
海外デザインブログCreative Market Blogで公開された「The Total Beginner’s Guide To The Rule Of Thirds」より許可をもらい、日本語抄訳しています。
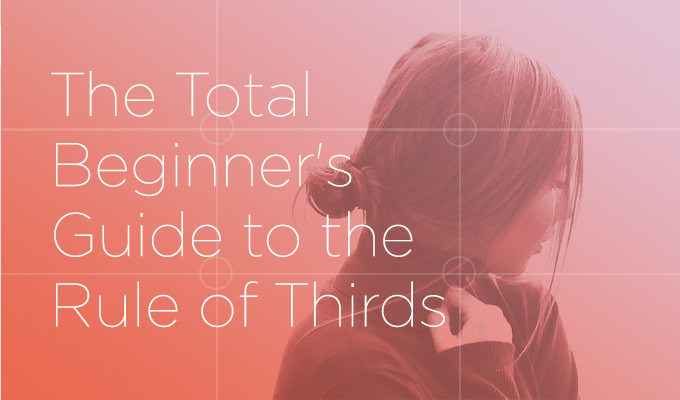
もしあなたがクリエイティブな分野に携わっているのなら、「三分割法(英: Rule of Thirds)」というキーワードを聞いたことがあるかもしれません。たいていは、写真撮影における基本要素として知られていますが、どんなデザインの現場にも役立つアイデアで、どのように活用すればよいのか、今回はシンプルにまとめています。
詳細は以下から。
三分割法ってなんだろう?
三分割法(英: Rule of Thirds)の目的はシンプルで、デザインをしているときや写真を撮影するときに、より調和の取れたバランスを保ちます。カメラのファインダーを覗きこんだり、Photoshopの新しいドキュメントを開いたときに、等間隔に引いた水平線と垂直線2本ずつにより画面を9等分にすると考えてみましょう。アイデアとしては、引いたライン線上、もしくは線同士の交点上に、デザインのもっとも重要な要素を配置すると、バランスが取れた安定した構図になることです。

実践的な使い方
三分割法は、写真撮影で知られているテクニックですが、グラフィックデザインの世界でもよく利用されています。以下のサンプルでは、線が交差するポイントに、もっとも重要なコンテンツを配置しているのが分かります。

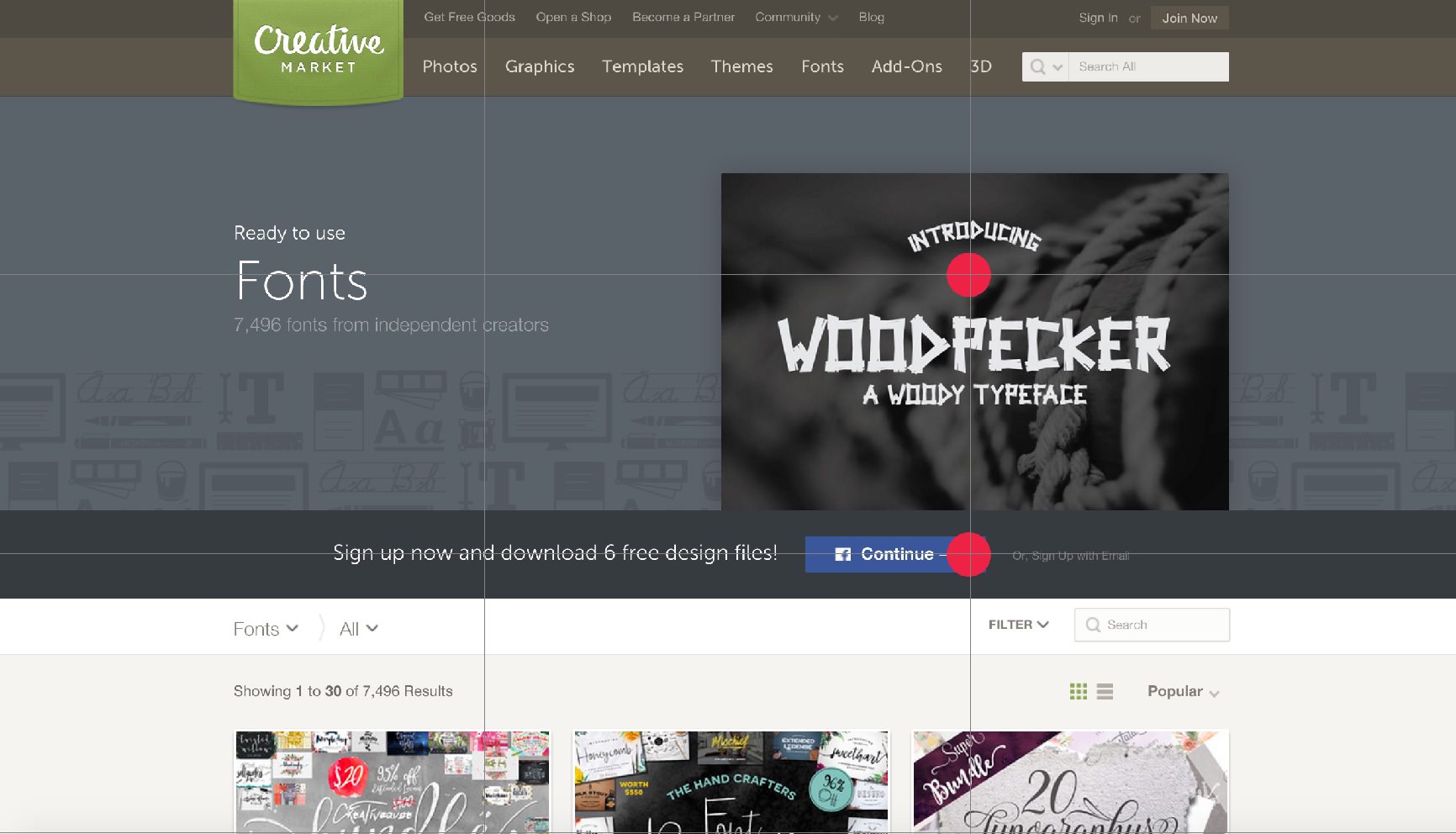
また以下のサンプルでも同様に、もっとも重要なコンテンツ(カテゴリー用サムネイルと Facebook イイねボタン)は、線が交差するポイントに配置されています。

三分割法はどこで誕生した?
三分割法のテクニックを使いはじめたのは、古代ギリシャのルネッサンス時代にまでさかのぼります。それ以来、ビジュアルアーティストは、このルールによって人間の視線が集まることをうまく利用してきました。左右の対称がとれた状態は、デザインの調和にとって重要ですが、バランスを取りすぎていたり、左右のデザインが似すぎていると、オーディエンスは退屈に感じてしまいます。
その代わりとして、ライン線が交差するポイントに、注目を集めたいアイテムを配置することで、よりイメージ写真を美しく表現することができます。 もし疑問に思ったときは、次に映画を見るときに、どのような構図で撮影されているか意識してみましょう。たとえだれかが喋っているだけのシンプルなシーンでも、目や頭部分などが、見事に三分割法となっていることもしばしばです。
三分割法の使い方は?
では具体的なサンプルをいくつか見ていきましょう。以下のイメージ写真は、三分割法を利用せずに撮影された、あまり良くない構図です。余白スペースが多すぎ、写真の鍵となる要素(このケースでは人物)は、線の交差点からずれてしまっています。

同じ写真を利用していますが、こちらでは三分割法を念頭に置いて切り取り、クロッピングしています。

以下のサンプルでも、見事に三分割テクニックが活用されているのが分かります。



三分割法は、決してベストショットを保証するというわけではありません。この他にも、光の露出具合や、配色、ライティング、規則性のあるパターンなど、検討しなければいけない要素はたくさんあります。三分割法は、より良い写真を手早く撮影する手助けをするだけです。
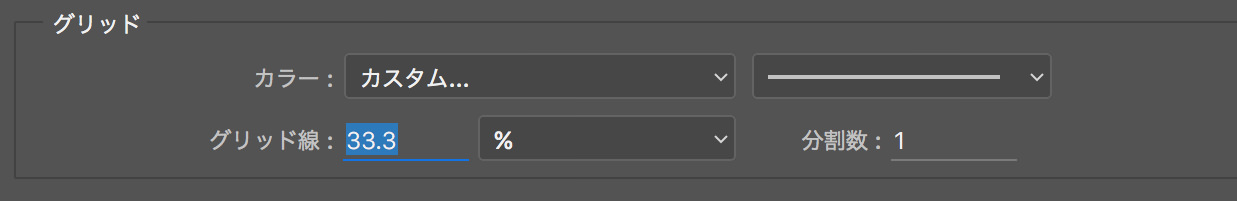
小技テクニック 三分割ラインを手軽に表示したいときは、Photoshopのグリッド機能を利用しましょう。メインメニューより「Photoshop」>「環境設定」>「ガイド・グリッド・スライス」を選択し、グリッドを以下のように設定しておくと良いでしょう。

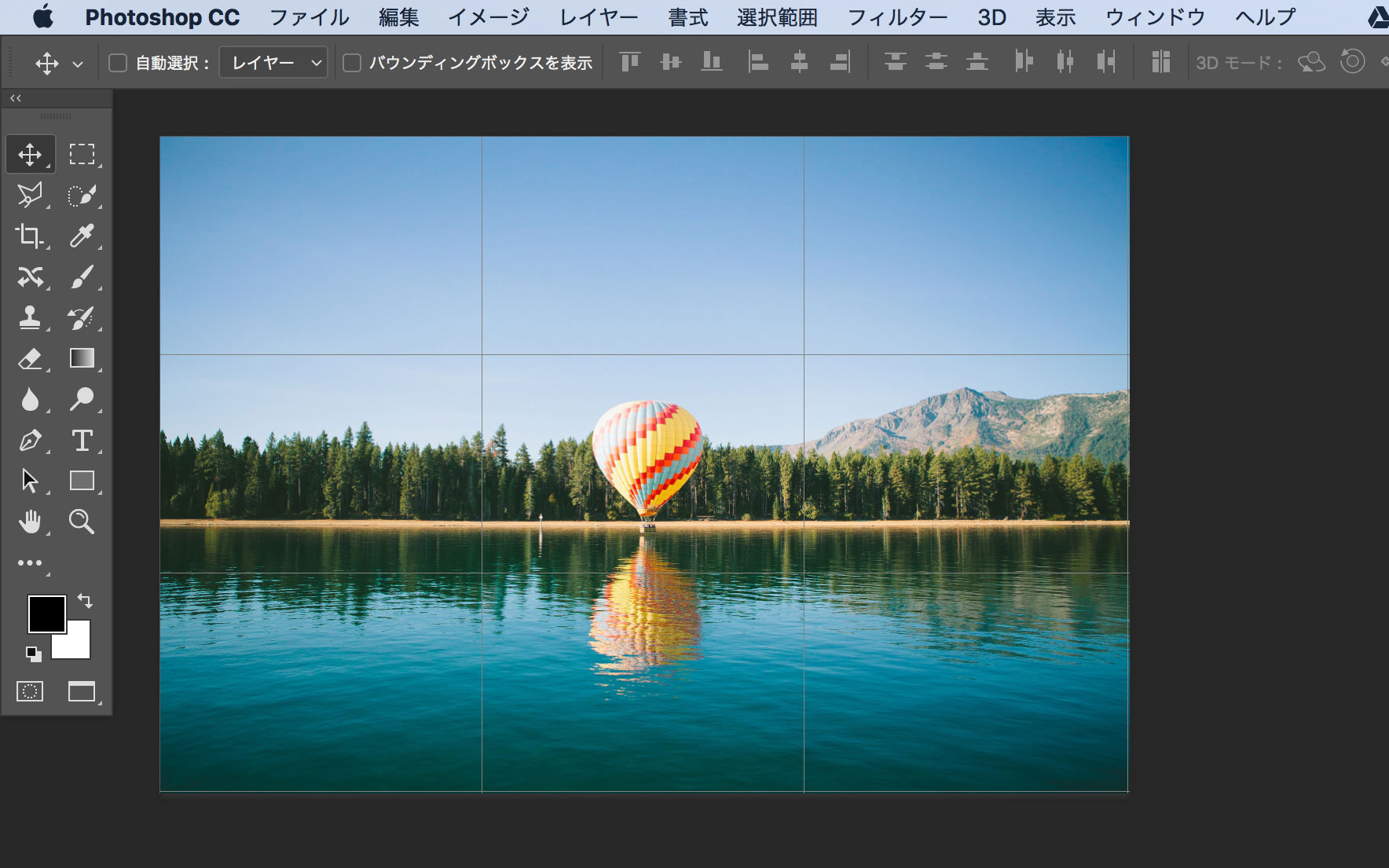
イメージ写真を開くと、ライン線が交差するポイントに、きちんとレイアウトされています。グリッドが表示されていないときは、メインメニューより「表示」>「表示・非表示」>「グリッド」にチェックを入れましょう。

ルールは破ろう。
今回は、構図をうまくまとめる三分割法について見てきました。Instagram用の写真を撮影するときや、ウェブページのレイアウト構成を練るときも、うまくこのテクニックを活用することで、オーディエンスに対してより魅力的な仕上がりを実現します。
三分割「法(英: Rule)」と名前が付いていますが、常にルールを守る必要もありません。デザインの基礎知識を学んだことで、自由にクリエイティブなアイデアをかたちにしてみましょう。では、デザインを楽しんで!
これまでに当サイトで紹介した、構図やレイアウトに関するテクニックをまとめた記事も、一緒に参考にいかがでしょう。
参考 全デザイナー要注目!美しいデザインの構図を決める10個の黄金ルールまとめ
参考 デザイン制作で気をつけたい、フロー重視の構図をマスターする黄金テクニックまとめ
参考 基本原則「色、文字、余白」で極める、伝わるデザインのコツまとめ
参考 デザインの階層ルールをつくる、5つの効果的なテクニックまとめ
参照元リンク : The Total Beginner’s Guide To The Rule Of Thirds – Creative Market Blog

















