海外デザインブログCanva Design School Blogで公開された「10 Expert Tips For Designing With a Blurred Background [Case Studies]」より許可をもらい、日本語抄訳しています。
ぼやけた(英: Blurred)写真イメージ: 間違って撮影された写真というときもありますが、役に立つデザインツールとして活用することもできます。
今回のトピックは、クオリティの悪い写真にぼかしエフェクトを加えて、デザイン性を良くしようということではありません。その代わりに、意図的に選択された、異なるタイプのぼかしイメージを利用し、デザインを強調するテクニックをご紹介します。
ウェブデザインに気を配っていると、ぼかしエフェクトはここ数年、人気トレンドとなっているのに気が付くかもしれません。ヒーローイメージ(ウェブページのスクリーン幅いっぱいまで引き伸ばされた巨大なイメージ写真)としてウェブサイトに活用されていたり、サイトの背景デザインや、グラフィックデザインにおけるタイポグラフィの背景などとして利用されています。
このデザイントレンドのように、長いあいだ見かけるデザインスタイルは、通常機能的であると同時に、美しさが人気の理由です。多くの人が利用している新しいスタイルというだけでなく、デザインには目的があることに気付きます。
今回はぼかしイメージを利用した、デザインを強調する10個のテクニックをご紹介します。
詳細は以下から。
01. すっきりとした背景をデザインしよう
ぼかしイメージの典型的な使い方のひとつが、背景デザインとして配置するケースです。通常、写真を利用することでもビジュアル的に面白い背景を表現できますが、ぼかしエフェクトはより効果的に行うことができるでしょう。
ごちゃごちゃして、細かい部分までくっきり表示された背景は、特に文字テキストなどのデザイン要素と重ねることで、見えづらくなってしまいます。そのため、ぼかしエフェクトを適用することで、コンテンツの邪魔にならないすっきりとした背景デザインを作成できます。
以下のサンプル例では、強いぼかしエフェクトを適用した背景イメージが特長です。滑らかですっきりとした背景は、一色でペイントされているよりも魅力的で、白で細字のフォントも読みやすく仕上げています。
またこのサンプルでは、典型的な2つのぼかしエフェクトの表現方法「イメージ全体をぼかす」または「一部分のみをぼかす」のうち、ひとつのアプローチが描かれています。ここでは、イメージ写真全体にぼかしが加えられていますが、もう一つのオプションとして、イメージ写真に注目を集めるために、一部のみをぼかすこともできます。
このコンセプトは写真撮影において、「被写界深度(英: Depth of Filed)」と呼ばれています。用語を知らなくても、見たことはあるかと思います。被写界深度は、被写体にピントを合わせたときに、その前後にもある程度ピントの合った範囲を指し、被写体以外がぼやけている状態を、「被写界深度が浅い」と表現します。
たとえばポートレート写真では、顔にフォーカスが集まっていますが、その周りは完全にぼやけています。反対に、手前から奥までひろくピントが合っている状態を、「被写体深度が深い」と表現し、風景画などがあてはまります。
以下のサンプル例は、背景としてイメージ写真を活用したイベント用ポスターで、手前にあるオブジェクトにのみフォーカスを集め、かなり被写体深度を浅く撮影しています。
被写体深度の浅さによる、この特長をイメージ写真に利用することで、効果的にフォーカルポイント(英: Focal Point)を強調することができます。次では、部分的にぼかしを適用するテクニックについて見ていきましょう。
02. 重要なものに焦点を合わせよう。
ぼかしエフェクトをイメージ写真に用いることで、特別なエフェクトやコンセプトを表現することができますが、写真の一部を取り除いたり、デザインを抑えることもできます。フォーカルポイントがきちんと注目の的となっているか、確認できることが理由のひとつです。イメージ写真の一部にのみ注目を集めたいとき(商品を販売するなど)、まわりにある不要なものは邪魔になります。
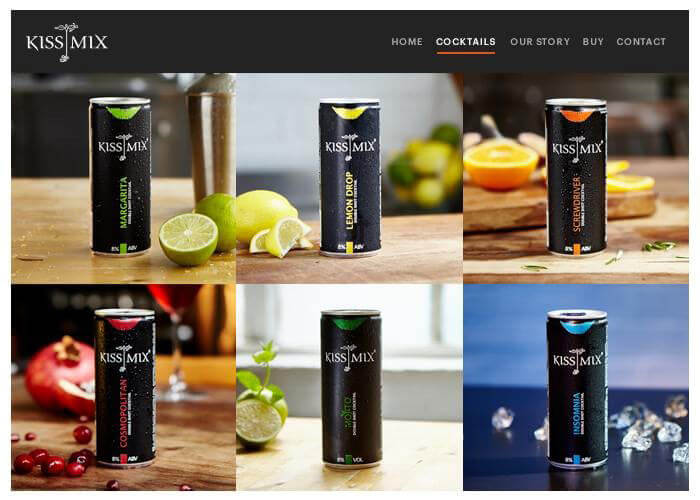
以下のサンプル例では、部分的にぼかしエフェクトを効果的に利用し、広告デザインとして商品にスポットライトが当たるように工夫されています。また商品以外のパーツも、不要なスペースというわけではありません。被写体深度を少しずつ適用することで、ある程度のデザインを認識することができます。(同時にソフトドリンクの味フレイバーを表現しています。)
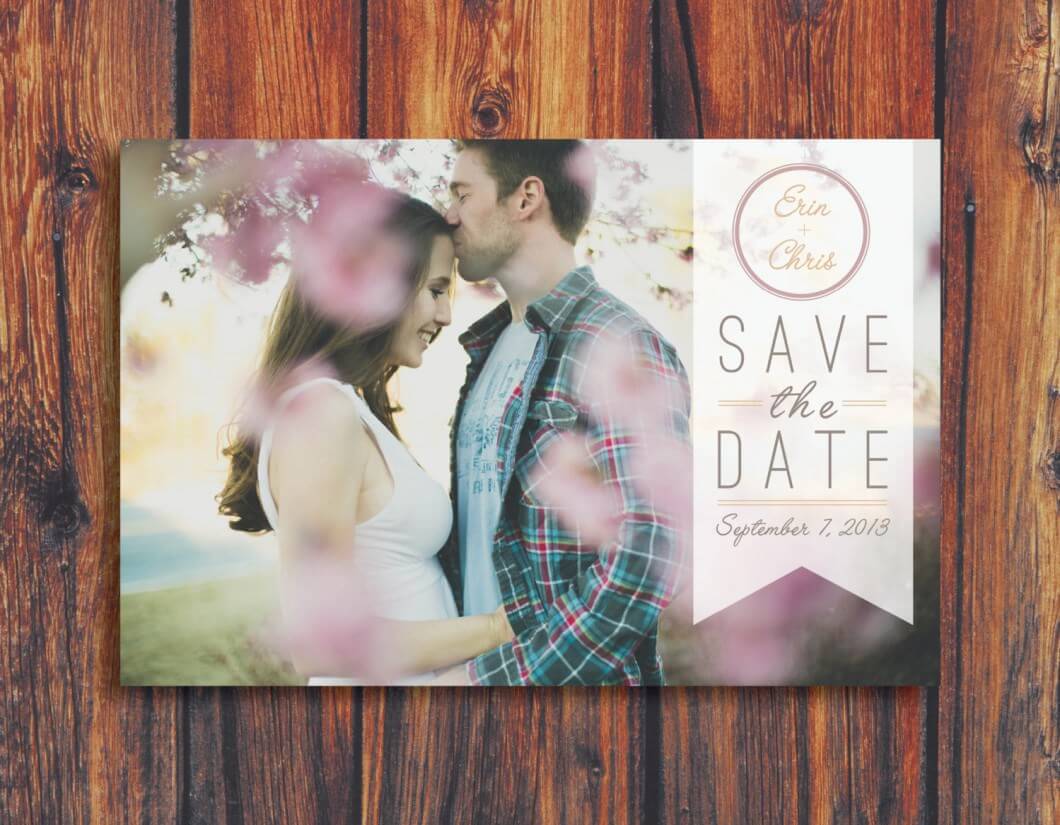
以下はもうひとつのサンプル例で、異なる被写体深度レベルを利用(手前で舞う花びらと背景のぼかし)していますが、きちんとメインとなるデザインに注目が集まっています。この結婚式の招待状のケースでは、幸せなカップルとなります。
03. メッセージ性の伝わる写真を利用しよう。
わたしたちがデザインに写真を加える理由は何でしょう。一般的には、デザインのメッセージを強調し、表現するためです。写真があまりはっきりとしていなくても、ぼかしイメージはより控えめな方法で役割を果たしてくれます。
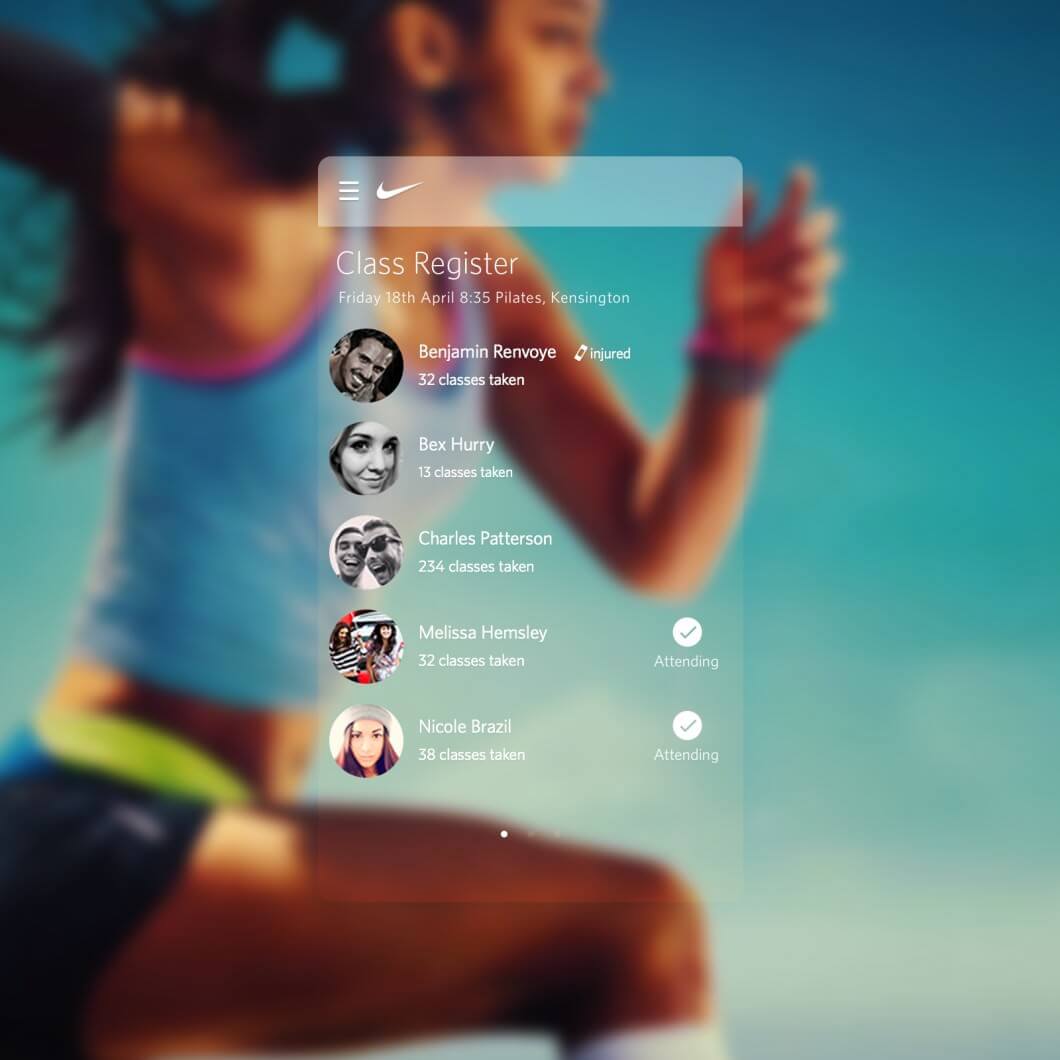
以下のサンプル例を見てみましょう。フィットネスクラスへの参加フォームには、半透明の背景デザインを利用することで、走っている女性の姿が後ろに表示されています。この写真が、デザインのテーマや目的をうまくつたえるビジュアルキュー(英: Visual Cue)となっており、ユーザーが迷うこともありません。
このテクニックを利用するときは、他とうまくマッチし、よりデザイン性を強化できる写真を選択することが、特に重要となるので気をつけましょう。
04. タイポグラフィーを魅せる背景として活用しよう。
ロゴやソーシャルメディア用素材、手描きスタイルなど、タイポグラフィーがフォーカルポイント(英: Focal Point)となるデザインでは、背景を利用することで魅力的にすることができます。もちろん白や黒の単色、色付き背景などもいいですし、テクスチャを利用してもいいでしょう。しかしぼかしエフェクトは、よりデザインを強調することができます。
では、どういうときに利用したら良いでしょう。特にすっきりとした背景で、デザインのメッセージをうまく伝えたいときに最適です。以下のサンプル例では、ぼかしエフェクトがロゴデザインをサポートしています。ロゴだけではどんな職種なのか分かりにくいですが、写真が足りない情報をうまく補うことで、家具デザイン会社というのが分かります。
このテクニックはデザインをすっきり、シンプルにしたいときに有効で、メインとなるロゴに文字などを追加することなく、メッセージを伝えることができます。
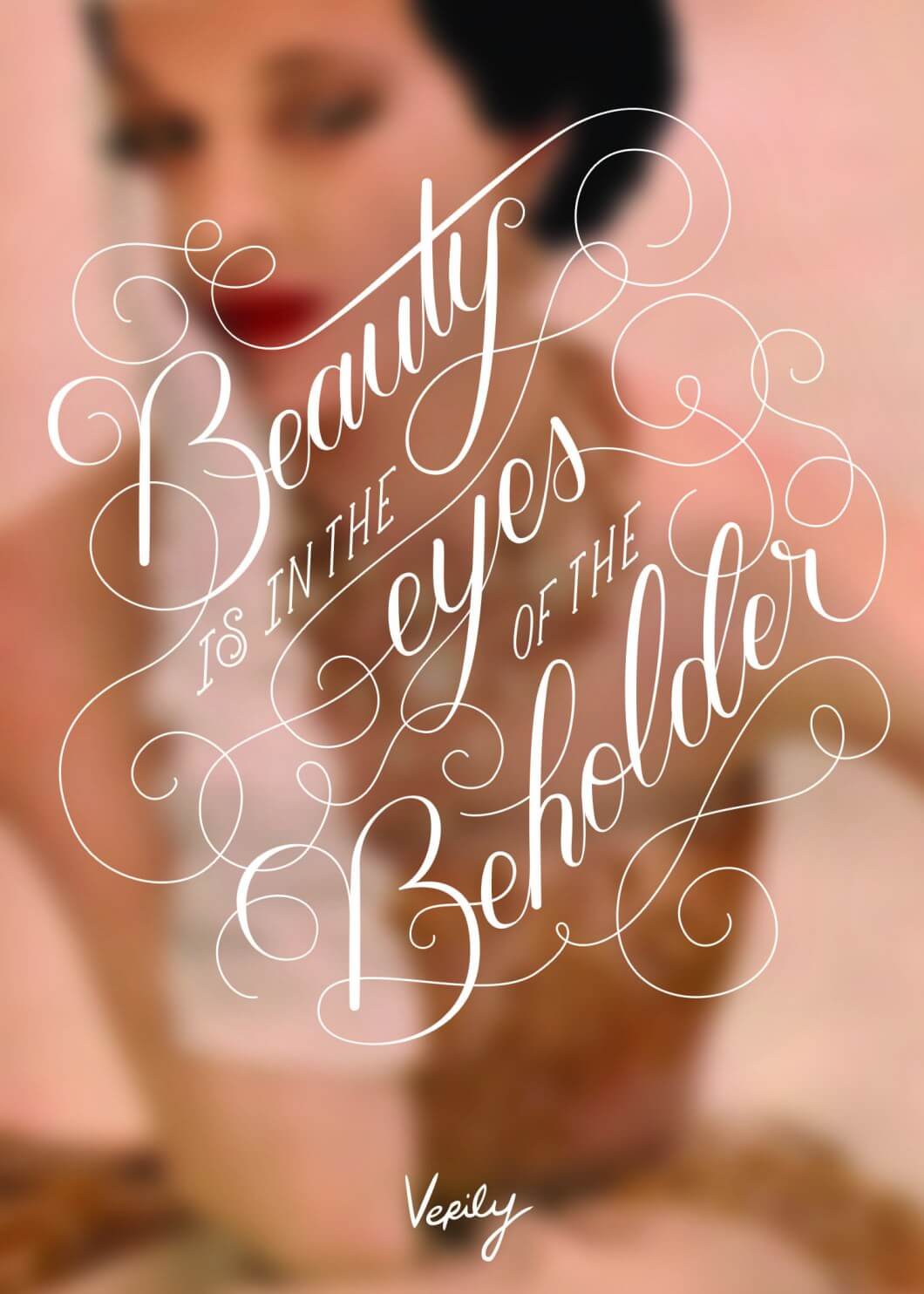
もうひとつのサンプル例として、ぼかしイメージ背景を利用することで、美しくエレガントなタイポグラフィーのデザインテーマをうまくサポートしています。
05. ブランドを代表するイメージを利用しよう。
写真に特定の色やイメージ、シンボルなどのデザインテーマを加えることで、ブランドのデザイン性をうまく結びつけることができます。インパクトのある、覚えやすい写真スタイルは、ブランドを目立ちやすくし、ユーザーに忘れられない方法でつながる手助けをしてくれます。
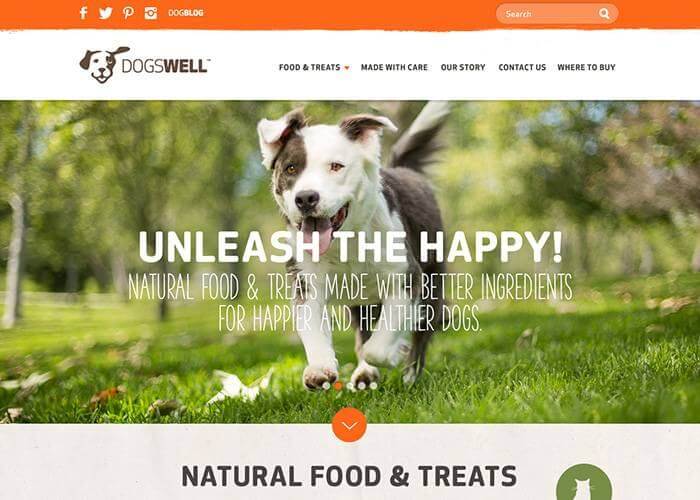
以下のサンプル例では、ロゴに使われている犬アイコンを連想せる写真が、ヘッダーイメージとして利用されています。ロゴと同じように、目の部分に模様がある犬を利用することで、会社のブランドイメージを強化しています。また、背景をぼかすことで、うまく犬に注目が集まるように工夫されています。
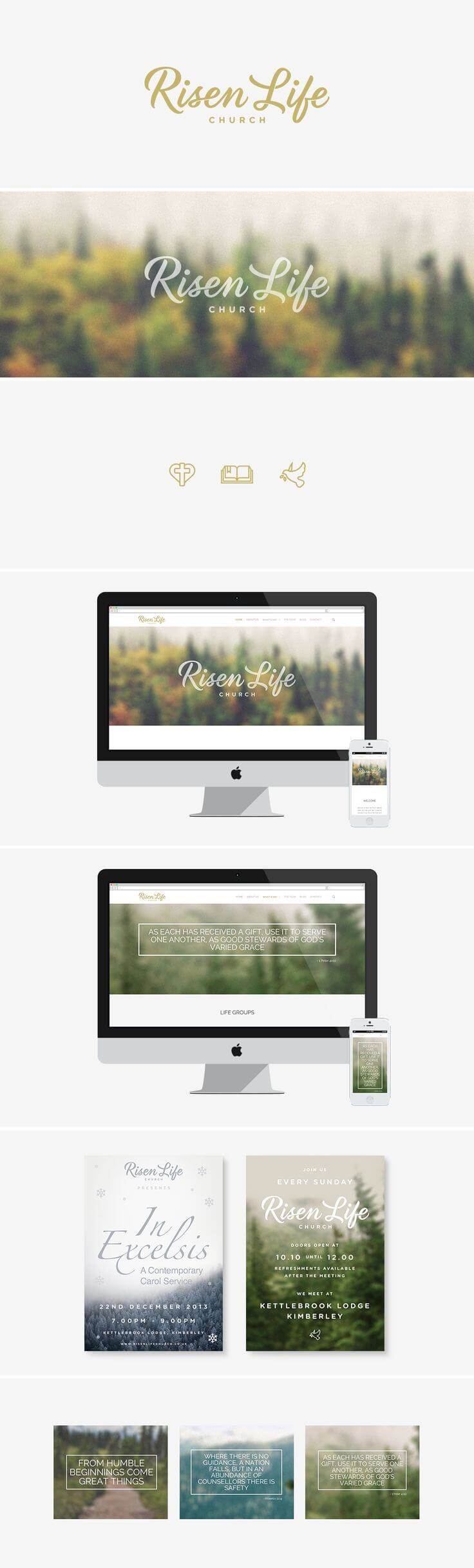
以下のサンプル例のように、まったく同じ写真をブランドイメージとして活用することもできます。ここでは、教会のウェブサイトとプリント印刷用素材を揃えています。
このサンプルでは、1年を通して季節ごとにテーマも用意されています。ロゴなどをクリエイティブな方法で利用することで、デザインの一貫性を保つことができ、コンセプトも伝えることができるでしょう。
06. ぼかしエフェクを使ってドラマチックに。
ぼかし具合に応じてさまざまなエフェクトを実現でき、利用する目的も異なります。極端なテクニックとして、写真に何か分からないくらいぼかしを加えることで、ぼやけたソフトな印象の背景に仕上がります。単色でペイントされた背景の代わりに、このイメージ写真を利用することで、よりデザインをダイナミックに魅せることができます。
しかしこのテクニックは、見た目がかっこいいというだけで、ランダムに採用されるわけではありません。このテクニックをうまく活用した、以下のサンプル例を見てみましょう。このランディングページは、園芸をたのしむひとに向けたコンテンツです。背景を見てみると、ぼかしエフェクトのおかげで何も認識することはできませんが、花や草、日光などの印象を読み取ることができます。
このミニマルなテクニックは、より無意識に表現できるアプローチです。考えていなくても、脳がこれらの色を園芸をしている花などと関連付けており、このサンプル例にとって完璧なアプローチと言えるでしょう。もし背景イメージにぼかしフェクトを適用しない場合、文字テキストはほとんど見えなくなってしまうでしょう。
同じように以下のサンプル例は、ぱっと見るとアブストラクトな雰囲気の、強いぼかしエフェクトを利用した、エレガントなモノクロ調の名刺デザインです。しかしよく見ると(特に右下コーナー部分)、時計が映っているのを確認できます。
07. 不要なパーツをやわらげよう。
きつめのぼかしをイメージ全体に適用する、ひとつ前のテクニックと同じように、ここでは部分的にソフトなぼかしエフェクトを適用することで、写真の中であまり必要のない部分を和らげることができます。ポートレイト写真でよく利用されるテクニックのひとつで、デザインを平面的に仕上げ、肌をよりすべすべに魅せることができます。
以下のサンプル例は、ポートレイトではありませんが、人物モデルを中心に、複数のぼかしエフェクトを適用しています。まず被写体深度を調整することで、メガネをかけた女性にまず目がいきます。そして女性の目とサングラス以外に、ソフトなぼかしエフェクトを加え、商品にのみうまく注目を集めています。またイメージ全体を魅惑的で、ハイファッションな印象に仕上げ、ブランドイメージとも見事にマッチしています。
08. 場所の雰囲気を伝えよう。
ぼかしイメージは、何度も訪れた場所や、紹介されてる典型的なイメージを使いたくないときなど、旅行関連のデザインをうまく伝えることができるテクニックのひとつです。
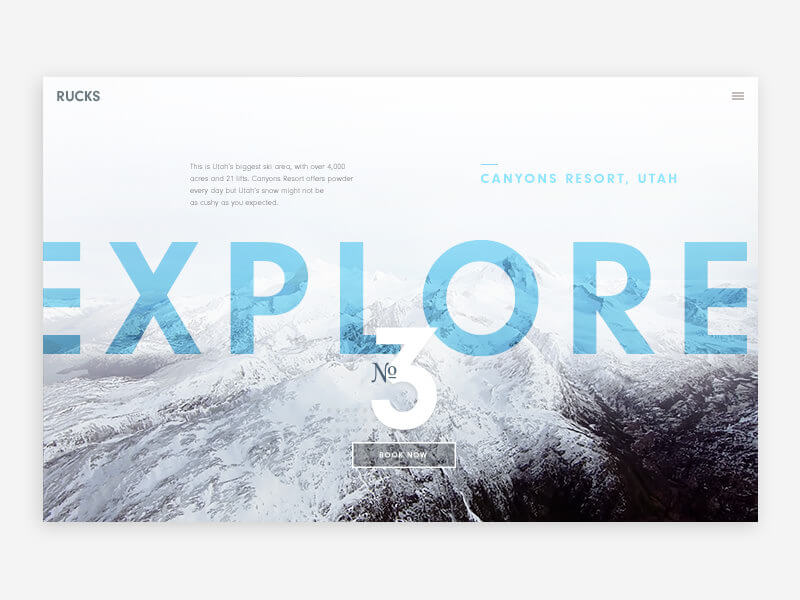
たとえば以下のサンプル例は、アメリカのユタ州にあるリゾート施設のウェブページで、透き通った空気感に、カラフルなリゾート施設が映っています。レイアウトの大部分をモノクロの山の風景にすることで、スキーのできるリゾート地をうまく強調しています。また、手前から奥にかけてぼかしエフェクトを加えることで、リゾート地の名前や由来など、重要な情報をページのはじめに配置しています。
同じように以下のサンプル例では、ヤシの木がうまく夏を連想させ、サマーセールのテーマとうまくマッチしています。
09. デザインに動きを加えよう。
写真において動きを表現できる、特定のぼかしエフェクト(英: Motion Blur)は、物体が素早く動いたり、通りすぎている様子を表現できます。このテクニックは一般的に、動いている物体やフォーカルポイントの後ろで、水平方向に適用されます。こうすることで写真にスピード感や、躍動感を追加することができます。
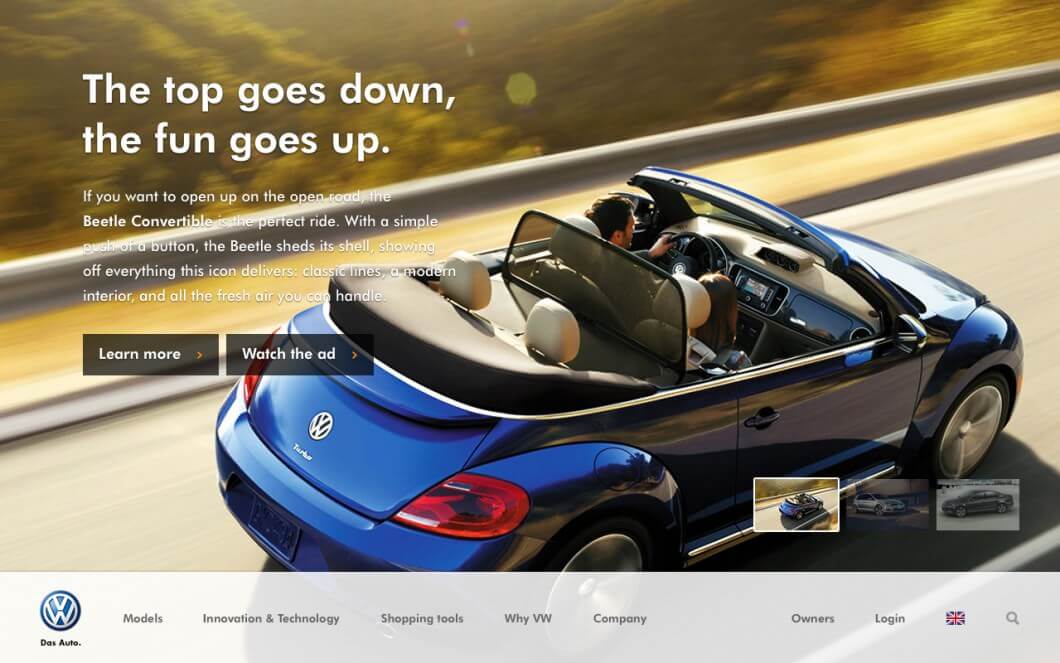
以下のサンプル例では、商品となる車に注目を集めるために、ぼかしエフェクトが利用されており、ブランドコンセプトでもある「楽しさ」よりも「スピード感」をうまく表現しています。またこれまで見てきたサンプル例と同様に、ぼかしエフェクトはタイポグラフィーを目立たせるためのスペースにもなっています。
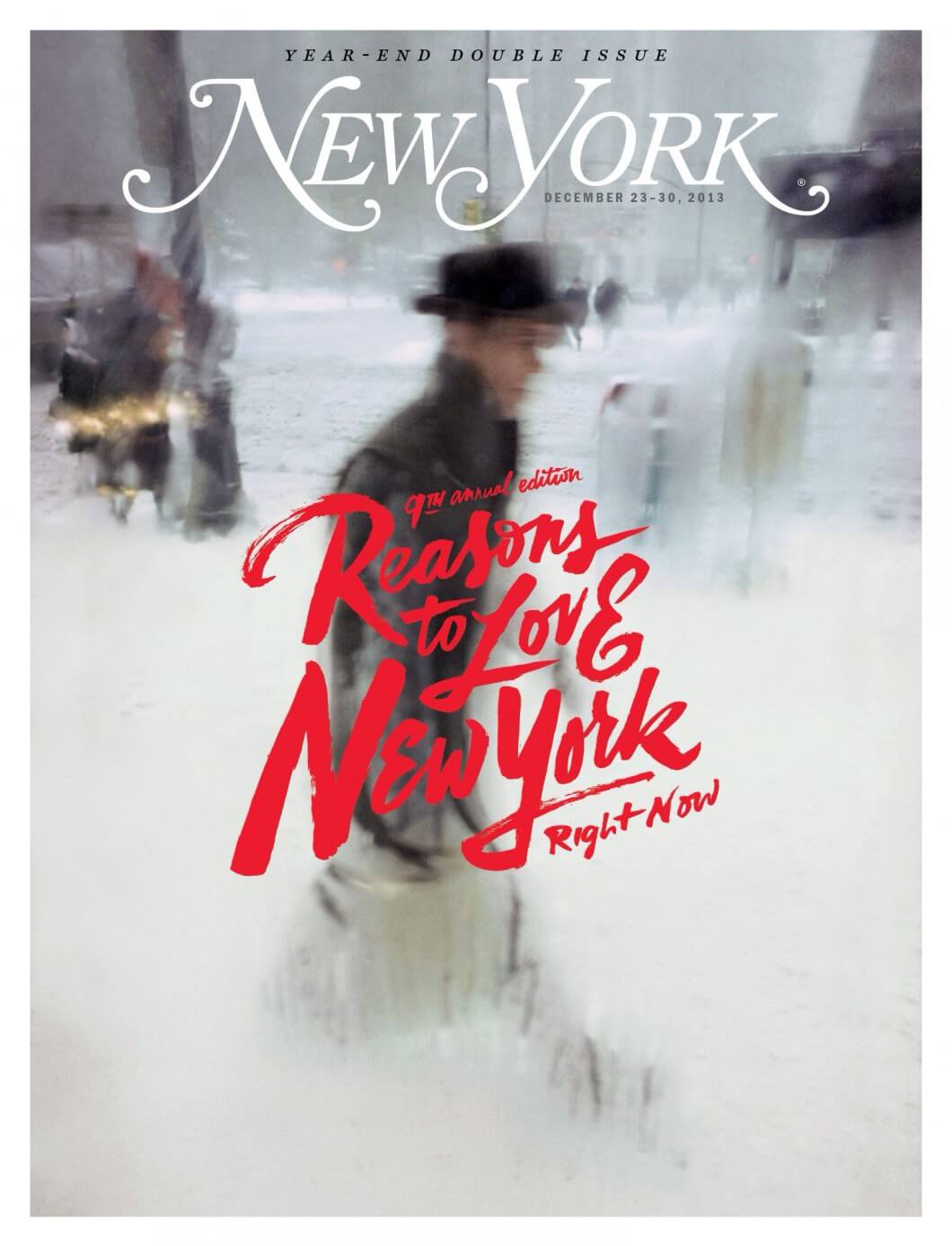
もうひとつのサンプル例は、動きのあるぼかしエフェクトを利用し、「眠らない街ニューヨーク(”The City That Never Sleeps”)」というコンセプトをうまく表現した、雑誌用表紙カバーです。
10. その気にさせよう。
ある特定の雰囲気やムードを表現するのに、写真イメージに勝るものはありません。高解像度の写真はもちろん雰囲気を伝えることができますが、同時に色合いや明るさ、構図などきも気を配りましょう。
以下のサンプル例では、サマーキャンプという特定のムードを視覚的に表現しています。まずオレンジ色を中心とした、温かみのある色使いが夏を連想させ、写真に加えたぼかしエフェクトが、駆け抜ける夏の楽しい思い出につながり、うまく見出しタイトルの「The Sumer of A Lifetime」ともマッチしています。
異なるアプローチとして、結婚式の写真などにぼかしエフェクトを利用することで、ソフトで、夢の様な雰囲気を演出することができます。
ぼかしエフェクトを利用してみよう。
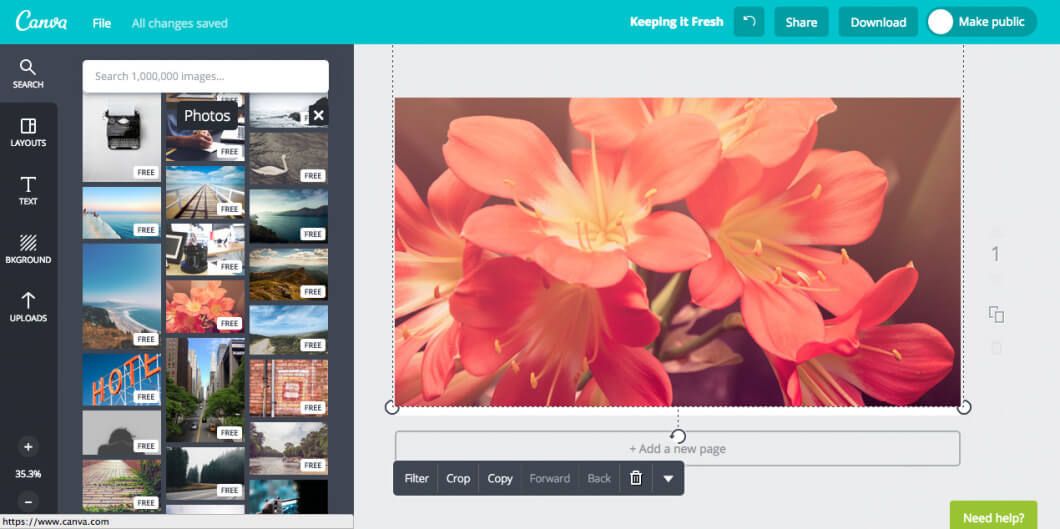
実践的なサンプル例を見て、テクニックを学んできましたが、これらを利用して自分でデザインしてみましょう。Canvaオンラインツールを利用すれば、とても簡単に写真にぼかしエフェクトを加えることができます。まずはイメージ写真を選択しましょう。(お好みの写真をアップロードするか、用意された無料フォトストックからどうぞ。)
ぼかしエフェクト適用前:

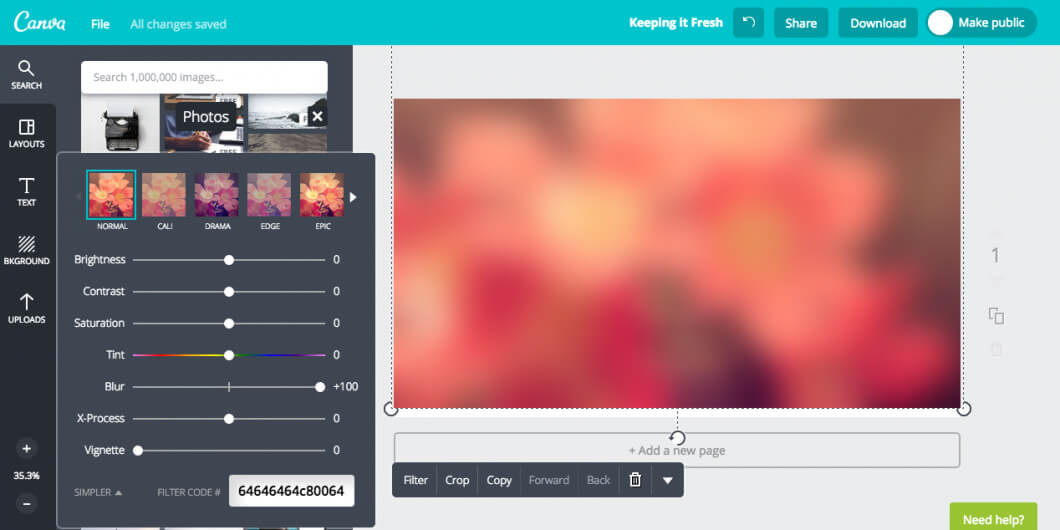
イメージ写真を選択し、「フィルター(英: Filter)」をクリックしましょう。下にある「Advanced Options」をクリックし、あとはぼかしスライダーを調整すれば完了です。
ぼかしエフェクト適用後:

デザインをより手軽にはじめるために、以下はあらかじめCanvaでデザインした、編集可能な無料テンプレート素材となります。では、デザインを楽しんで!
参照元リンク :10 Expert Tips For Designing With a Blurred Background [Case Studies] – Canva Design School