さまざまな想いやメッセージを伝えるウェブサイトは、クリエイティブなアイデアの宝庫です。まるで思いつかないようなユニークなアイデアが使われていたり、最先端のウェブ技術を駆使したこれまでにない体験をお届けするサイトなど、参考したいポイントがたくさんあります。
この記事では、最近国内外で話題となった最新ウェブデザインをまとめてご紹介します。ますます加速するウェブの世界をのぞいてみてはいかがでしょう。
クオリティーが凄い!最近話題になったウェブデザインまとめ
世界各地で活躍するフリーランスたちに、普段のライフスタイルや仕事術などをインタビューしながら紹介する新しいメディアの取り組み。コンテンツも定期的にアップされており、今後がますます楽しみなサイトのひとつ。
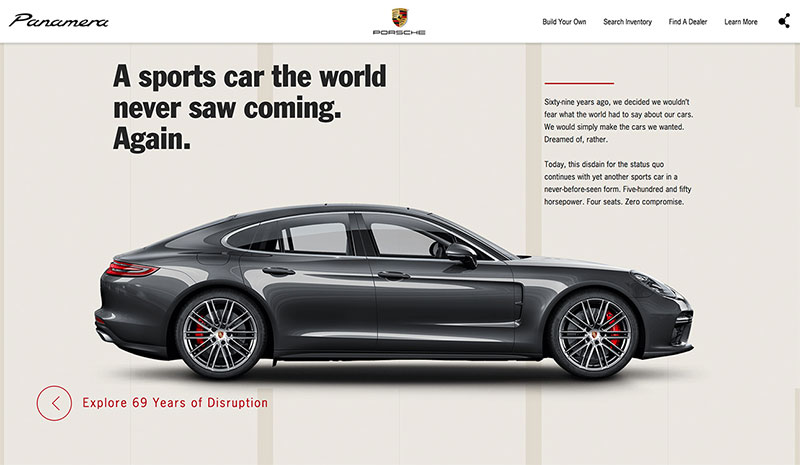
69年に及ぶポルシェの長い歴史を、過去の車と一緒に振り返ることができる公式サイト。
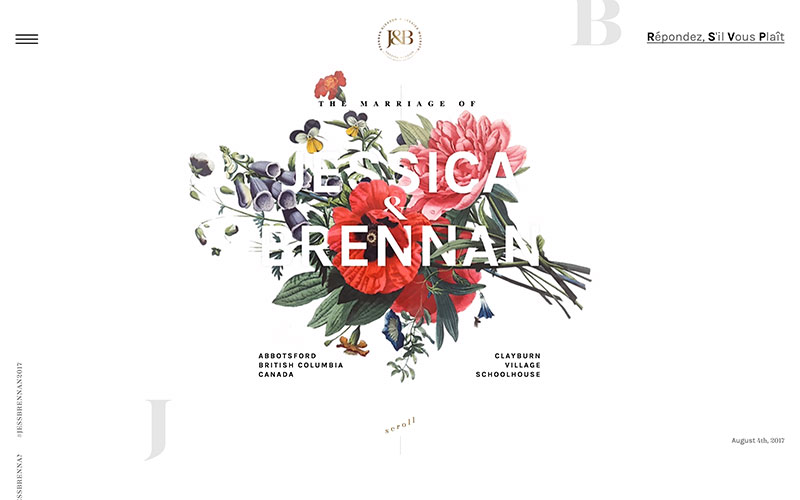
二人の知り合ったきっかけからプロポーズ、結婚式のスケジュール、RSVPなどをまとめた幸せ満点なサイト。美しい花柄デザインが雰囲気ともバッチリ合っています。
暮らしの中のさまざまなことの “はじめかた” だけを研究する「はじめかた研究所」。最初の一歩が踏み出せないあなたへ。 はじめかた研究所はそっとあなたの背中を押して、あたらしい暮らしの一歩を作り出します。
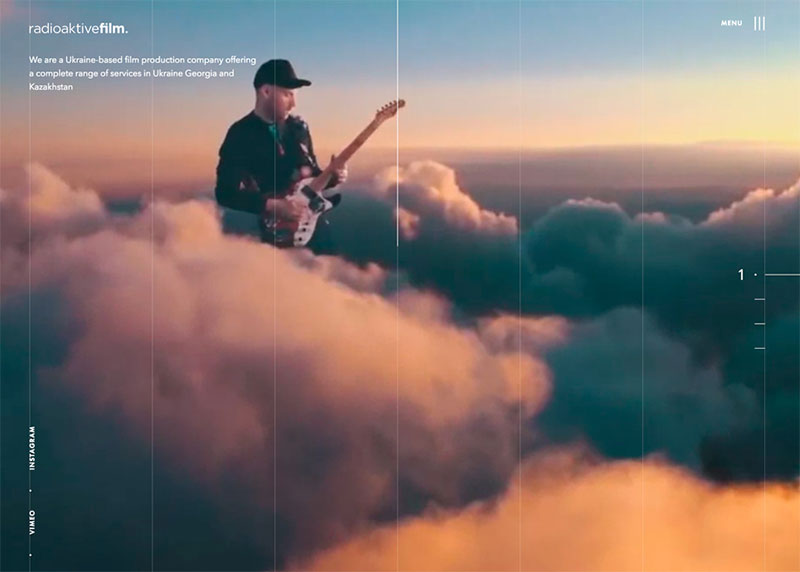
ウクライナにあるフィルムプロダクションのサイトは、得意の動画を全面に押し出したデザインで、スクロールすることで自動的にコンテンツが切り替わるなどの仕掛けも。
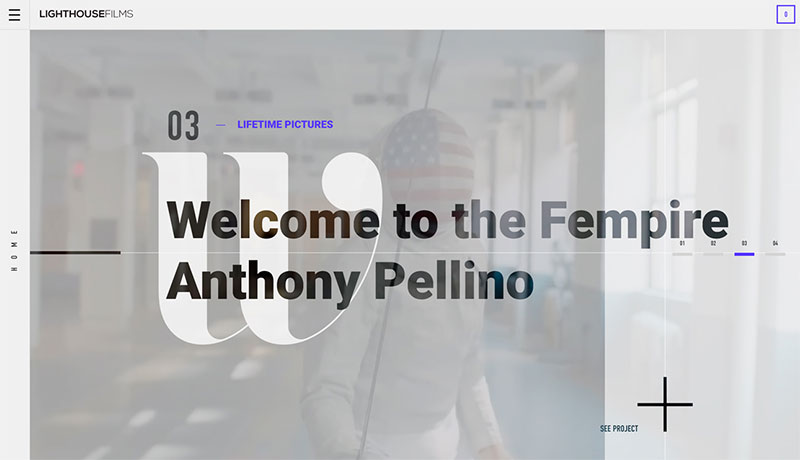
マウスカーソルに合わせて立体的に動くレイアウトに、アニメーションを駆使したインタラクティブなポートフォリオサイト。
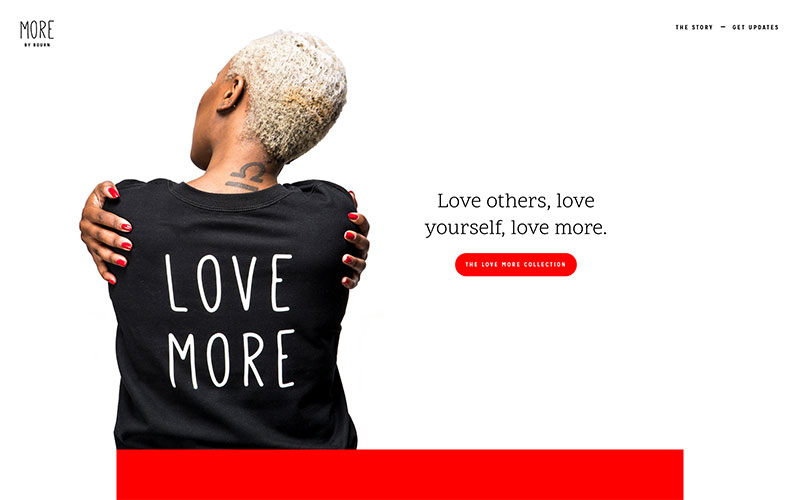
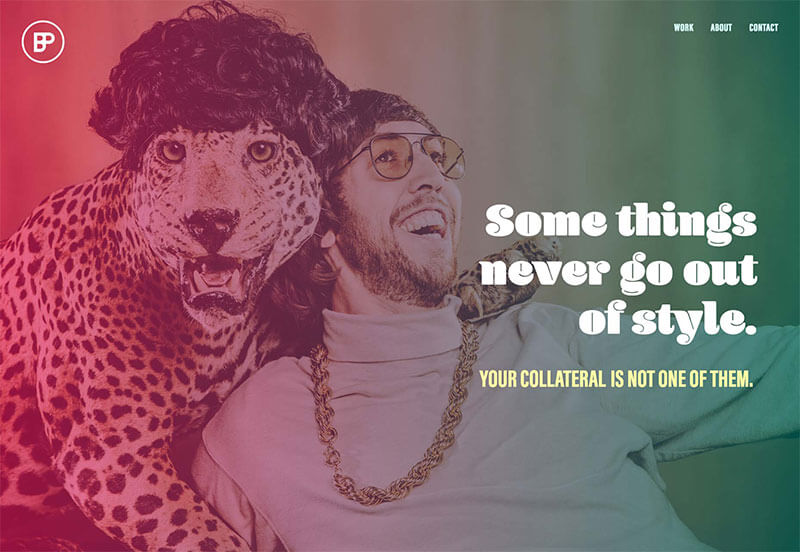
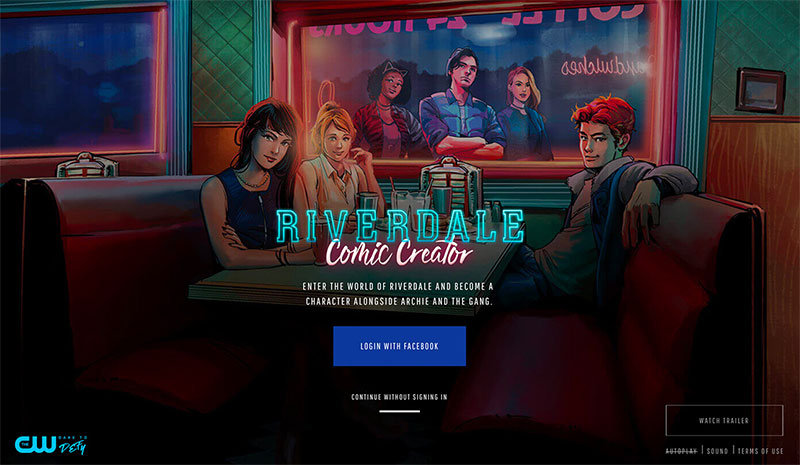
たくさんのコンテンツを単一ページにまとめ、目立つ赤色で配色を統一することで、メッセージやコンセプトを的確に伝えることができます。
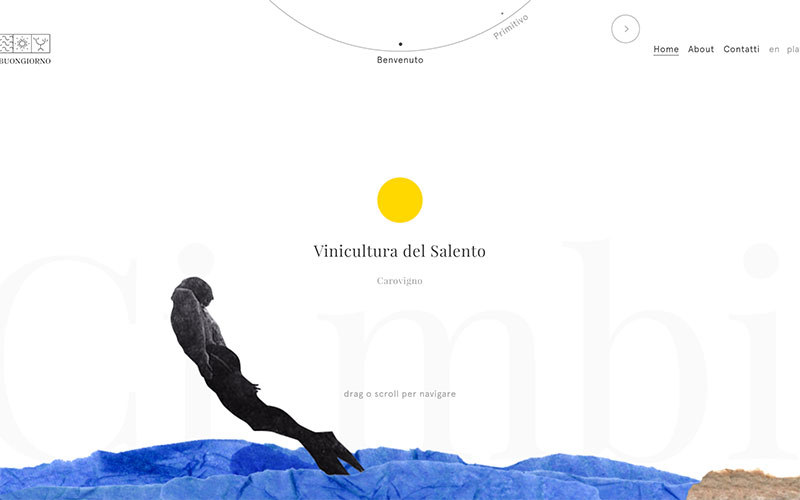
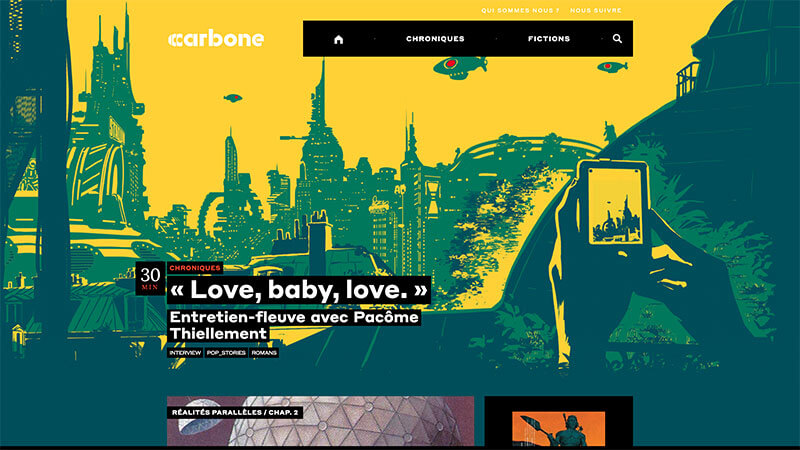
スクラップブックのような風合いをウェブサイトで表現しており、左右にスライド式で切り替わるコンテンツも思わずクリックしたくなるものばかり。
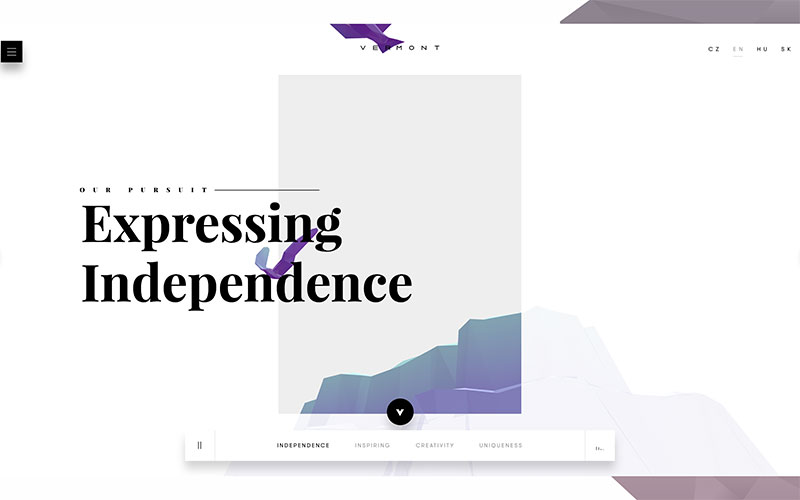
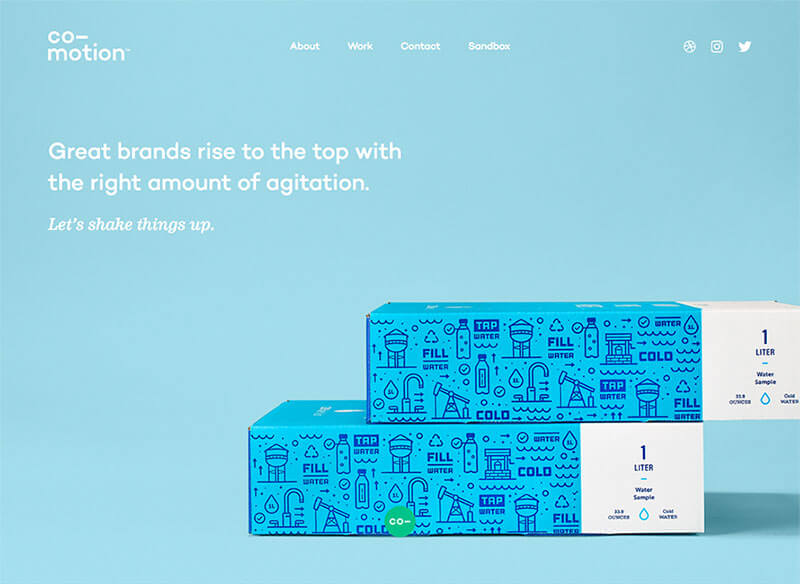
マテリアルデザインを意識したコンテンツの重なりを、立体的なドロップシャドウで表現したUIデザインなど参考にしたい点もたくさん。
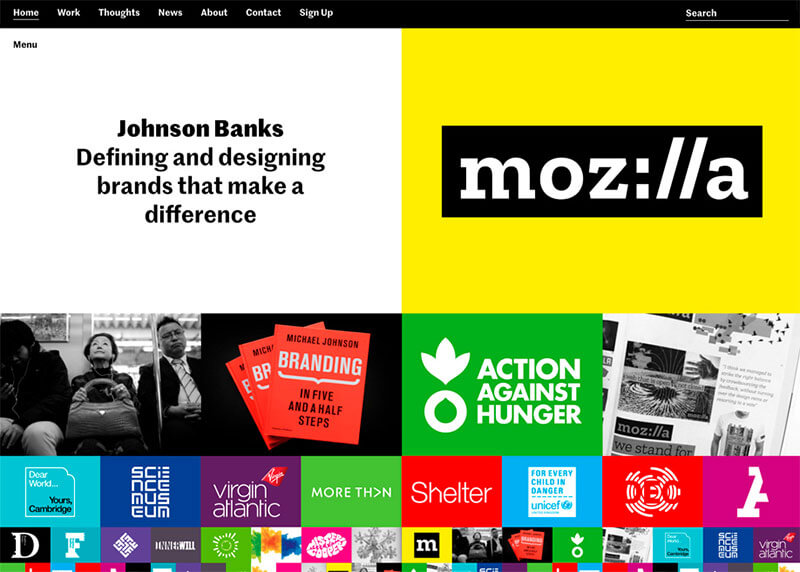
宮城県にある創業50年を迎える遊園地の特設ページで、パララックスやアニメーション付ナビメニュー、カード型レイアウトなどさまざまなトレンドを盛り込んでいます。
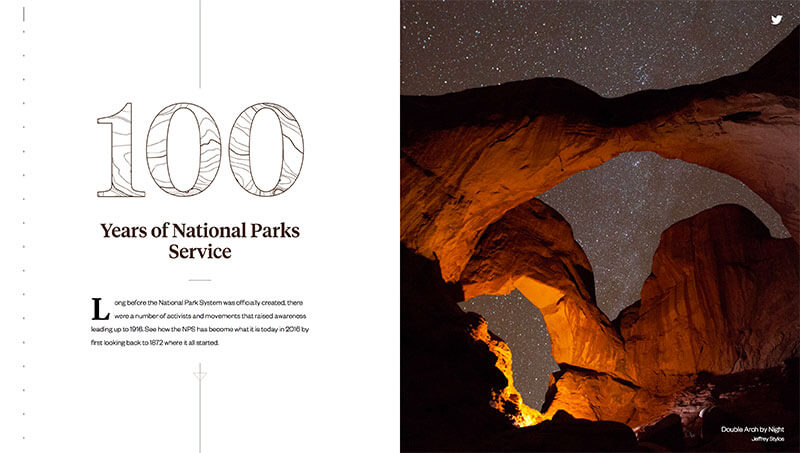
100 Years of National Park Services
100年間のアメリカ国立公園の歴史をプレゼンテーション形式でまとめているサイト。スクロールしていくと時系列ごとに各公園の特色を確認することができます。
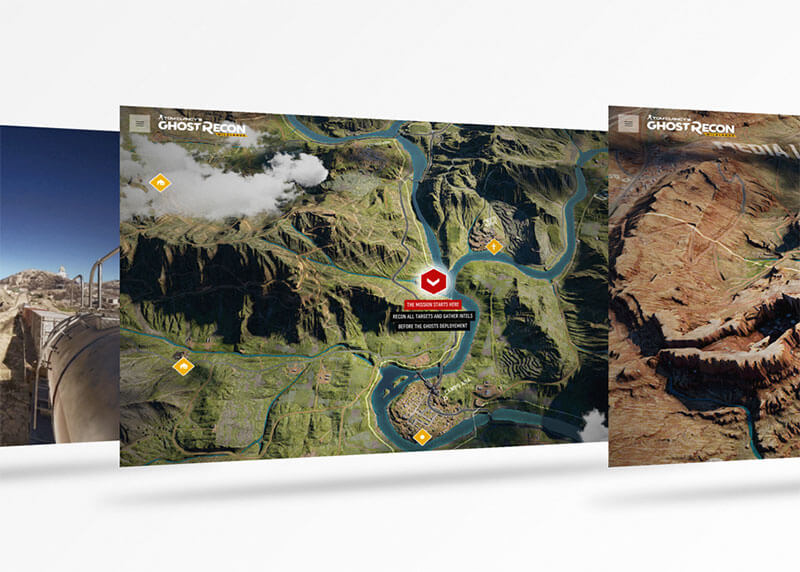
実際にドローンの配置や撮影方法を決めながら、課題となるミッションをクリアしながら進める、ゲーム要素が強い、触れて楽しむ新しいウェブデザイン。

サイトにアクセスするたびに店内の様子を撮影した動画がランダムで流れ、鮮やかな色使いともマッチしたフランスにあるユニークなイタリアンレストラン。
今年の代表的なトレンドのひとつ、グラデーションをうまく利用したポップで、個性の光るポートフォリオサイト。
アニメーションを使いながら表示するコンテンツは、スクロール速度に応じてさまざまなギミックを盛り込んだインタラクティブ系サイト。
鮮やかな配色が目を引くヘッダーイメージに、さまざまなコンテンツにユーザーを誘導しやすいカード型レイアウトを採用しています。
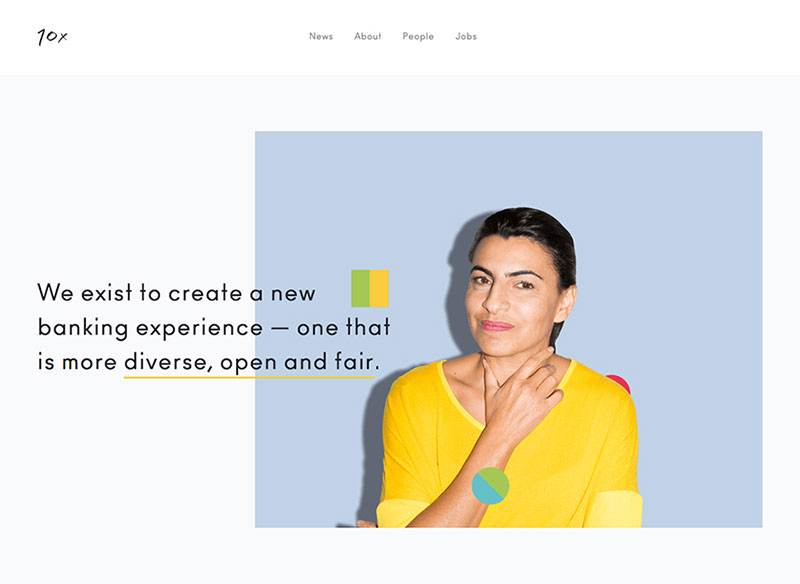
余白スペースの使い方にこだわりを魅せる、ミニマルで余計な要素を一切省いたデザインが美しいウェブサイト。
スクロールに合わせてコンテンツが縦横無尽に入れ替わる、触れて楽しむサイトの代表例。引っぱったり、ドラッグしたりすることで、隠されたコンテンツが表示される仕掛けも。サイトを開くと音が出るので、ご注意ください。
美味しそうなスイカをつくる秘密をコンテンツとして紹介するなど、セルフブランディングに力を入れたウェブサイトの一例として。
入力フォームに文字を入力すると、人文字(はみ文字)へ変換してくれます。学生がターゲット層ということもあり、ちょっとおばかなアニメーションが多数用意されています。
昔から川辺に住むタイの民族の生活に欠かせない、水にまつわる危険をインタラクティブな動画と共に紹介するサイト。
カーソルをスクロールすると、グリッド状に並べられたサムネイル付コンテンツが、左右方向に滑らかに移動します。各種ページにはAjaxローディングを利用しています。
はじめてサイトを訪れたひとでも迷うことなくコンテンツにたどり着くことを想定した、シンプルで効果的なレイアウトは参考にしたいところ。
カンタス空港による旅行の快適さを、まるで実際に飛行機に乗っている感覚でストーリーが進めながら伝える新しいサイト。
安心感を与える色の組み合わせをつかい、ユーザーが特に気なるコンテンツをわかりやすくパネル状に並べるレイアウト。
東京、西麻布にあるスペイン料理レストランの公式サイトで、グリッドを崩して並べたレイアウトが印象的で、落ち着いた高級感のある配色も素敵。
左固定ナビメニューにフルスクリーンで表示されるヘッダーが魅力的なアパレル向けウェブサイトで、ふわりと表示される心地よいアニメーションにも注目です。
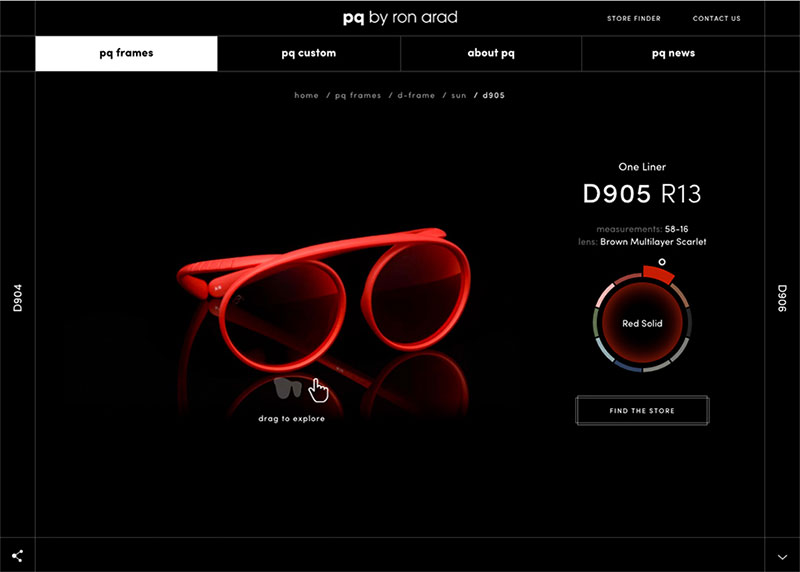
オンラインでもサングラスの形状や掛け心地などを、動画を利用することでよりわかりやすく伝える工夫がつまったサイト。
フォントの作成、販売を行なっているサイトで、手軽にフォントを試して、購入することを目的としたシンプルデザイン。
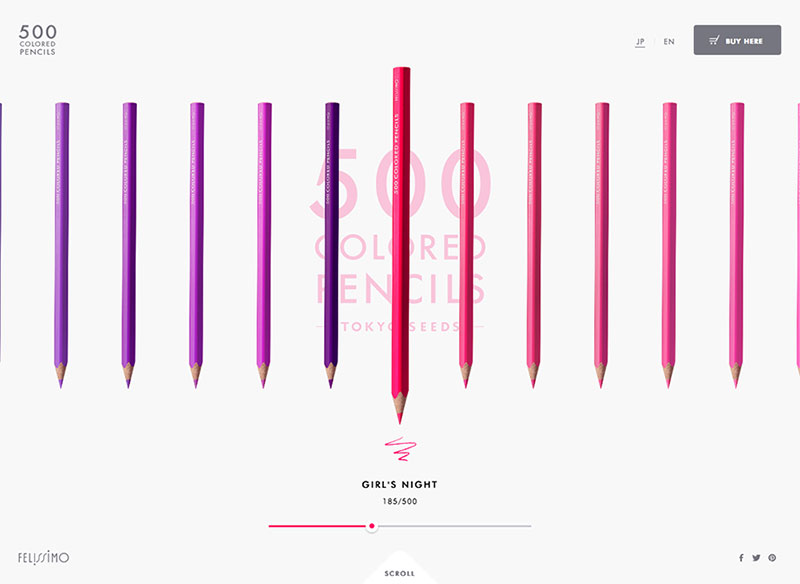
季節とともに変化する木々、刻々と表情を変える空や海。この世界に存在するすべてのしあわせを、繊細かつ壮大に表現した500色の色えんぴつが、東京の町工場の職人の手により、世界に向けて生まれ変わりました。
モノクロのみでデザインされたシンプルな配色ですが、アニメーションやマイクロインタラクションを見事に利用したデザインは、気持ちの良い使い心地もポイント。
グリッドを崩し、写真と文字テキストを重ねるスタイリッシュなレイアウトに、カラフルなパターン模様をランダムに追加することで、個性をうまく表現できる一例。
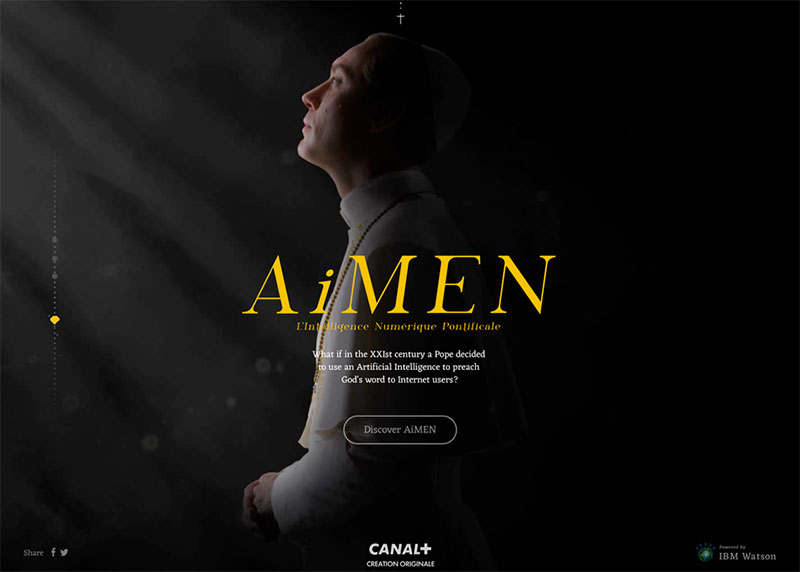
もしも神のお告げを聞くのに人工知能、AIを利用したらどうなるかというユニークな企画で、話題となっているIBMの人工知能 Watson を利用しています。
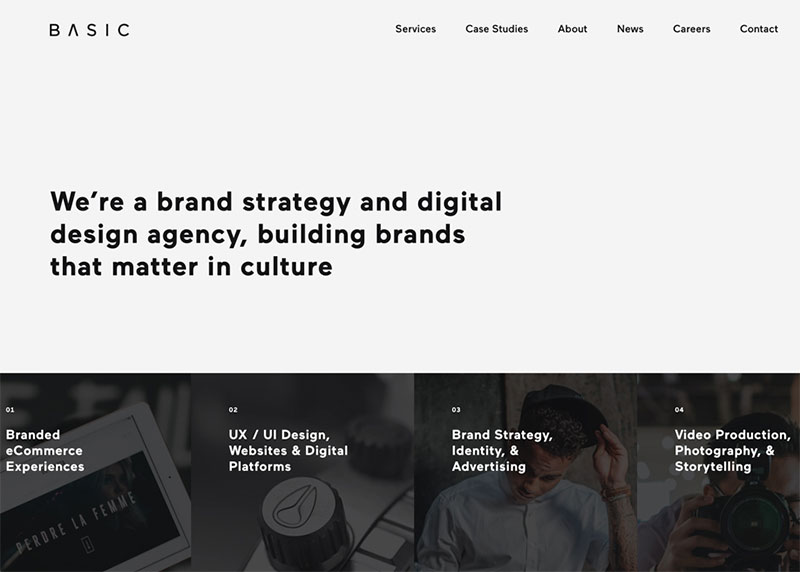
アメリカのサンディエゴにあるデザイン事務所で、シンプルでミニマルなデザインながら、面白いアニメーションエフェクトを駆使しています。
画面中央に並べられたナビメニューにマウスカーソルを合わせると、カラフルなグラデーションと一緒にフルスクリーン写真が切り替わります。
淡いパステルカラーのグラデーションのサークルを3つ並べ、各コンテンツにユーザーを誘導しやすいうえ、デザイン性も素晴らしいサイト。
自社のインテリア商品をスライダーで見せながら、ページ遷移を感じさせないシームレスなウェブ体験を実現することで、より商品の興味も持ってもらう工夫が。
当サイトでは最新ウェブデザインを定期的にまとめ、紹介しています。前回、2月分まとめも参考にいかがでしょう。