search Results)
トピックを選択したり、検索した後に、階層のない単純なリスト形式でブログを紹介していました。しかしこれではいくつかのデメリットがありました。
[list type=”star”] [li]ユーザーがのめり込むほど熱中したり、ワクワクしたりしていなかった。[/li]
[li]各ブログが実際どのような内容なのか、理解しづらかった。[/li]
[li]購読者数の少ない優れたブログを探すのに時間がかかりすぎていた。[/li][/list]
以上の点より、ユーザーがどのブログを自分のFeedlyニュースフィードに加えるべきなのか、わかりにくくなる原因となっていました。
ラシェルのアドバイスを元に、デザインにより人間らしくを加えた、より洗練された検索結果を表示したいと考えました。これはここ数ヶ月作業を続けている、コレクション・シェア(英: Collection Sharing)でもうまく活用ができ、より興味深い検索結果を表示するために、この機能を利用することを決定しました。
たとえば「食べもの(英: Food)」トピックを選択したとき、「ベジタリアン(英: Vegetrarian)」や「健康(英: Healthy)」、「パン作り(英: Baking)」、「カクテル(英: Cocktail)」などのサブトピックからキュレーションされた、フードブログのコレクションが表示されます。各サブトピックは、Smitten KitchenのDeb Perelmanや、food 52のAmanda Hesser、Love & Lemonsの Jeanine Donofrioなど人気サイトの著者がキュレーションしています。この人為的なキュレーションによって、コンテンツがより人間らしく、アプローチしやすいように仕上がりました。
「すべてを追加(Add all)」ボタンをクリックすることで、ひとつのコレクションに含まれるすべてのサイトをFeedlyに加えることができ、自分好みのニュースフィードを数クリックで作成できるようになりました。

人為的にキュレーションされたトピックを作成するには膨大な作業が必要ですが、よりトピックについて深く知りたいユーザーに関連トピックを表示することで、大きな違いが出てくると考えています。現在は「食べもの(英: Food)」トピックのみでの展開ですが、将来的には他のトピックでも利用することができるようになります。
基本的な要素も忘れずに。
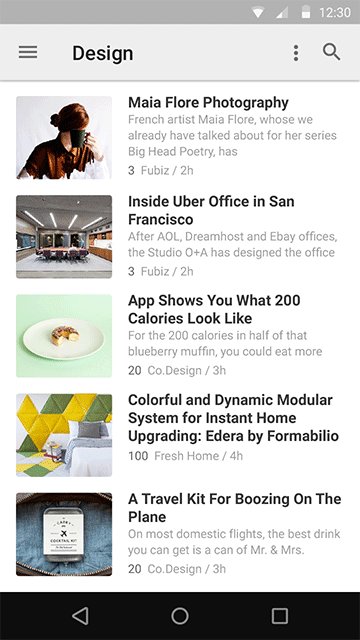
同様にサイドバーのデザインもアップデートし、マテリアルデザインのガイドラインを採用し、ブログサイトをリスト化しています。


アニメーションについて
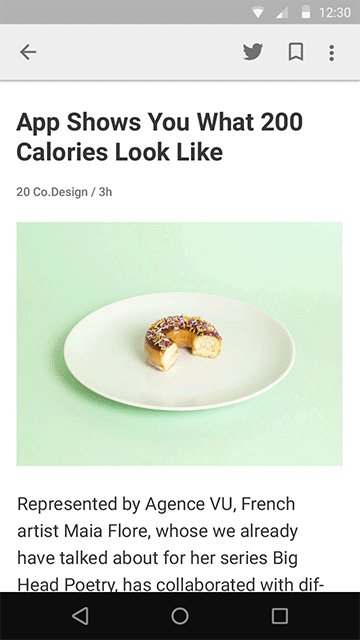
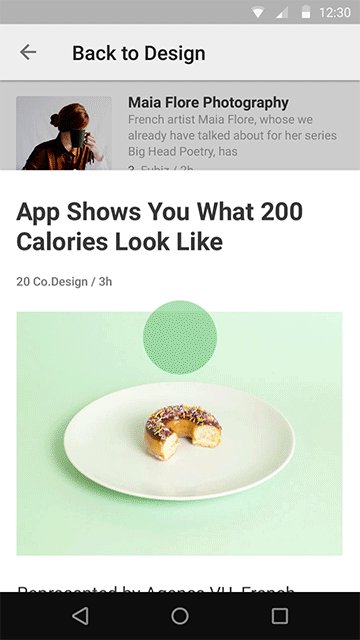
前回の記事でもアニメーションについて触れましたが、Googleのモーション・デザイナー、ジョン(英: John Schlemmer)と一緒に作業を続けることで、記事の開閉時に素晴らしいアニメーションを加えることができました。なかな扱いにくいトリックですが、300msの素早い動きで、イメージ写真がない記事でもうまく実装できています。
実装がすこしややこしいため、今回のリリースでは見送りましたが、もうすぐ実装バージョンをお披露目することができるでしょう。

みなさんが今回のはじめてのリデザインと、新しくてクールなブログの見つけ方についてどのように考えているか、コメントを残してくれると嬉しいです。
終わりに、、。
もしこのようなデザイン・チャレンジに興味があり、ユーザーの手助けをしたいという方はメールでご連絡ください。現在Feedlyでは、一緒に働いてくれるビジュアルデザイナーとアートディレクターを募集しています。興味のある方は、自分のポートフォリオと一緒に、design@feedly.comにメールを送ってみてはいかがでしょう。
[fancy_box]1,500万人以上が愛用するニュースリーダー系アプリ、Feedlyの創業者デザイナーArthur Bodolecが以前より進めていたAndroidアプリのリニューアルを、Google専属デザイナーとともに行い、実体験をベースにしたマテリアル・デザインを採用するときの重要ポイントを分かりやすくまとめています。これからプロジェクト案件に取り掛かる前に、一度目を通しておくと良いかもしれません。[/fancy_box]
【マテリアルデザイン採用】リニューアルで気をつけた4つの大事なポイント -feedly編-
前回のエントリーも合わせて確認してみてはいかがでしょう。
参照元リンク : First Implementation of material Design by feedly – Medium





















