ウェブデザインにおいて何が一番大事ですか。
この答えはもちろん、人によって違うのですが、デザインしているウェブサイトの内容によって大きく影響されます。
そのウェブサイトを使うクライアントや、ユーザー、リーダーにとって適したものを選定することが必要だと感じます。
今回は、最近のウェブデザインでよく使われている10個のスタイルをまとめた「10 Fantastic & Creative Web Design Styles」をご紹介します。
クリエイティブなウェブデザインばかりで、参考サイトも一緒に掲載されているので、ともて参考になります。
またPhotoshop VIPでこれまでに紹介した関連記事もあわせて掲載しており、どれもウェブサイトの具体例がたくさん揃っていますよ。
詳細は以下から。
1.イラストレーション
ウェブデザインにイラストを使用することで、他にはないオリジナリティをデザインすることが可能で、ウェブサイトの親しみやすさにもつながります。
また、自分の伝えたい内容をシンプル&わかりやすく説明することができるのもメリットのひとつです。
デザイナーの頭の中にあるデザインを具体化するのがポイントになってきそうです。
参考サイト
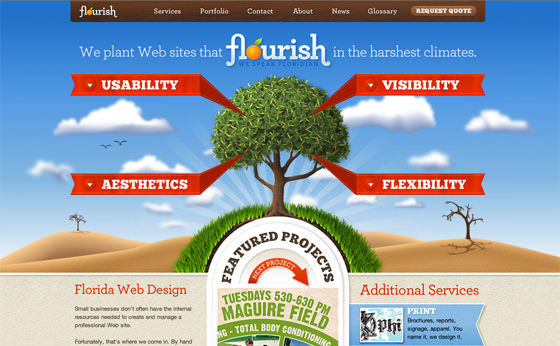
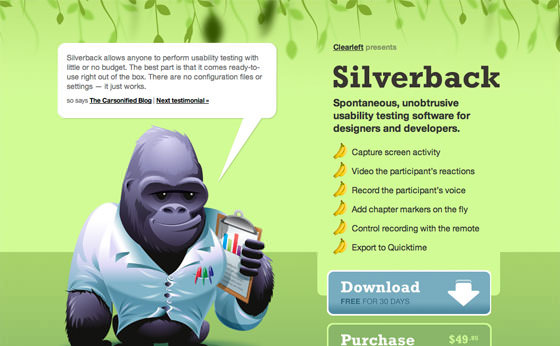
ヘッダースペースを広く使い、大胆にイラストを使ったウェブサイト。
伝えたい4つのポイントが直感的に伝わってきて、ユーサビリティーの面においても優れています。
とてもきれいで印象的なウェブサイトになっており、反射的にRSSに登録しました。
ウェブサイト全体でストーリーのようになっており、ヘッダー部分のデザインは他にはないですね。
Photoshop VIPで以前紹介した「「マスコットキャラクター」を使った具体例に最適なウェブサイト30個まとめ」や「ウェブトレンドのひとつ、「手書き風デザイン」を使った具体的なサイト23個まとめ」にも具体例となるウェブサイトを多数掲載しています。
2.ツートンカラー
2色のみの配色でウェブデザインをすることで、ミニマルでエレガントな雰囲気を出すことができます。
また、余計なものが一切省かれているので、ユーザーがコンテンツに集中しやすいというメリットがあります。
シンプルな分、コンテンツのレイアウト方法と配色がポイントになってきます。
参考サイト
黄色をアクセントカラーとして、白とグレーで配色されたシンプルでミニマルなデザインのウェブサイト。
大きなタイポグラフィーを使っており、コンテンツのレイアウトがとても参考になります。
最近、定規の目盛りを使ったデザイン、多いですね。
配色がとても参考になるウェブサイトのひとつです。
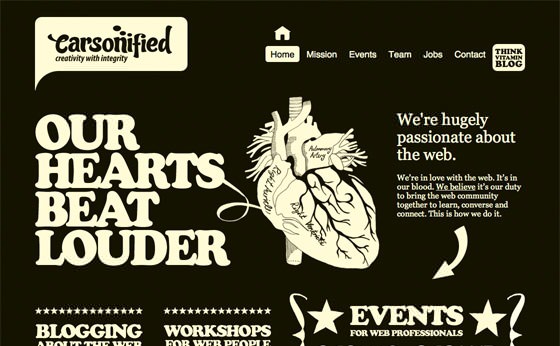
白の代わりにクリーム色を使うだけで、とてもインパクトのあるサイトになります。
やはり大きなタイポグラフィーとコンテンツのレイアウトが重要になってきます。
Photoshop VIPで以前紹介した「余白スペースをうまく使ったおしゃれなウェブサイト20個まとめ」にも具体例となるウェブサイトを多数掲載しています。
3.フォトリアリズム
フォトリアリズム(Photo-Realism)は、実写的絵画方法のひとつで、まるで普段の生活で見る光景をそのままデザインします。
机の上をそのままデザインを中心に最近多いウェブデザインのひとつです。
このごろは、背景に風景画像をぼかして入れるなどデザインの幅も広がっています。
参考サイト
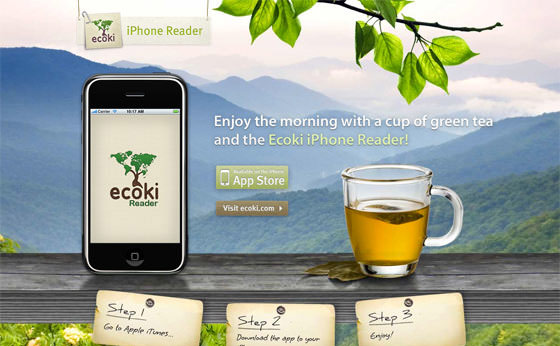
iPhoneアプリ用サイトなのですが、「自然」をモチーフにしたやさしい印象のウェブサイト。
光の当たり具合などを考慮して、影などをデザインすることで本物のように見えます。
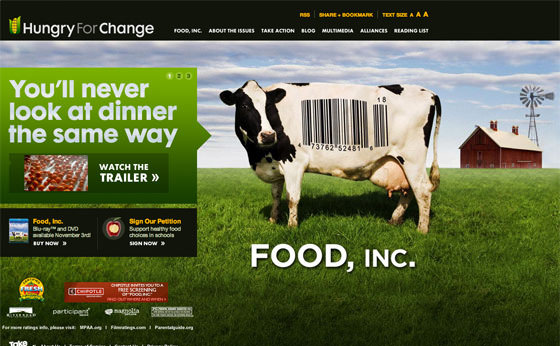
ヘッダー部分に模様がバーコードになった牛がデザインされています。
フォトショップを使って、写真を加工することで想像力は無限大です。
Photoshop VIPで以前紹介した「自分の机の上をそのままデザインに取り込んだウェブレイアウト11個まとめ」にも具体例となるウェブサイトを多数掲載しています。
4.透明デザイン
透明のデザインは、背景画像などに写真を使っているときなどに、ユーザーのコンテンツの読みやすさを助けてくれます。
また、透けたコンテンツの下には、背景画像がかすかに見えており、デザイン的にもユニークなものに生まれ変わります。
Internet Explorer6を使っているユーザーも少なくなってきており、またIE6でも表示可能な方法が航海されており、これからさらに多くなってくるであろうウェブデザインのひとつです。
参考サイト
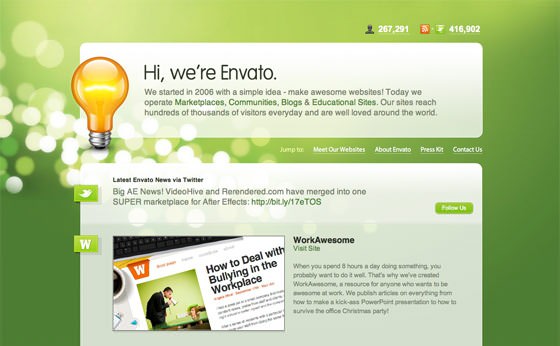
グループ全体で、43万人以上のRSS購読者を誇るEnvatoグループ。
背景にキラキラした画像を使っており、コンテンツから透けて見える様子がクールです。
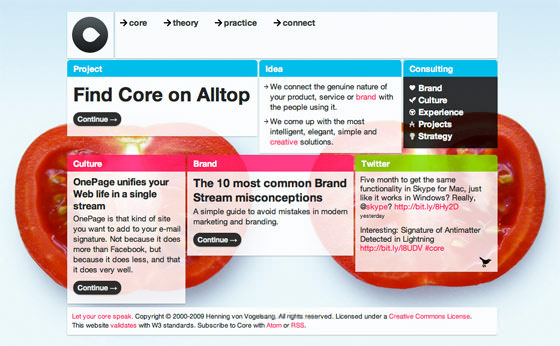
背景にレイアウトされたトマトの断面図がとてもポップな印象のウェブサイト。
ウェブデザインをカジュアルにするのにはとてもよい方法ではないでしょうか。
5.きれいなタイポグラフィー
タイポグラフィーをうまく使うことで、コンテンツの読みやすさにつながります。
最近では、Webフォントなどを使ったホームページも増えていますが、著作権の問題などには注意してデザインしなければいけませんね。
Webフォントについては、フォントブログさんが詳しく説明されていますので、参考にしてみてください。
参考サイト
ブラジルのデザイン会社のウェブサイトで、カラフルなベクターアートとタイポグラフィーの相性がばっちりです。
ヘッダー部分にブログ名を大きく表示しており、ロゴとしても使えます。
Webフォントを利用したウェブサイトの具体例です。
通常インストールされているフォントに比べ、よりデザイン性の高いものを作り上げることができます。
6.テクスチャとパターン
テクスチャやパターンを使うことで、ウェブデザインに奥行きを与えることができます。
多くの場合が、リピートできるパターンや大きな一枚の背景画像などを使っています。
参考サイト
グランジテクスチャに淡いグラデーションを加えた幻想的な背景画像が特長的なウェブサイト。
グランジテクスチャなどにイラストを合わせてデザインすることで、アクセントにもなりアート性の高いウェブサイトに仕上がります。
複数のテクスチャを組み合わせてデザインすることで、立体感のあるデザインとなります。
このウェブサイトでは、床と壁をテクスチャを使いデザインしており、奥行き感たっぷりです。
Photoshop VIPで以前紹介した「テクスチャ素材を使ったウェブデザインの参考になるウェブサイト60個まとめ」や「背景に粒状のざらざらテクスチャを使った、立体感のあるウェブサイトまとめ」にも具体例となるウェブサイトを多数掲載しています。
7.グランジデザイン
グランジデザインを使ったウェブサイトは、一見ごちゃごちゃしているように見えるのですが、それによってリーダーの関心をひきつけます。
現在のウェブデザインのトレンドは、シンプルでミニマルなものに変わりつつありますが、それでも人気のウェブデザインのひとつです。
参考サイト
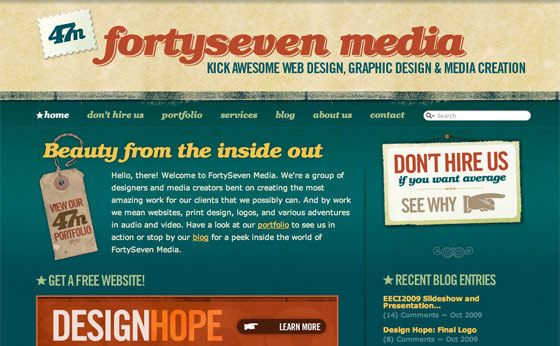
レトロな色使いとグランジデザインがぴったりはまったウェブサイト。
グランジデザインをあまり前面に押し出さすず、淡くデザインに取り込むとよさそうです。
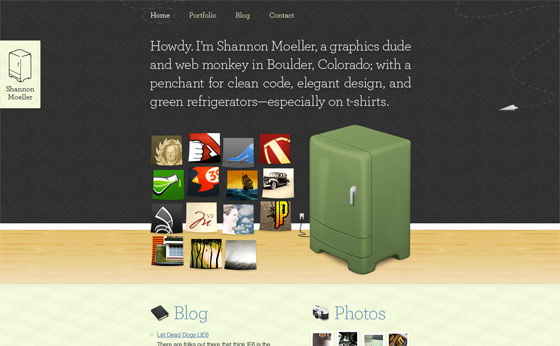
雨ざらしになっていたようなウッドテクスチャをヘッダー部分に使った個人用ポートフォリオサイト。
テキストなどにもグランジデザインを使うことで、統一感が出てとても見やすくなります。
8.自然をモチーフにしたデザイン
ウェブデザインにおいて自然をテーマにデザインすることで、サイト全体をやさしくて親しみのあるものへと変えてくれます。
アウトドアや自然環境などをコンセプトにしたウェブサイトなどに使うと効果的です。
参考サイト
背景画像を自然な土でデザインされているユニークなサイト。
野外アクティビティがコンセプトになったウェブサイトに適したデザインに仕上がっています。
落ち葉など、自然を連想させる部品をいろいろ組み合わせるとよさそうです。
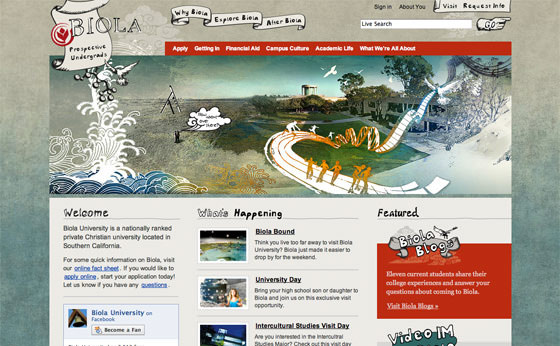
イラストを使ったデザインでもあるのですが、全体的に緑を使ったベクターがとても見やすいウェブサイト。
ウェブオンラインサービスなどでは、ユーザーの信用を得るのが難しいので、少しでもわかりやすく親切に説明を加えていくことが重要になります。
Photoshop VIPで以前紹介した「「木」をテーマにしたクリエイティブなウェブサイト35個まとめ」や「「水」をテーマにした美しすぎるウェブサイト35個まとめ」にも具体例となるウェブサイトを多数掲載しています。
9.アブストラクトなデザイン
アブストラクトなデザインは、特にひとつずつにテーマやコンセプトがあるわけではないので、デザイナーの想像力の世界になってきます。
人と違うオリジナリティを求めるウェブサイト、たとえばポートフォリオサイトなどに使用することで、デザイナーの可能性も広がります。
アート性の高いデザインを作りたいひとなんかよさそうですね。
参考サイト
グラフィックデザイナーDries Schaballieのポートフォリオ用ウェブサイト。
ヘッダー部分にデザインされたアブストラクトなデザインは、一瞬でリーダーの目をひきつけて離しません。
フォトショップが早くなる方法2点だけを紹介しているウェブサイトなんですが、さまざまなウェブトレンドを取り入れたウェブデザインになっています。
背景に大きく使用した画像がとてもカラフルで印象に残るウェブサイトに仕上がっています。
10.レトロデザイン
ウェブトレンドの中でもニッチなスタイルのひとつのレトロデザイン。
1920年代から70年代を連想させる商品やアイデアのウェブサイトによく使われています。
古いから悪いではなく、レトロなデザインだからこそ新しく見えるというユニークなデザインです。
参考サイト
レトロデザインにおいて重要なファクターとなるのが配色で、色を変更するだけでも簡単に歴史を感じるウェブサイトをデザインできます。
またグランジデザインを同時に使用したほうがさらに深みが増すようです。
イギリスにあるボーリング場のウェブサイト。
やはりボーリングなどは60年代のビンテージ感がとてもマッチします。
Photoshop VIPで以前紹介した「「レトロデザイン」をテーマにしたユニークなウェブサイト45個まとめ」、「「レトロデザイン」をテーマにしたユニークなウェブサイト45個まとめパート2」にも具体例となるウェブサイトを多数掲載しています。
これから新しくウェブサイト作成などをするひとは、参考になるものがあるのではないでしょうか。
これまでに紹介した記事の中から関連するいくつかピックアップしていますので、こちらも参考にしてみてください。
・ iPhoneアプリのウェブサイト作成におけるトレンド2009
・ ウェブデザイン初心者向け、ウェブサイト作成時の3つの色の決め方
・ 知っていそうで知らない、トップウェブデザイナーになる為の20の方法
・ 2009年版、ウェブデザイナーが知っておくべき10個のフォトショップテクニック
参照元には、これら以外にもいくつか参考サイトが掲載されています。
よろしかったら、合わせてどうぞ。
[参照元 : 10 Fantastic and Creative Web Design Styles – Inspect Element]
RSS購読することにって、ホームページに新しい記事がないか探さずに、Photoshop VIPが毎日更新される記事をお届けする便利な機能です。
もちろん無料ですのでお気軽にどうぞ。
RSSをさらに詳しく知りたいひとはコチラの記事に説明しています。
Photoshop VIPでは、投稿記事をtwitterでも配信しています。お気軽に参加、お待ちしてます。
↓のアイコンをクリックすると、Photoshop VIPのTwitterページを見ることができます。