この記事では、日常行っているWebデザインやグラフィックデザインの制作が捗る、便利な最新オンラインツールをまとめてご紹介しています。
これらの新しいツールやサービスを利用すれば、これまで後回しにしていた面倒な作業も自動化し、生産性アップ、円滑なプロジェクト進行を実現できるでしょう。「もっと早く知っておけばよかった」と思わせてくれる便利ツールが揃います。
ここでは、カテゴリー別に分けて新しいオンラインツールをまとめています。
- 1. デザインコレクション
- 2. イラスト系ライブラリ
- 3. デザインからコードへの変換ツール
- 4. Web制作お役立ちツール
- 5. プロトタイプツール
- 6. コラボレーションツール
- 7. アイコン素材パック
- 8. 面白ツール
新型コロナの影響で無料提供中のオンラインツール、サービスまとめ

現在新型コロナウイルスの世界的流行の拡大によって、無料提供されているオンラインツールやサービスをまとめたエントリー。
動画編集ソフトFinal Cut Pro Xや音楽制作ソフトLogic Pro Xなど、値段で利用を諦めていたアプリを無料で体験できるチャンスです、これを機会にいかがでしょう。
Web制作フローが変わる!便利な最新オンラインツールまとめ
デザインコレクション
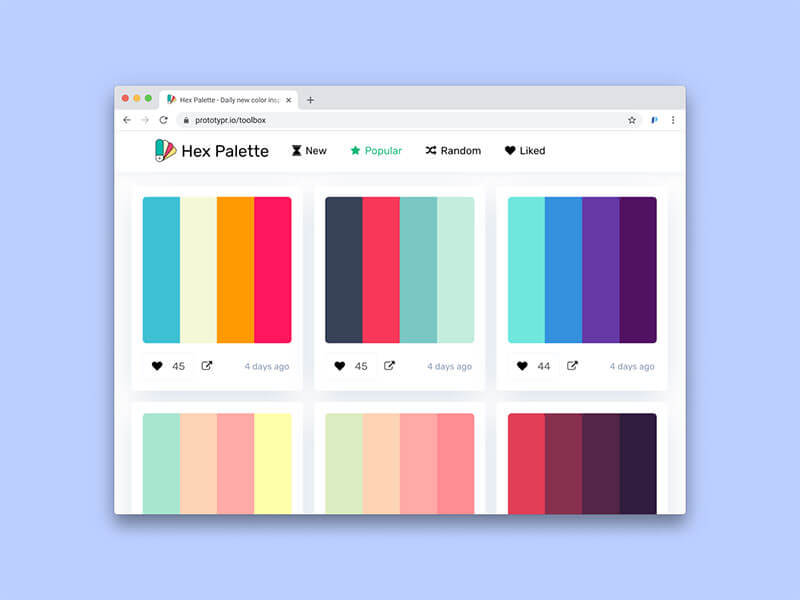
配色のアイデアに困ったときに確認したい、ランダムで美しい4色カラーパレットを集めたライブラリ。
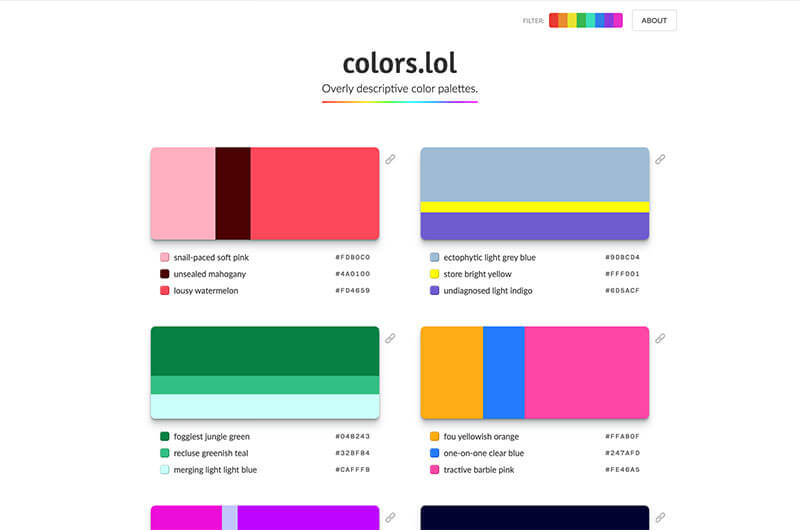
名前が存在しない色に、人工知能をつかってユニークなネーミングを決め、作成された配色カラーパレットコレクション。
デザイナーが個人プロジェクトで利用、作成した2色の組み合わせをひたすらコレクションしたページ。どれも美しくて、参考にしたくなる配色が中心で、現在101種類が公開されています。
オーディオファイルをミックスするように配色をミックスする配色新ツール。つまみを回して、お好みの色合いを正確に調整できます。
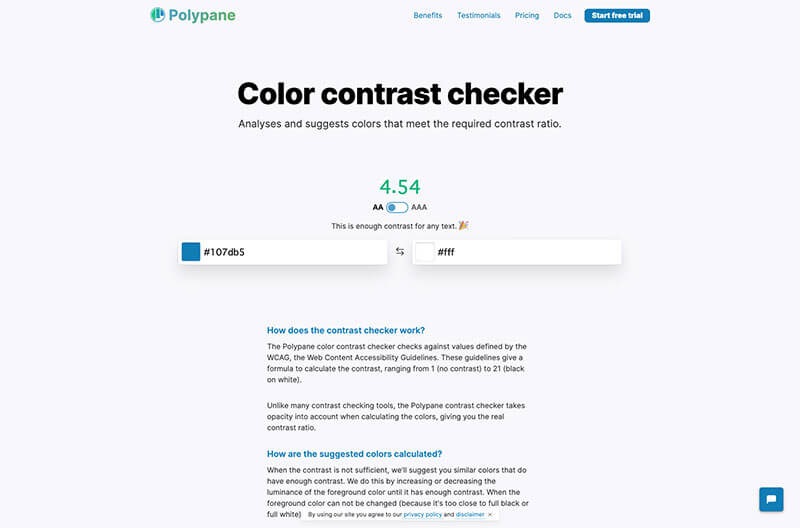
任意の色を入力すると、コントラスト比がどれくらいか分析し、よりコントラストの高い似た色を提案してくれるAiツール。
頭を悩ますことの多い「配色」にまつわる便利ツールをまとめたこちらの記事も参考にいかがでしょう。
2つ以上の色をなめらかにブレンドしたCSSグラデーションを作成できる新しいツール。これまでのツールとの違いは、線形や放射状グラデーションの他に、特定のポイントカラー放射状に色が広がるなどユニークな効果も可能。
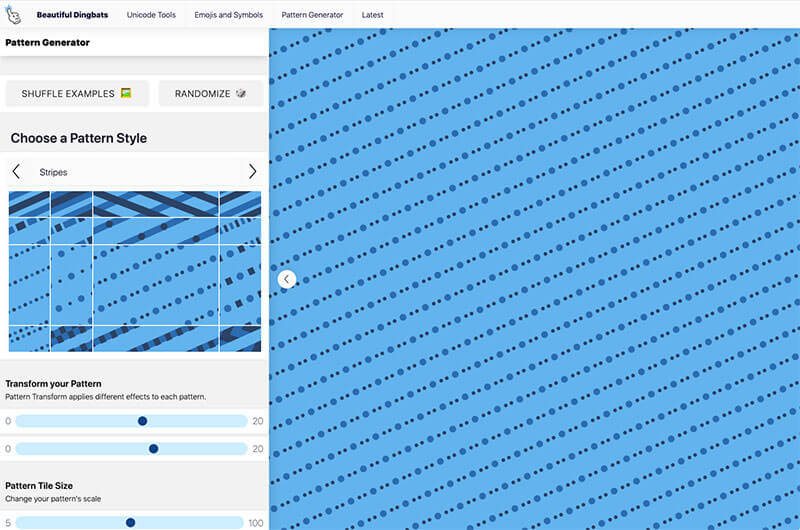
水玉ドット柄やストライプなどを選び、お好みの配色やサイズ、シェイプなどを変更し、自由に継ぎ目のないパターンテクスチャをオンライン上で作成できます。
ゆるい手書きスタイルの継ぎ目のないシームレスパターン61枚を提供しているサイト。一部有料アイテムもありますが、無料でも十分活用できそうなアイテムが揃います。
短い動画クリップまたはGIFアニメーションをアップロードするだけで、背景のみを切り抜いてくれる画期的なツール。
Neon: Color and Gradient Maker
iPhoneで撮影した写真から自分だけの美しいグラデーションカラーを作成できるカラーアプリ。
モバイル端末をつかって、3Dオブジェクトやバーチャルワールドを作成できるアプリ。iOSおよびAndroid両方に対応。
デザイナーがデザイナーのために作成したデザインアセットライブラリ。イラスト集からメールテンプレート、ビジュアルデータまで、ウェブ制作で必要なものを素早く手に入れることができます。一部有料アイテムもあります。
子供が書いた手書き文字を、デジタルフォントに自動変換し、生涯保存できるようにするアプリ。作成したフォントでグリーティングカードや招待状など作成してみましょう。
特殊記号を集めたグリフセットから、普段見つけることができない文字を検索、発見できる有料ツール。30日間の無料体験トライアルあり。
イラスト系ライブラリ
黒人をテーマにしたイラスト40種類セット。パブリックドメインで無料利用でき、AiやPSD、XD、Figma、Sketch用ファイルがそれぞれ用意されています。
108種類のユニークでかわいい手書きイラストレーションを揃えた素材集。無料版ではPNGファイル形式のみですが、個人および商用利用も可能となっています。
コードサンプルをSVGイラストで自動生成するジェネレーター。Github Gistを入力し、LightとDarkテーマを選択、ラインの形を選んだら、Create Faux Codeボタンで完了。
ヘタウマな手書きSVGイラストとLottieアニメーション用ファイルを無料ダウンロードできます。MITライセンスで個人、商用利用に対応しています。
デザインからコードへの変換ツール
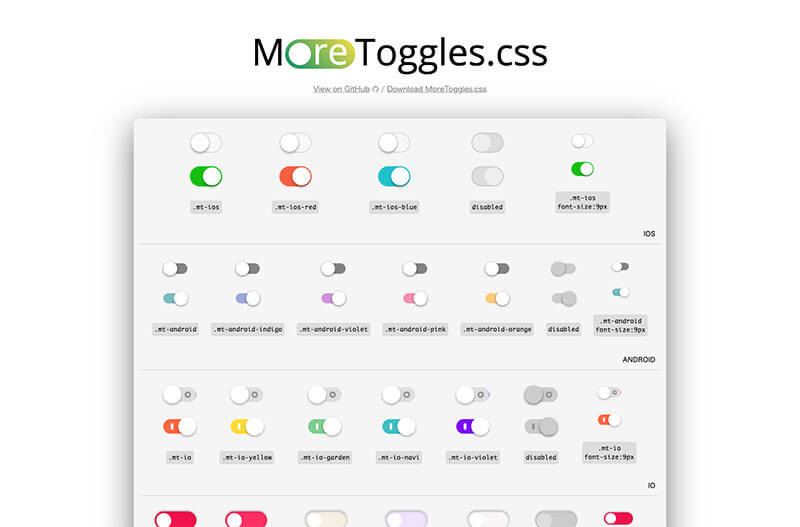
用意されたCSSスタイルシートを読み込み、任意のクラス名を設定するだけで、あらゆる種類やスタイルのトグルデザインをウェブページに実装できます。
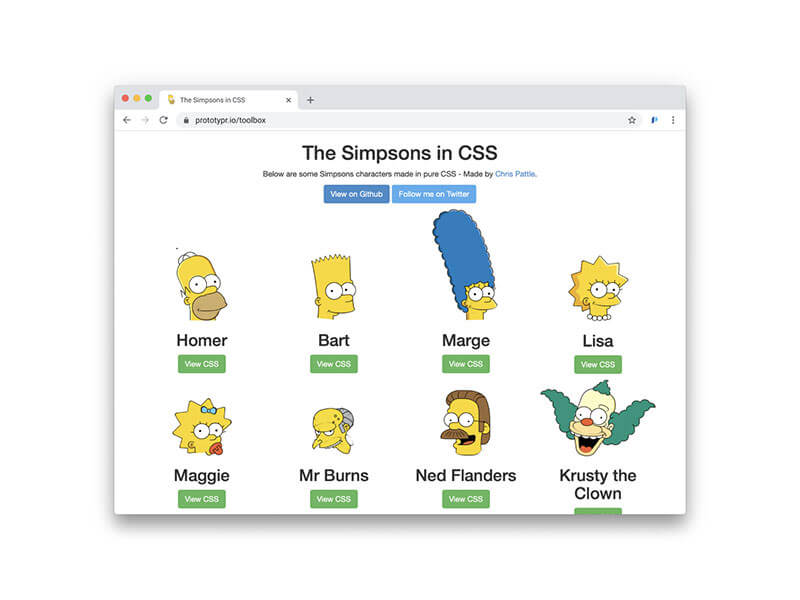
CSSのみで作成、スタイリングされたSimpsons(シンプソンズ)のキャラクターをまとめたライブラリ。ViewCSSでコードを確認、コピーできます。
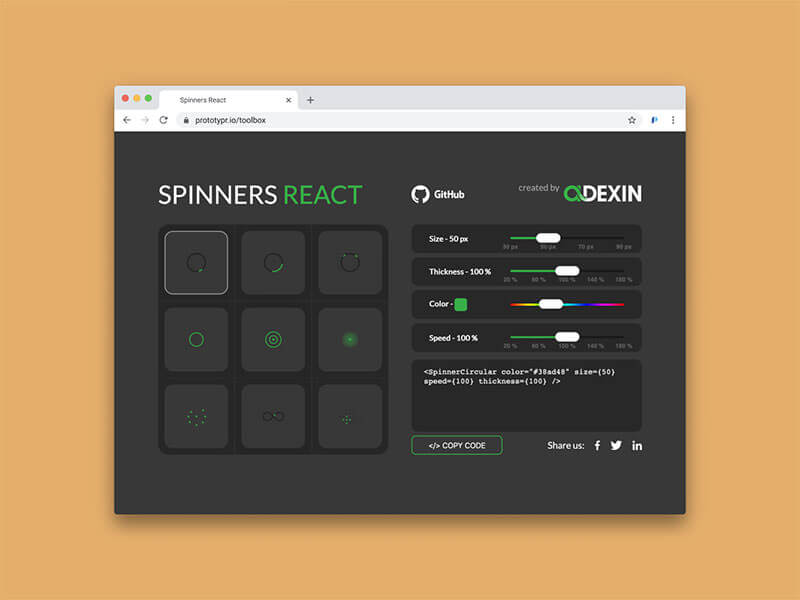
React用の読み込みローディングアニメーションを作成できるオンラインツール。サイズや色、スピードなどを調整したら、出力されたコードを貼り付ければ完了。
Web制作お役立ちツール
ウェブサイト制作で必要であろうUIコンポーネント一式が揃った無料HTMLテンプレート。使いたいコンポーネントを選び、コードをコピーするだけで、美しいウェブサイトを瞬時に作成できます。
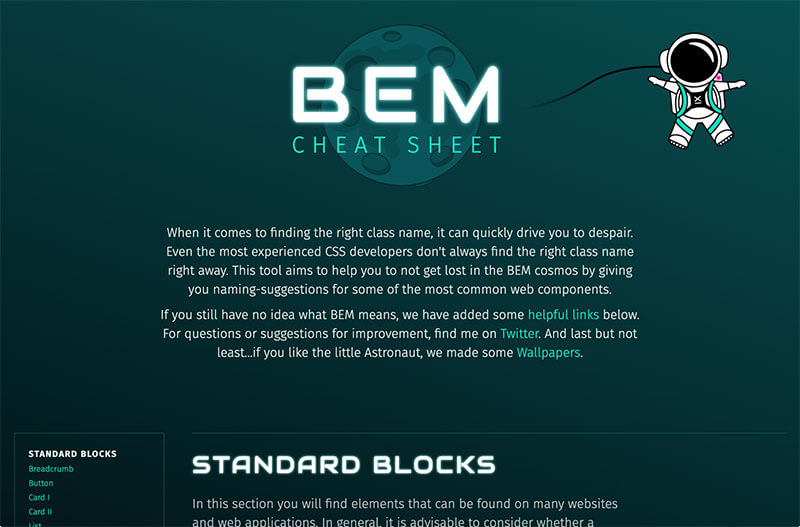
BEM命名規則をまとめたチートシートは、web制作で普段から利用するコンポーネントをサンプル例に、触りながら理解できるインタラクティブなオンラインガイド。
デベロッパーやデザイナーがプロジェクトや開発で確認したい項目をまとめたライブラリ。完了した項目にはチェックを入れていくことで、ケアレスミスを防ぐことができます。
質問に沿って答えていくだけで、ブランドの一貫性、統一感を高めるブランディング向けスタイルガイドを作成できるオンラインツール。
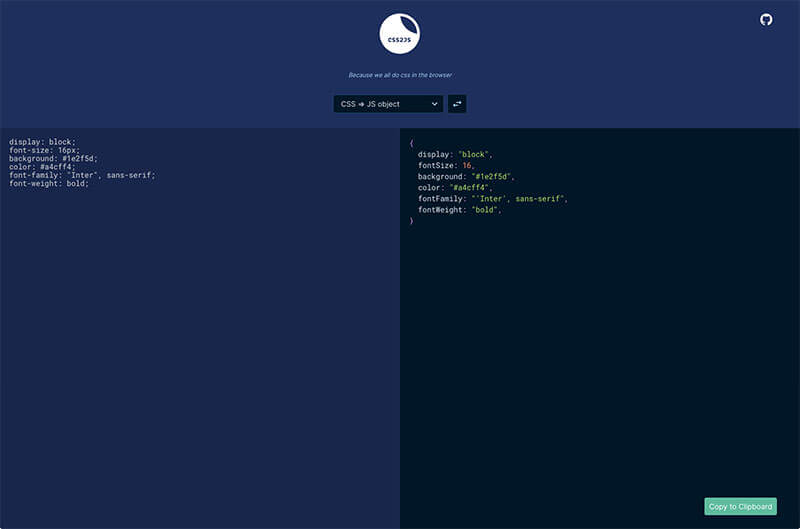
CSSをJavaScript用のコードに変換してくれるコンバーター。ユーザー登録なども不要で、無料で利用できる便利ツール。
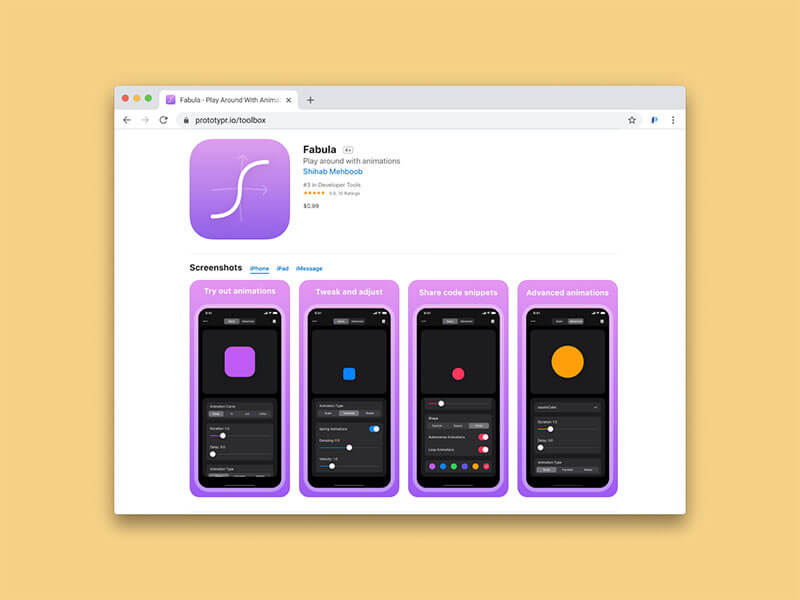
iPhoneを使ってWebアニメーションを作成できるだけでなく、検証までできるアプリ。細かい調整もその場でリアルタイム確認でき地味に便利。
アニメーション付きの画像背景スライダーを手軽に実装できるJSライブラリ。あらかじめエフェクトが用意されており、どれもAfterEffectsのようなインタラクティブな動きに注目です。
プロトタイプ、モックアップツール
アニメーション付きのデバイス向けモックアップをオンライン上で無料作成できるツール。iPhone 11やMacbook Pro、iMac、Apple Watchなどのデバイスから選択可能で、カンバスサイズなども調整できます。
プロトタイプツールFigmaで、デザインシステムとフレームワークを作成するスターターキット。2,500を超えるコンポーネントがオーガナイズされた巨大ライブラリ。
このプラグインを利用すれば、Figmaファイル上で注釈メモを直接作成、添付およびリアルタイムでの更新も可能です。修正箇所のやりとりがよりスムーズに。
コラボレーションツール
このツールをウェブサイトに導入すれば、フィードバックとコラボレーション向けのダイナミックなカンバスに変換、利用できます。チーム間での共同作業をより手軽に、素早く行うことができます。
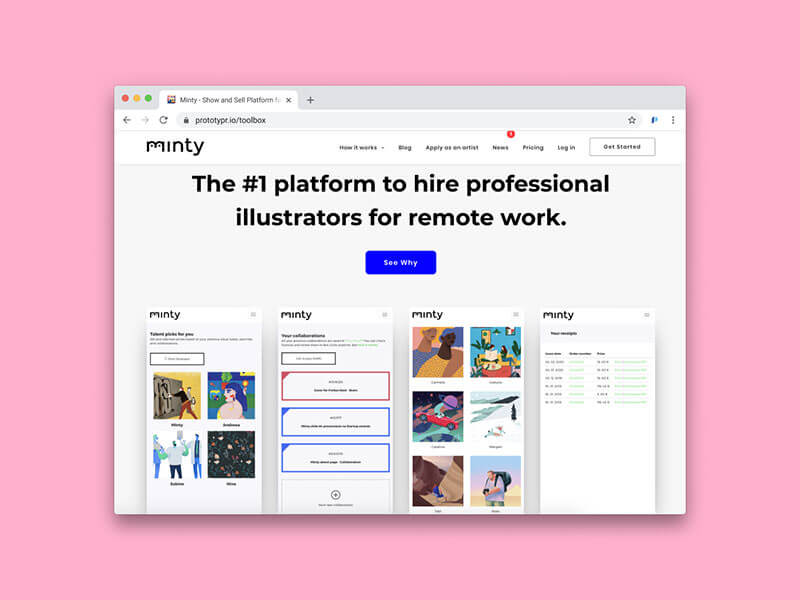
世界中でフリーランスとして活動するイラストレーターに、直接デザイン依頼をでき、利用ライセンスやダウンロード詳細などもコラボレーションごとに決定できます。
アイコン素材パック
高品質なイラストアイコン素材を数多く公開しているサイトで、無料で提供されている素材もクオリティーの高さがひかります。
24pxのミニサイズSVGアイコン1,100種類以上が無料で提供されているコレクション。27のカテゴリを網羅しており、SVGアイコンおよびWebフォントとしても利用可能。
面白ツール
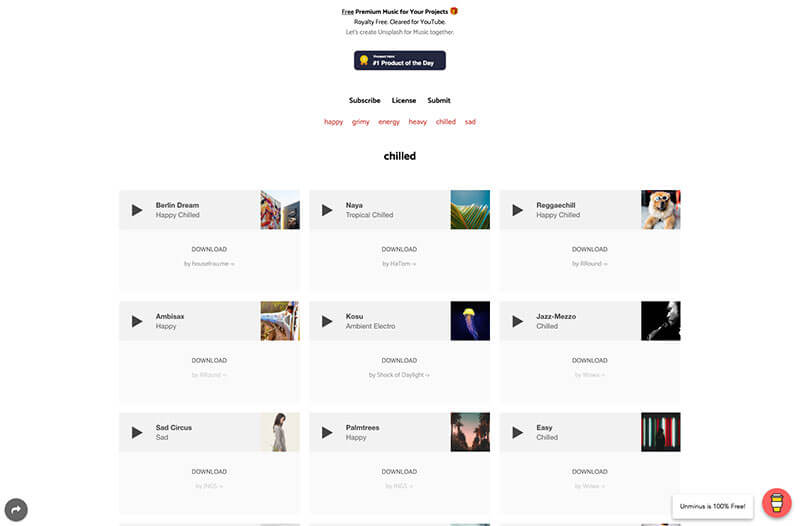
動画制作で利用できる、プロ級のプレミアム音楽を無料ダンロードできるサイト。ロイヤリティフリーで、商用プロジェクトにも対応しています。随時アップデートされ、定期的に新曲が追加されています。
ユーザー登録はもちろん、インストールも不要で、複数のユーザーとビデオチャットを行うことができるフリーアプリ。Spikeを利用していないユーザーでも無料で利用できます。ただしファイル共有などは
これまでのベストツールもチェックしよう
当サイトでこれまでに紹介したその他のツールも確認してみましょう。特に便利なツールのみを厳選し、定期的にまとめています。