この記事では、デザイン制作で参考にしたい世界の最新Webデザインをまとめて紹介します。
デザイントレンドを意識したサイトはもちろん、近未来を感じるインタラクティブな体験型サイト、必要不可欠になりつつある控えめなアニメーションの使い方、フォント選びのコツ、発想豊かなレイアウト構造など実際のウェブサイト制作のアイデア、ヒントを見つけてみましょう。
すごいぞWeb!参考にしたい話題の最新ウェブデザイン30個まとめ
フレンドリーで親しみやすい配色やかわいいイラストが分かりやすい、神奈川県にある矯正専門歯科の公式サイト。
読み込みローディングもユニークなアニメーションで飽きさせず、サイトの随所に仕掛けが施されており、思わずページをスクロールしたくなる仕様。
ヘッダーの魅力的なアニメーションや配色が目を引くデザインが特長で、遊びゴコロあふれるイラストアニメーションが素敵なサイト。配色はもちろん、フォント選び、余白スペースのとり方なども参考に。
ハワイの魅力を存分に伝える観光向けツアーガイド的サイトで、ハワイの島々の良さをそれぞれインタラクティブに伝えます。
マウスの動きに合わせて画面が立体的に動き出し、ボタンを押し続けるとサメがチーターに変身するなど、触って楽しむコンテンツが満載のイギリスBBCの地球環境向けサイト。
ディスプレイ画面が壊れたようなグリッチエフェクト、美しいグラデーションカラー付き文字テキスト、アニメーション付オリジナルイラストなど、どれもユーザーの注目を引く仕掛けばかり。
画面をステップごとに進めながら、自分だけの世界で一台の車をカスタマイズできる体験型サイト。未来を感じるインテーフェースが素敵。
表示されるサムネイル画像がまるで旗が揺らめいているようなエフェクト付きで表示されるなど、ウェブの新しいスタイルを感じるサイトのひとつ。
ヒーローイメージにも描かれていた動くミニチュア人形たち、実はページの至るところに隠れています、見つけてみましょう。
画像がゆらゆらと歪みながら切り替わる写真スライダーや、オシャレで高級感のあるセリフ書体とアニメーションの組み合わせも参考に。
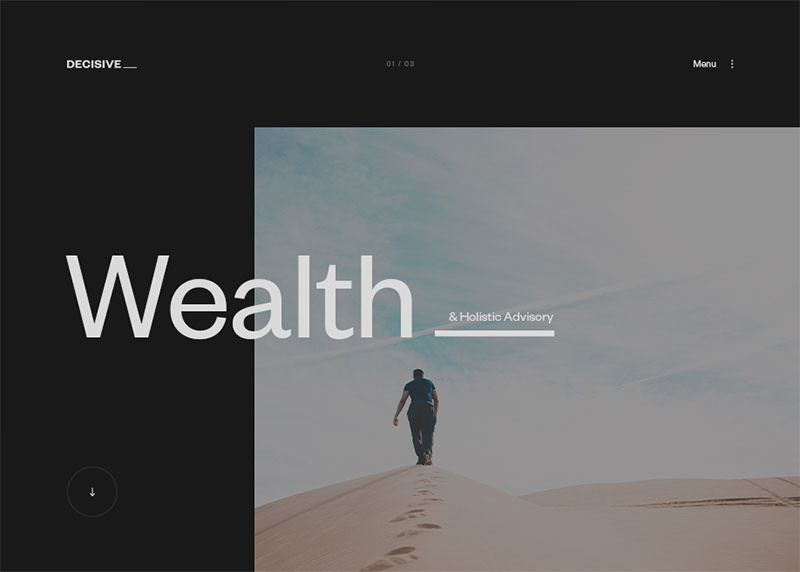
不要なコンテンツを省いたミニマルデザインが特長で、サイトコンセプトにもあった滑らかなアニメーションがブランディングにも役立っています。
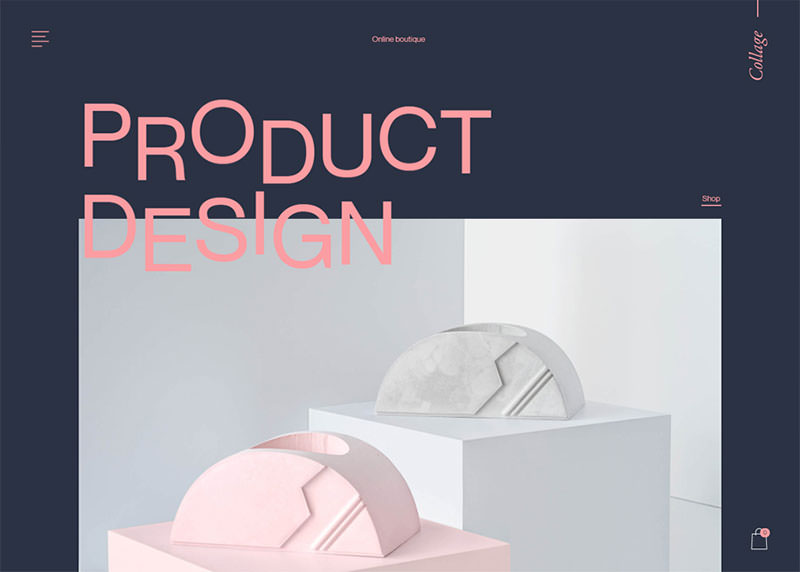
ピンクと紺の色の組み合わせや、おしゃれなサンセリフ書体の使い方、最近よく見かけるマスクスクロールに合わせた水平方向のコンテンツ展開など、一度確認しておきたいテクニックが満載。
香港で行われるデジタルデザインの展示会の申し込み、プロモーションサイトで、発色の良い鮮やかな配色パレットに、余白をたっぷり使ったコンテンツの魅せ方。
ユニークなGIFアニメーションやイラストを利用したデザインは、シンプルながらわかりやすくコンテンツまでの移動を可能にしています。
画面全体を立体的な3D空間デザインで表現し、グリッチやインタラクティブなアニメーションなど未来を感じる体験型サイト。
上下だけでなく左右方向へのスクロールも取り入れることで、よりスムーズな視線異動を促し、インタラクティブなアニメーションとも相性抜群。
水平方向へのコンテンツ移動を採用したサイトで、ケーススタディなど資料をたくさん見せるときには効果的かもしれません。
サイト名の通りベランダー、バルコニー、お庭づくりに欠かせない観葉植物用ベースなどインテリア家具、雑貨をまとめたサイト。
ヘタウマなイラストをパッケージに採用したビール飲料のプロモーションサイト。
随所に使われている手書きの素敵なイラストや、控えめで落ち着いた配色選び、セリフ書体の使い方、ゆったりとした余白スペース使いなど、今後のサイト制作の参考にしたいポイント多めです。
配色やフォントなどオリジナル度の高いデザインが特長のポートフォリオサイトで、制作実績をまとめたケーススタディは、より柔軟なレイアウトで表現しています。
ウクライナ出身のUXデザイナーのポートフォリオサイトで、アニメーションなどトレンドをふんだんに盛り込んだデザインが素敵。

アニメーションを使ったユニークなページ展開にはじまり、グリッドを無視した自由なレイアウトでコンテンツを進めるポートフォリオサイト。
制作実績をまとめたポートフォリオサイトで、最近は不可欠となっているアニメーションを控えめに、そして効果的に利用しているサンプル例として。
1930年から50年代にかけて撮影された予算の少ない、いわゆるB級ハリウッド映画を集めたハーバード図書館で開催されているフェスティバル。
写真界の巨匠・ファッションフォトグラファー、ピーター・リンドバーグを偲んで作られたサイト。これまでに撮影された多数の写真や生い立ちなどをまとめています。心からご冥福をお祈りいたします。
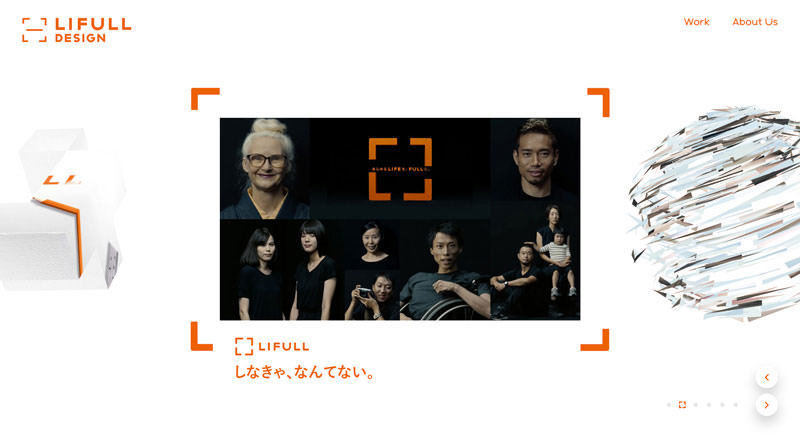
制作実績をユニークな3D球体で描くなど、ユニークで参考にしたいアニメーションやコンテンツ遷移などにも注目です。
スクロールに応じた「ズーム」付きパララックスエフェクトは、思わず目がいってしまう不思議なスタイルを表現できます。
サムネイル@ : Fila Explore