ウェブサイトをもっと簡単に作成したいというときは、HTMLやCSS、JavaScript、画像などをセットにしたHTMLテンプレート素材を活用してみましょう。あらかじめデザインや機能が実装されているので、テキストエディタで文字を編集するだけで、魅力的なサイトデザインに仕上げることができます。
今回は、デザイン性だけでなく使いやすい、無料ダウンロードできるHTMLテンプレートをまとめています。素材はどれもあらゆる画面サイズに対応できるレスポンシブWebデザインという点もポイントです。
詳細は以下から。
無料で使える!レスポンシブWebデザイン対応のHTMLテンプレート素材まとめ
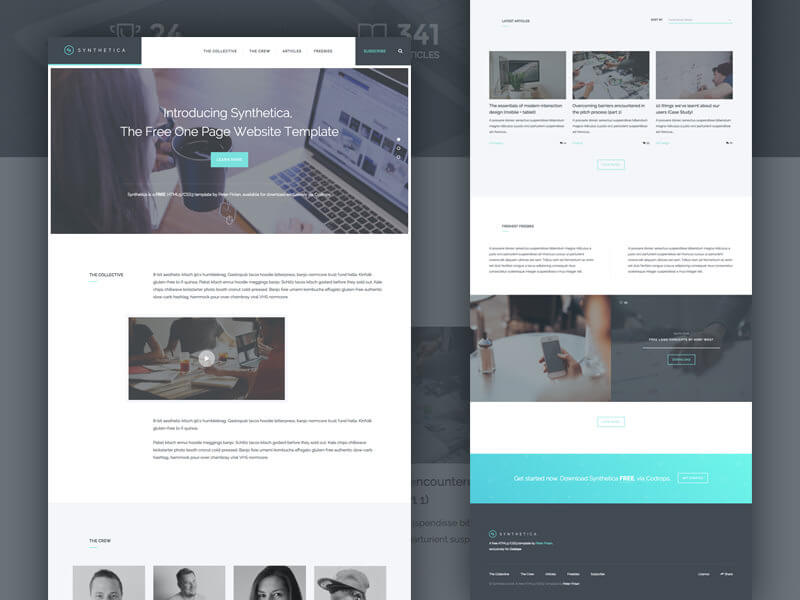
Synthetia
余白たっぷりのコンテンツ用レイアウトに、洗練されたアニメーションエフェクト、落ち着きのある配色カラーパレットなど、すぐにウェブページを作成したいときに。
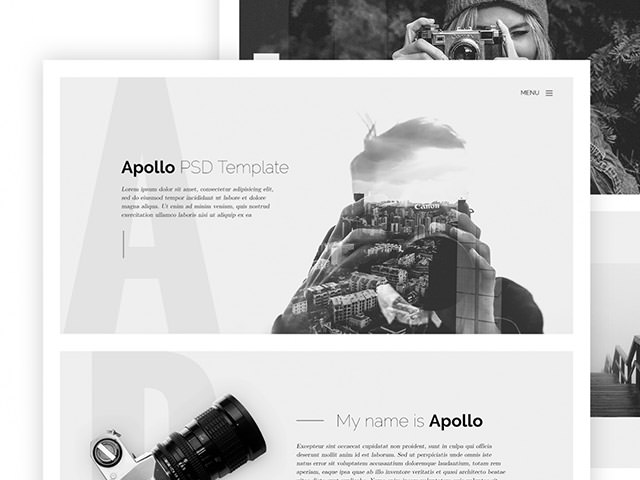
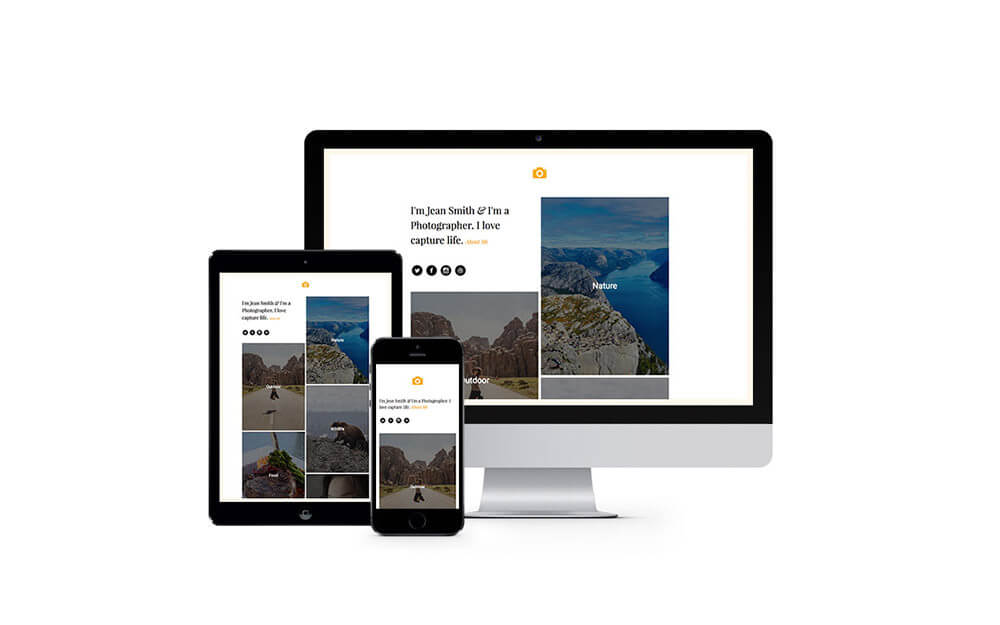
Apollo
写真家向けポートフォリオを想定した、モノクロスタイルのシングルページ完結型のレイアウト。
Flew
さまざまなウェブサイトで採用されているカード型レイアウトに、気付かないほどのマイクロインタラクション、ドロップシャドウきつめのホバーエフェクトなど、トレンドを盛り込んだシンプルなテンプレート素材。
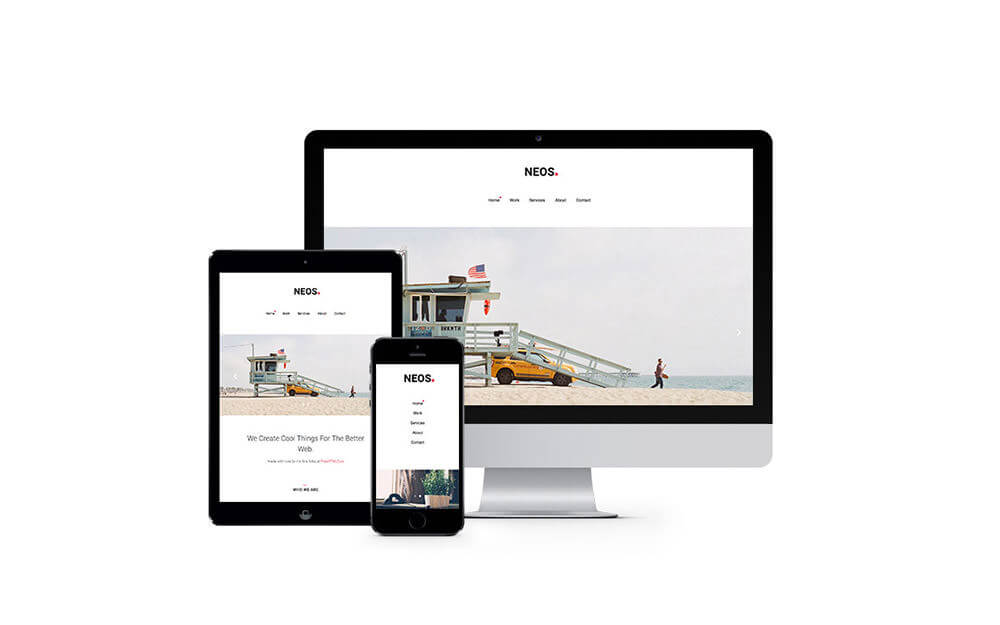
Neos
中央揃えのナビメニューを採用した、幅広い用途に活用できるテンプレート素材のひとつ。スライダーやカード型レイアウト、SVGアイコンなどすぐにサイトを作成したいときにも便利。
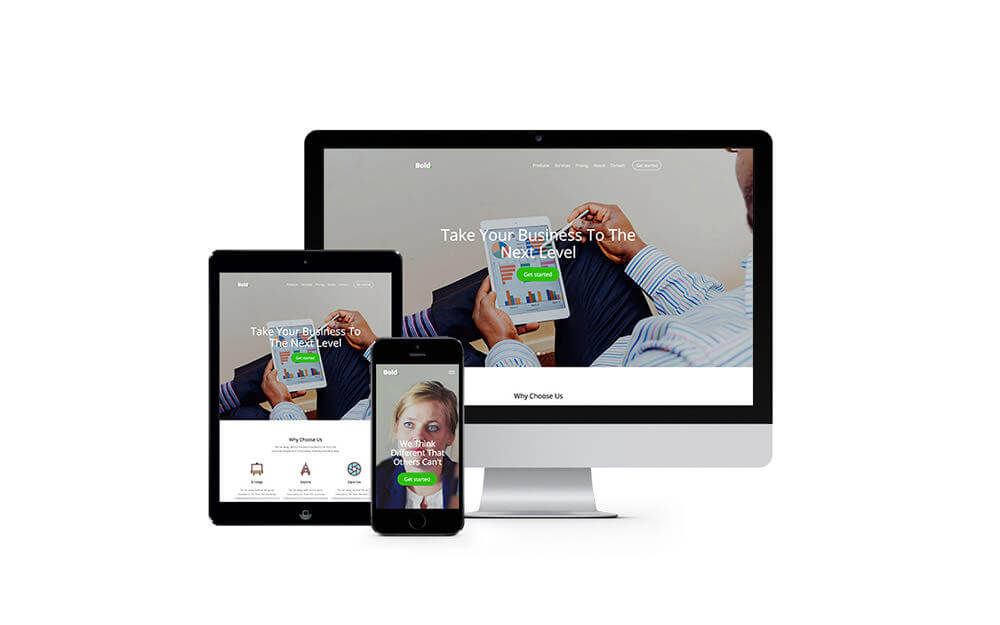
Bold
スタートアップ向けのマルチユースな素材で、アイコンやボタンエフェクトなど細かい部分にさまざまな仕掛けを施し、より実践的なテンプレートとなっています。
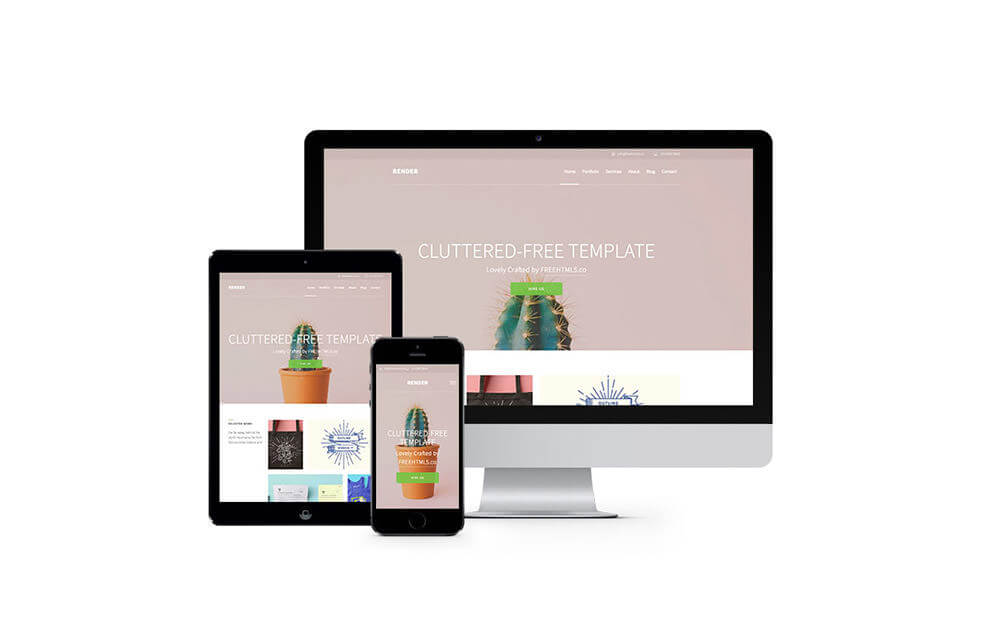
Render
ドロップダウンメニューやOff-Canvasスライドメニュー、エレガントな見た目が特長で、2016年を代表する鮮やかな青色がアクセントカラーになっています。
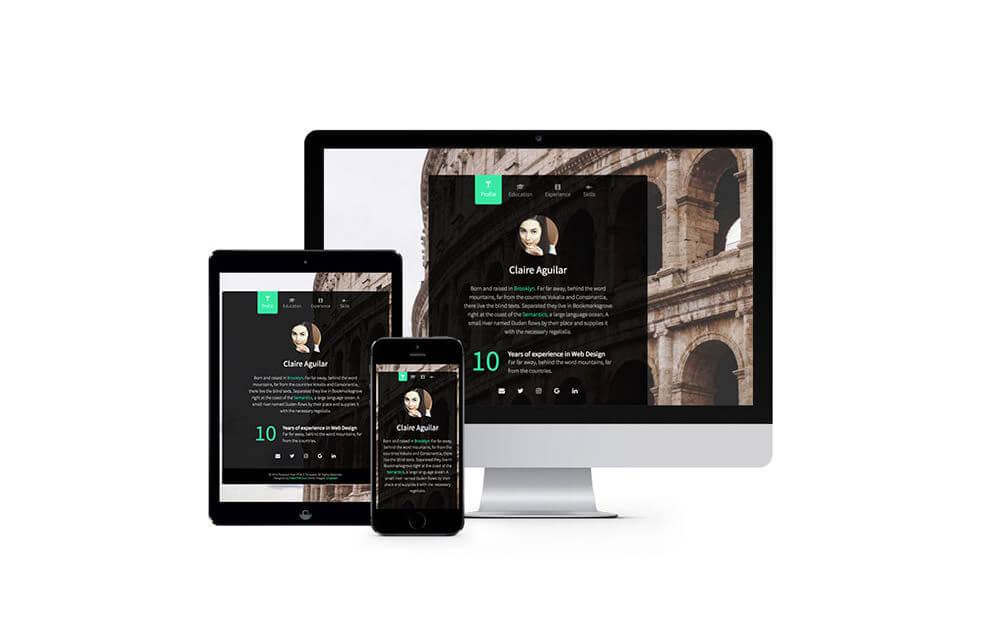
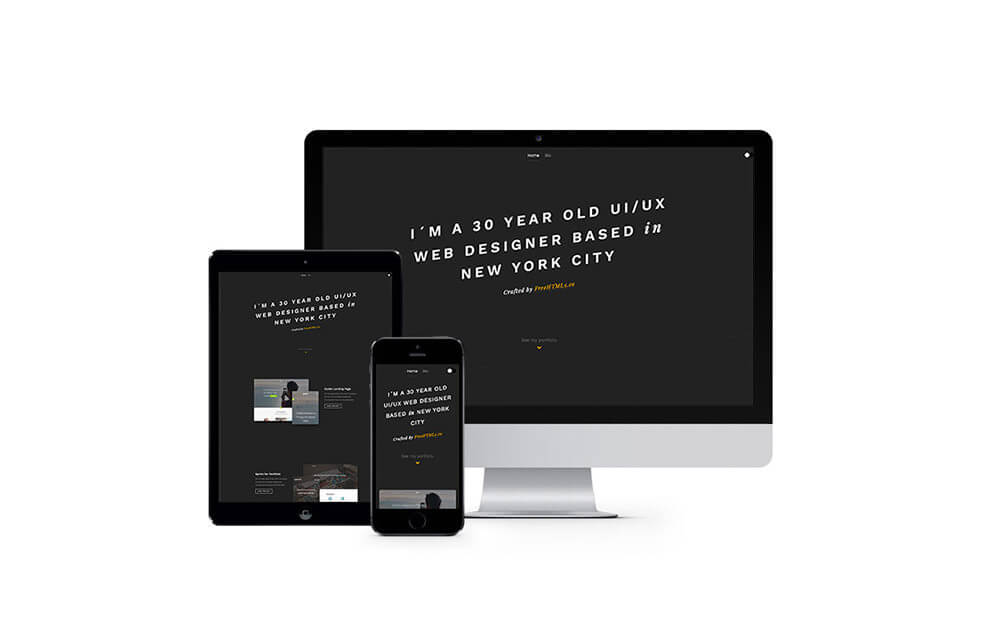
Personal
名刺代わりにオリジナルのプロフィールページを作成してみてはいかがでしょう。制作実績やスキルなどをタブコンテンツでまとめています。
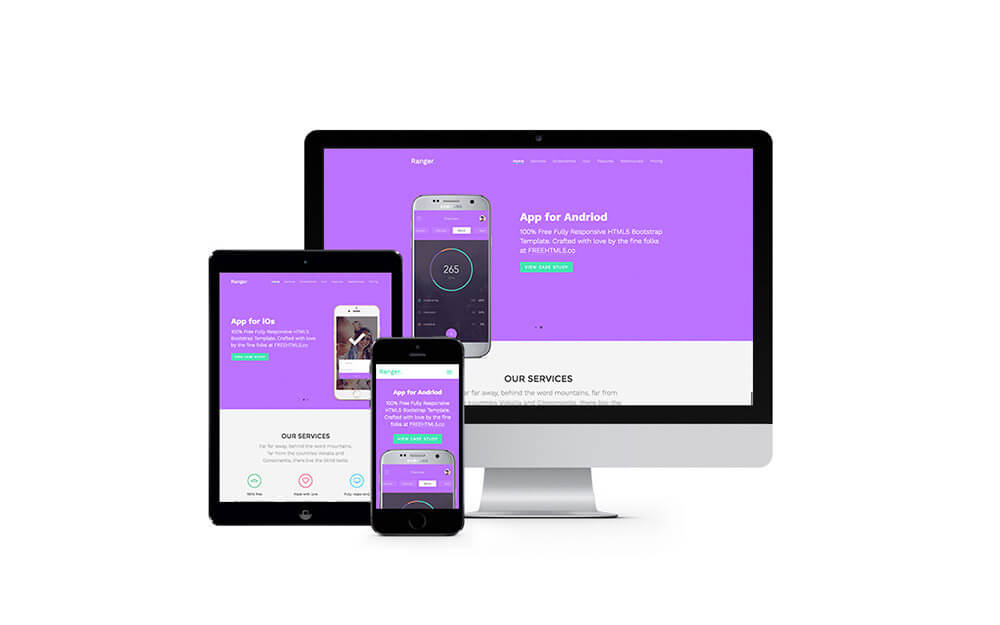
Ranger
モバイルアプリの紹介、販売ページを想定したテンプレートで、スマートフォンを立体的に配置したり、各スクリーンページをまとめて一覧表示できるスライダーなど、より特殊なスタイリングにも対応できます。
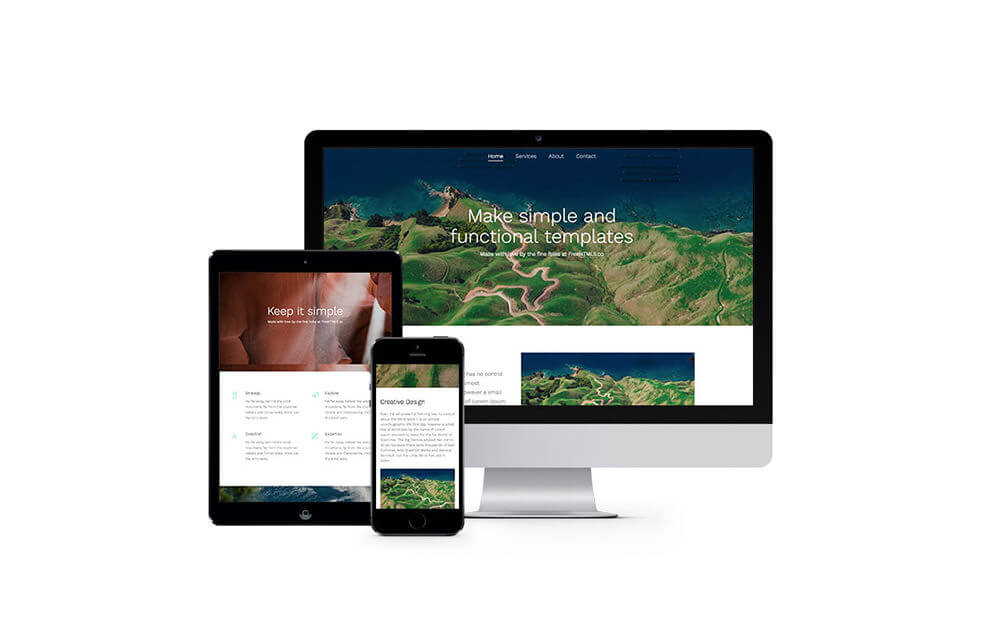
Simple
フルスクリーンでイメージ写真を展開するパララックスエフェクトを採用した、シンプルなランディングページ向けサイトテンプレート。
Epic
イラストレーターや写真家のひとなど、作品の写真を掲載するポートフォリオを想定したテンプレート。ページ遷移にはフェードエフェクトを追加した、ふわりとした滑らかな動きを実現しています。
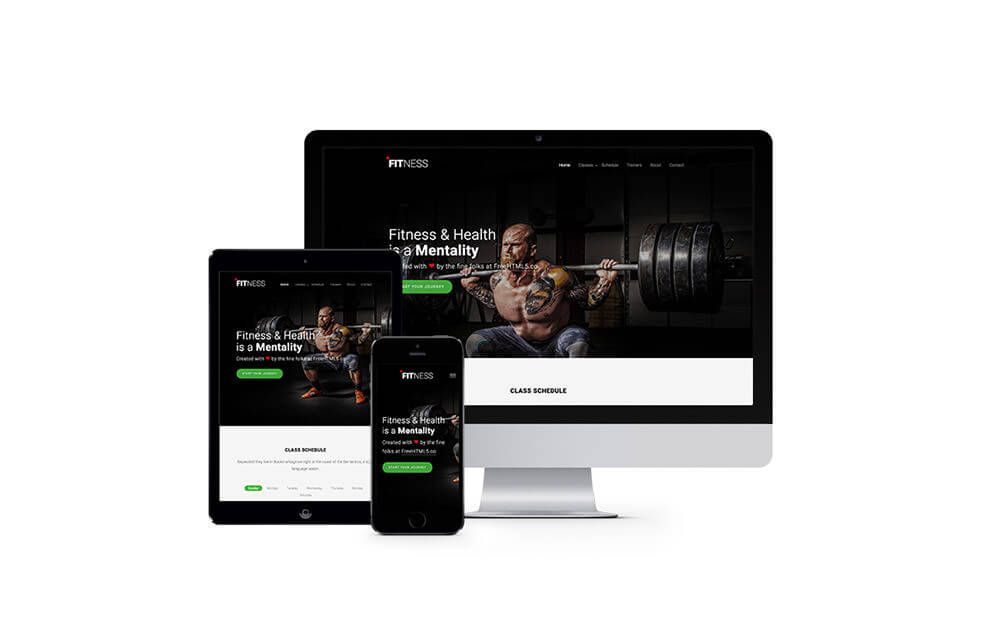
Fitness
ジムやパーソナルトレーナーなどフィットネス系サイトを想定したテンプレートで、クラスのスケジュール表やトレーナー一覧、お問い合わせフォームなど必要なコンポーネントが揃います。
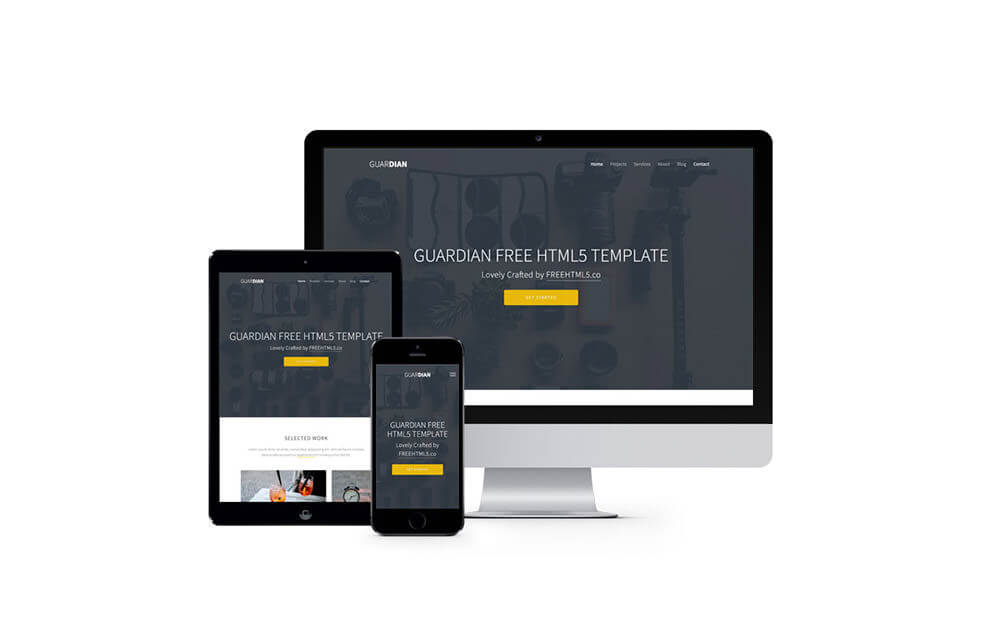
Guardian
どんなプロジェクトにも対応できるマルチユースな Bootstrap 製テンプレートで、モバイル端末やデスクトップPCなどあらゆるデバイスでの表示に対応できるレスポンシブデザイン。
Hold
より美しく洗練されたかたちで作品や写真などを魅せる、ショーケース型のポートフォリオ用テンプレート。ページ右上に背景を白/黒に切り替えることができるトグル機能も導入しています。
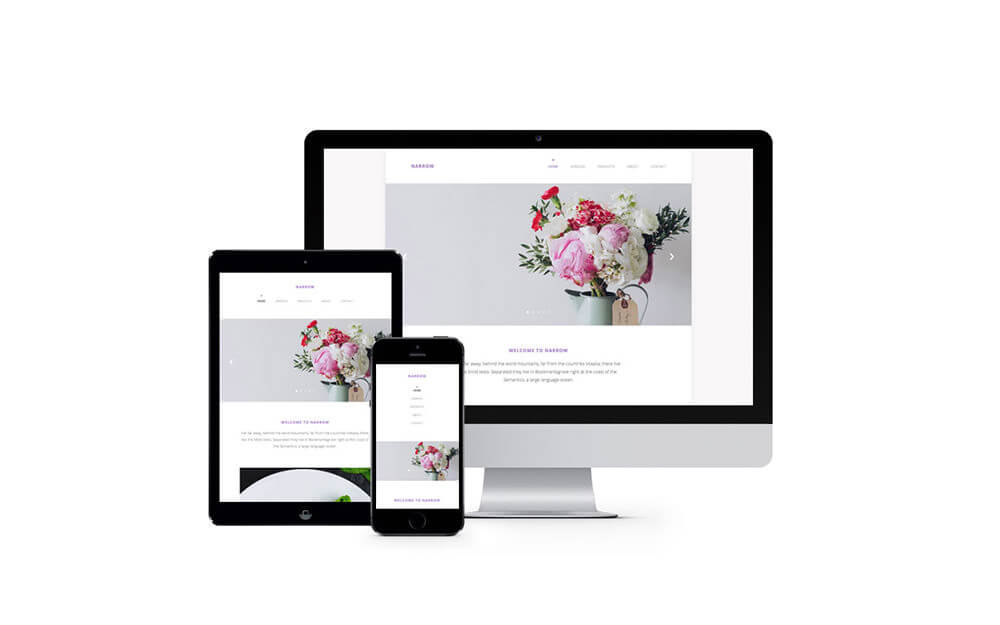
Narrow
Bootstrap フレームワークのカスタマイズのしやすさを残したまま、コンテンツに注目をあつめる魅力的なスタイリングやコンポーネントを加えています。
Nitro
PCでは左固定ナビメニューを採用し、太字タイポグラフィーをつかったモダンな見た目が特長。
Blend
滑らかなアニメーションを採用したテンプレートで、ギャラリー向けレイアウトに加え、各種ページもデザインされた素材。

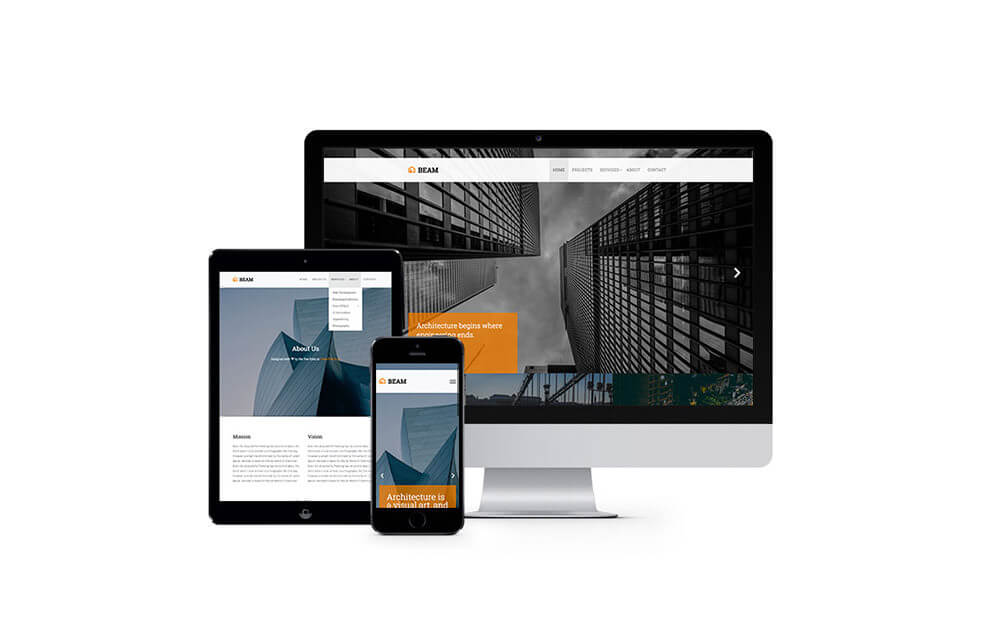
Beam
Bootstrap フレームワークを利用しているので、気軽にカスタマイズできるテンプレート。フルスクリーン表示のヒーローイメージにこだわり、各種ページを揃えています。
Agency
クリックするとフルスクリーン表示されるナビメニューを採用し、程よいアニメーションが気持ちいい、ミニマルで使い勝手の良いHTMLテンプレート。
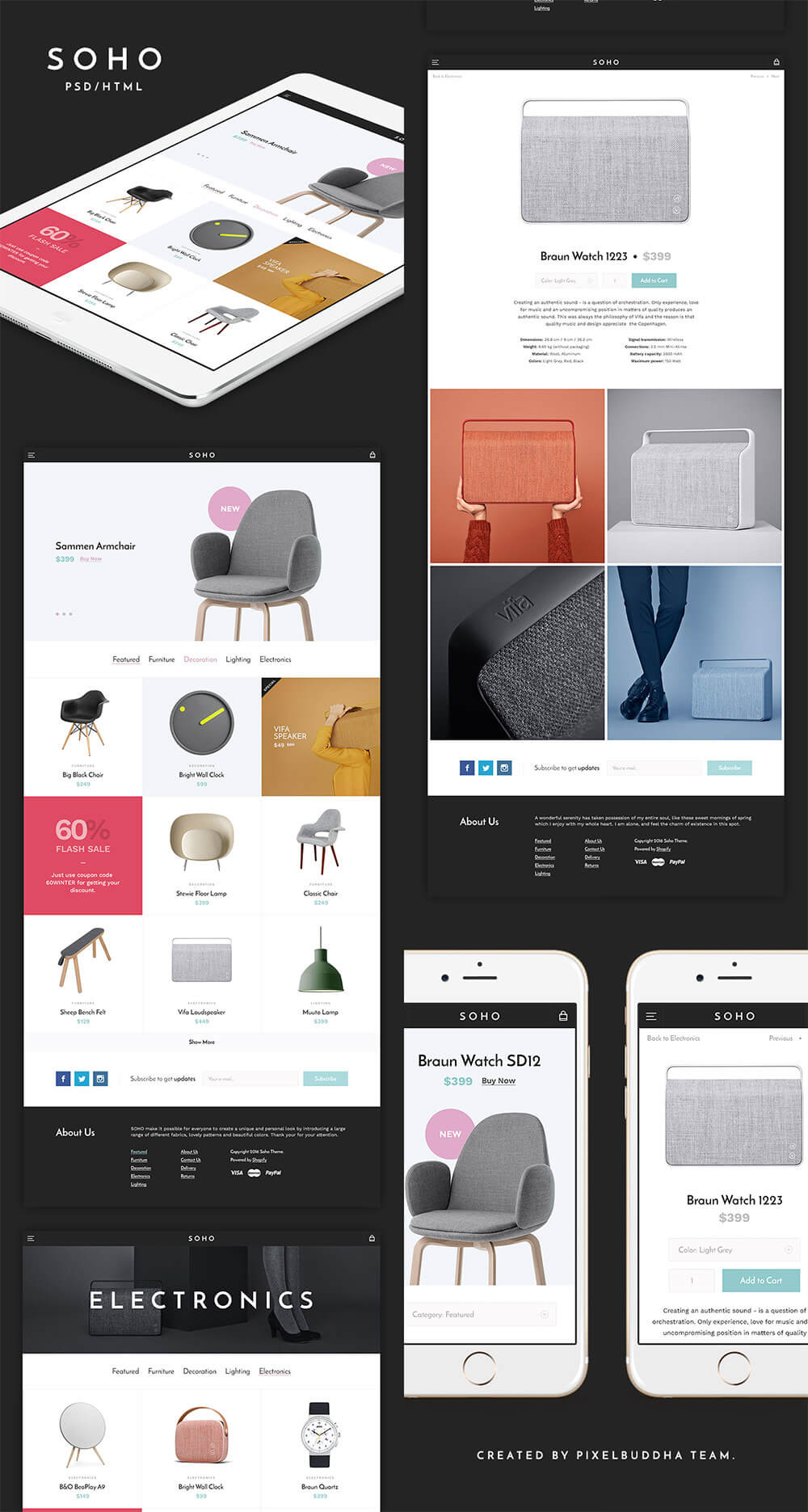
Soho HTML Template
大小さまざまなボックス枠を組み合わせたグリッドレイアウトで、ショッピングサイトなどの商品プロダクト一覧や紹介ページにおすすめ。
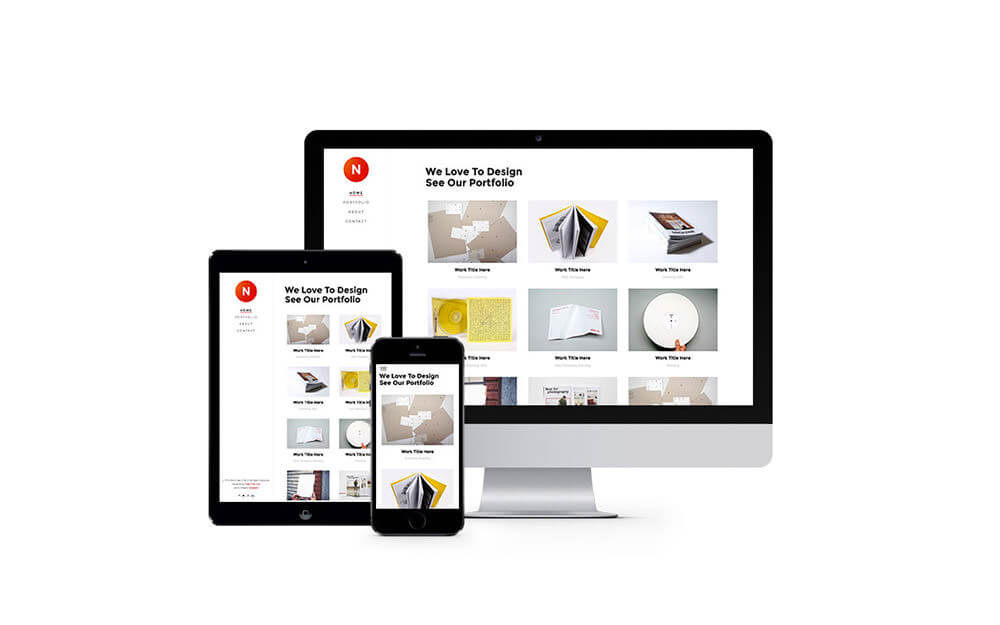
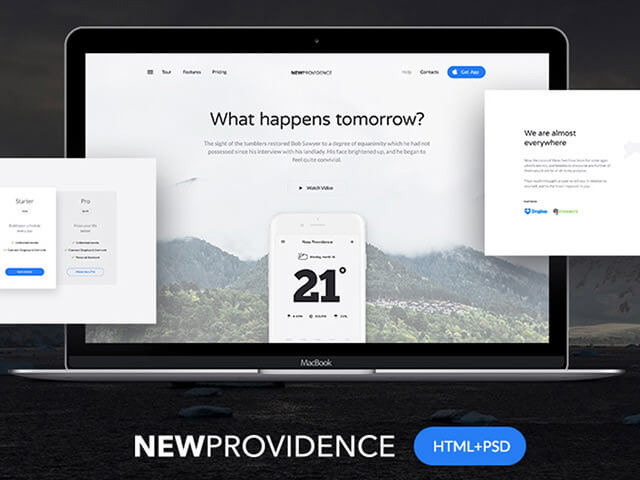
New Providence HTML + PSD
アプリ販売向けのランディングページを想定したテンプレートで、余白スペースをたっぷり確保したミニマルデザインが特長。

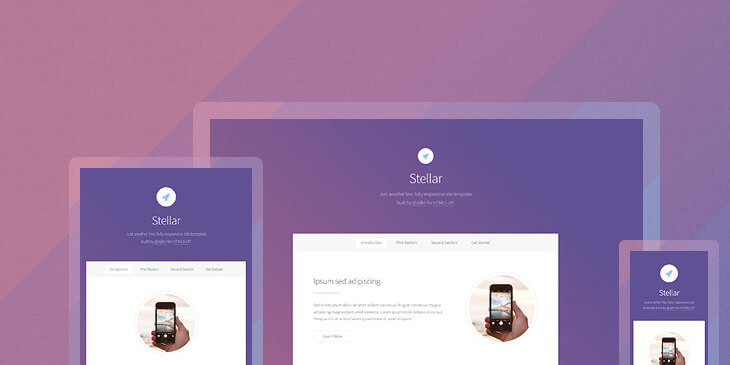
Stellar
美しいグラデーションを背景に利用した、シンプルなランディングページ向けテンプレート。固定ナビメニューで各セクションへ移動します。

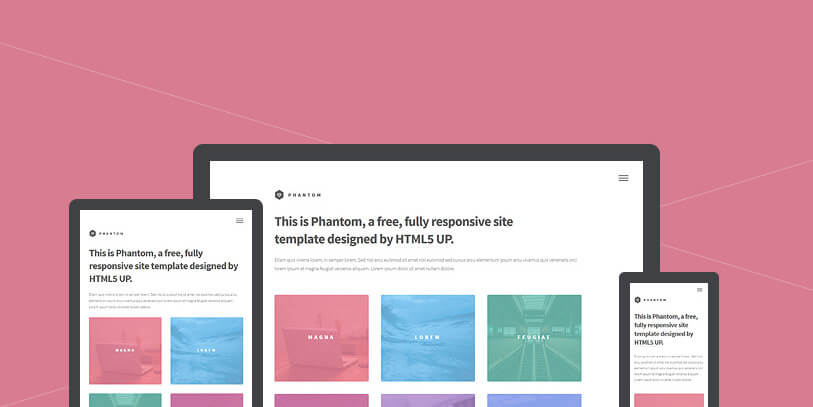
Phantom
カテゴリや項目をまとめて見せたいときに便利な、カード型レイアウトのテンプレートで、滑らかなアニメーションを素敵な要素のひとつ。

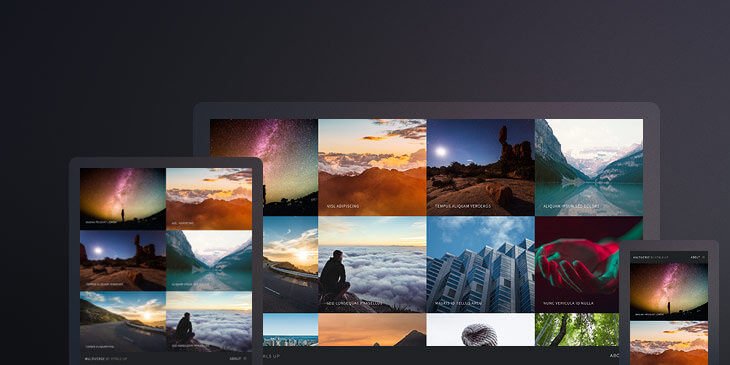
Multiverse
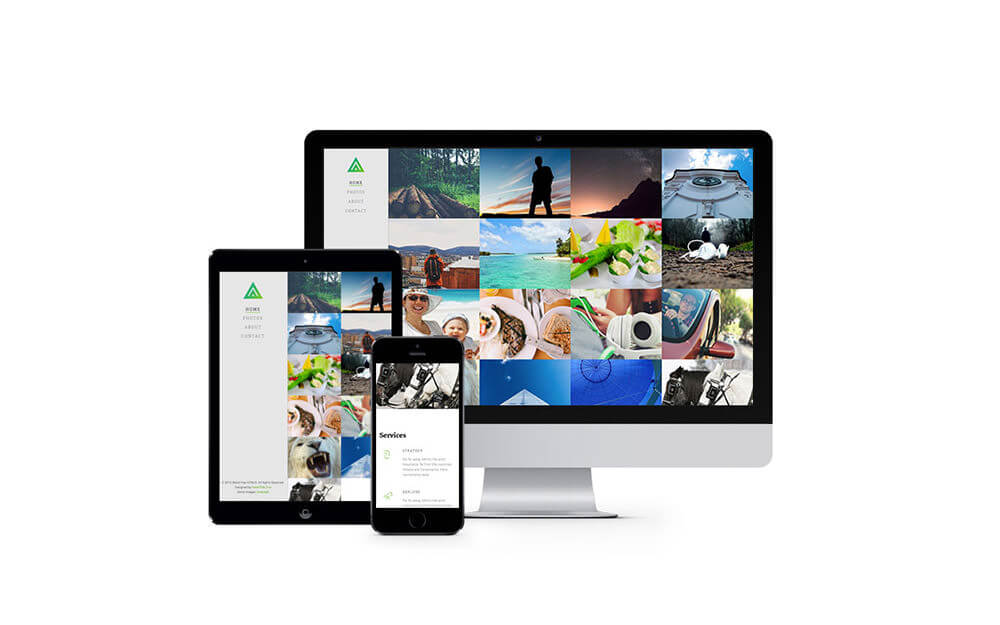
写真イメージをまとめたギャラリー向けテンプレートで、スクリーンサイズに応じてカラム数が変更されるレスポンシブデザイン。

Akveo Blur Admin Dashboard
管理画面をモチーフに作成された、背景のぼかしエフェクトが美しいHTMLテンプレート。コンポーネント素材が各種揃っているので。コピペで手軽にオリジナルページを作成できます。
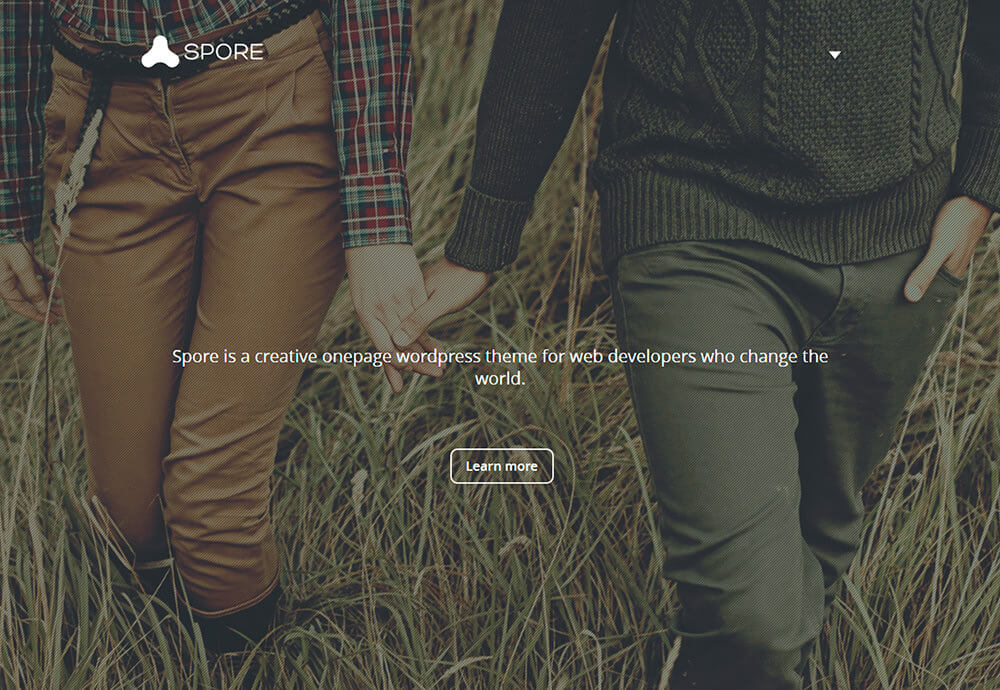
Spore HTML Template
スクリーンサイズに応じて自由にグリッド数が切り替わる Masonry レイアウトを採用した、ブログ向けのHTMLテンプレート。通常記事のほかYoutubeなどの動画をつかった投稿にも対応しています。

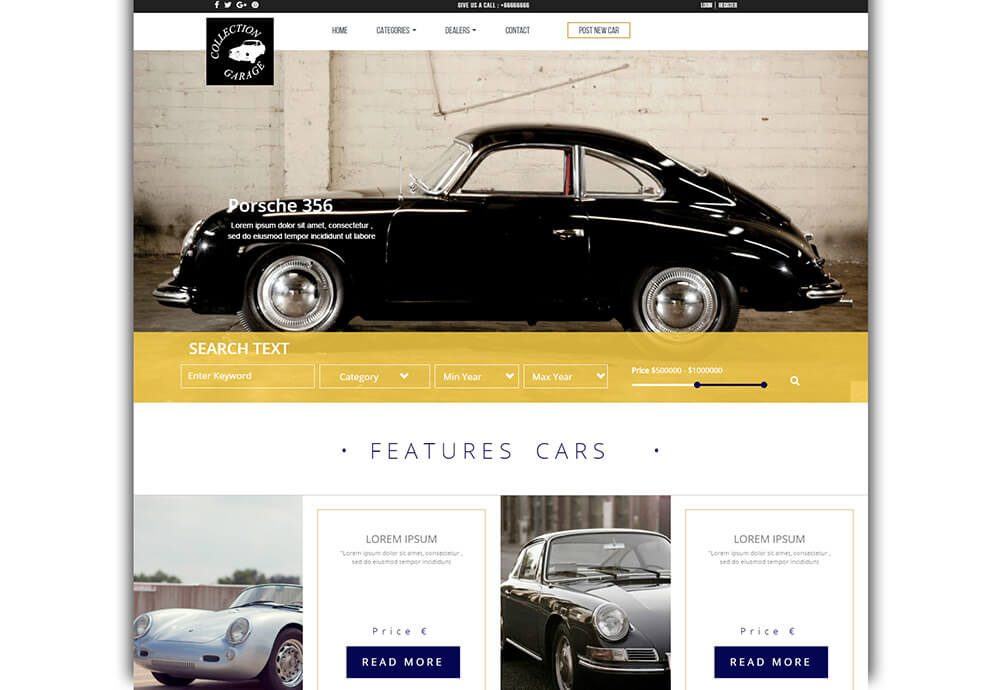
Garage Bootstrap
Bootstrap フレームワークを採用した、車販売向けのウェブサイトを想定したテンプレート。商品プロダクトの一覧や絞り込み機能など、特殊な業種にもオススメしたい素材。

Material Kit
Googleが提唱するデザインガイド Material Design の要素を盛り込んだ、Bootstrap フレームワークを採用したテンプレート素材。

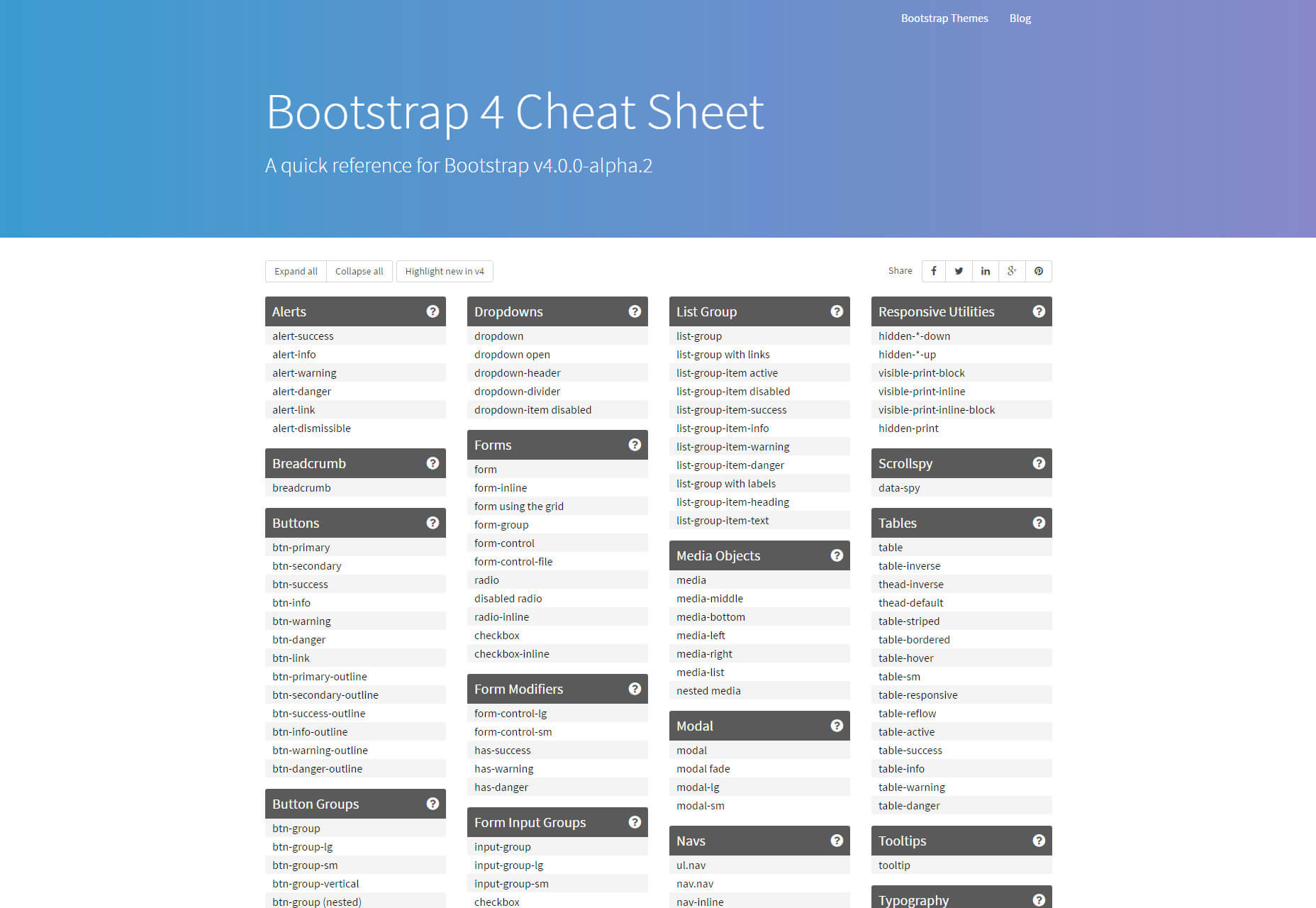
Bootstrap 4 Cheat Sheet
ウェブ制作で人気のフレームワーク Bootstrap 4 の各スタイルをまとめたチートシートで、項目をクリックすることでサンプル用スタイリングを手軽に確認することができます。
Animated Transition Effects
CSS タイミング機能 steps() と PNG スプライトを利用することで、ユニークなページ遷移エフェクト合計11種類のデモページが用意されています。
Isometric and 3D Grids
立体的なグリッドレイアウトを表現した実験的テンプレート。 transform-style: preserve-3d に対応したブラウザで確認できます。
サムネイル@ :