ウェブサイトを作成してみたいけど、なにから始めたらよいか分からない。また、時間と予算をかけずウェブページをつくりたい。そんなときは、無料ダウンロードできるHTML/CSSテンプレートを利用してみましょう。
人気フレームワーク Bootstrap を利用しているテンプレートも多く、カスタマイズの自由度も高いアイテムを中心に、最新ウェブテクニックを盛り込んだフリー素材をまとめています。無料テンプレートを利用することで、製作時間の短縮につながり、他のデザイナーが作成したコードを確認することで、どのようにデザインされているのか参考にすることもできるます。
詳細は以下から。
ウェブ初心者も安心!すごい無料HTMLテンプレート素材まとめ
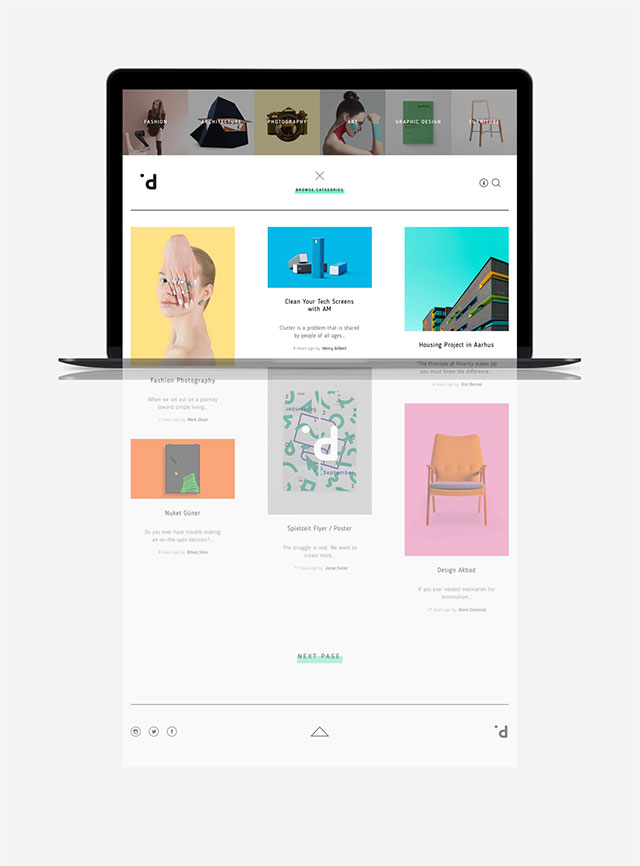
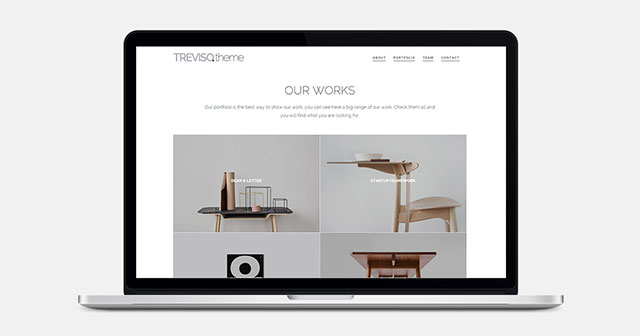
鮮やかな配色カラーパレットに、余白スペースをたっぷり確保したミニマルスタイルのHTMLテンプレート。今年を代表するスタイルのひとつと言えるでしょう。

Bootstrap 3 フレームワークを利用した、さまざまなコンテンツを上手にレイアウトすることができる、インタラクティブなテンプレート。

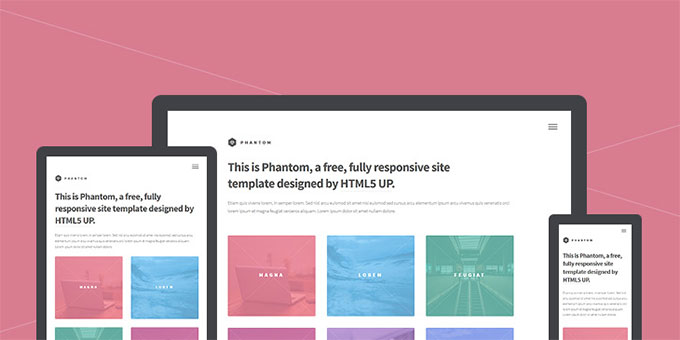
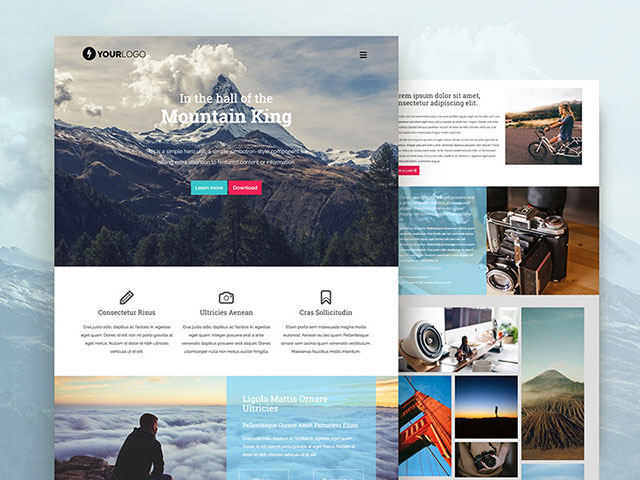
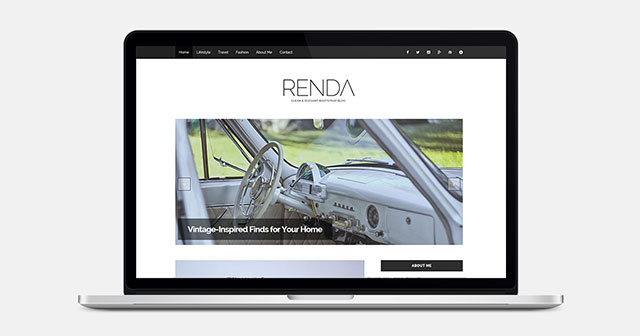
美しいサムネイル画像を前面に打ち出し、ビジュアル面を重視したHTMLテンプレート。今年のトレンドでもある、ミニマルスタイルを見事に表現しています。

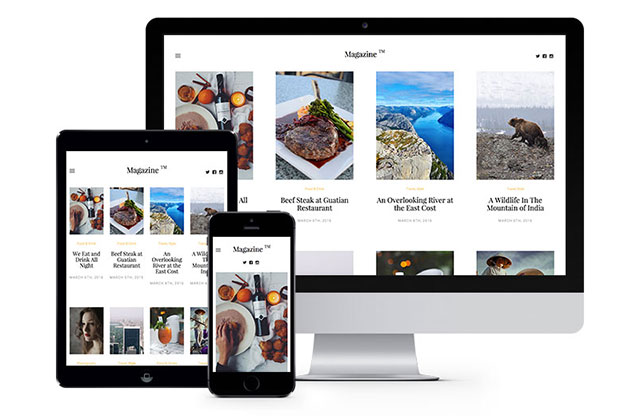
豊富なコンテンツをうまく魅せることができる、ブログメディアサイト向けのモダンテンプレート。もちろん、レスポンシブでモバイル端末にも対応しています。

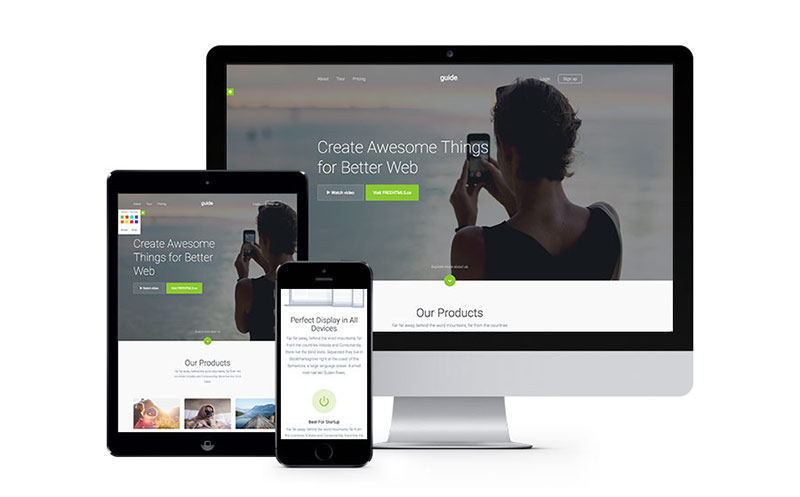
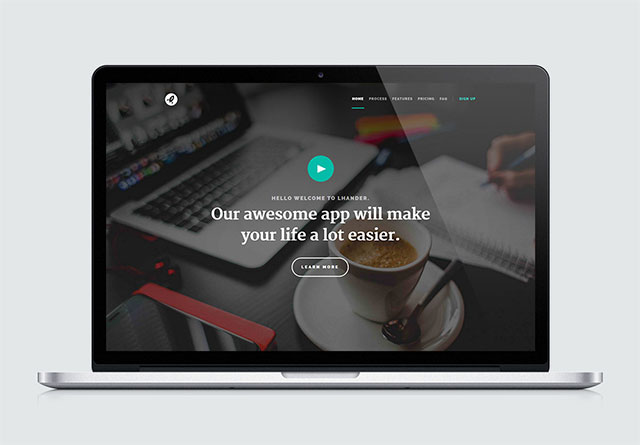
モバイルアプリの販売や紹介を想定したテンプレートで、美しいパララックスエフェクトが魅力的で、スクリーンサイズを無視したイメージ写真のレイアウトが素敵。

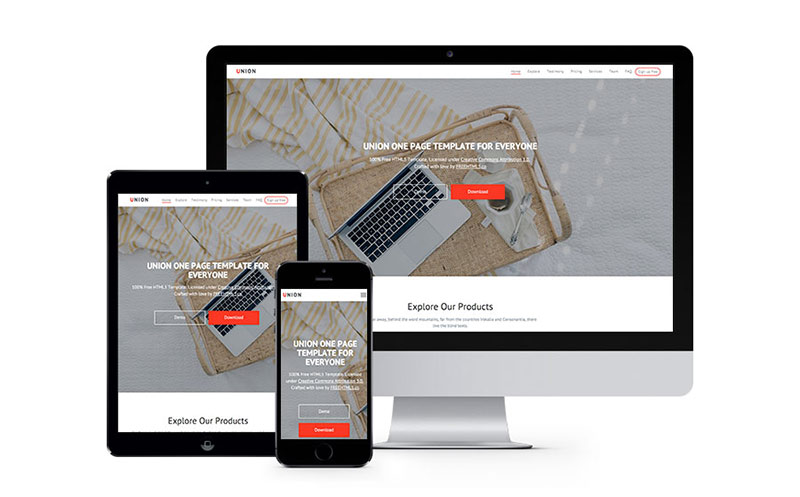
グリッドを利用して並べることで、より分かりやすくコンテンツを整理、まとめることができるテンプレート。滑らかなページ遷移もページ遷移もポイント。

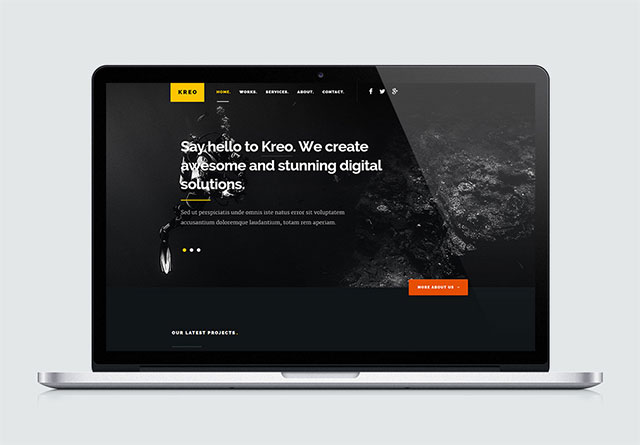
美しいグラデーションを利用し、ユニークなCSSスタイリングを実現した、フリーランスやデザイナー向けポートフォリオ。

鮮やかな8色のカラースキンを用意しているので、さくっとランディングページを作成したいときにも便利です。

太いアウトライン型ボタンに、太字フォントがスタイリッシュな雰囲気で、ギャラリーサイトを作成するときに便利なテンプレート。

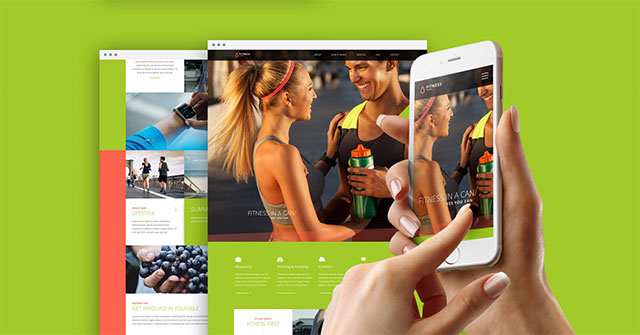
レストランやカフェなどの飲食店向けサイトを想定したテンプレートで、イメージ写真を多用したデザイン性の高いアイテム。

プライス表や Google マップなどフリーランス向けポートフォリオサイトにも最適で、スムーズなアニメーションが特長になっています。

写真イメージをより強調したいときや、収録するアイテムが多いときなど、インタラクティブなギャラリーページを作成する時ができます。

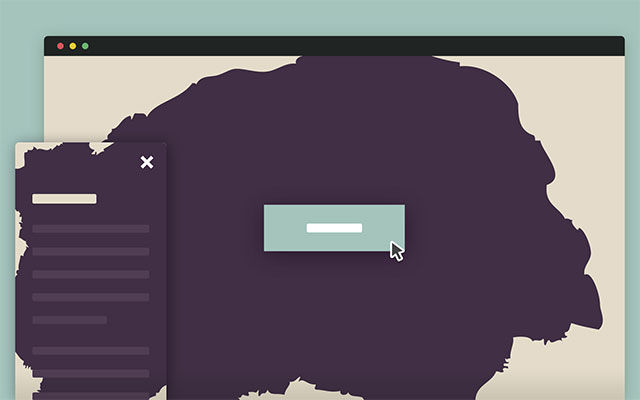
充実したコンテンツをギャラリー形式でリストアップし、ハンバーガーメニューにもユニークな仕掛けが。

小規模ビジネスから個人ポートフォリオなど、幅広いデザインプロジェクトに活用できる、モダンなHTMLテンプレート。

さまざまなコンテンツをワンページに詰め込み、各セクションへの遷移もスムーズに行うことができます。

背景にフルスクリーンスライダーを搭載した、クリエイティブな表現を可能にする 404 エラーページ。

大小異なるブロックコンテンツを組み合わせ、ドロップシャドウを加えるなど、CSSスタイリングで細かいディテールまで検討されています。

Thor – HTML5 Creative Template
4月のあいだのみ無料ダウンロードできる、6種類のトップページデザインを用意した、本格的なHTML5テンプレート。

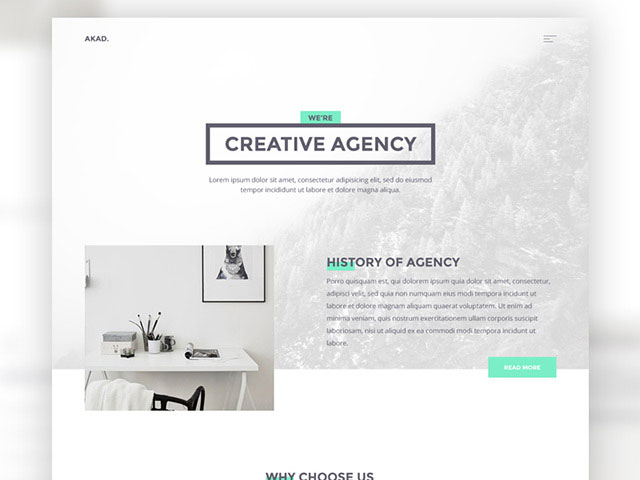
ラインを利用したユニークなCSSホバーエフェクトを採用し、シンプルだけど機能的なHTMLテンプレート。

人気HTMLワイヤーフレーム、Bootstrap に対応したテンプレートで、シンプルなブログサイトを作成したいひとにどうぞ。

動画をAfter Effectsに取り込み、豊かな表現を可能にするPNGファイルを利用したアニメーションエフェクト。
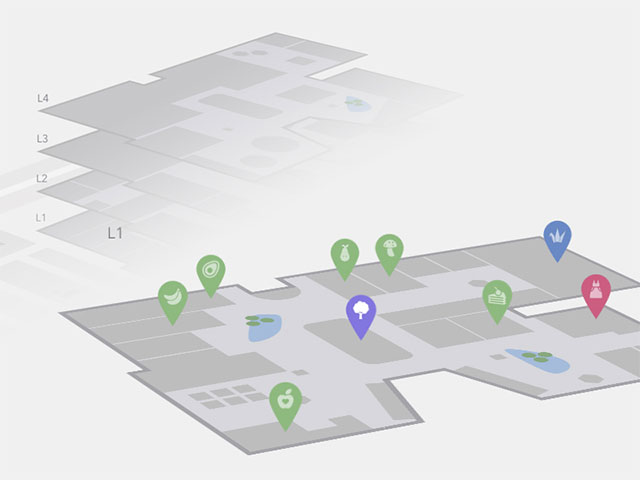
巨大なショッピングモールの店名と場所を、インタラクティブなSVGアニメーションで再現した、本格的なデザインエフェクトを学びます。
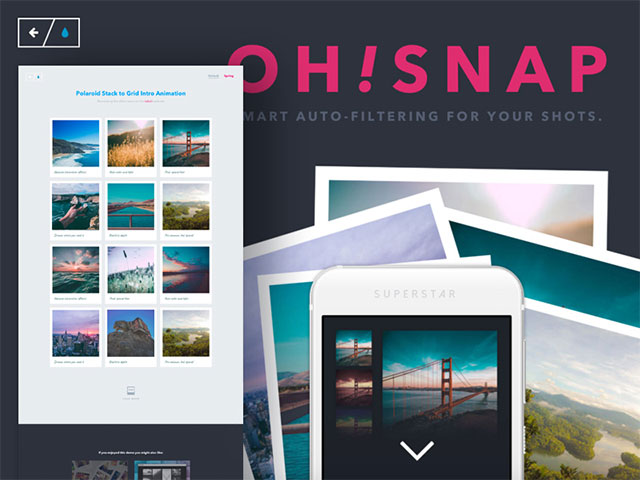
Polaroid Stack to Grid Intro Animation
机の上に無造作に並べたポラロイド写真が、スクロールと同時にギャッリー形式の、Lightboxプラグインを採用しています。

参照元リンク : Sartre – Creative Multipurpose HTML Template – Themeforest