海外デザインブログDesignmodoで公開された「20 Websites that Prove Gradients are Making a Comback」より許可をもらい、日本語抄訳しています。
フラットデザインの時代が終わりを迎えています。すべて一緒になくなるわけではないですが、すこしずつ始まっているようです。もっとも大きな証拠として、グラデーションを使った新しいデザイントレンドが生まれています。Web2.0時代よりも、ウェブサイトに淡い繊細なグラデーションを採用しています。
本音を言うと、またグラデーションが人気だなんて!、という気持ちですが。
今回は、グラデーションを有効的に利用した、ウェブサイトデザイン20種類をまとめています。とても繊細なグラデーションから、ポップで鮮やかなデザインまで揃い、あなたのデザインプロジェクトを面白く、魅力的に仕上げる新しい方法が揃っています。
詳細は以下から。
美しいグラデーションを使った、参考にしたいWebサイトデザイン20個まとめ
ファッション系サイト人気が沸騰しているレイアウトで、文字テキストを揃えずに、イメージ画像の上に配置しています。ヘッダー部分に配置された長方形は、みどり色とむらさき色のグラデーションで塗りつぶされており、その上に見出しテキストを表示することで、ユーザーの注目を集めます。
文字テキストにグラデーションを活用したウェブサイトで、アニメーション付きのユニークで、素敵なデザインに仕上げています。文字テキストをスタイリングすることで、よりクリエイティブなデザインを実現することができます。
Designmodoが公開している、WordPress用プラグインQardsのランディングページにも、複数のグラデーションが利用されています。セクションごとにオレンジ色や、青色、みどり色のグラデーションを使用しており、背景イメージに活用することで、よりユニークな印象を与えます。
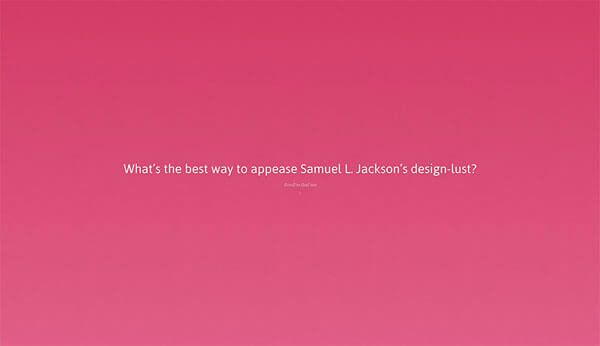
オレンジ色とピンク色のグラデーションカラーを、ヒーローイメージに採用した参考例。淡いグラデーションカラーは、色相があまり異ならないことで、文字も読みやすく工夫されています。
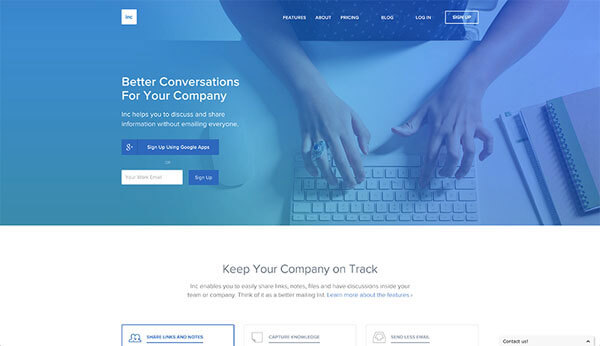
こちらもヘッダー部分にグラデーションを利用しているウェブサイトで、イメージ写真の上に青色とむらさき色のグラデーションを採用しています。ほぼ同じ色相カラーを利用することで、うまくイメージ写真の上に配置することができています。
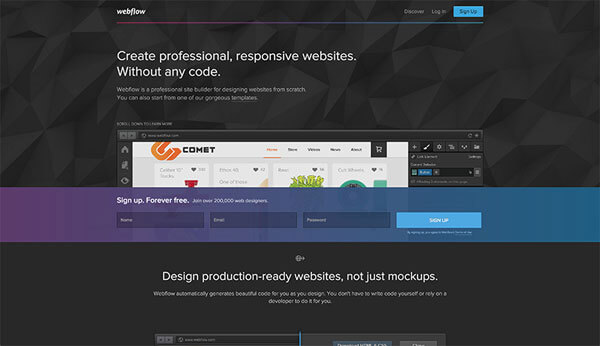
青色とむらさき色のグラデーションを利用したもうひとつの参考サイトで、今回のコレクションの中でも控えめな色使いが特長です。彩度の低い色使いですが、うまくコントラストを描くことで、何度も見たくなるデザインを実現しています。
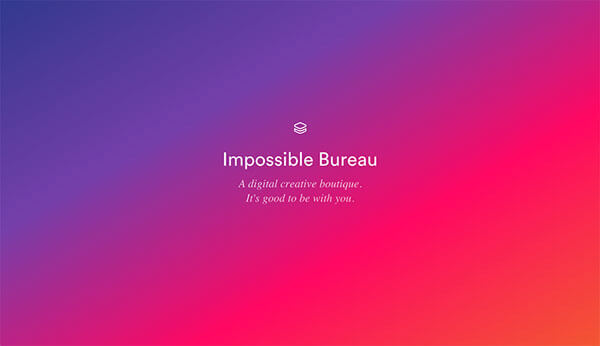
こちらのサイトでは、とても鮮やかで、コントラストの強いグラデーションを利用しています。素敵なポイントとして、ページの読み込みが終わると、ふわりと文字テキストやロゴが現れ、フルスクリーン型のナビメニューが表示されます。
なぜか青やむらさき、ピンク色のグラデーションが人気ですが、あまり使われることのない、みどり色のグラデーションを活用したサイト。魅力的な見た目で、参考サイトともうまくマッチしています。
今回紹介するリストに比べ、グラデーションをあまりはっきり利用していません。ピンク色からむらさき色に変わり、青色に変化する色使いを、一部のセクションにのみ利用したコンビネーション。
こちらのランディングページでは、明るいグラデーションカラーが採用されており、洗いざらしの質感(英: Washed Out)を表現しています。イメージ写真に重ねたグラデーションは見事にマッチしており、フレンドリーな雰囲気をサイトに演出しています。
ウェブサイトのあらゆる場所にグラデーションを採用した具体例。1pxの枠線で描かれたボタンや、細字フォントに組み合わせることで、奥行き感とデザインの多様性を演出することができる、興味深いテクニックのひとつ。派手なグラデーションを使わずに、効果的にデザインを見せたいときにどうぞ。
ミニマルスタイルでまとめられていますが、確実に注目をあつめることができています。余白スペースを十分に、巨大な「GO」というキーワードに、スクーターの写真と、小さな文字テキストがあるだけです。キーワードは細字スタイルですが、青色とみどり色のグラデーションをフォント色に活用しています。
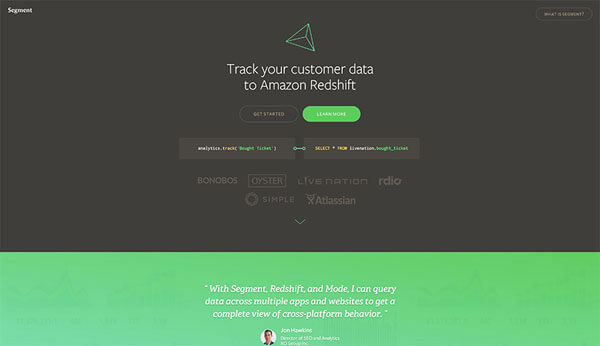
こちらのサイトはダーク系テーマで、通常すべてのセクションが濃灰色が採用されています。しかし、特定のセクションの背景に、みどり色のグラデーションを利用することで、注目を集めやすく、才能あふれるデザインに仕上げています。
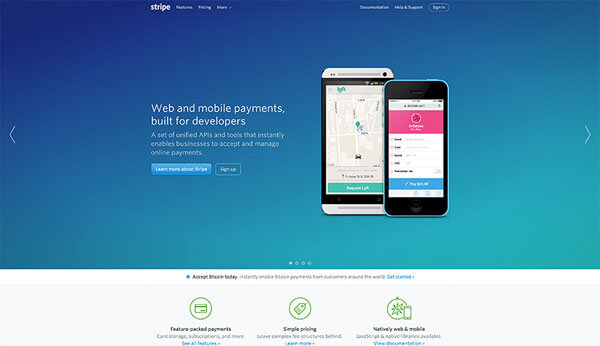
ヘッダーデザインにイメージスライダーを採用したウェブサイトで、背景にグラデーションカラーを使うことで、奥行き感を演出するだけでなく、ブランドのデザイン性を定義しています。
iOS7で採用されていた、すべてのグラデーションカラーを面白く表現した参考サイト。ページをスクロールすることで、ピンクや青、みどり、オレンジ色など虹のようなグラデーションを楽しむことができます。
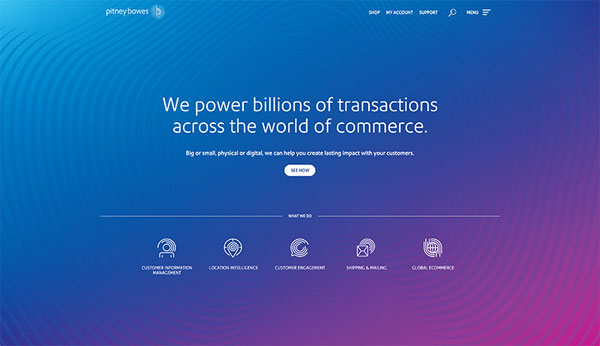
むらさき色を基調としたグラデーションカラーを背景イメージに活用することで、白の文字テキストがくっきりと表示されています。また、円形サークル型パターンを重ねることで、ページをスクロールすることで、目の錯覚のような効果を演出しています。
最近アップデートされたばかりのサイトで、こちらでもグラデーションが活用されています。他のサイトと異なるポイントとして、濃い紺色とみどり色のグラデーションが、より高級感のある色合いに仕上がり、背景デザインとしてばっちりです。
ニューヨークにあるアパートメントの案内用ランディングページ。素晴らしいポイントとして、このウェブサイトにアクセスする時間帯によって、グラデーションの色が変更されるという点です。より興味深く、ユーザーを楽しくさせる特長を、ウェブサイトに導入することができます。
そして最後は、いまもっとも人気となっている、青色とむらさき色をつかったグラデーションカラーです。すべてのページにグラデーションが使われ、モバイルアプリのブランディングとしても役立っています。
さいごに、、。
いかがでしたでしょうか。グラデーションを利用することで、ユニークなデザインを仕上がることができます。あまり激しい色使いになることだけ避ければ、グラデーションは有効的なデザインツールとなるでしょう。今後のデザインプロジェクトに活用してみてはいかがでしょう。
ウェブサイトにグラデーションカラーを導入する方法は、以下のサイトで詳しく紹介されています。こちらも合わせてどうぞ。
美しいグラデーションをCSSで実装!配色に使える便利ツールや実例も! – Webcreatorbox
ヒーローイメージにCSSで実装するグラデーションを組み合わせたサンプル – NxWorld
参照元リンク : 20 Websites that Prove Gradients are Making a Comeback – Designmodo