
海外サイト Envato Blog で公開された「25 Free Web-Based Apps & Tools For Working With CSS」の著者 Paul Andrew より許可をもらい、翻訳転載しています。
CSS スタイルシートを作成していると、時間ばかりかかる退屈な作業をこなさなければいけない時があります。
たとえば、CSSアニメーションや FlexBox レイアウトを作成、調整したり、モダンブラウザ対応の書き方を思い出したり、レスポンシブ用にemをpxへの変換や CSS ファイルの圧縮やクリーンアップ、画像をデータURIへ変換など、どれもクリエイティブとは程遠いものばかり。
今回は、作業時間を大幅に短縮し、より快適なスタイルシートの作成ができる便利なツール25個をまとめてご紹介します。
紹介するツールを活用することで、これまで時間がかかっていた頭の痛くなる作業も、ボタン数クリックで完了させることができるでしょう。いま必要でなくても、いつかどこかで役に立つ、そんなかゆい所に手の届くツールを中心に揃えています。
詳細は以下から。
コンテンツ目次
- 1. Flexboxの仕組みを理解する「Visual Guide to CSS3 Flexbox Properties」
- 2. 使用されているスタイルのみ抜き取る「extractCSS」
- 3. 読みやすく自動整形する「CSS Beautifier」
- 4. プロパティを順番どおりに並べる「CSScomb」
- 5. CSS自動整形ツール決定版「ProCSSor」
- 6. ソースコードの圧縮に「CSS Compressor」
- 7. 必要なスタイルだけ集めよう「StyleStats」
- 8. よりメンテしやすいスタイルを自動生成「CSS Trashman」
- 9. ウェブページにCSSを追加する「Live CSS Editor」
- 10. 不要なCSSスタイルを一発削除「Purify CSS」
- 11. アニメーション付きグラデも思いのまま「CSS Gradient Animator」
- 12. px↔em の変換に迷わない「px-em」
- 13. レスポンシブ対応の px↔% 変換ツール「RWRWDC」
- 14. 思い通りのグリッドレイアウトを実現する「Fibonacci」
- 15. フラットデザイン配色えらびに困ったら「Flat UI Color Picker」
- 16. SVGパターンでクリエイティブな表現「PatternBolt」
- 17. モダンブラウザ対応、CSSアニメーション作成ツール「CSS Animation Generator」
- 18. ショートハンドで記述したいときに「CSS Shorthand Generator」
- 19. お好みのデザインをCSSアイコンに変換「Iconizr」
- 20. 複数のCSSアニメーションが必要なときは「CSSynth」
- 21. クロスブラウザ対策もばっちり「Create CSS3」
- 22. Flexbox でレイアウトもラクラク作成「Flexplorer」
- 23. イメージファイルを一発データ変換できる「Duri.me – Data URI Converter」
- 24. CSSシェイプのリアルタイム編集に「CSS Shapes Editor」
- 25. レスポンシブ用グリッドもラクラク「Gridpak Responsive Grid Generator」
- 26. CSS を遊んで学ぶミニゲーム「CSS Diner」
- 27. 役立つCSS関連ツールまとめ
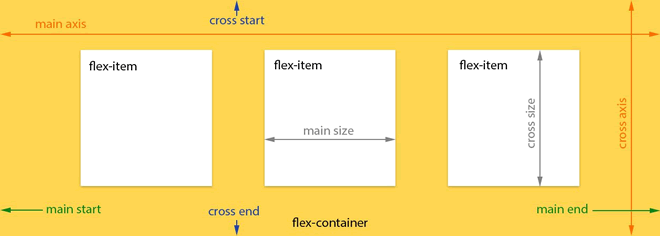
1. Visual Guide to CSS3 Flexbox Properties
Flexbox プロパティの仕組みについて説明したビジュアルガイドで、Flexbox を利用することでどのようにレイアウトが変化するのか、ボタン操作のみで直感的に学ぶことができます。DEMO ボタンよりどうぞ。

https://scotch.io/tutorials/a-visual-guide-to-css3-flexbox-properties
各プロパティごとに分けられているので分かりやすく、これまでは面倒だった要素の天地中央揃えも一発で行うことができます。
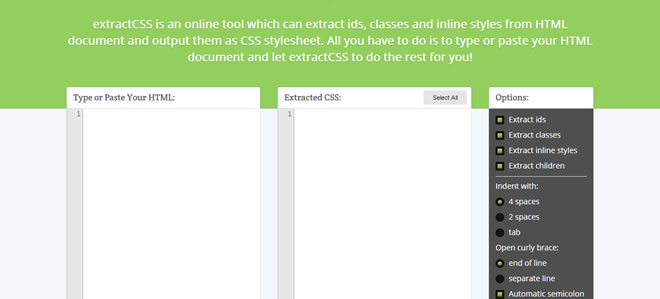
2. extractCSS
HTMLの中で利用されている ID名とクラス名、インラインスタイルだけを抜き取るツール。HTMLテンプレートを貼り付ければ、自動的にCSSスタイルシートで出力されます。

3. CSS Beautifier
CSS スタイルシートを読みやすく、統一感があるように自動で整形してくれるツール。すべてのコードを書き終えたときに活用するとよいでしょう。

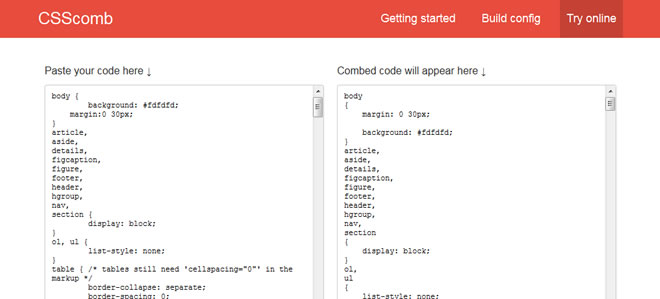
4. CSScomb
あらかじめ設定をしておくことで、CSSスタイルシートのプロパティを順番どおりに並び直してくれる整形ツール。

5. ProCSSor
こちらのツールも上記で紹介した CSScomb や CSS Beautifier と同じ整形ツールですが、CSSの出力をより自由に調整、設定することができます。

http://tools.maxcdn.com/process
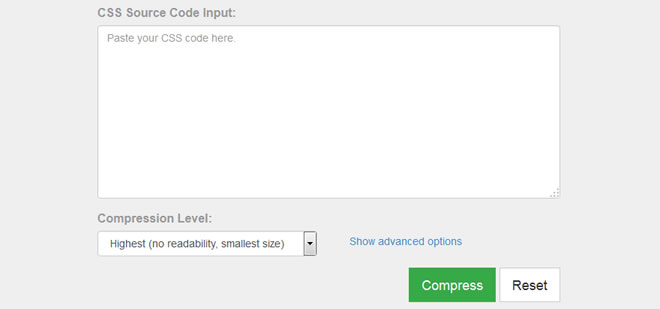
6. CSS Compressor
CSSソースコードを入力することで、スタイルシートを最小化し、圧縮してくれるお役立ちウェブアプリ。

7. StyleStats
あらゆるスタイルシートから役立つCSSスタイルを集め、コレクションできるツール。URLを入力し、「Parse」ボタンを押せばあとは自動で処理が完了します。

8. CSS Trashman
サイトのDOMを検証し、エンジニアが読みやすい、新しいスタイルシートを生成します。生成されたCSSスタイルシート(または Sass ファイル)は、検証したサイト用に独自カスタマイズされており、すぐにダウンロードすることが可能です。

9. Live CSS Editor
Chrome と Safari 用拡張機能で、開いているページに自由にCSSコードを追記することができ、記述の結果もリアルタイムで確認することができます。

10. Purify CSS
ウェブサイトやアプリで使われている CSS セレクタのみを見つけ、使われていない不要なCSSスタイルのみを削除した新しいCSSファイルを作成します。

https://github.com/purifycss/purifycss
11. CSS Gradient Animator
お好みの色を選択し、グラデーションの向きと持続時間を決めるだけで、モダンブラウザ対応したアニメーション付きグラデーションを作成できる便利ツール。

https://www.gradient-animator.com/
12. px-em
レスポンシブデザインでよく利用される、文字サイズ設定のemをpxに変換してくれるサービス。正確なサイズが分かりにくい、というemの欠点を見事にカバーしてくれます。

13. RWRWDC
レスポンシブデザインにおけるpxサイズを%に変換するシンプルなサービス。「Really Quick Responsive Web Design Calculator」の頭文字をとったサービス名もユニーク。

14. Fibonacci
表示されたカンバスをクリックするだけで、自由自在でフレキシブルなグリッドレイアウトを完成させます。Flexboxの幅広い表現力は、今後ますます重要になりそうなツールのひとつ。

http://maxsteenbergen.com/fibonacci/
作成したグリッドは、HTML/CSSファイルとしてそのままダウンロードできるので、必要に応じて制作に活かすこともできます。
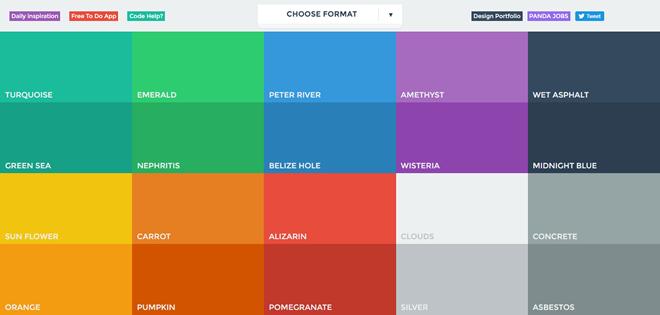
15. Flat UI Color Picker
フラットスタイルで利用されている配色をまとめており、クリックすることでHEX値やRGBなどお好みの形式でコピーすることも可能。配色に関しては、さまざまなカラーツールをまとめていますので、そちらも参考にどうぞ。

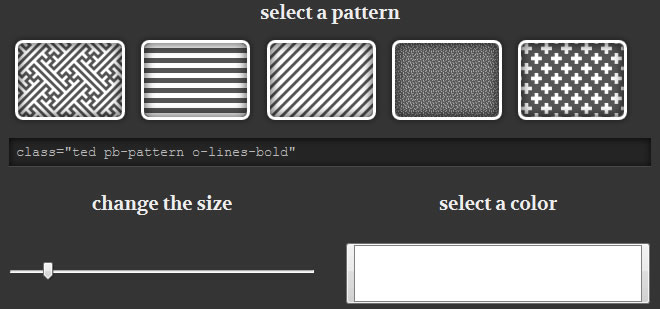
16. PatternBolt
SVG でデザインされた背景パターンをコレクションしています。パターンサイズを自由に変更できるのも、SVGファイルの強みと言えるでしょう。設定したパターンは、そのままCSS/SASSファイルとしてダウンロード可能です。

http://buseca.github.io/patternbolt/
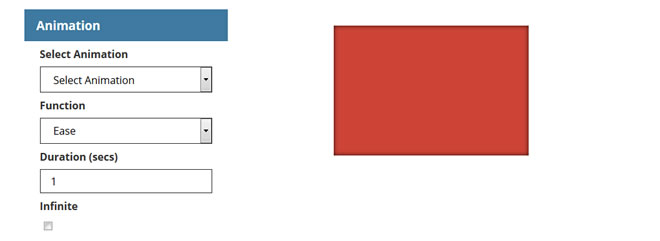
17. CSS Animation Generator
手軽にCSSアニメーションを実装できるツール。アニメーションの種類を選択し、Ease
やLinearなどの動きと時速時間を設定すれば、CSSソースコードをそのままダウンロードできます。「Go To Tool」よりどうぞ。

https://coveloping.com/tools/css-animation-generator
18. CSS Shorthand Generator
いくつかの CSS プロパティをまとめて一つに短縮指定できる、ショートハンド。CSS コードを入力すれば、自動で実現してくれます。

19. Iconizr
SVGファイルをアップロードすると、CSSアイコンファイルに変換してくれるツール。作成されたアイコンはSVGのほか、PNG や CSS スプライトとしてダウンロードすることも可能で、管理しやすい Sass ファイルも一緒に出力されます。

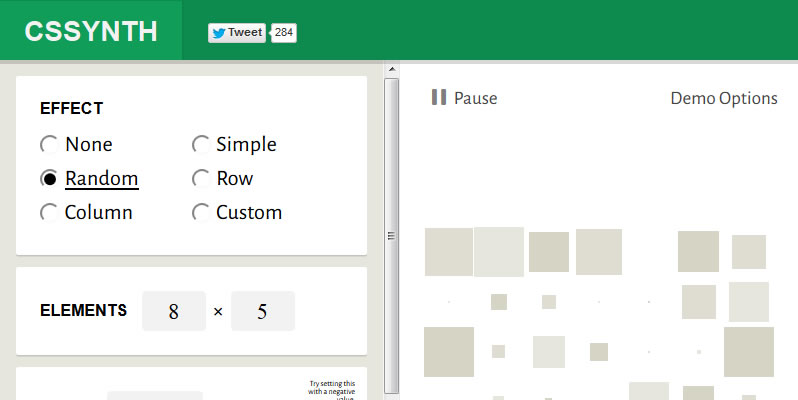
20. CSSynth
決めた順番どおりに CSS アニメーションを走らせることができるツール。ローディングアニメーションやイメージスライダーの作成などにも利用できます。

http://bennettfeely.com/cssynth/
CSSだけでスタイリングされていると思えないほど滑らかなアニメーションを、ボタン操作ひとつで表現することができます。
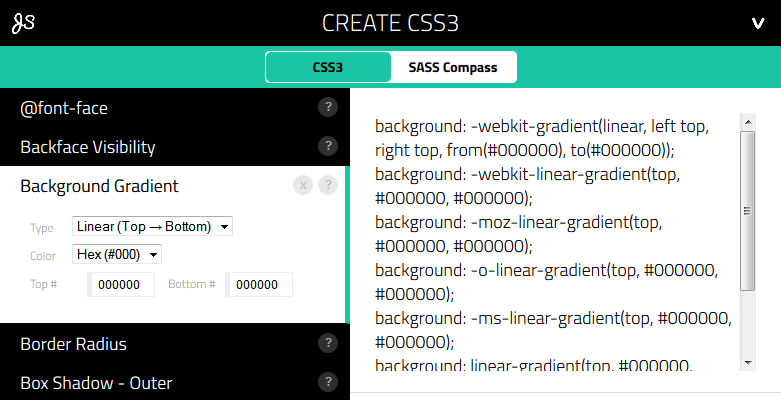
21. Create CSS3
各ブラウザへの対応が必要な CSS プロパティのみを集め、インターフェース上で編集できるのはもちろん、作成したコードはそのまま CSS / SASS Compass ファイルとしてダウンロードできます。

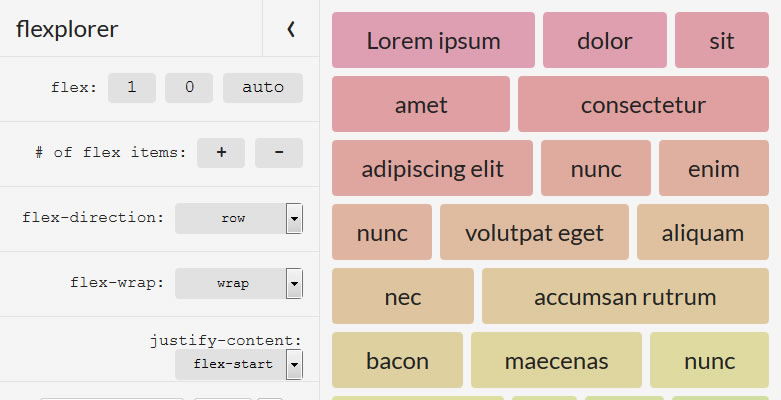
22. Flexplorer
マウスクリックで進めるだけで、思い描いた自由なグリッドレイアウトを直感的に作成できる、flexboxを利用したツール。

http://bennettfeely.com/flexplorer/
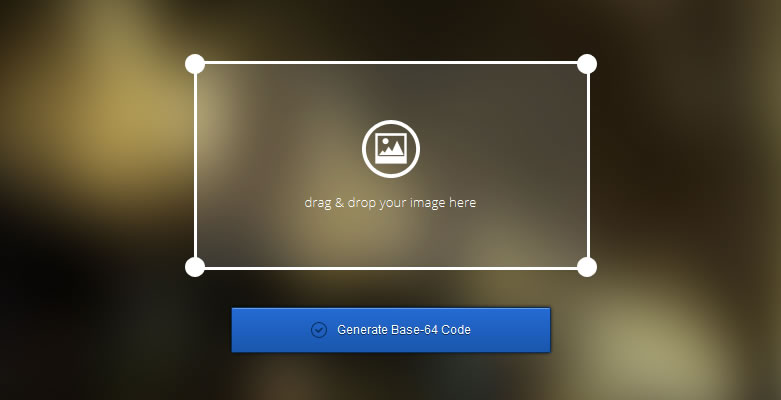
23. Duri.me – Data URI Converter
イメージ写真をアップロードするだけで、HTML/CSSファイルに直接記述できる文字列データURIにエンコードしてくれます。ファイルサイズを減らしたいときにも効果的。

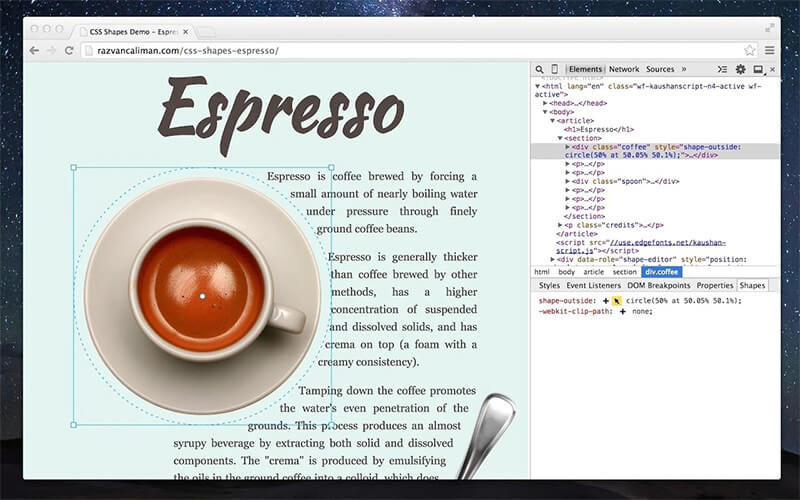
24. CSS Shapes Editor
polygon()やcircle()、ellipse()などの CSS シェイプを操作できるようにするChrome拡張機能プラグイン。

25. Gridpak Responsive Grid Generator
レスポンシブデザインに対応するグリッドシステムを、手軽に作成できるジェネレーターキット。カラムやパディング幅なども思い通りで、メディアクエリ用の breakpoint も個別で設定できます。
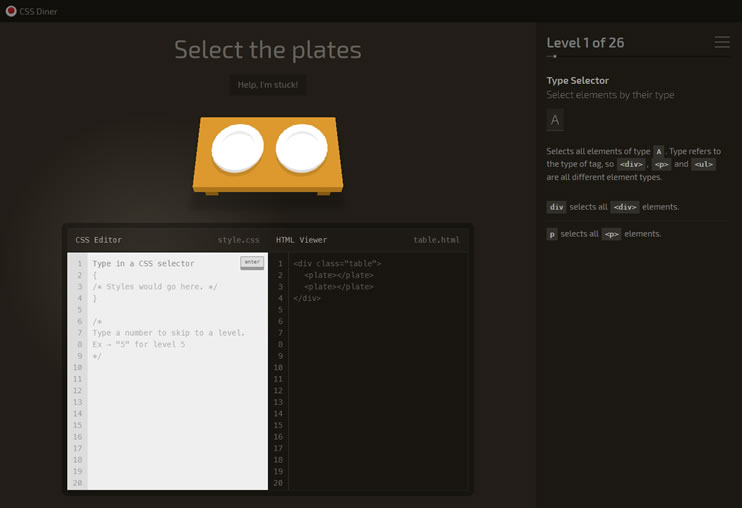
26. CSS Diner
CSSセレクタを覚えるのに役立つミニゲーム。レベルごとに正解であろうCSSを入力し、コンプリートを目指しましょう。

この他にも役立つCSS関連ツール
- CSS Vocabulary – CSSで使用される一般用語をまとめ、実際のコードと比較しながら確認できるライブラリ。英語の記事を読むときにも役立ちますよ。
- Layoutit – インターフェース画面からドラッグ&ドロップするだけで、Bootstrap 対応HTMLテンプレートを作成できるビルダーツール。
- NTH-TEST – スタイリングで間違いやすい
nth-childとnth-of-typeの表示を確認、検証できるツール。 - Picssel-Art – ピクセルドット画を CSS でデザインすることができ、作成したCSSソースコードをそのままダウンロードできます。このツールを使えば、こんなこともできますね。
- 随時更新予定、便利なツール募集中です。
プロが実践するモダン CSS の書き方入門テクニック20選まとめ
CSS を書きはじめたひとから、普段から親しんでいるひとまでを対象に、参考にしたいスタイルシート書き方のコツをまとめています。
参照元リンク : 25 Free Web-Based Apps & Tools for Working with CSS – Envato Blog














