
海外デザインブログCanva Design School Blogで公開された「10 Ways to Improve Typography in Your Design」より許可をもらい、日本語抄訳しています。
タイポグラフィーは、パソコンからフォントを選択したり、文字サイズを指定するだけの作業ではありません。
アートとのつながりも強く、もともと植字や文字組みなどの活版技術を意味しており、何世紀もさかのぼるほど歴史のある技術です。同時に、ほとんどの人が履歴書やニュースレター、名刺デザインなどで、いくつかの実践的なテクニックを利用しています。

この記事では、デザインプロジェクトにおけるフォントの使い方を改善してくれる、10個のデザインテクニックをご紹介します。
詳細は以下から。
01. メッセージと雰囲気を合わせよう。
似たスタイルのフォントを利用したり、お気に入りのフォントをいつも利用したりしていませんか。どちらもあまり効果的なフォント選びとは言えません。

この理由は簡単で、どの書体にもそれぞれ雰囲気や個性があるからです。フレンドリーだったり、高級感があったり、コミカルだったりするでしょう。しかし、どのフォントもすべてのデザインに利用できるわけではありません。
デザインにマッチしたフォントを選ぶようにしましょう。良い方法として、デザインに加えたいメッセージやコンセプトを、ブレインストーミングしてみるとよいでしょう。前もってコンテンツが決まっていれば、色合いのあったフォント選びができるでしょう。
フォントデザイナー Eben Sorkinは、「それぞれの書体は、声を持っています。その声は、文字を読んでいるときにどのように感じるかだけでなく、情報をどのように吸収し、処理するかにも影響してきます。」と述べています。
いくつかのサンプルを見ていきましょう。以下のサンプルでは、ビンテージとモダンを組み合わせた書体がポイントで、長い間使われてきたレシピを使ったヘアケア商品です。

以下のサンプルでは、ミニマルスタイルのデザインに、ベーシックな商品を表現したフォント選びが採用されています。

以下のサンプルは、歴史とプロの手作業をうまく表現したフォント選びが、うまくブランドイメージとマッチしています。

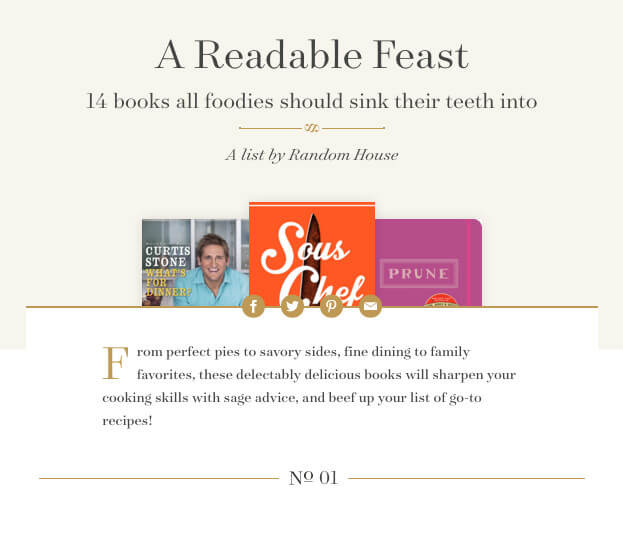
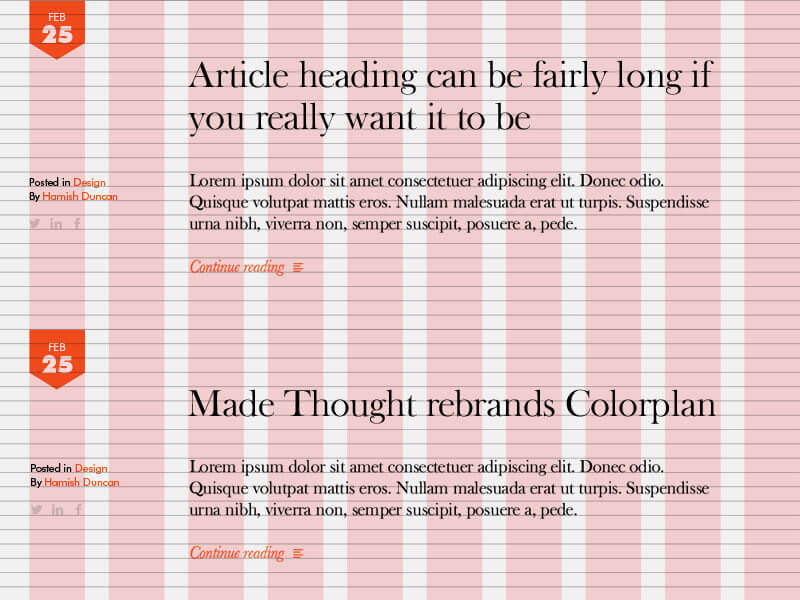
以下のサンプルでは、クラシックな見た目のセリフ書体を利用することで、1925年から続く出版会社のブランディングをうまく演出しています。しかし文字の読みやすさや、はっきりとしたモダンなデザインは、ウェブ制作でも実践的なアプローチと言えるでしょう。

02. 対象オーディエンスのムードに合わせよう。
デザインのコンセプトをうまく補うことができる、フォントを選ぶことができたと思います。しかしひとつだけ問題があり、すべての人が同じようにフォントの雰囲気を解釈してくれるわけではありません。デザインにマッチしたフォントを選んだら、対象となるオーディエンスと合っているかも確認しましょう。
ひとつのグループにはトレンドっぽく見え、もうひとつのグループには時代遅れに見えてしまうかもしれません。これは文化や世代、地域などに大きく影響してきます。見方によってデザインの意味合いが変わってきてしまうので、特に気をつけるようにしましょう。


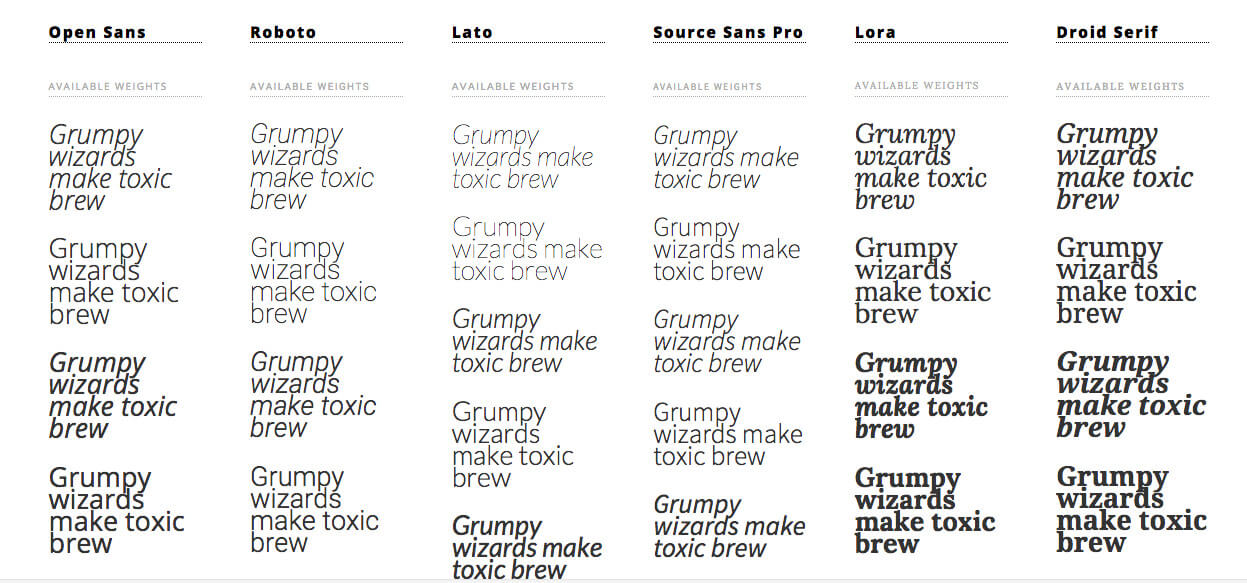
では特定のオーディエンスだけでなく、幅広い人とコミュニケーションするデザインを手掛けるときはどうでしょう。このときは、あまり個性を主張しない、ナチュラルな書体を選ぶようすることで、周りのデザイン要素とうまくブレンドすることができます。働き者(英: Workhorse)書体とも呼ばれ、ベーシックなセリフやサンセリフ・フォントを利用することで、注目を集めにくく、どんなデザインにも合わせることができます。

その中でも特に、フォントのウエイトをたくさん揃え(Light, Regular, Medium, Bold, Heavyなど)、スタイル(Narrow, Condensed, Extended, Small Capsなど)も豊富なフォントが使いやすいでしょう。
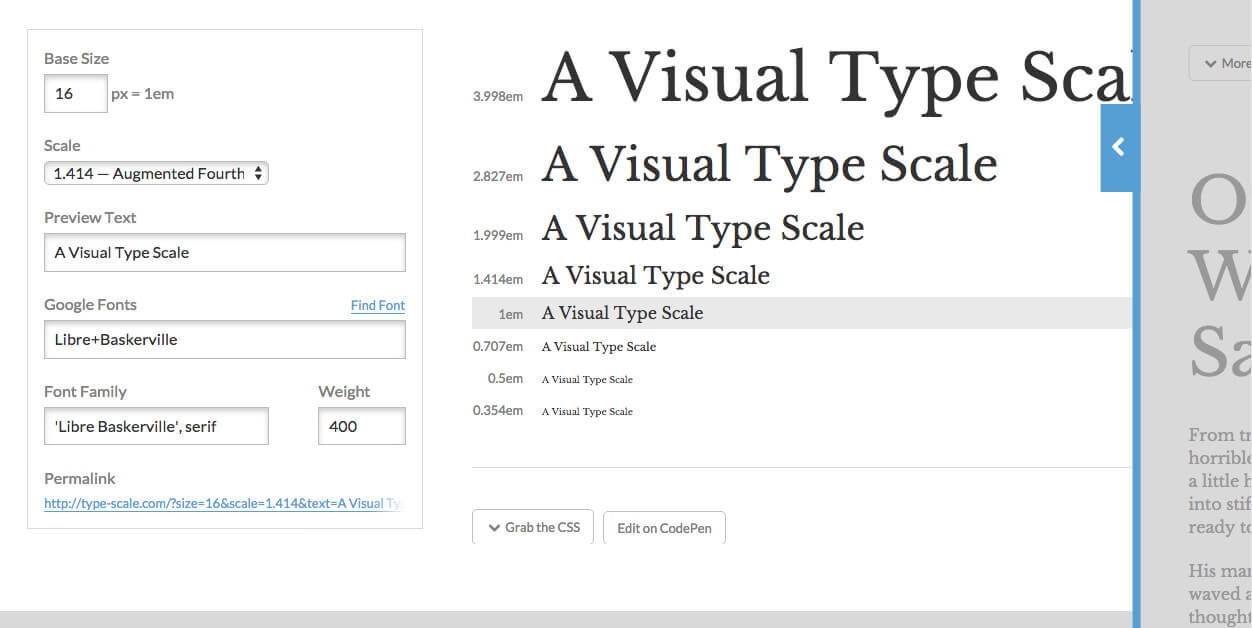
03. デザインに合ったフォントサイズを指定しよう。
デザインにおけるフォントを選び、アレンジするときに、可読性の良さはまず検討すべき要素のひとつです。文字が小さすぎて、オーディエンスが読みにくかったり、逆に大きすぎてもあまり読みやすいとは言えません。これまでの経験から、プリント印刷用のボディコピーのフォントサイズは10から12ptで、ウェブサイト用には15-20px(多くのブラウザで、16pxがデフォルトサイズ。)に設定するとよいでしょう。もちろん書体のスタイルや構造に応じて、サイズは変動します。

では、読みもの以外における文字テキストはどうでしょう。デザインのメッセージ性、文脈をくみ取るように心がけ、どのように表示されるか考えながらデザインしましょう。名刺などの小さなデザインでは、小さな文字サイズが適していますが、このときにもはっきりと読みやすい書体を選ぶようにしましょう。

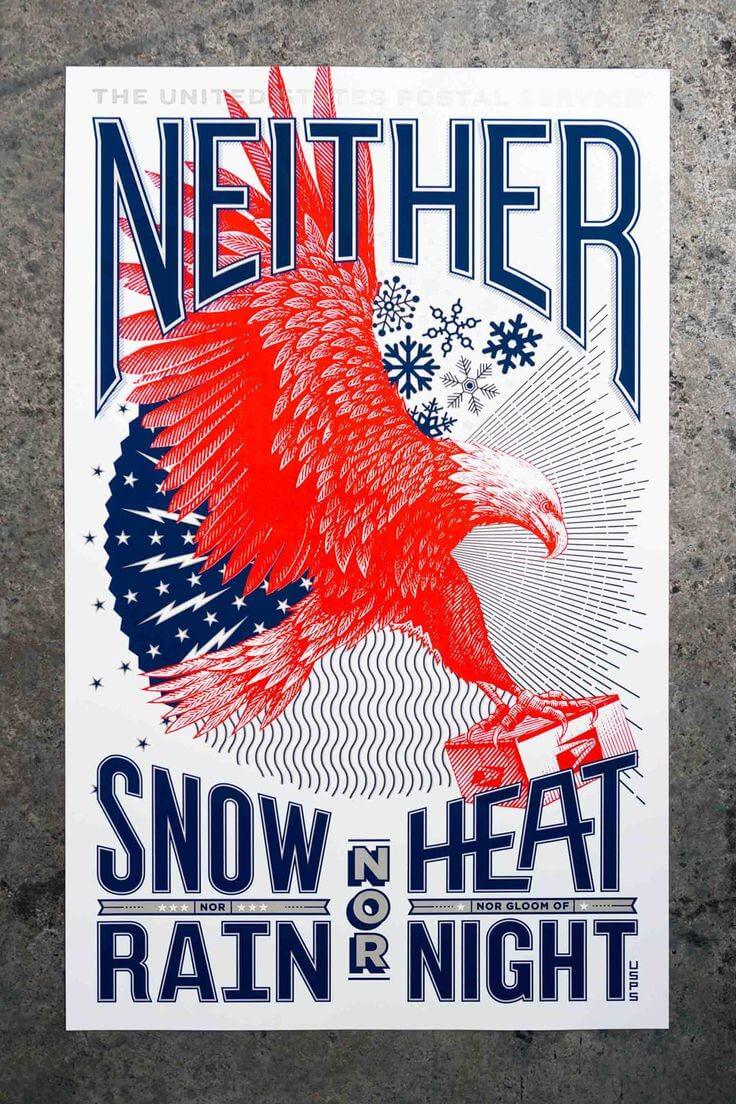
ポスターなどの大きなデザインでは、より配置スペースもあり、通常遠くから見ることが多いので、より大きな文字サイズを扱うことができます。小さな文字に関連するプロジェクトでは、デザインのメッセージ性とオーディエンスに応じて、よりクリエイティブでスタイリッシュなフォント選びを行うこともできます。

04. 階層を作成しよう。
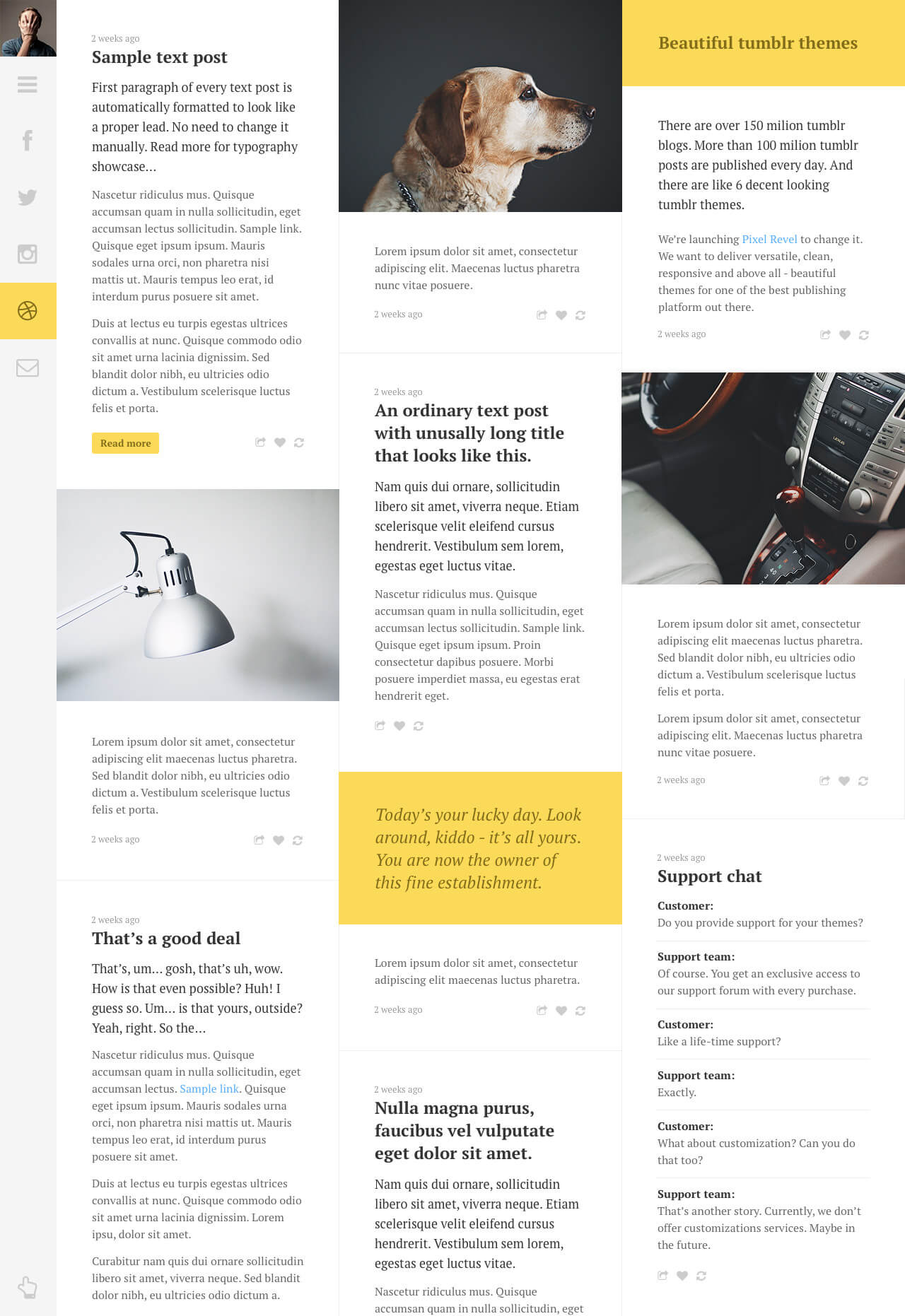
デザインにうまく階層が導入することで、きちんと整理され、誘導しやすく、必要な情報を探しやすくなります。タイポグラフィーの階層は、特に文字テキスト量の多い新聞や雑誌、書籍、その他の出版物、同様にいくつかのタイプのウェブサイトにおけて重要となります。

デザインに基本的な階層を設定するには、以下の点をポイントに作成していきましょう。
- 情報の重要度を優先して文字サイズを指定する。
- 十分な余白スペースを確保して、読みやすい構造を意識する。
- 関連するアイテムをまとめてグループ分けする。
- 適用できるなら、はっきりとしセクション(見出しタイトル、小見出しと一緒に)を含める。

より詳しいタイポグラフィーの階層については、トップデザイナーが教える、文字フォントを使った階層のつくり方7個まとめで紹介しています。こちらも参考にどうぞ。
05. 余白スペースと文字揃えも忘れずに。
神は細部に宿る(The Details can make a design)と言いますが、余白スペースと文字揃えは、デザインにおいてもっともインパクトのある、ディテールのひとつと言えるでしょう。これによってごちゃごちゃとしたデザインか、すっきりとして順番の揃ったデザインかが決まってしまいます。
まずはいくつかの余白スペースにおける基本事項を確認しましょう。
トラッキング(英: Tracking) : 日本語では文字送りとも呼ばれ、文字、単語同士の間隔を調整することを指します。(文や一行、パラグラフ、ページなど)なお、文字テキストの右側部分のみ調整することができます。
文字間をつめることで、より多くのテキストを配置することができますが、読みにくくなってしまいます。読みやすくてちょうど良いスペースをカクするようにしましょう。

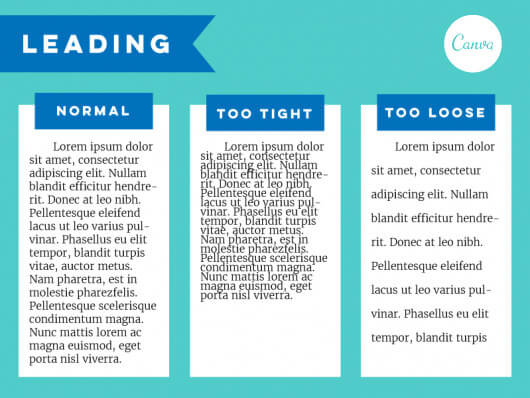
レディング(英: Leading) : 文字テキストの縦方向のスペースを指し、ベースラインからベースラインまでの長さということになります。

マージン(英: Margin) : デザインの周りにある余白スペースを指します。十分に余白スペースを確保する音で、文字テキストをより読みやすくしてくれます。
余白スペース(英: White Space) : デザインにおける空白のスペース全般を指す用語です。多くの文字テキストを配置しなければいけないときには、無駄なスペースに感じるかもしれませんが、このスペースが全体のバランスを整え、デザインを整理してくれます。オーディエンスの視線を、自然と目的のデザインに誘導してくれます。

文字揃えに関しては、統一感がもっとも重要になってきます。意図せずに文字揃えのスタイル(左、右、中央、均等など)を複数利用すると、デザインがだらしなく見えてしまいます。(以下サンプル参考)

文字揃えに関する、簡単なポイントは以下から。
- 均等揃え(Justified Alignment)は避けておきましょう。余白スペースの間隔はランダムになり、文字テキストが読みにくくなります。
- ひとつのスタイル(通常は通常は左揃え)を選び、それだけを利用するにしましょう。
06. カーニングを覚えよう。
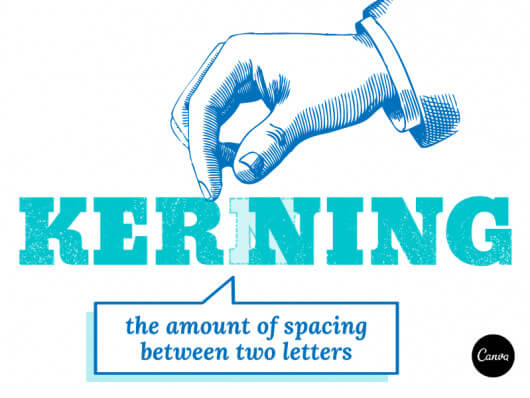
しばしば見落としがちな、フォントに関する余白スペースがもうひとつあります。それが、カーニング(英: Kerning)です。カーニングは、トラッキングと間違いやすいですが、文字と文字の間を調整します。

通常カーニングは、最終チェックとして行われるケースが多く、タイポグラフィーを可能な限り、洗練されたプロフェッショナルな見た目に仕上げます。各フォントは、それぞれデフォルト用カーニングで作成されていますが、文字の組み合わせによってあまり理想的と言えない設定のときがあります。特に見出しタイトルなど、大きく文字を表示するときは、手動でカーニングを行う必要があります。

カーニングに関するより詳しい情報は、カーニングのプロ技を学ぶ!文字組みに必要な9つのテクニックまとめを参考にどうぞ。またカーニングを手軽に練習することができる、オンラインゲームもあるので、活用してみましょう。
07. 利用するフォントスタイルやウエイトを制限しよう。
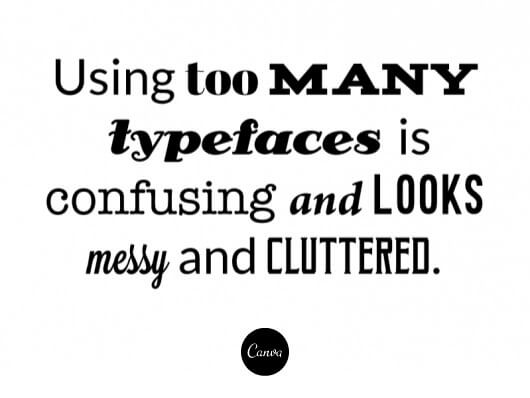
もちろん多くのひとがフォントを好きですが、ひとつのデザインにたくさんの複数の書体を利用することで、ごちゃごちゃとした、アマチュアっぽいデザインに仕上がります。

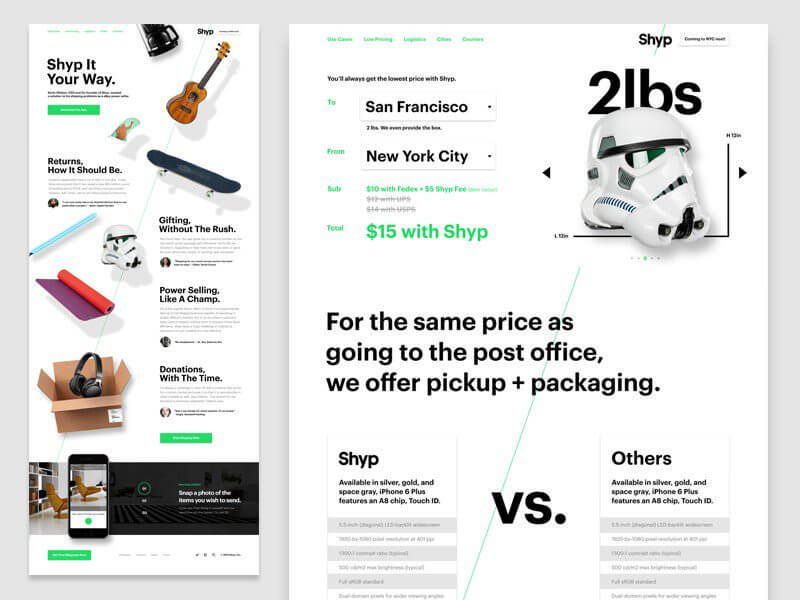
これまでの経験から、ひとつのデザインに3つ以上の書体を利用しないように心がけましょう。もちろん以下サンプルのような、ビンテージスタイルなど特定のコンテンツでは、このルールを無視することができます。

基本的なフォントの組み合わせテクニックとして、サンセリフとセリフ書体を組み合わせてみましょう。もうひとつの方法としては、ひとつのフォントファミリーを選択し、異なる太さのウエイトを組み合わせることで、統一感を保ったままスタイルを選ぶこともできます。

太字やイタリック体、すべて大文字などのスタイルは、使いすぎやすくなるので注意が必要となります。文字テキストを強調し、視覚的に目立つようにしたいときに、効果的な方法と言えるでしょう。ただしすべての文字テキストにこれらのスタイルを反映しないようにしましょう。本当に必要なときだけに利用することが重要となります。
08. 間違えやすいフォントの問題に気をつけよう。
デザインソフトは手軽にフォントの調整やカスタマイズを行うことができますが、気をつけておかないと、簡単にタイポグラフィーの間違いを引き起こしてしまいます。Thinking with Typeの著者 Ellen Luptonは、いくつかの直したい悪い習慣について述べています。
限られたスペースにフィットさせるために、文字を引き延ばすのはやめましょう。水平や垂直方向に書体を伸ばすことで、フォントの見た目が崩れてしまいます。オリジナルの見た目のまま、拡大縮小するように心がけましょう。

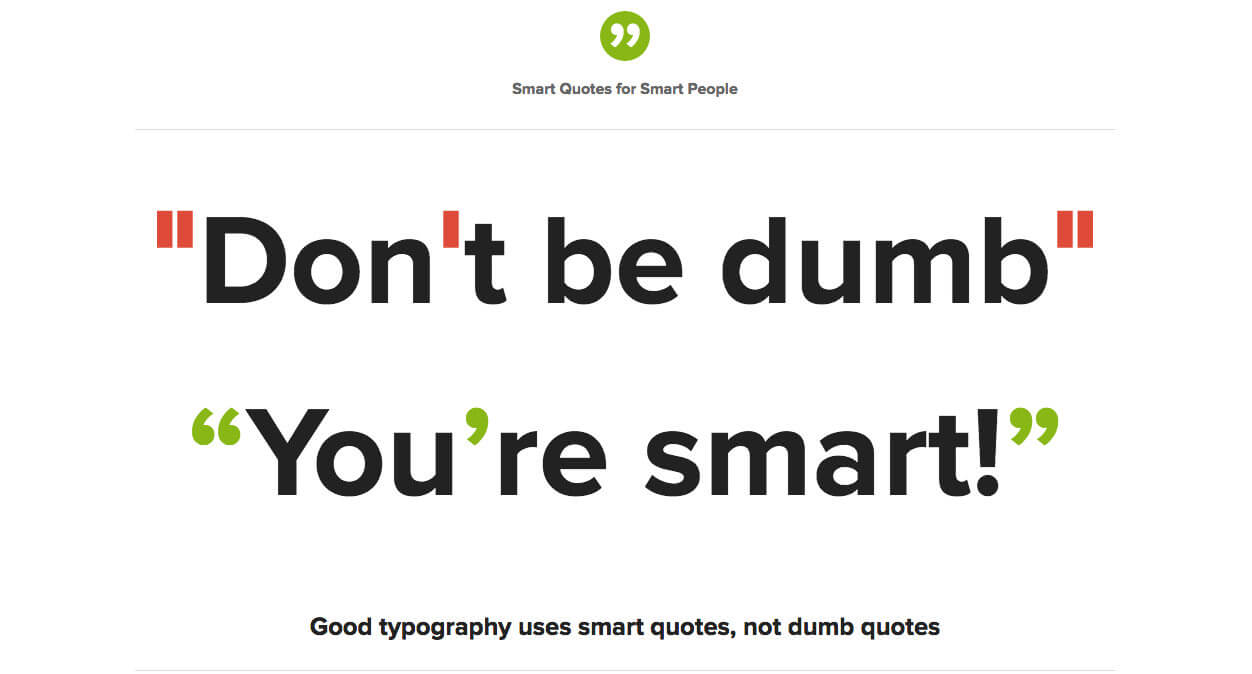
間抜け引用符を利用しないようにしましょう。 間抜け引用符は Dumb Quoteの日本語訳で、かぎのない直線のみのスタイルを指します。多くのデザインアプリでは、スマート引用符に対応しており、キーボードのショートカットを利用することもできます。

偽イタリック体は利用しないようにしましょう。 イタリック体が収録されていないフォントも、多くのデザインプログラムで手軽に傾けることができます。しかし文字を歪め、見た目がとても悪くなってしまいます。通常スタイルと一緒に用意された、イタリック体を利用するように心がけましょう。

09. 間違えやすいフォントの問題点に気をつけよう。
タイポグラフィーだけでデザインに利用することはめずらしく、多くの場合ほかのデザイン要素、特に背景デザインと一緒に作用します。より良い可視性を保つために、他のデザインと十分なコントラストを描くようにしましょう。このときにいくつかのポイントを押さえることで、うまくコントラストを表現することができます。
色がケンカしないようにしよう。 : 文字テキストに色を適用するときは、背景を含める他のデザイン要素を補う色を利用するようにしましょう。配色があっていなかったり、似すぎた色を利用することで、読みやすさが悪くなってしまいます。
代わりにデザインに利用されている色を用いることで、統一感のある見た目に仕上がります。

パターンやごちゃごちゃした背景は避けよう。 : 同じように文字が読みにくく、必要な情報を見つけることがむずかしくなるような背景デザインを利用するのもやめておきましょう。
代わりにフォントの邪魔をしない、以下サンプルのようなデザインパターンを利用すると良いでしょう。

特別な文字エフェクトは避けよう。 : 透明エフェクトやワープツールなど、フォントのカスタマイズとしては面白く、特定のシチュエーションには役立ちますが、誤用しやすいのも事実です。
デザインのメッセージ性と文字エフェクトがうまくマッチするときにだけ、特別な文字エフェクトは利用するようにしましょう。

まとめとして、タイポグラフィーの可読性と読みやすさを念頭に置き、異なるクリエイティブなアプローチとしてデザインしてみましょう。
10. 観察し、練習しよう。
フォントを使ったデザインを改善するベストな方法のひとつとして、他のデザイナーがどのように書体を利用しているか、注意深く気を配りましょう。これは練習に時間が必要なテクニックでもあるので、地下鉄の看板や、スーパーマーケットの棚などあらゆる場所に、デザインのアンテナを貼っておきましょう。では、デザインを楽しんで!
こちらでは、フォントやデザイン、配色に関する基本事項をまとめています。一緒に確認してみてはいかがでしょう。
参照元リンク : 10 Ways to Improve Typography in Your Design – Canva Design School













