ウェブサイトやホームページを作成するときに、多くのウェブデザイナーが頭を悩ませるのが色の選択です。
どんなによいホームページでも、デザインが悪いと魅力が半減してしまいます。
使われている色に統一感があることが、ホームページ作成において基本となります。
そこで今回は、そんなウェブサイト作成時に、適切な色を決める3つの方法をご紹介します。
詳細は以下から。
オンラインのカラーパレットを使いこなそう
ウェブ上には、色を選択する際に使えるオンラインカラーパレットがたくさんあります。
それらの多くのサイトは、ユーザーが作成したカラーパレットが多数アップロードされていて、閲覧することも可能です。
色の選び方も、特定の色調から選んだり、テーマを選部ことができます。
また、使いたい色が1色決まっている場合は、その色マッチしたカラーパレットを自動で生成してくれてとても便利です。
以下は、そんなオンラインカラーパレットのサイトをいくつかまとめてみました。
特定の色を選んで、カラーパレットを作ることができます。
また、世界中の人がアップロードしている人気のカラーパレットなどもまとめて閲覧することができます。
見やすいウェブサイトデザインも好印象です。
色やテーマからカラーパレットを探すことはもちろんできます。
しかし、このサイトのすごいところは、それらのカラーパレットをフォトショップ用acoファイルやイラストレーター用aiファイルでダウンロードできてしまう点です。
Gimp用ファイル、zipファイルまで揃っており、用途に応じてダウンロードすることができます。
日本語にも対応していますが、意味不明な直訳になるので、英語版のまま使うことをおすすめします。
シンプルなユーザー参加型のカラーパレットギャラリーです。
現在までに4170種類が投稿されているようです。
ダウンロード数やアップロードされた順にカラーテーマを閲覧できます。
3Dで立体的にデザインされたカラーパレットを使った画期的なサイトです。
扱い方に慣れるまで多少時間が必要ですが、こちらも色調・色彩のあったカラーパレットを作成できます。
直感的な色の選択が可能ですよ。
使いたい色が1色決まっている場合なんかは、こちらもおすすめです。
カラーパレットにカーソルを合わせると、特定の色の色調にあった色を自動的に選択してくれます。
使いたい色を選択すると、それにあった4色のカラーパレットを6種類表示してくれます。
自分の頭のなかった色を選択してくれるので、個人的にもよく使うサイトのひとつです。
かなり細かい設定まですることのできるオンライン型アプリケーションです。
細かすぎてまだ使いこなせていません、、。
特定の色を指定すると、色調の違う似ている色を自動的に割り出してくれます。
また個人で作ったパレットを保存したり、ウェブ上に公開することもできます。
写真から色をえらぼう
写真は、色のインスピレーションを与えてくれる素材として使うことができます。
FlickrやDeviantArtのような写真投稿サイトを閲覧してみると、すべて見るのが大変なほどの写真が見つかります。
一枚のお気に入りの写真を見つけたら、それを以下のようなオンラインツールにアップロードすると、使用されている色を判別してカラーパレットにしてくれます。
これも色を決めるときに覚えておきたいテクニックのひとつです。
お気に入りの写真をアップロードすると、瞬時に使われているのカラーパレットを作成してくれます。
またウェブデザインに問題なく使えるように「ウェブセーフカラー」も同時に表示してくれるので、助かります。
こちらも同様のサービスで、すっきりとしたウェブレイアウトが使いやすいです。
またiPhoneでも使うことができ、持ち運びのできるカラーパレットとして使うのもよいですね。
ほかのウェブサイトを参考にしよう
もうひとつの方法として、現在あるデザイン力に優れたウェブサイトを閲覧することです。
すべてのサイトが、自分のテーマと合うわけではないので、作りたいと思っているサイトを想像しながら情報収集するのがよいでしょう。
すばらしいデザインのウェブサイトをひたすら集めているサイトもいくつかあるのでまとめて紹介します。
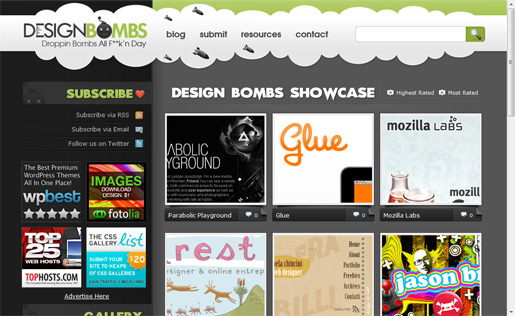
500以上のデザインがかっこいいウェブサイトもまとめて閲覧することができます。
ウェブレイアウトのテーマに沿ったものだけを見ることもできるので、色のアイデアになりそうです。
こちらも数多くのウェブレイアウトを集めています。
見やすいホームページで検索も楽にできます。
また、特定の色を指定して、その色を使ったサイトだけを探す機能がとても便利です。
こちらのサイトでは、テーマや色に沿ってウェブサイトを探すだけでなく、ウェブレイアウトで検索することができます。
たとえば、「3コラムのウェブサイト」という具合で便利ですよ。
これらのサイトを効果的に使うことで、正しい色使いのウェブサイトを自分で作ることができます。
このほかにも、「こんなサイト、あります。」というご意見などあったら教えてください。
リストに加えさせてもらいたいと考えています。