画面を縦半分に二分割した「スプリット・スクリーン(英: Split Screen)」デザインの利用がウェブサイトで増えてきています。このレイアウトは、「ひとつの画面に2つのメッセージ」というシンプルなルールだけです。
各パネルには写真イメージや文字テキスト、イラストなど異なるさまざまな要素を配置できるのが特長のレイアウトです。

シンプルとなってきているグラフィックのデザイントレンドに比べ、画面を2つに分割することは、よりユニークな方法でサイトへの興味を引くことができます。もう少し詳しく見ると、以下のような利点があります。
- 特定のパートにユーザーの注意を引きつける。
- コントラストをうまく利用できる。
- これまでにないスタイルを提供できる。
また、あらゆる画面サイズに対応する、レスポンシブデザインにとっても良い選択と言えるでしょう。このタイプのレイアウトは、大画面やタブレットでの表示が特におすすめですが、スマートフォンなど画面が小さい状態では、パネルを垂直に重ねることができモバイル端末にも適しています。
画面の分割、デザインの組み合わせ方がほぼ無限という点もメリットと言えます。この記事では、この新しいデザイントレンド「スプリット・スクリーン」をうまく利用する5つのシンプルなテクニックについてまとめています。
スプリット・スクリーンをうまく利用する5つのポイント
画面分割のスプリット・スクリーン・レイアウトを利用することで、互いのデザイン要素を同じ重要度で同時に伝え、ユーザーは素早く選択できるようになります。つまり、2つのメッセージを手軽に伝えることが可能となります。ユーザーにとって、2つの画面に関連性があると理解できることが重要で、陰陽のようなコンセプトを心がけましょう。
1. 鮮やかな配色とワクワクさせる書体
フラットやマテリアルデザインへの人気が高まっているおかげで、配色とタイポグラフィー書体が大きなトレンドとなっています。鮮やかな色によって視覚的に刺激を受け、ワクワクするような書体はコンテンツを強調できます。この2つを組み合わせることで、視覚的にユニークなデザインを作成できます。

鮮やかな配色と面白いタイポグラフィーの組み合わせが興味を引きます。 Image Credits: Baesman

カラフルなイメージとコンテンツを横に並べたパワフルな組み合わせ。
2. CTAボタンに注目を集めよう。
スプリット・スクリーンはお問い合わせや購入、資料請求などの行動喚起につながる CTA(英: Call to Action)ボタンへの興味を引くとても良い方法です。余白スペースと縦半分の分割を組み合わせることで、特に重要なエリアやデザイン要素に注目をあつめることができます。

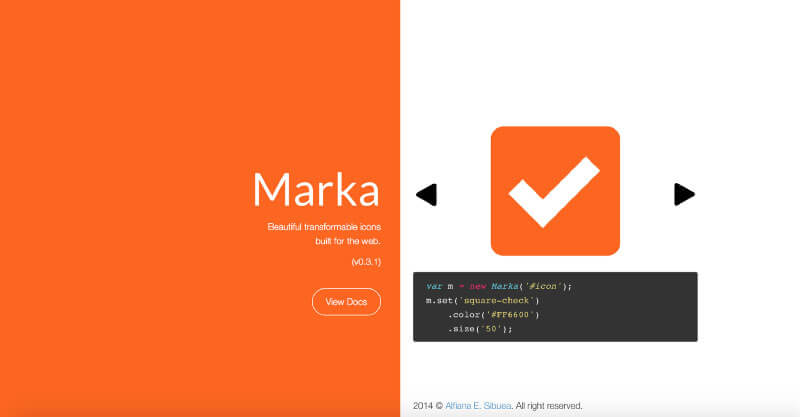
デザインによって画面の左側にあるCTAボタンに注目を集めます。
3. 画面をカードとして考えよう。
スプリット・スクリーンは、カード型レイアウトの人気から派生したデザインパターンです。このトレンドを取り入れたウェブサイトにおいて画面は、基本的に大きなカードとして考え、各画面にはひとつのメッセージともうひとつつの行動喚起を含むパートに分けられていると言えます。

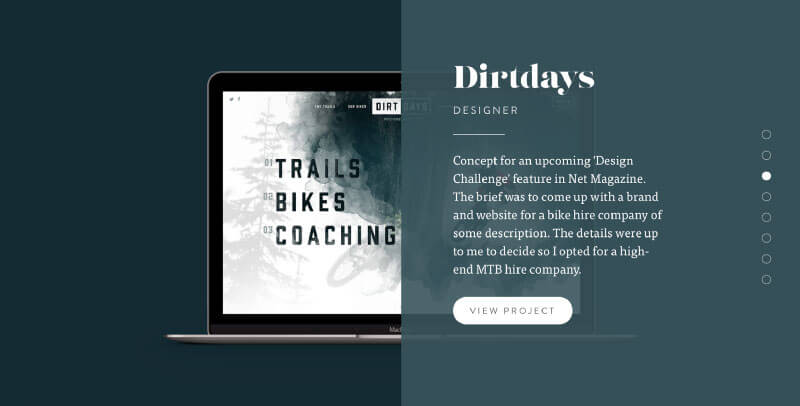
左側にはひとつの「カード」、右側にはカードを組み合わせて配置しています。
カードの重ね方は、場合によって異なるケースもあります。たとえば以下サンプル例では、画面の右側はグリッド状にさらに分割されています。こうすることでコンテンツの入り口を増やすことができます。

モザイク状やMansonryパターンで要素を並べることも検討してみましょう。
4. 画面同士の視覚フローをもたせよう。
分割画面のデザインパターンでは、異なる要素をはっきりと区別できますが、各コンテンツにつながりを持たせることが重要です。ひとつの方法として、色を利用する方法があります。片方の画面からもうひとつに視覚的な流れを確立するために、全く異なる色を利用してみましょう。特にブランドカラーやコントラストの強い色合いとの相性が抜群です。

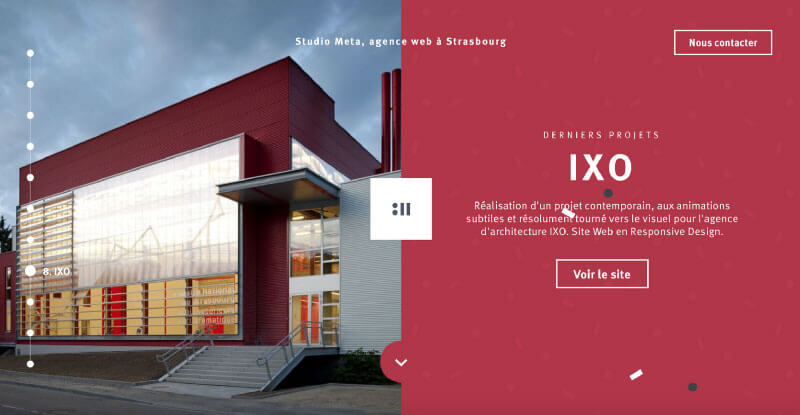
こちらのサンプル例ではブランドカラーを利用することで、商品イメージから仮予約ボタンに視線を誘導します。

コントラストの高い配色を利用することで、片方の画面からもうひとつへうまく注目を誘導しています。
もうひとつのテクニックとして、文字テキストなどの要素を2つの画面に重ねる方法があります。こうすることで、よりしっかりとしたデザインの結びつきが生まれます。

文字テキストが重なっているのが分かります。 Image Credits: Sewage Free Seas
そしてカラーオーバーレイ・テクニックも利用することができます。

右画面は、ウェブサイトの左画面の続きとしてデザインされているのが分かります。
5. アニメーションでユーザーの行動を促そう。
すごいアニメーションやインタラクティブなエフェクトは、ユーザーにクリックを促します。以下のウェブサイトをサンプル例として見てみましょう。アニメーションによって思わずクリックしたくなる工夫がされています。
関連リソースまとめ
スプリット・スクリーンを手軽なコードのみで実現する方法やテンプレートも一緒にまとめています。これからウェブサイト制作に取り入れてみようというときの参考にどうぞ。
- レスポンシブ対応!縦に半分割しているWebサイトの作り方 | Web Creator Box
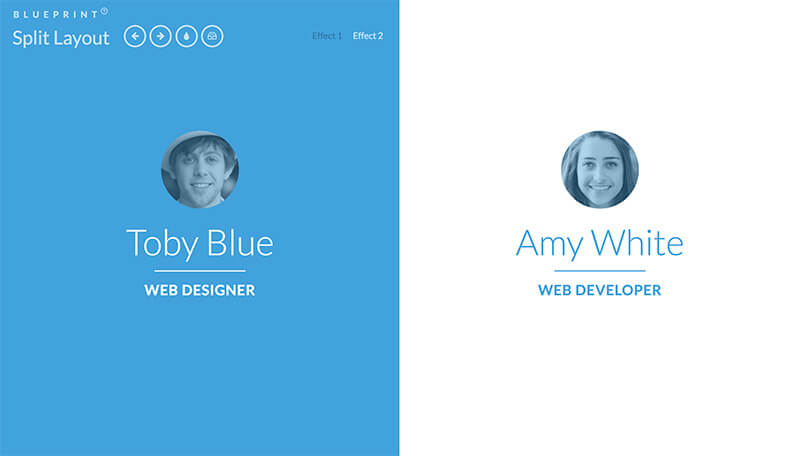
- Split Layout Blueprint : 各画面をクリックすることで、追加コンテンツを表示するテンプレート(デモページ)
- 2 Blocks Template : コンテンツを二分割で表示するレイアウト用テンプレート(デモページ)
- Split 3D Carousel : 立体的に画面が縦方向に分割されるイメージカルーセル。
- Split Slider : 矢印をクリックすることで、縦方向にコンテンツが切り替わるテクニック。
さいごに。
スプリット・スクリーン・デザインは楽しく、機能的で、レスポンシブデザインにも適したレイアウトです。しかし、コンテンツの分割はなかなか大変な作業かもしれません。このテクニックをウェッブサイトに採用したいときは、以下のいくつかの質問を自分自身に投げかけてみましょう。
- コンテンツに合っていますか。十分な余白スペースを確保することができますか。
- ユーザーはこのレイアウトを好むますか。反対に混乱させていませんか。
- ユーザーの注目をふたつに分けても良いですか。
どんなときでも、コンテンツは王様(英: Content is king)なので、スプリット・スクリーンでもシンプルな方法でメッセージを届けることが大切です。
サムネイル@ : Bashful Creative Agency