写真の一部分に、無限につづくループを加えることで、不思議な感覚にさせるシネマグラフ。もともとアメリカ人写真家Kevin BurgとJamie Beckによるファッション関連の作品で発表され、これまでにもあったGIFアニメーションをうまくリバイバルし、インターネット上でもよく見かけるようになりました。
今回は、思わず二度見してしまう素敵シネマグラフアートと一緒に、Photoshopを使ったシネマグラフの作り方チュートリアルをご紹介します。
詳細は以下から。
シネマグラフとは?
シネマグラフは、2011年に行われたニューヨーク・ファッションウィークを題材にした作品がオリジナルと言われています。何気ない日常の一コマを切り取った写真に、見つけるとちょっとうれしくなる無限ループアニメーションを加えた、ユニークなテクニックです。
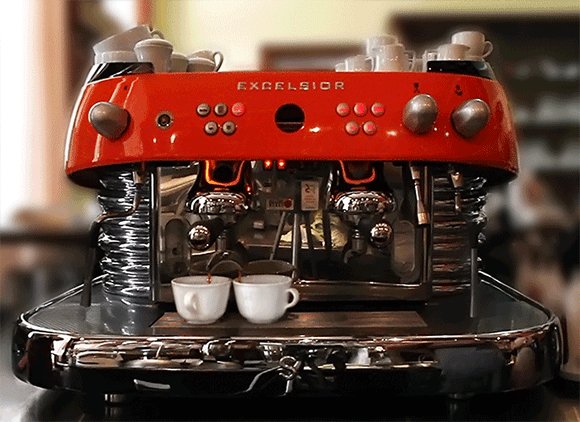
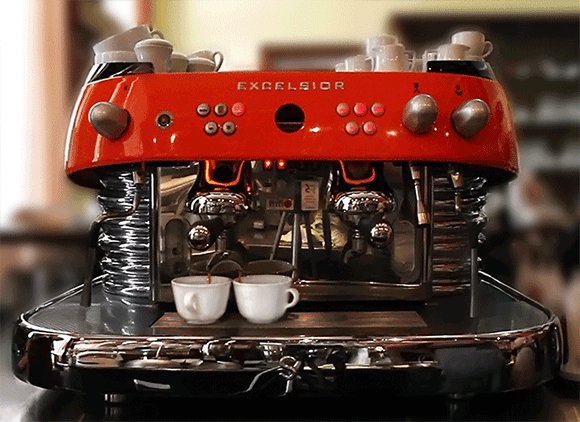
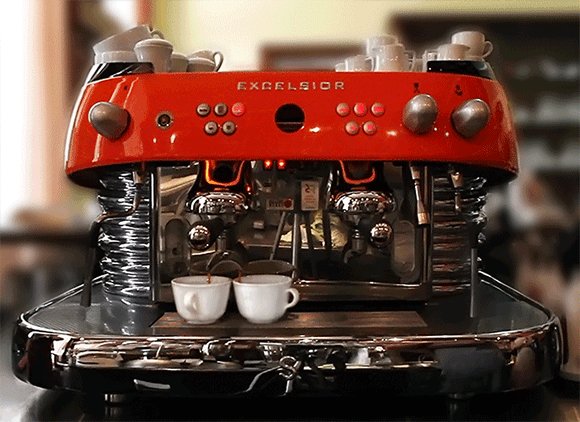
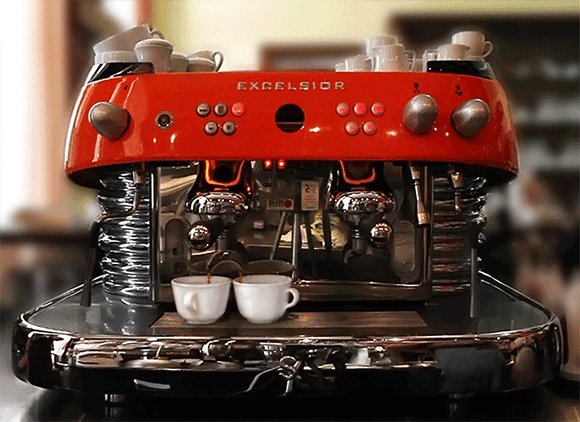
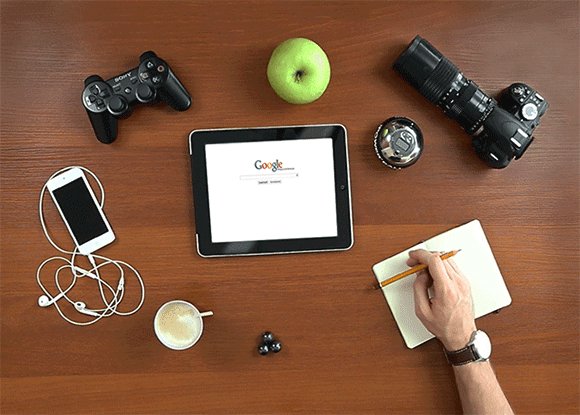
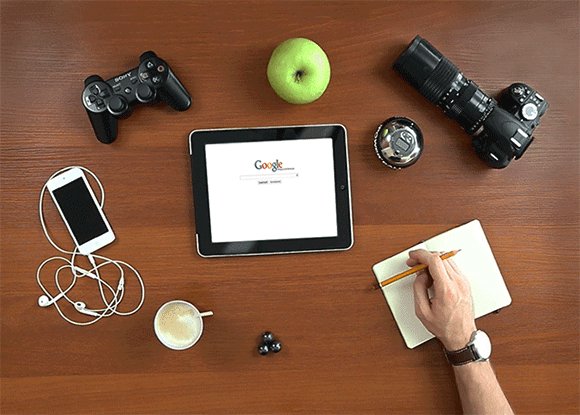
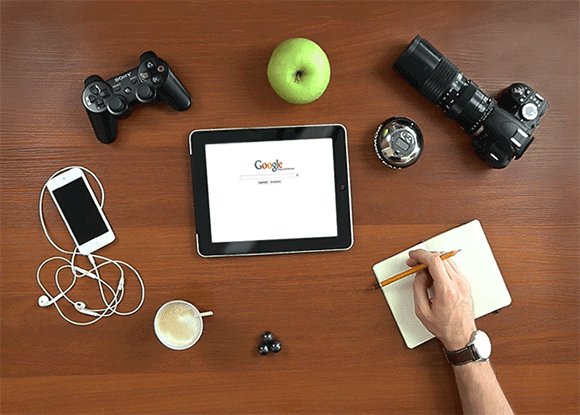
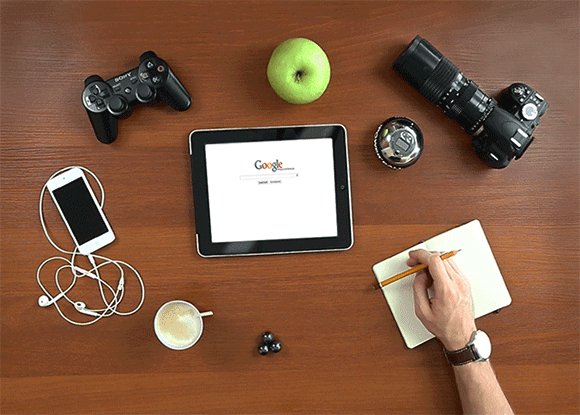
まずは実際に、いくつかの作品を見てみるとよりイメージがつきやすいかと思います。
参考 写真が動き出す?!お洒落なシネマグラフGIFアニメーションまとめ
シネマグラフの作り方
撮影したビデオ動画を使って、手軽にシネマグラフを作成することができるアプリなども登場していますが、Photoshopを利用することでより自由な表現が可能になります。では実際にシネマグラフを作成してみましょう。
以下は、今回作成するサンプルGIFアニメーションとなります。

シネマグラフを作成するには、まずはじめにポイントとなる動きが撮影されたビデオ動画が必要となります。すべての動画がシネマグラフに向いているとは限らず、部分的にのみ動きがある動画が適しています。
シネマグラフ用の動画を撮影するときは、いくつかのポイントに気をつけておくとよいでしょう。
[list type=”star”] [li]カメラ三脚を利用しよう。: 動かしたいポイント以外は、静止画のように固定して撮影しましょう。[/li]
[li]エンドレスに続く無限ループを意識しよう。: 地下鉄やエスカレーターなど規則正しく動いているので、シネマグラフ用動画にも適しています。[/li]
[li]写真加工エフェクトを加えよう。: 単純に見た目が良くなるだけでなく、GIFアニメーションの画質を改善してくれます。[/li][/list]
またビデオ動画素材を利用することで、より手軽にシネマグラフを作成することができます。今回は、以下の無料動画素材を利用しています。
[list type=”star”] [li]Humans by Alessio Balza – Mazwai[/li][/list]
まず選択したビデオ動画から、GIFアニメーションに使いたい部分を切り取ります。今回は動画のトリミング機能を備えたQuicktimeアプリを利用して、切り取りを行いました。

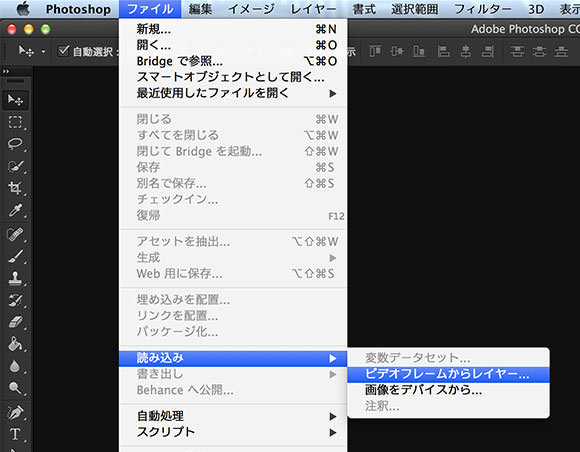
Photoshopを起動し、メインメニューより「ファイル」>「読み込み」>「ビデオフレームからレイヤー」を選択し、トリミングした動画を選択しましょう。

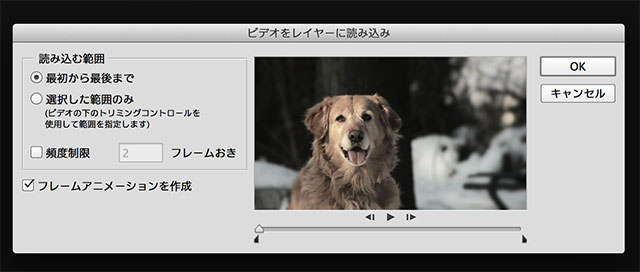
読み込む範囲を「最初から最後まで」にし、「フレームアニメーションを作成」にチェックを入れておきます。

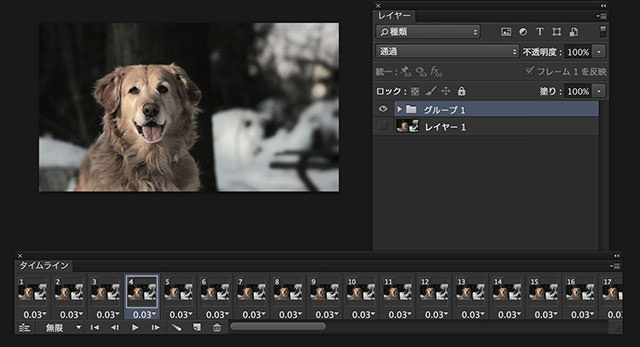
ビデオ動画は、各フレームが独立したレイヤー毎に書きだされました。レイヤーパネル上で、一番下にあるレイヤー以外をグループ化(Command + G)しましょう。

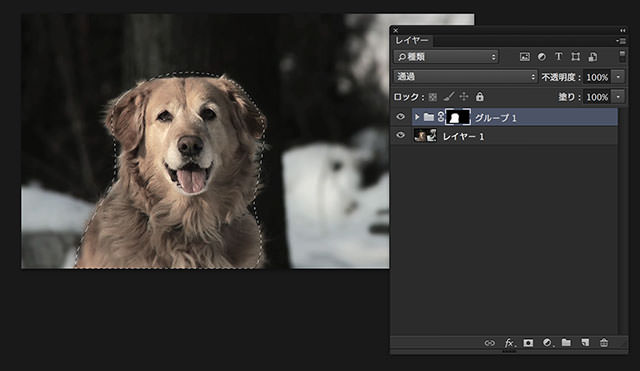
シネマグラフをうまく完成させるポイントは、いかにうまく動かしたい部分にレイヤーマスクを適用するかで、完成に大きく影響してきます。ブラシツールなどを使い、細かい部分はマスクすると良いでしょう。今回はモデルとなる犬全体にマスクを適用しました。

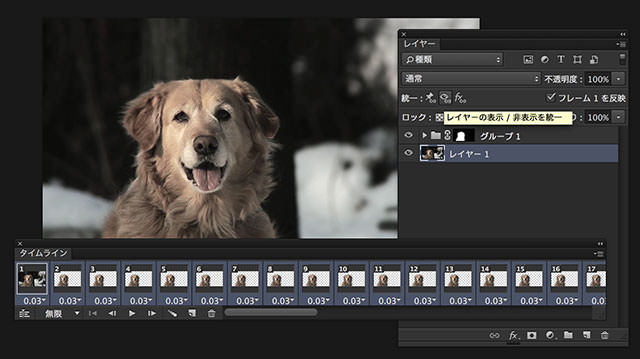
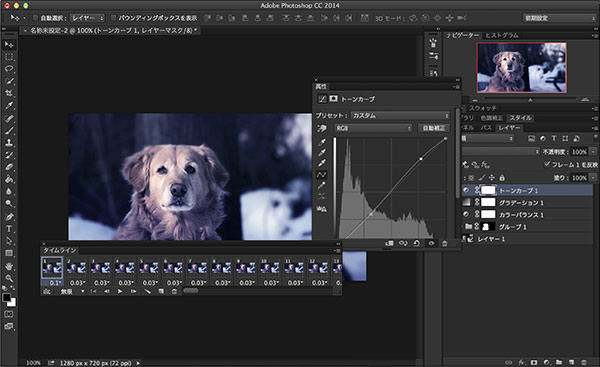
タイムラインパネルを表示(メインメニュー>「ウィンドウ」>「タイムライン」)すると、各フレームはマスクした部分のみ表示された状態となっています。フレーム全体を表示するには、一番下のレイヤーを選択した状態で、レイヤーパレット上の「レイヤーの表示/非表示を統一」ボタンをクリックしましょう。

ダイアログが表示されるので、「一致」を選択して進みましょう。

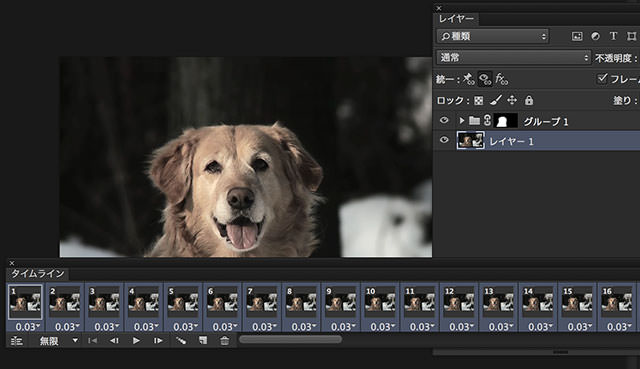
先ほどまで部分的に表示されていたフレームが、全体表示されるようになりました。

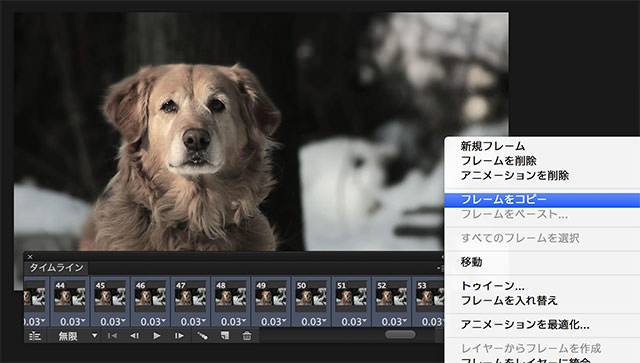
「タイムライン」ウィンドウ上のフレームをすべて選択したら、同パネル右に配置された矢印アイコンより「フレームをコピー」を選択しましょう。

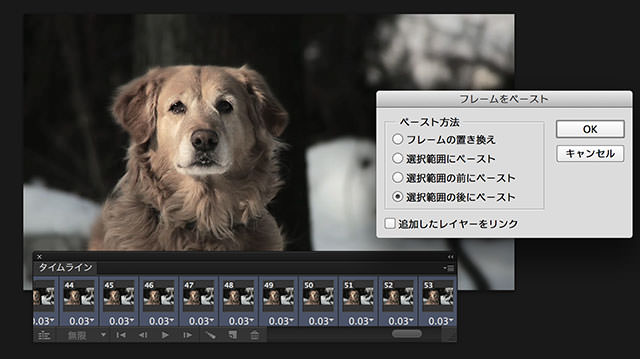
再度矢印アイコンをクリックし、「フレームをペースト」を選択したら、「選択範囲の後にペースト」にチェックを入れて進みます。

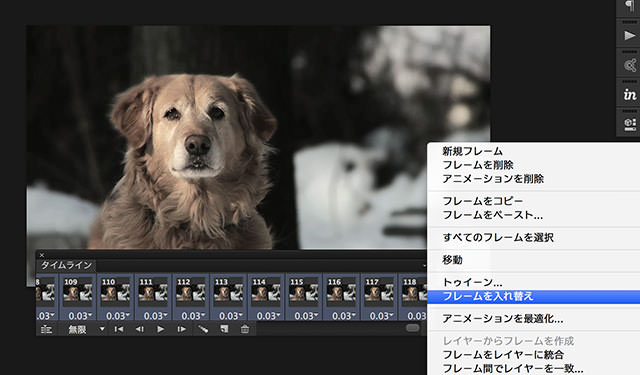
ペーストしたフレームのみが選択された状態となるので、そのまま再度パネル上矢印ボタンをクリックし、「フレームを入れ替え」を適用しましょう。こうすることでより滑らかなループアニメーションを作成することができます。

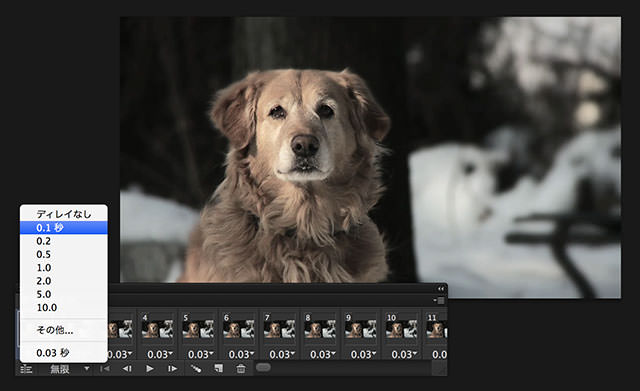
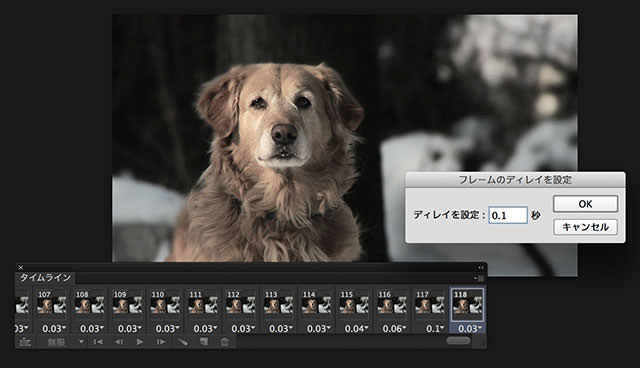
フレームの入れ替えを行ったことで、不自然なつなぎになってしまうこともあります。そういうときは、最初と最後のフレームのアニメーション速度をすこしだけ遅くしてみましょう。こうすることでよりリアルなループに近づけます。

上ステップ同様に、フレームの最後部分もすこしずつアニメーション速度を落としていきます。変だったつなぎ目も目立たなくなりました。

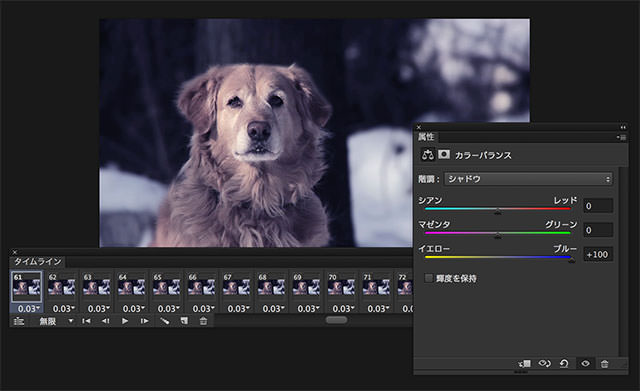
次に写真加工エフェクトをシネマグラフに加えていきます。スタリッシュなトレンドデザインに仕上がるだけでなく、256色の限られたGIFカラーパレットを使い、より美しく魅せることができます。メインメニューよりメインメニューより「レイヤー」>「新規調整レイヤー」>「カラーバランス」を選択し、階調ごとに値を入力していきましょう。

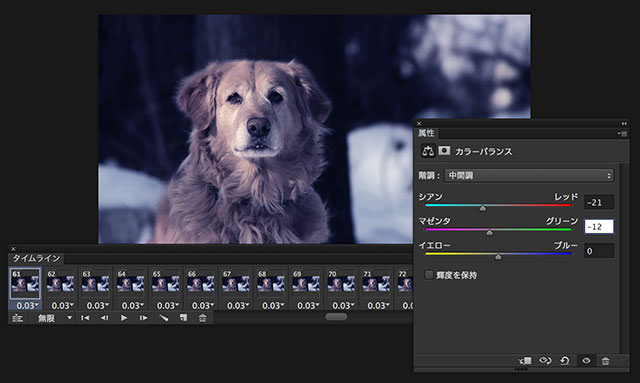
階調「中間調」の設定も続けて行います。

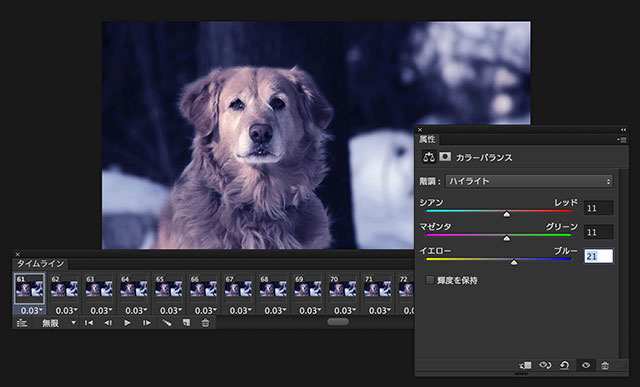
次に階調「ハイライト」を以下の用に設定しましょう。

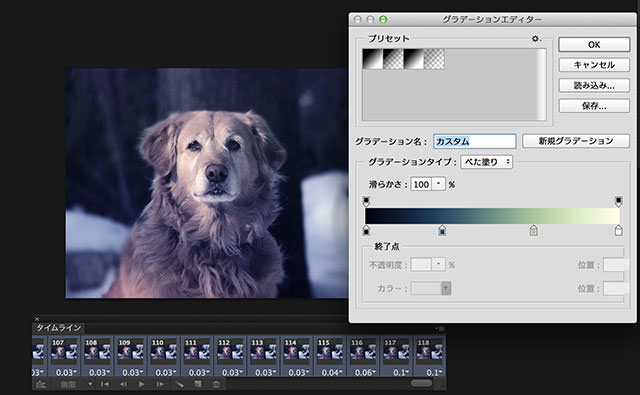
再度新規調整レイヤーより「グラデーションマップ」レイヤーを追加し、濃い青色(#020413)からやや濃い青色(#2b4a61)、緑色(#a8c6a0)、淡黄色(#feffe6))のグラデーションを作成しましょう。今回はレイヤーの描画モードを「スクリーン」に設定し、不透明度を落としています。

再度メインメニューより「レイヤー」>「新規調整レイヤー」>「トーンカーブ」を選択し、全体のコントラストを強調します。使用している素材に応じて変更しましょう。

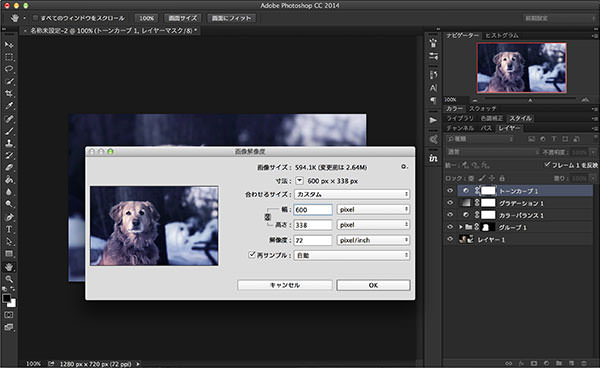
シネマグラフはファイルサイズが大きくなりがちです。実際のドキュメントサイズを変更し、ファイルサイズの増加を防ぎます。

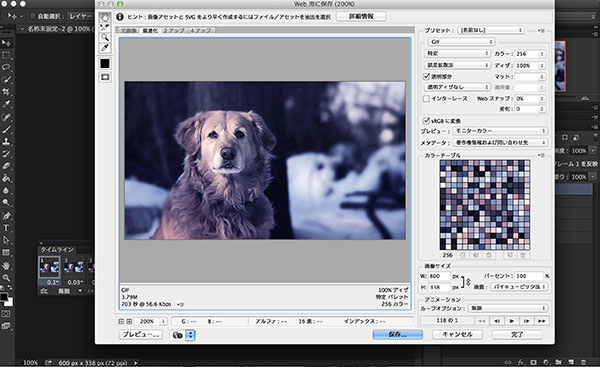
最後にメインメニューより「ファイル」>「Web用に保存」を選択し、GIFファイルで保存したら完成です。

完成
用意したビデオ動画使って、簡単なステップのみでシネマグラフを作成することができました。アイデア次第で可能性の広がるテクニック、覚えておくと良いかもしれませんね。

参照元リンク : How To Make a Cool Cinemagraph Image in Photoshop – Blog.SpoonGraphics
参照元リンク : Amazing Cinemagraphs from Around the Web – CreativeMarket Blog