
2016年も毎年と同じように、デザインについて新しいことを学んできました。今回は、ウェブからグラフィックやロゴデザインまで、デザイン全般に関する2017年のトレンドを掘り下げてみていきましょう。
デザイントレンドはメディアやテクノロジー、ファッション業界、そして最近では「使いやすさ」を追求するユーザビリティーなどに影響を受けています。トレンドは徐々に細かく枝分かれし、いつの間にか同じように消えていきます。
基本的にデザイントレンドの寿命は1〜2年。2017年のデザインは、2016年のトレンドを引き継いだものとなり、雰囲気もここ数年よく利用され、親しまれているものと言えるでしょう。Google マテリアルデザインの影響力は今年も強く、対応にはいくつかの変更が必要になります。
コンテンツ目次
- 1. セミフラット・デザイン
- 2. シネマグラフ
- 3. ビジュアル・リアリティー(VR)
- 4. アニメーション
- 5. ランディングページ
- 6. 幾何学模様、パターン、円、ライン線
- 7. 鮮やかな配色
- 8. 革新的なスクロールとパララックス
- 9. グラデーションカラー
- 10. モバイルによる閲覧(レスポンシブ・デザイン)
- 11. カスタムグラフィックとイラスト
- 12. クリエイティブな余白スペースとグリッド
- 13. ストーリーテリング
- 14. 遅延読み込み
- 15. 分割、スプリットレイアウト
- 16. フルスクリーン・フォーム
- 17. ビデオ動画
- 18. SEOが重要
- 19. 隠されたナビゲーションメニュー
- 20. 細部にこだわるデザイン
- 21. ロゴデザイントレンド
- 22. タイポグラフィー・デザイントレンド
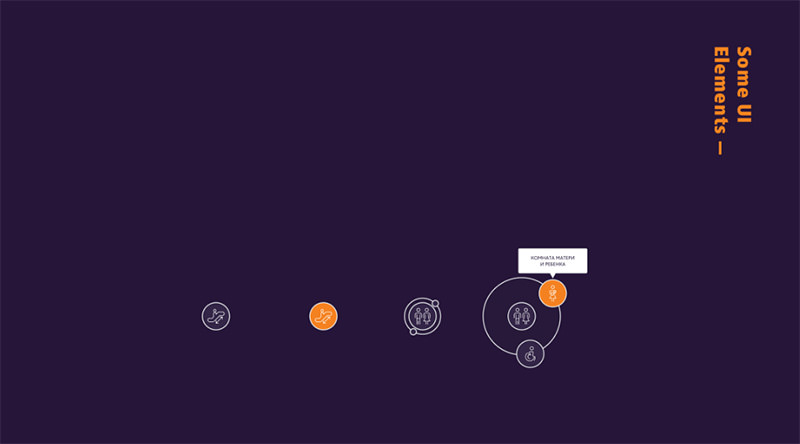
01. セミフラット・デザイン
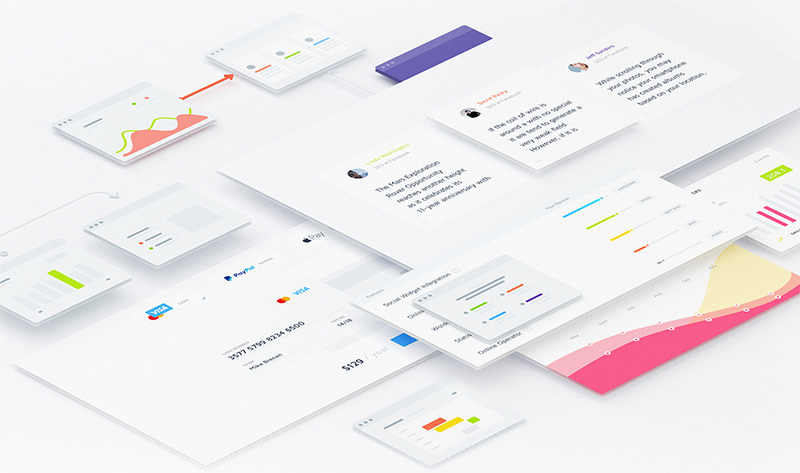
ここ数年、フラットデザインがWebデザイン市場を独占していましたが、今ではマテリアルデザインの影響を受け、より奥行きのある形になってきています。ほんの少しの影を加えることで、半立体的なセミフラット・デザインへと変化しはじめています。ミニマルスタイルから派生したフラットデザインの進化は、新しい技術開発にも適しています。フラットデザインの人気は続きますが、改良が加えられていくでしょう。
滑らかな影、シェーディングは、フラットデザインの本質を損なうことなく、奥行きと複雑さを追加します。これまでのフラットデザインに追加された新しい機能で、2017年さらに進化を続けていくでしょう。

Resource | UI/UX Tool for Web Services by Ruslan Latypov; LS Graphics; Anton Mishin; Valery Gurkov

02. シネマグラフ
シネマグラフ(英: Cinemagraphs)は、ウェブでよく見かけるGIFとは異なり、写真の一部分がほんの少しだけ動いている静止画です。このテクニックを活用することで、シンプルな写真をよりリアルに魅せることができます。
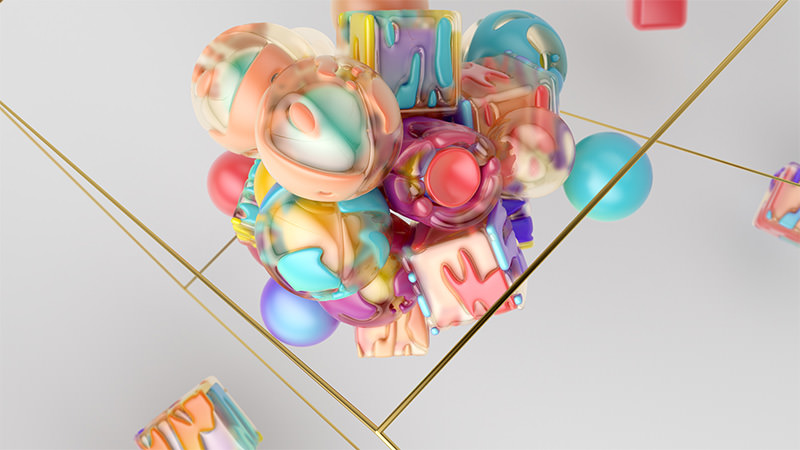
03. より3Dに
3Dの分野は間違いなく進んでおり、すべてのデザイン分野に影響を与えるでしょう。VR / AR革命が急速に勢いを増しており、今後のますますの進化が見込まれています。



Air Max ’17 | Berd -; Lukas Vojir; mark haley; Oliver Harris; Jeff Thomson

NIKE F.C. | 3D Golden balls in the real world | TAVO
04. アニメーション
アニメーションはウェブデザインでますます登場機会が増えており、GIFやSVG、WebGL、CSS、まははビデオ動画などが利用されています。もっとも影響力のある2016年のウェブデザイントレンドのひとつだったので、迷わずに積極的に活用しましょう。
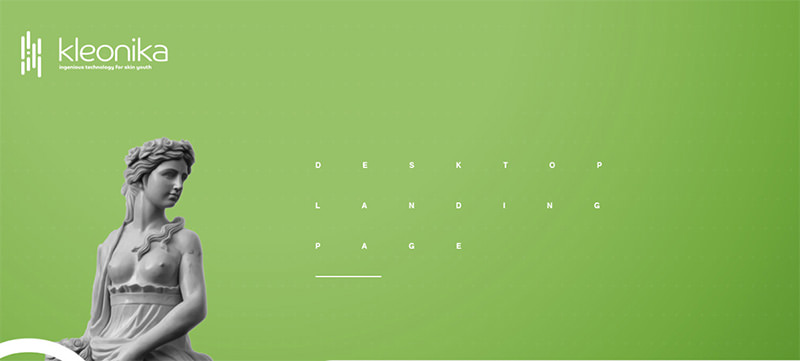
05. ランディングページ
2017年には、マーケティングや潜在的なユーザーの獲得を獲得することを目的に、ランディングページがより重要視され、利用するサイトも増加するでしょう。
06. 幾何学模様、パターン、円、ライン線
この傾向は2016年に始まり、2017年も引き続き人気スタイルとなるでしょう。フラットやセミフラット・デザインのモダンな形シェイプを加えるだけで、ウェブサイトをパーソナライズ化できるトレンド。

Pfizer – Active and 50+ for The New York Times | justyna stasik; Vladimir Marchukov

DRAP.agency Branding | Mireldy Design; Filip Gjurin

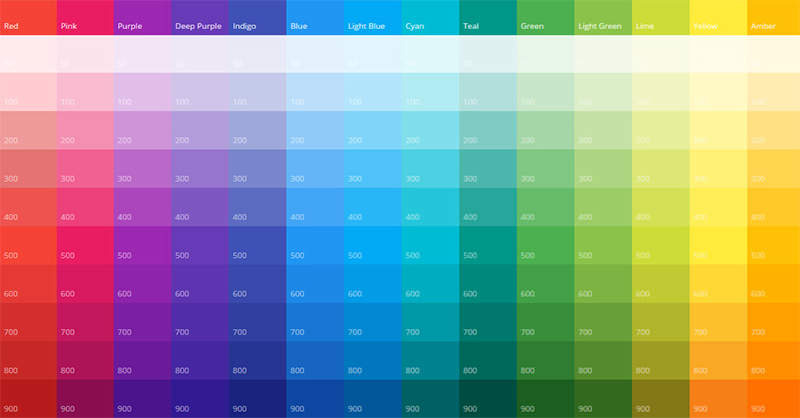
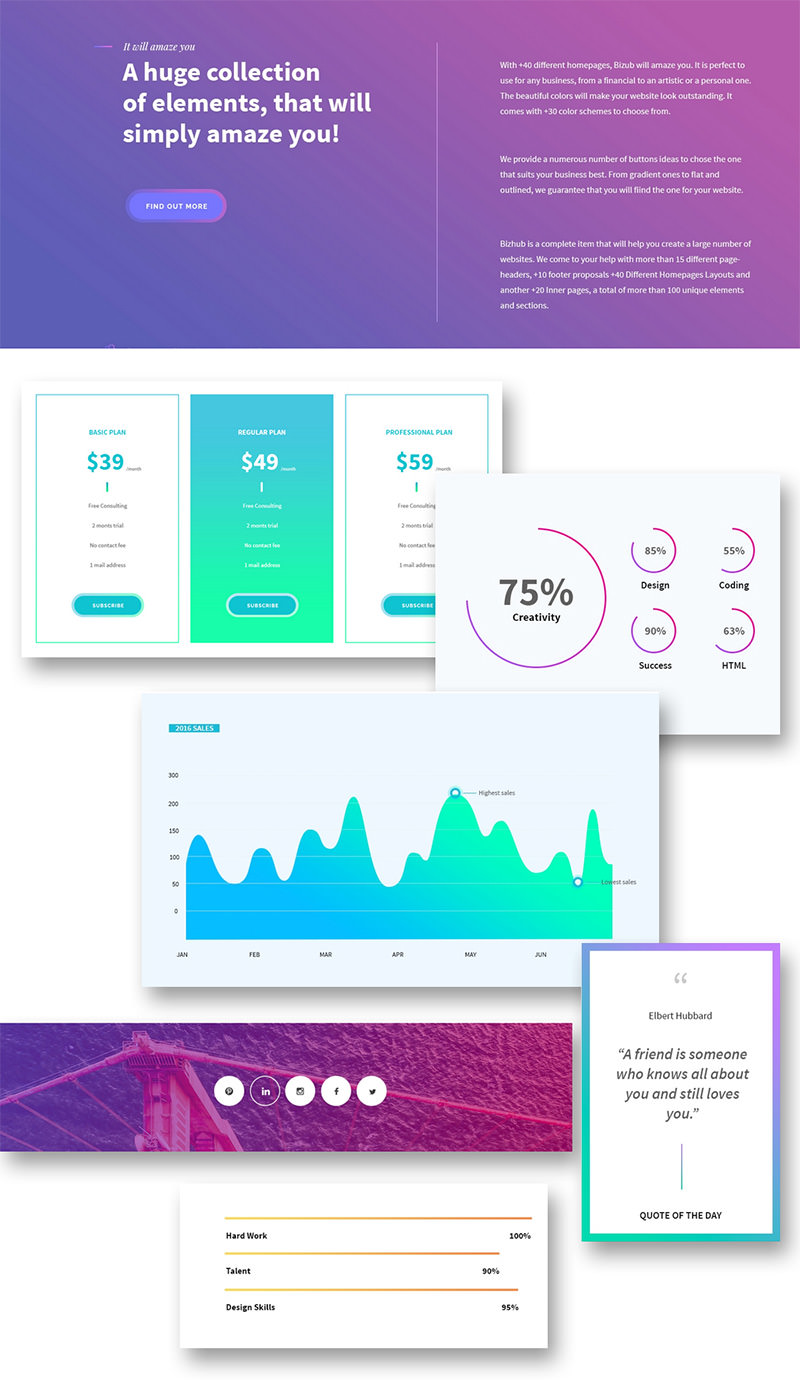
07. 鮮やかな配色
鮮やかな配色で表現力のあるアピールをしましょう。特にマテリアルデザインやフラットデザインでは、この大胆な色合いがうまくマッチします。Googleが提供しているカラーパレットツールを使用、選択することで希望の配色を設定できます。



Rendered — Responsive Demo Website for Adobe | Serge Vasil

b2mach | Natalia Żerko; Kuba Enzowski; Kommunikat Studio
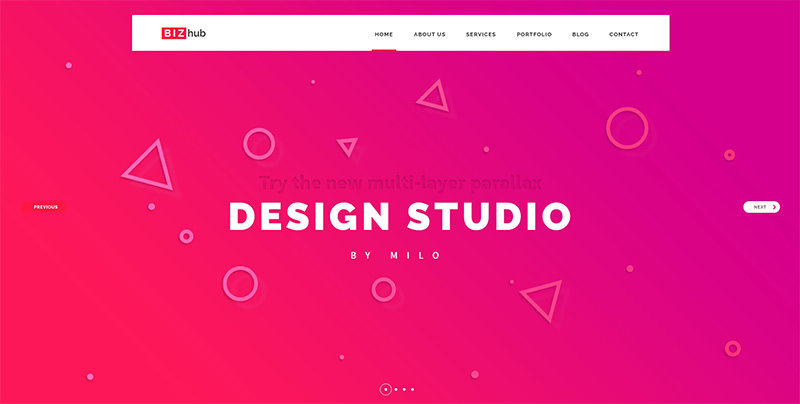
08. 革新的なスクロールとパララックス
この視覚的なアイデアは、どんなウェブサイトにもユニークな要素を追加するのにも最適です。複数の要素がレイヤー状に重なったパララックスから、ビデオ動画向けパララックスまでどんなものでも可能と言えるでしょう。
D.ex – Multilayer Parallax WordPress Plugin
09. グラデーションカラー
淡く色が変化していくグラデーションは、現在もっとも人気のあるトレンドのひとつです。2016年によく見られた傾向で、誰もが知っている Instagram は、ロゴやイメージを単色からマルチカラーに変更することを決めました。ロゴやボタン、または画像のオーバーレイまで、どこにでも利用できるトレンド。

10. モバイルによる閲覧(レスポンシブ・デザイン)
2015、16年はモバイル端末での閲覧について考える機会が大幅に増えました。今ではウェブサイトの閲覧状況として、デスクトップやノートパソコンを抜いて、スマートフォンやタブレット端末がトップになり、この流れは今後も続くでしょう。レスポンシブデザインに対応していないサイトは、すぐにアップグレード更新する必要があるでしょう。
11. カスタムグラフィックとイラスト
ストックフォト素材は、依然としてかなり人気ですが、2017年に大幅に成長する新しいデザイントレンド。カスタムメイドの手づくりされたグラフィックやイラストに人気が集まるでしょう。訪問ユーザーに印象を残すユニークなデザインを作成し、ストックフォトを少なくし、よりオリジナルで独創的なものを利用しましょう。


12. クリエイティブな余白スペースとグリッド
これまでのウェブデザインは、整理されたカラムとグリッドを適用していましたが、2016年にかけて不規則に並べられたり、コンテンツを重ねた超モダンなデザインへの移行が顕著となります。

13. ストーリーテリング
ウェブサイトでは今、ユーザーがサイトにとどまってもらえるように物語、ストーリー性の高いコンテンツ(英: Storytelling)を提供しはじめています。人はありきたりで平凡なテキスト情報よりも、物語からより多くのものを得る傾向があります。
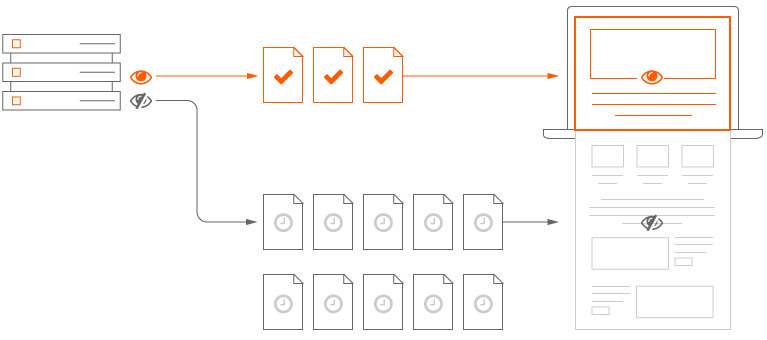
14. 遅延読み込み
遅延読み込み(英: Lazy Loading)は、コンテンツが豊富で長いウェブページ内の画像読み込みを遅延させるテクニック。基本的には、必要なポイントまでスクロールすることで情報が表示されます。

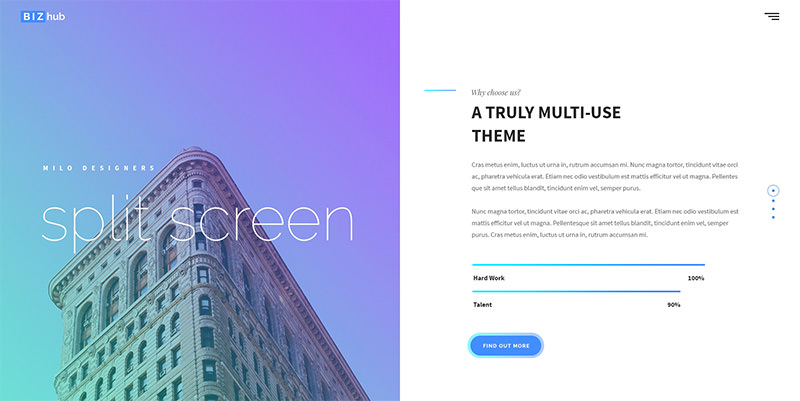
15. 分割、スプリットレイアウト
レスポンシブデザインのおかげで、コンテンツの分割が一般的となり、スクリーン画面を2つ以上に分割するレイアウトスタイル。このレイアウトを使えば、ユーザーに重要な2つのメッセージを同時に表示することができます。この傾向は2015年後半から増えており、2017年にはさらにその人気が加速し、多くのウェブサイトで見かけるようになるでしょう。

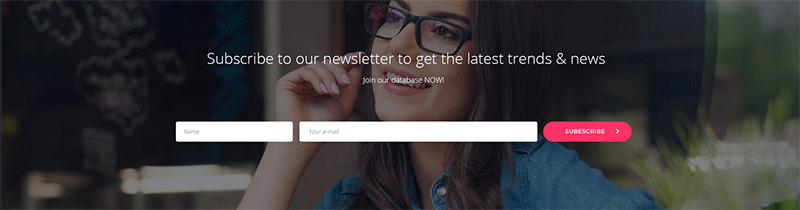
16. フルスクリーン・フォーム
新しいウェブサイトでは、別ページに移動することなくフォームの記入ができる、レスポンシブデザイン対応のフルスクリーンで表示されたフォームが活用されています。

17. ビデオ動画
ビデオ動画を利用したコンテンツはここ数年増えており、ユーザーはストーリーを伝える高品質なビデオを期待するようになってきています。ウェブサイトで公開するビデオ動画は短いループさせたものから、視聴者がストーリーに興味を持つ大規模な映画製作プロジェクトまでさまざまです。
18. SEOが重要
検索エンジン最適化(英: Search Engine Optimization)はウェブサイトにとって非常に重要な要素ひとつで、SEO対策していない美しいウェブサイトは、おそらく注目を集めにくくなるでしょう。

19. 隠されたナビゲーションメニュー
ハンバーガーメニューは、メニュー自体を見つけることがむずかしいという点で、多くのメリットとデメリットが挙げられていますが、この試行錯誤を繰り返すトレンドは継続し、最終的にユーザーはそれらのスタイルに慣れるでしょう。

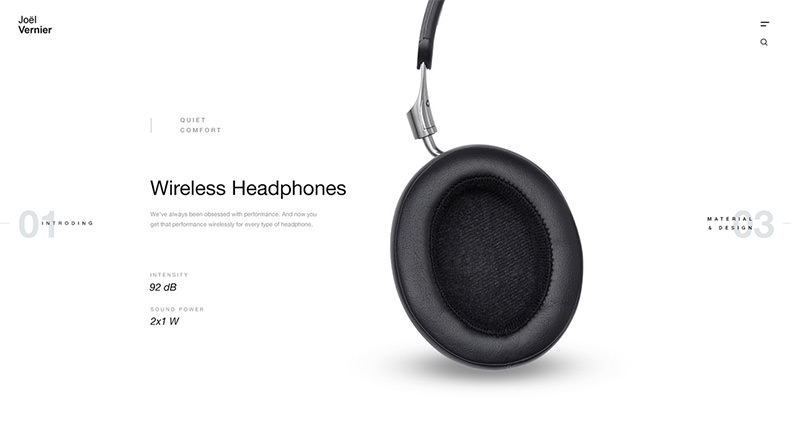
20. 細部にこだわるデザイン
207年は、より細部に焦点を合わせ、こだわることが重要となるでしょう。ナビゲーションメニューに使われる小さなドットから、ページ端に表示するロゴまで、細かい部分に焦点を当てることで、魅力的なデザインを完成させましょう。

Barometa – Next-generation Job Platform | Netguru Team; Łukasz Pachytel

21. ロゴデザイントレンド
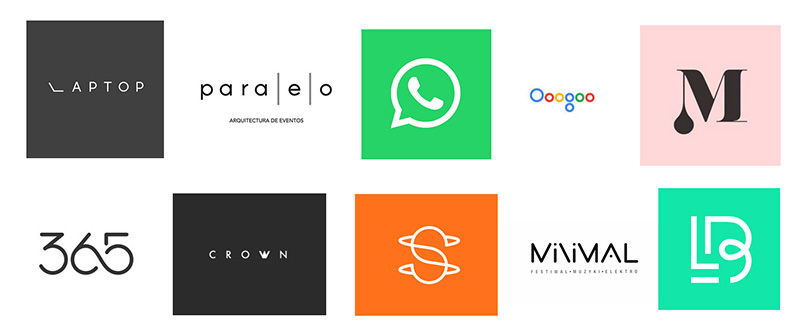
21.1 ミニマルスタイル
有名ブランドがよりシンプルでミニマルなデザインに切り替えている今、この傾向は今後もますます続くでしょう。

21.2 手書きロゴ
数年前から注目されているトレンドで、ヒップスター系の業種に適しています。このスタイルは、カフェやレストランなどの飲食業界、ヘアーサロン、手づくりクラフトなどで利用されています。

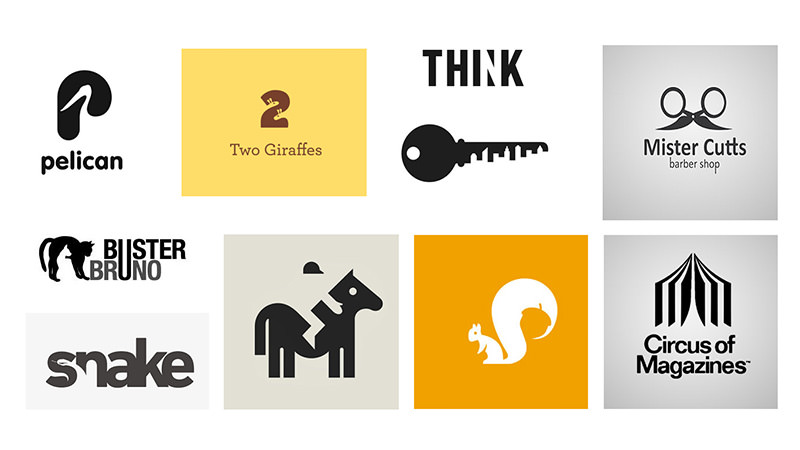
21.3 ネガティブ・スペース
これは古いトレンドですが、ここ数年で再び脚光を浴びており、2017年も注目しておきたいスタイル。

21.4 切り抜きロゴ
このトレンドは、できる限りミニマルに抑え、ロゴが何を意味しているのか知るのに十分なパーツのみで構成されています。

21.5 幾何学ロゴ
これは昔から使われいるお決まりパターンですが、決して無くなることのない鉄板スタイルのひとつ。

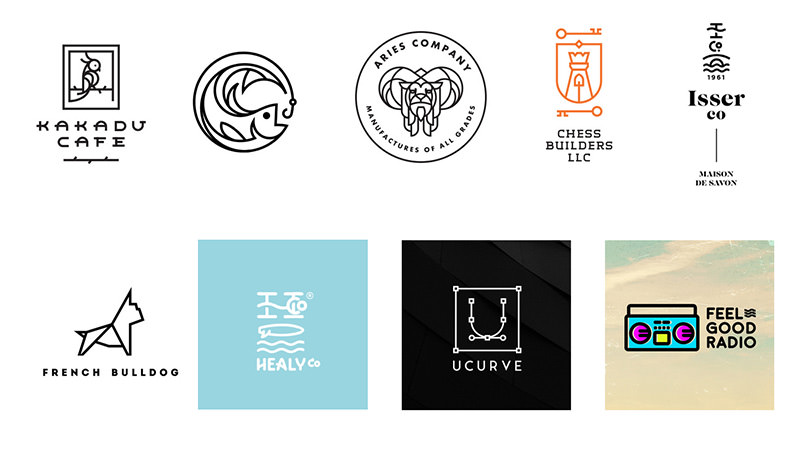
21.6 ラインアート・ロゴ
新しく登場したモダンなビジネスの現場で人気となっているロゴトレンド。

Sam Healy; Andrea Schlaffer; Jacek Janiczak
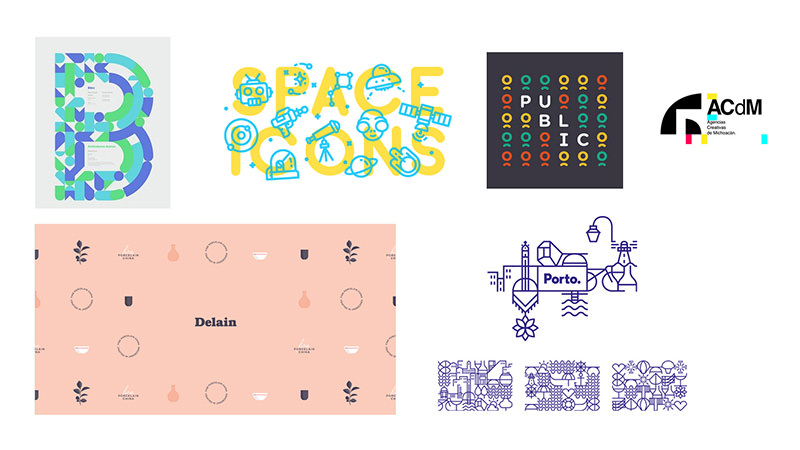
21.7 パターンロゴ
パターンは新しいトレンドで、この繰り返しを利用したスタイルは、コンテンツを目立たせるユニークな方法と言えます。このトレンドは、ロゴデザインのプレゼンテーションにもオススメ。

Nick Edlin; Stanislav Aleynikov; Lucas Gil-Turner
21.8 アニメーションロゴ
動きのあるデザインは、2017年にかけて大きなトレンドで、あらゆるデザイン分野で見かけることになるでしょう。
21.9 ヴィンテージロゴ
今でもよく見かけるヴィンテージスタイルは、今後も残っていくでしょう。

Роман Додонов; Mingo Ideas Up; Will Try Further
21.10 グラデーションカラー・ロゴ
先述したデザイントレンドのひとつで、この流れはロゴデザインでも人気となるでしょう。

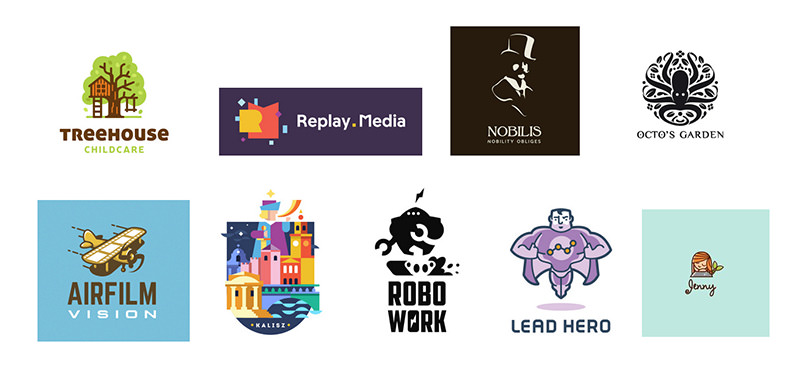
21.11 イラストロゴ
イラストは、ロゴにユニークで個性的な雰囲気を加えるのに最適な方法です。今年、ますます人気が高まりそうなスタイルのひとつ。

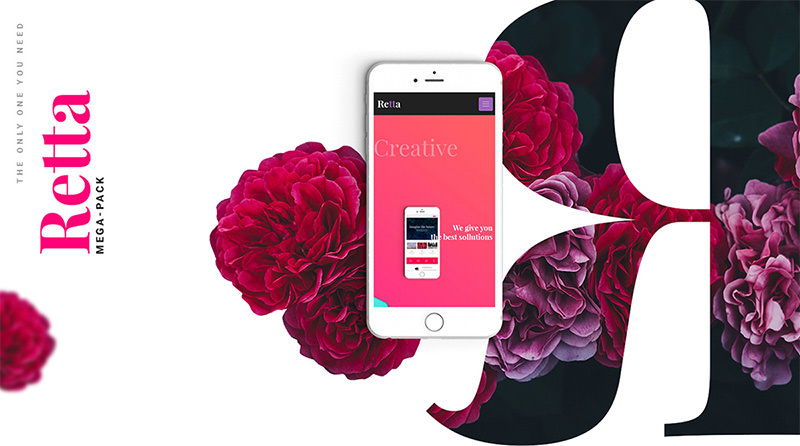
21.12 写真をつかったロゴ
タイポグラフィー書体と画像イメージの組み合わせは、まさにトレンディーで人気となっています。組み合わせ安く、うまくコントラストを表現できるスタイル。

22. タイポグラフィー・トレンド
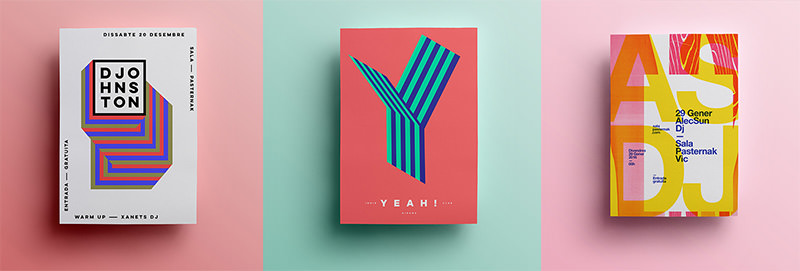
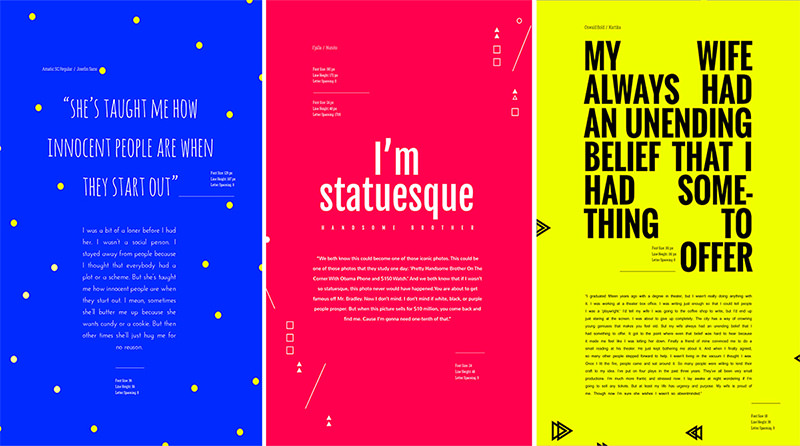
22.1 巨大で太字の美しい書体
素晴らしいデザインを作成するうえで、タイポグラフィーはおそらくもっとも重要な要素です。今年のトレンドとして、太字で大きな見出しタイトルをよく見かけるようになるでしょう。



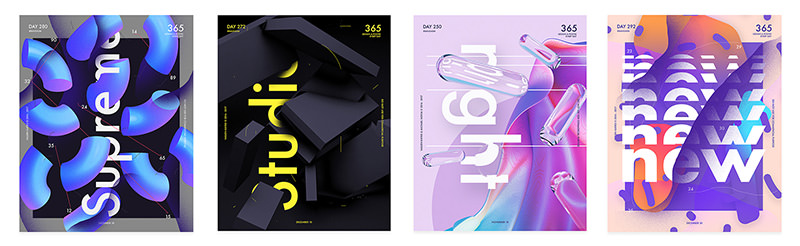
Baugasm Series – Pack 4 | Vasjen Katro
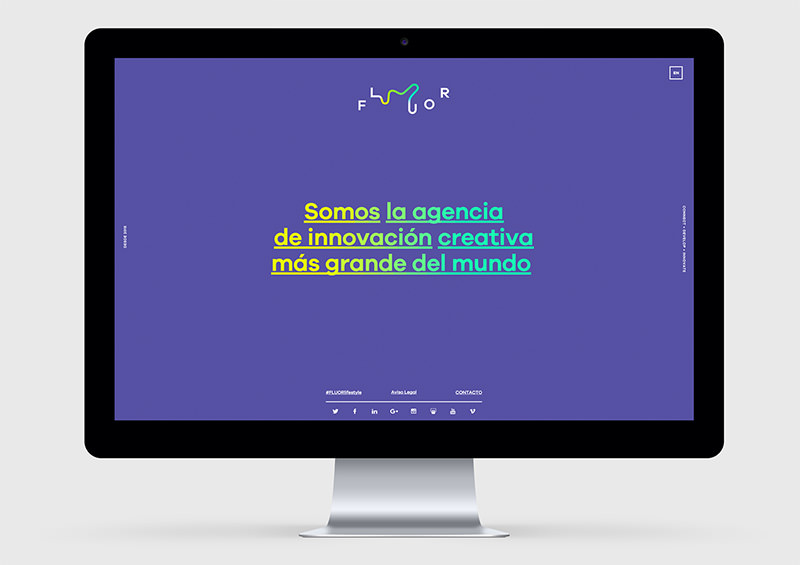
22.2 グラデーションカラー書体
鮮やかな色の移り変わりを表現するグラデーションは、まさにいまがトレンドで、タイポグラフィー書体でも同じことが言えるでしょう。

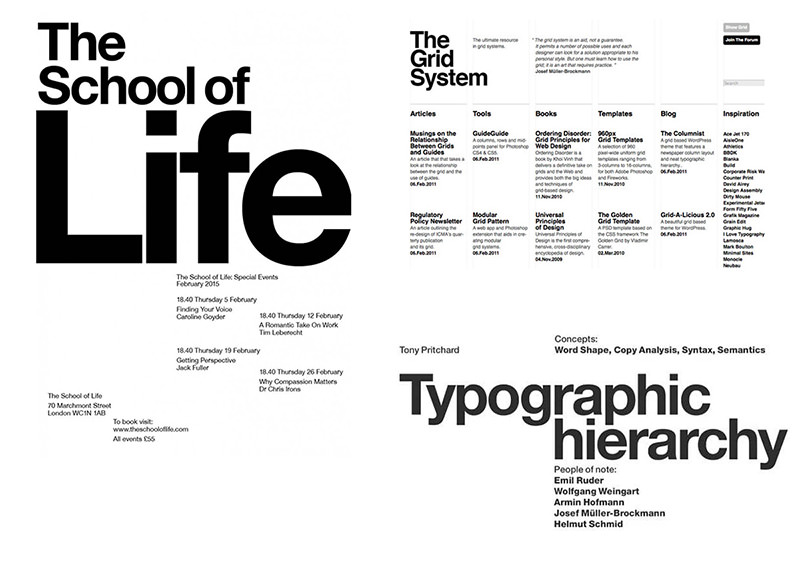
22.3 ビジュアル階層
タイポグラフィーにおける階層の作り方は、すべてのデザイン分野に当てはまる重要なポイントです。フォントのサイズやウエイトは、どの単語や文字がもっとも重要であるかを簡単に示すことができるので、文字テキストの入力ではこの点に注意しましょう。また、文字テキストの配置や色を活用し、素晴らしい視覚的な階層を作成できる点を覚えておきましょう。

22.4 小さなタイポグラフィー
とても小さなく表示された文字テキストは、余白スペースに囲まれていることが基本で、色や画像とのコントラストを作成することで見やすくできます。また、アニメーションを組み合わせ、より目立たつように仕上げることも可能です。



Slava Oleinik; Bahaa Samir; Witty Digital

Baugasm Series – Pack 4 | Vasjen Katro
22.5 アニメーション・タイポグラフィー
アニメーションはどこでも使われている人気トレンドで、タイポグラフィー書体でも同じことが言えます。控えめでソフトなアニメーションを利用するときは、細心の注意を払う必要があるでしょう。
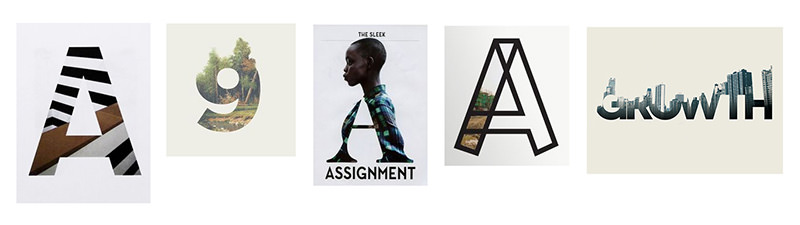
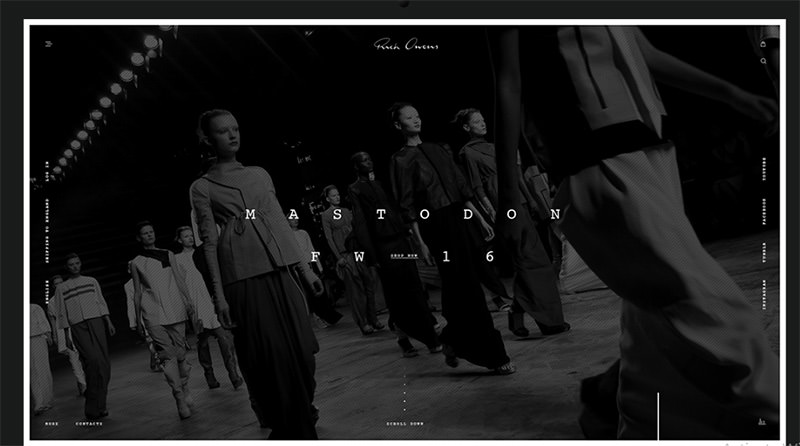
22.6 写真をつかったタイポグラフィー
文字テキストと写真の組み合わせは、魅力的な見た目を実現できます。以下のサンプル例も参考にどうぞ。

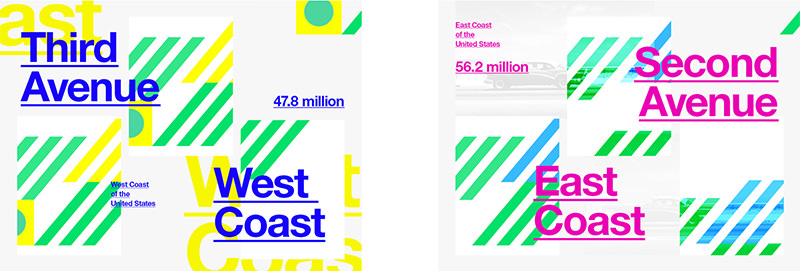
22.7 幾何学模様とタイポグラフィー
ロゴトレンドでも紹介した幾何学スタイルは、タイポグラフィー書体にも適用することができ、モダンな見た目を表現できるテクニック。



22.8 フォントの組み合わせ
2017年も2つ以上のフォントを組み合わせて利用する流れが続くでしょう。今後のデザインプロジェクトに役立つ、幾つかのサンプル例も参考にどうぞ。

Typography: Google Fonts Combinations – Volume 1 | Volume 2
海外サイト Behance.net で公開された 2017 Design Trends Guide – Behance.net by MiloThemes より許可をもらい、翻訳転載しています。





















