この記事では、Webデザインのアイデアがつまった、注目したい最新Webサイトデザイン35個をまとめてご紹介します。
トレンドが目まぐるしく変化するWebデザインを追いかけるのには、できるだけ多くのウェブサイトを実際に体験し、さまざまな視点でデザインを見る目を持つことが重要です。
世界中の優れた実例サンプルを実際に見ることで、レイアウトはもちろん、配色やフォント、素材、実装プログラムなど、ページを構成しているデザインパーツなどの新しいアイデアを参考にしてみましょう。
Webアイデアの宝庫!注目したい最新ウェブデザインまとめ
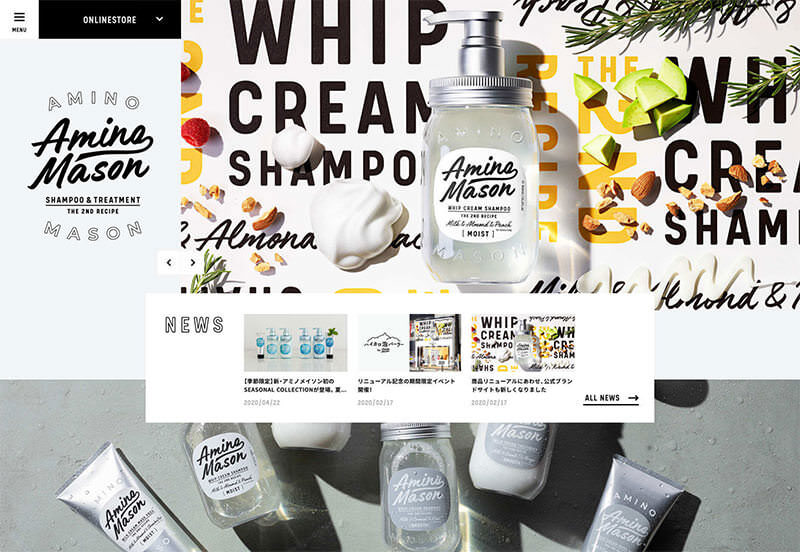
ボタニカルヘアケアブランドの公式サイトで、ブランドイメージぴったりのサイトは、お洒落なロゴはもちろん、上下左右自由に動くパララックエフェクトにも注目です。
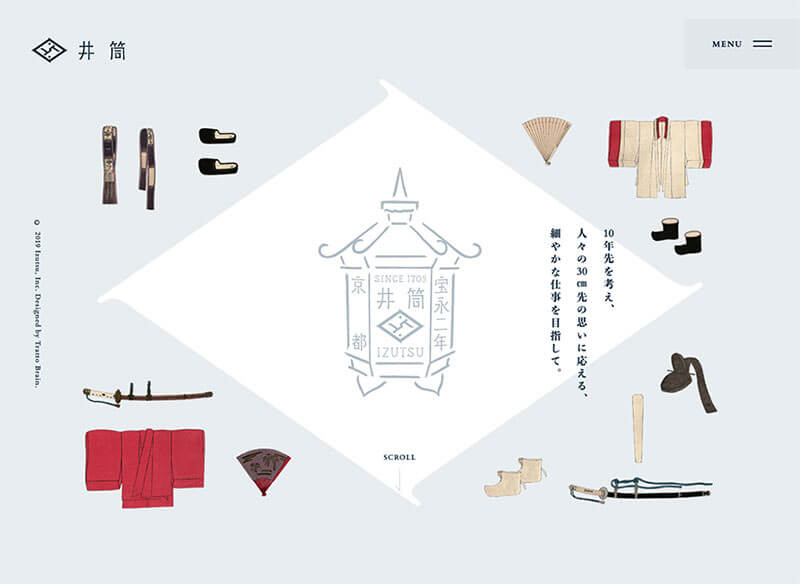
神社仏閣用衣裳、調度品をお届けしている会社の公式ホームページ。モノクロベースの美しいレイアウトは、コンテンツごとに若干色を変更するなど、参考

膨大な商品の中から目的のアイテムを見つけやすい工夫が随所にみられるデザイン。スクロールに応じてアニメーション展開する、アイコン付見出しタイトルも目を引きます。
Flexboxを利用することで、グリッドを無視した自由なコンテンツレイアウトを実現したメディアサイト。思わずクリックしたくなるサムネイルの並べ方や控えめなアニメーションエフェクトなど。
歴史のあるあられ、おかきの専門店という業種と使用されている明朝体の雰囲気が見事に調和したデザイン。余白スペースを十分確保することで、読みやすさ向上だけでなく、コンテンツにうまく視線を誘導します。
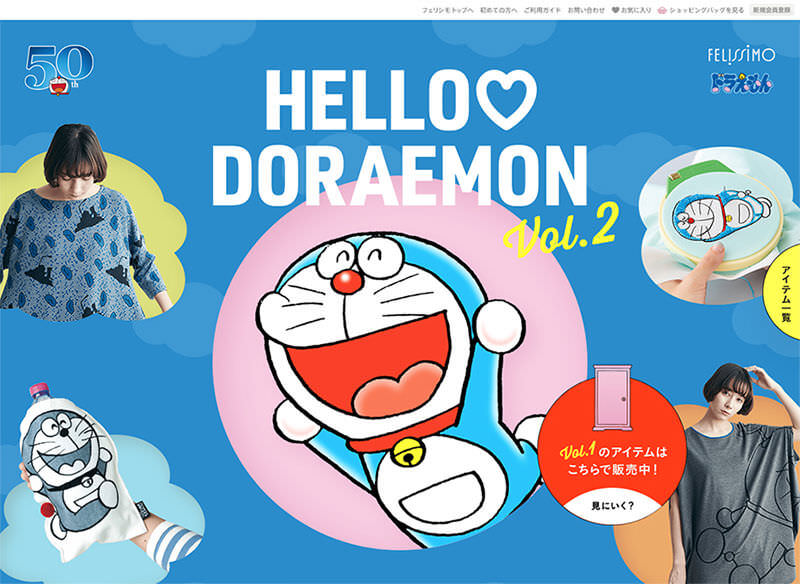
コミック連載開始から50周年を迎えた、日本の国民的キャラクター「ドラえもん」とのコラボで実現したグッズの販売サイト。雲の形をした独自のシェイプに、流れる見出しタイトルの表示スタイルも素敵。
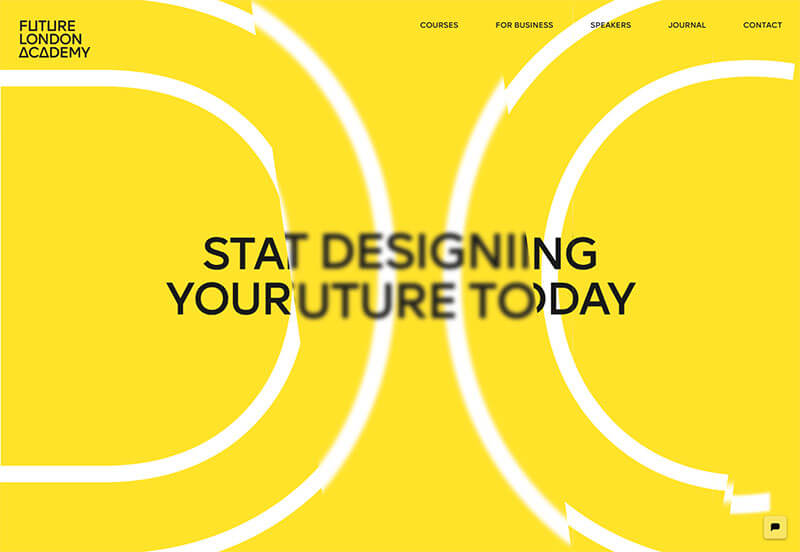
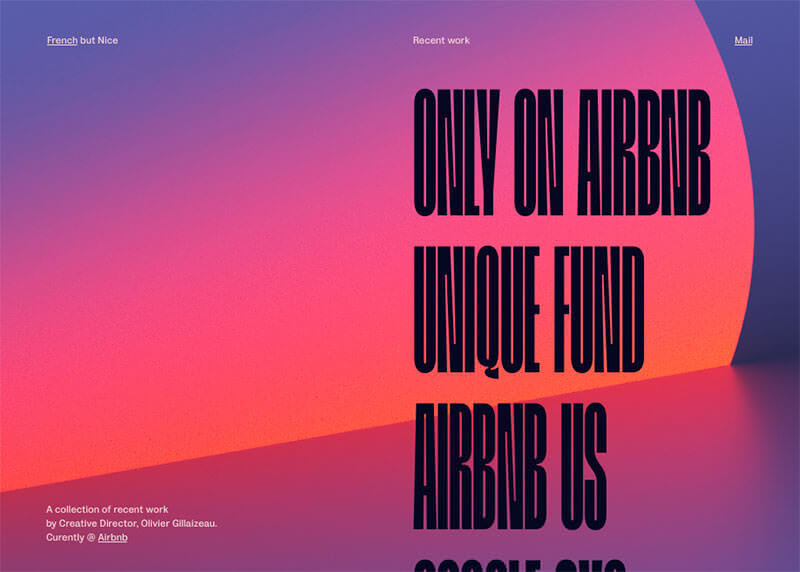
黄色と黒のコントラストがはっきりしたデザインが印象的だったサイト。太字の巨大文字テキストを活用した、2020年に入りよく見かけるスタイルのひとつ。
文字テキストにカーソルを合わせると、サムネイルが飛び出すエフェクトが素敵。ページスクロールで背景の美しいグラデーションが、立体的な奥行き感を表現しながら変化します。
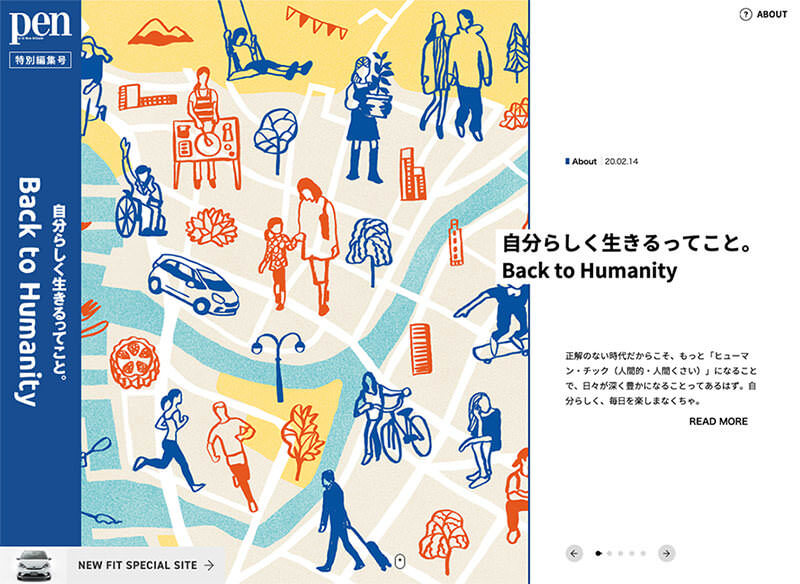
スクロールに合わせてコンテンツがアニメーション付きで自由に展開する、ストーリーテリング手法を取り入れたランディングページ。思わずページ下まで読み進めたくなってしまいます。
ページスクロールに合わせてナチュラルな図形シェイプや文字テキストをアニメーション表示することで、無意識にコンテンツに目がいってしまう施策も。
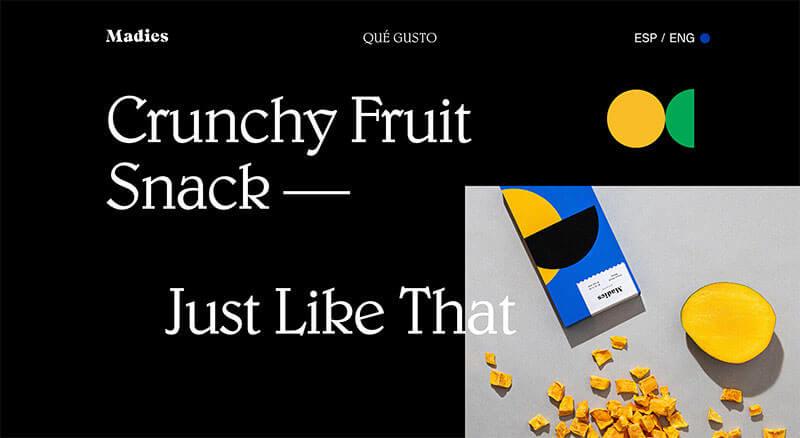
カラフルな配色を使った個性の光るデジタルマーケット。モダンレトロな雰囲気は、2020年に注目を集めているスタイル。
控えめなパステルカラーの配色が素敵で、四角形やサークル円などシンプルな図形とアニメーションを組み合わせたレイアウトが印象的。
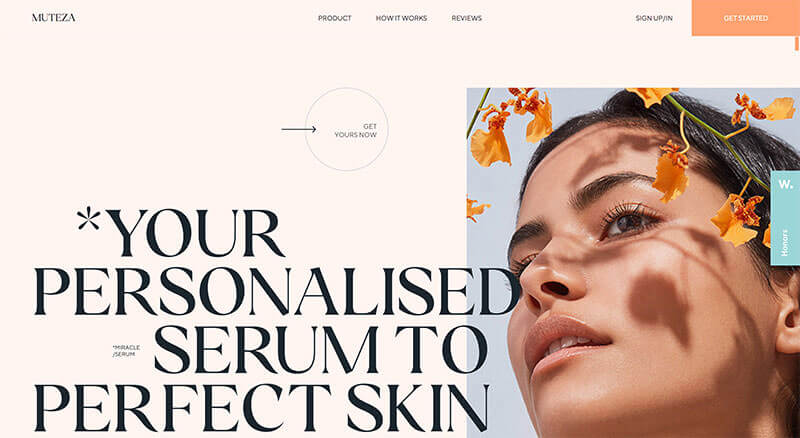
シンプルなレイアウトにアニメーションやスクロール、ホバーエフェクトなど豊富な機能がつまったサイト。ピンク色を基調とした、控えめで落ち着いた配色カラーパレットは個人的にメモ。
独特なオリジナルフォントを利用したデザインに、滑らかなページ遷移の他、使い勝手の良いナビメニューの仕様は参考に。
電光掲示板に写ったナビメニューをクリックすると、ピンク一色の世界に旅立つストーリー風に仕立てた、体験型のインタラクティブなデザイン。
写真撮影の基本について、ストーリーテリング手法を使いながら、インタラクティブなサンプル付きで解説したガイドブック的サイト。
魚をベースとしたスナック菓子のランディングページで、ページ随所に手書きのテイストを加えることで、ブランディングとうまくマッチするデザインに。波のようにゆらゆらと揺れる境界線もポイント。
新しく発売された、自転車大国オランダ初の電動アシスト自転車。新機能を動画を交えながらわかりやすく伝え、赤いサークルで囲まれた箇所をクリックすると、。
画面中央に立体的に浮かぶ石の塊が、ページスクロールで少しずつ削れていくエフェクトが魅力的なサイト。モノクロで統一したミニマルスタイルに、インタラクティブなエフェクトを実装したサイトが増えています。
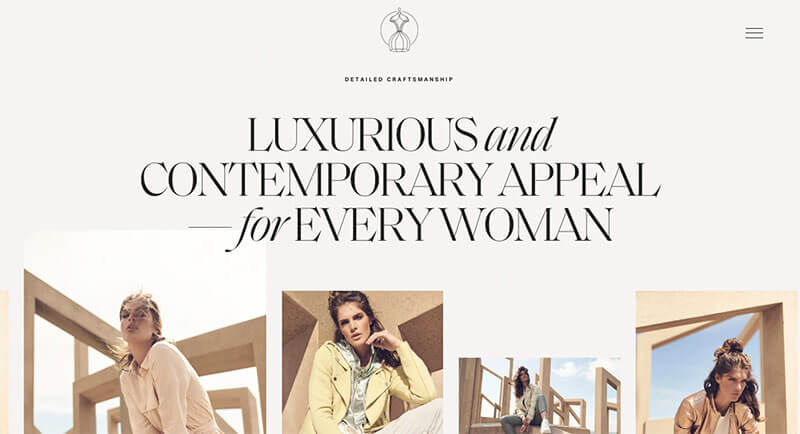
高級感のあるセリフ書体とスクロールに合わせたパララックスエフェクト、ランダムなレイアウトなどトレンドを盛り込んだサイト。
ページを開くと、まるでリビングルームに照明が灯ったようなエフェクトではじまります。さらに左右にドラッグすると、部屋全体をチェックできる建築オフィスらしい仕掛けも。
スクロールに応じた控えめなアニメーションが目を引くサイトで、ナチュラルなシェイプと素敵な配色カラーパレットも参考に。
スクロールに応じてプラカップがページ全体を動き回り、ジャマイカンカラーが印象的。太字サンセリフとブラシ手書き文字の組み合わせも、サイトイメージとマッチしています。
無数の糸や端切れをつかったテキストエフェクトが目まぐるしく変化する、ステーリーテリング仕立てのプロジェクトサイト。
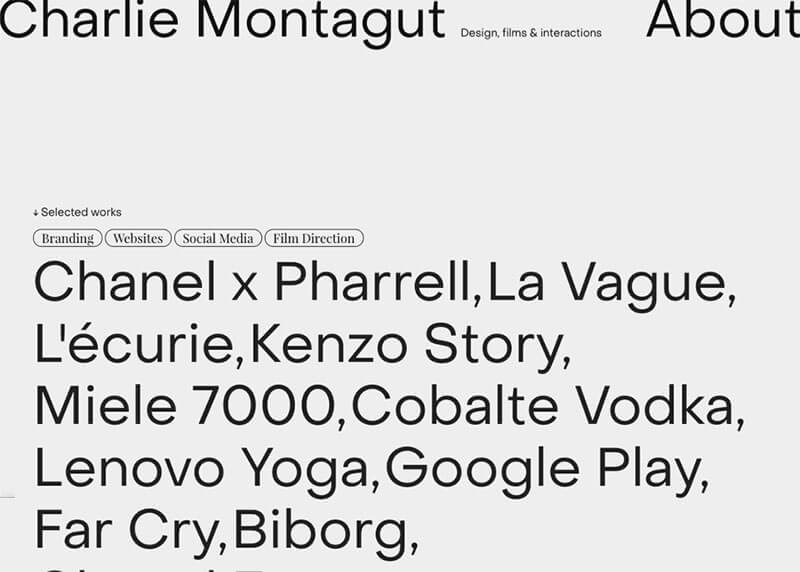
一見ランダムに並べられた文字列にマウスカーソルを合わせると、サムネイルが画面全体に表示されるユニークなエフェクトが実装されており、各ページへのナビメニューの役割に。
ページをスクロールしたときに、とにかく気持ちの良い絶妙なアニメーションが特長の個人ポートフォリオ。モノクロでまとめたミニマルなデザインも素敵です。
アムステルダムにあるデザインスタジオのポートフォリオ。お洒落なセリフ書体が印象的で、サムネイル付リンクホバーやスクロールエフェクト、カスタムカーソルなど独自機能が目白押し。

フランスを拠点にするフリーランサーのポートフォリオサイト。ページをスクロールしていくと、実はワークスペースのモニターを眺めていた、そんなギミックが。
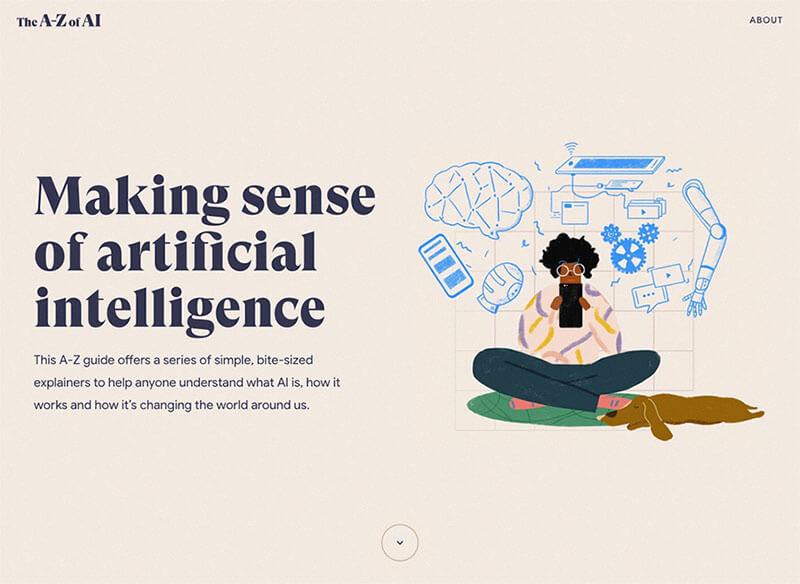
人工知能についてアルファベット順に紹介しているガイドサイト。イラストを用いることで全体の統一感だけでなく、伝わりやすいデザインに仕上げています。
まるで雑誌をみているような雰囲気のサイトは、巨大に表示されたセリフ書体の見出しタイトルが全体のイメージをうまく演出しています。縦型ナビメニューも人気ですね。
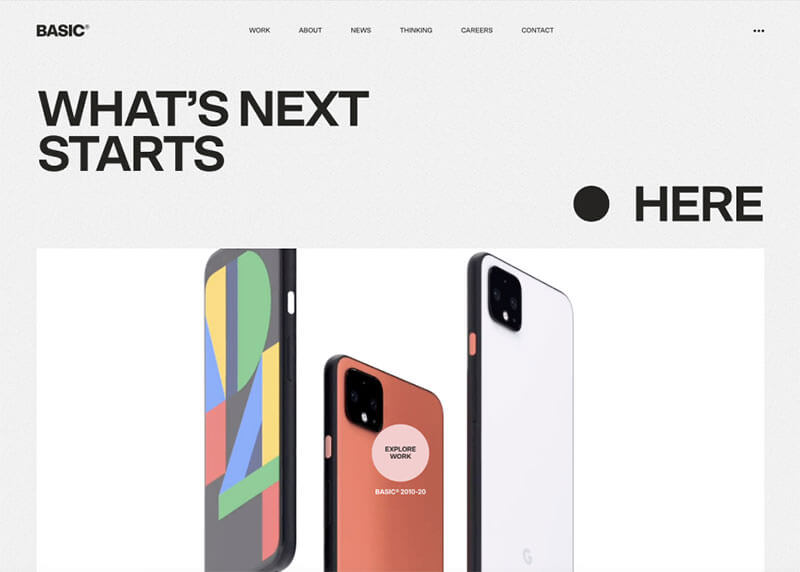
パッケージやブランディングなどを得意とした、ロサンゼルスを拠点としたクリエイティブエージェンシー。巨大なタイポグラフィー、高級感のあるセリフ書体、余白スペース、スクロールエフェクトなどトレンドも豊富。
画面全体に表示された文字リンクにカーソルを合わせると、インタラクティブにサムネイルがポップアップ表示される、最近よく見かけるエフェクトのひとつ。
没入型のストーリーテリング手法をつかって、ページを最後まで読みたくなる気持ちの良いスクロールエフェクトを実装。たっぷりの余白スペースを確保することで、可読性がアップするだけでなく、コンテンツにうまく注目を集めることができます。
サムネイル@ : 赤坂柿山