
はじめにハンバーガーメニューが登場したとき、デザイン業界の反応はさまざまでした。そこから数年が経ったいま、この単純な図形は、インターネットの世界に浸透しています。
ここにくるまでハンバーガーメニューは、特にアニメーションの分野において、新しいレベルの洗練されたスタイルへと進化してきました。CSS3に加えて、SVGやキャンバスは、ユーザーエクスペリエンス全体を高める複雑で、シームレスなコンテンツ遷移を作成するのに利用されています。また、オーディオの利用もより普及してきており、メニューの使いやすさをユーザーに提供しています。
ハンバーガーメニューのレイアウトも、より複雑になってきており、サイトのナビゲーションメニューだけでなく、さまざまなコンテンツを配置しているケースが増えています。
この記事では、2018年以降に増えてきそうなハンバーガーメニューのクリエイティブな最新トレンド5つをご紹介します。
コンテンツ目次
- 1. ナビメニュー以外のコンテンツを追加しよう。
- 2. ナビメニューにタブコンテンツを追加しよう。
- 4. メニューに音声ファイルを利用しよう。
- 5. SVGで滑らかなアニメーションを演出しよう。
- 6. 背景アニメーションを使ってみよう。
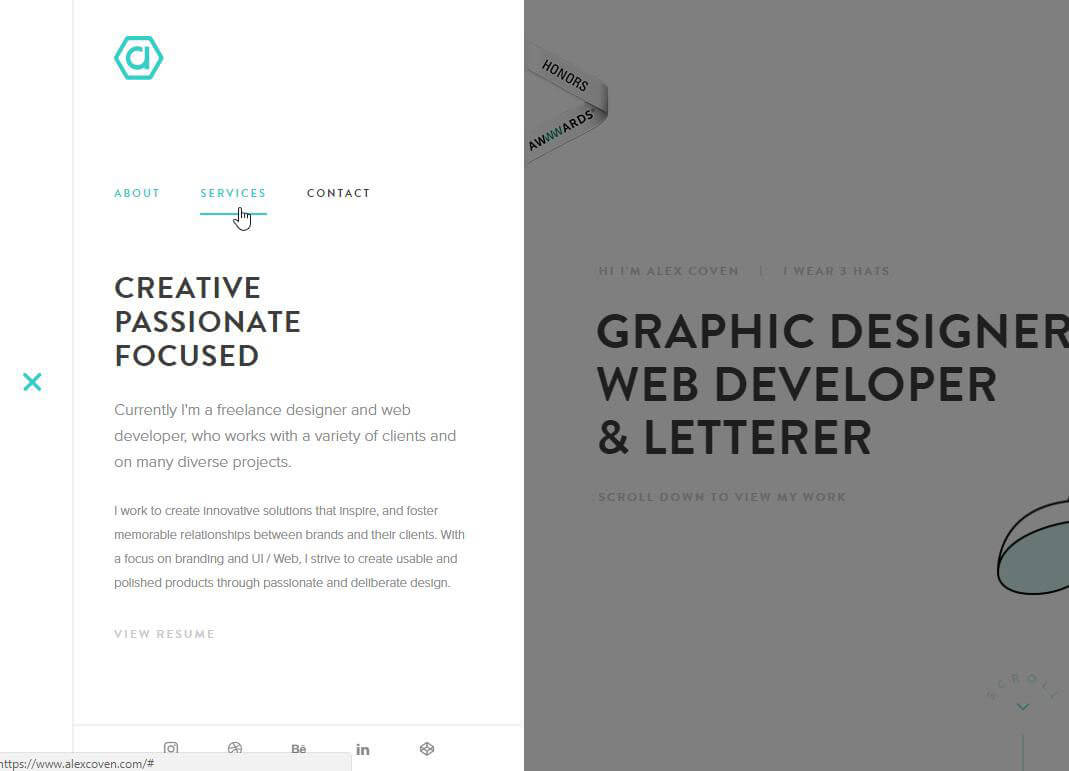
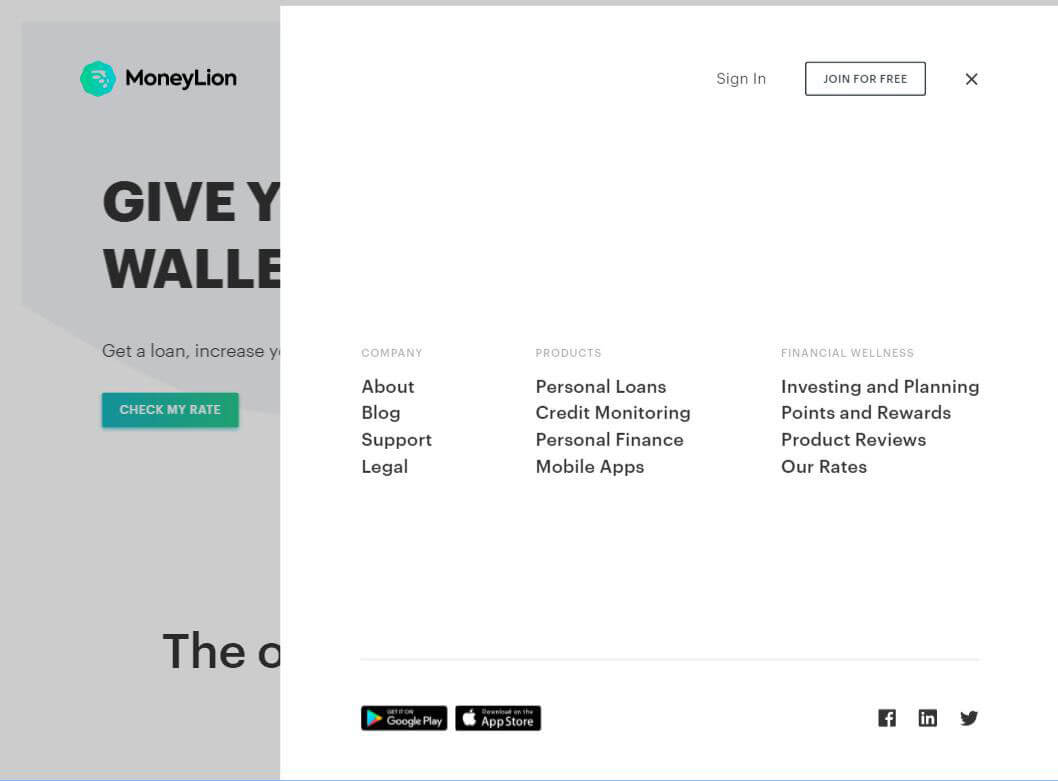
01. ナビメニュー以外のコンテンツを追加しよう。
サイトの主要ナビゲーションメニューの他に、お問い合わせ情報やソーシャルメディア向けアイコンなどの追加情報を表示しているケースが増えています。これは、使用されていないメニュースペースをより有効的に利用できるだけでなく、メールアドレスなどにもアクセスしやすくなるメリットがあります。
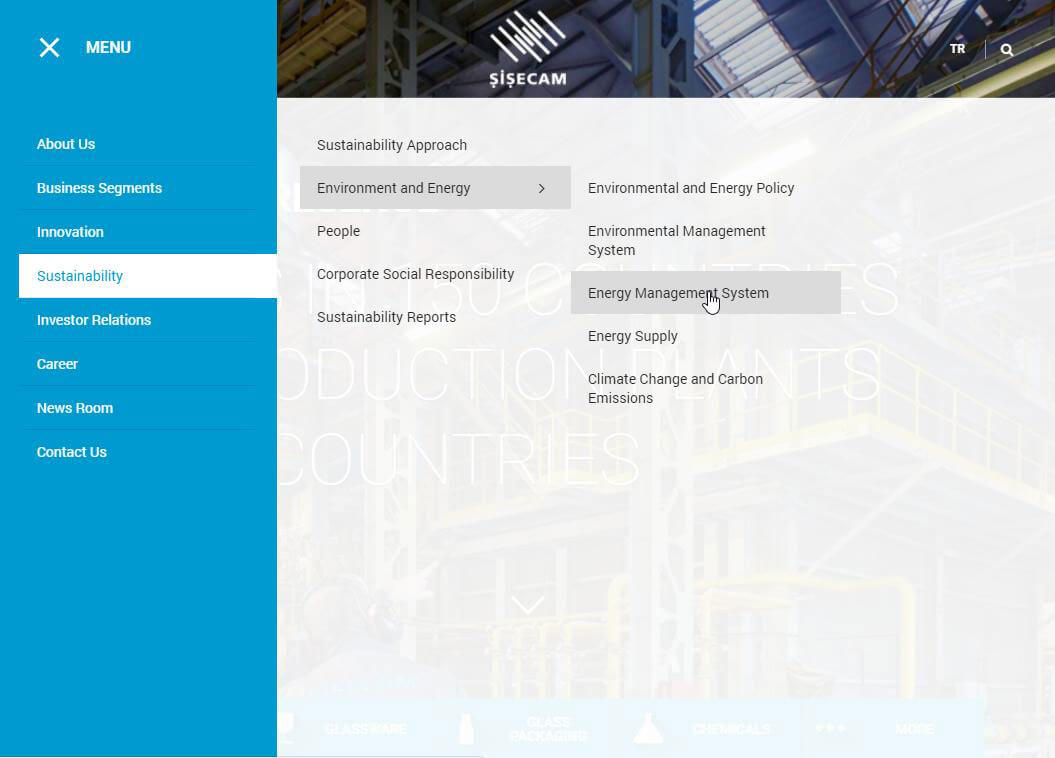
02. ナビメニューにタブコンテンツを追加しよう。
ハンバーガーメニューは通常、フルページで表示されます。特にデスクトップ上での動きが多いため、単なるナビメニューを表示するだけでは意味がありません。そのために、複数行に並べたり、タブを使ったコンテンツ表示が増えてきています。
03. メニューに音声ファイルを利用しよう。
ナビゲーションメニューに音声ファイルを利用することに関しては、いつも議論の余地がありますが、うまく採用することでより効果的に演出することができます。これが音声ファイルを使ったメニューをよく見かけるよくなった理由かもしれません。以下のサンプル例では、ナビメニューに優しいクリック音が追加されています。
04. SVGで滑らかなアニメーションを演出しよう。
ウェブデザインにおけるアニメーションは、単なる視覚的効果以上のものを提供し、良し悪しにかかわらず、サイト全体のユーザーエクスペリエンスに影響します。最近のハンバーガーメニューのトレンドとして、SVG や CANVAS 要素を使用した流動的で弾力性のある心地よりアニメーションで、よりシームレスで魅力的なウェブ体験を作り出しています。
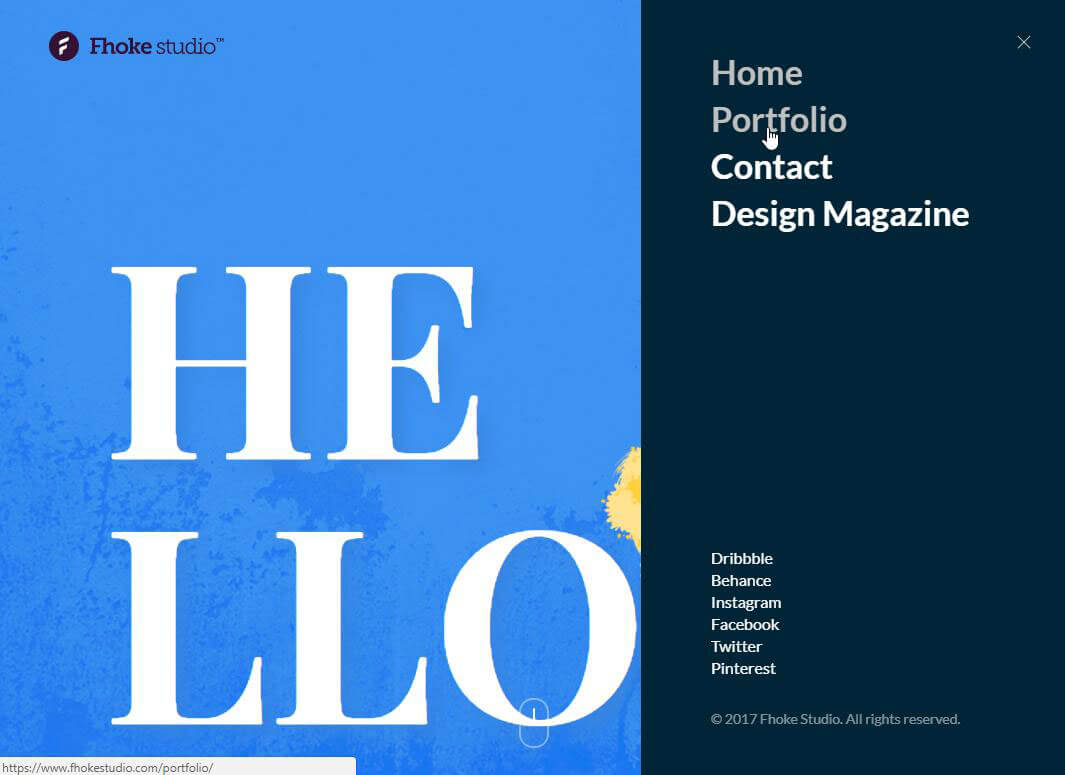
05. 背景アニメーションを使ってみよう。
最後に、フルスクリーンナビメニューでは多くの空白スペースが適用されています。視覚的に魅力的な背景アニメーションやビデオ動画を使っているケースも増えており、以下のサンプル例では、メニューを開いているときに雲の中にいるようなアニメーションを背景に採用しています。
ハンバーガーメニューに関するリソースまとめ
さいごに。
現在のハンバーガーメニューは、ページ全体に広がったり、開いたときにページの一部を占めるものまでさまざまです。サイトの主要ナビゲーションメニューのみを配置しているものもあれば、豊富な追加情報で驚かせることもあります。同様に使われているハンバーガー型アイコン自体も、標準的な3本ラインとは異なるユニークなデザインが採用されているケースも増えています。
今回ご紹介したハンバーガーメニューの最新トレンド5つは、今後もしばらく利用されると予想されます。より洗練され、より汎用性の高い、使いやすいハンバーガーメニューを作成してみましょう。
海外サイト Dynamic Drive Blog で公開された 5 Amazing Hamburger Menu Trends to Emulate – Dynamic Drive Blog より許可をもらい、翻訳転載しています。
参照元リンク : 5 Amazing Hamburger Menu Trends to Emulate – Dynamic Drive Blog