この記事では、フォトショップをつかった手描き風のドリップペイントエフェクトのつくり方をご紹介します。
まるで手描きでペンキが滴ったようなドリップエフェクトは、すべてフォトショップのフィルタ機能のみで作成できる簡単チュートリアルで、フォントの他にもロゴなどあらゆるものに適用でき、応用が効くのもポイントです。
このチュートリアルは、Texturelabsによる英語版オリジナルチュートリアル「Dripping Paint Effect | Photoshop Tutorial for Text & Logos – Texturelabs.org」をアレンジしたものとなります。


あまり知られていないフォトショップ機能のひとつ、「置き換え」フィルタを利用した便利テクニック。
このチュートリアルに必要なのはフォトショップだけ。7日間の無料体験もあるので、まずははじめてみませんか?
イラストやロゴ、フォントの加工にも対応
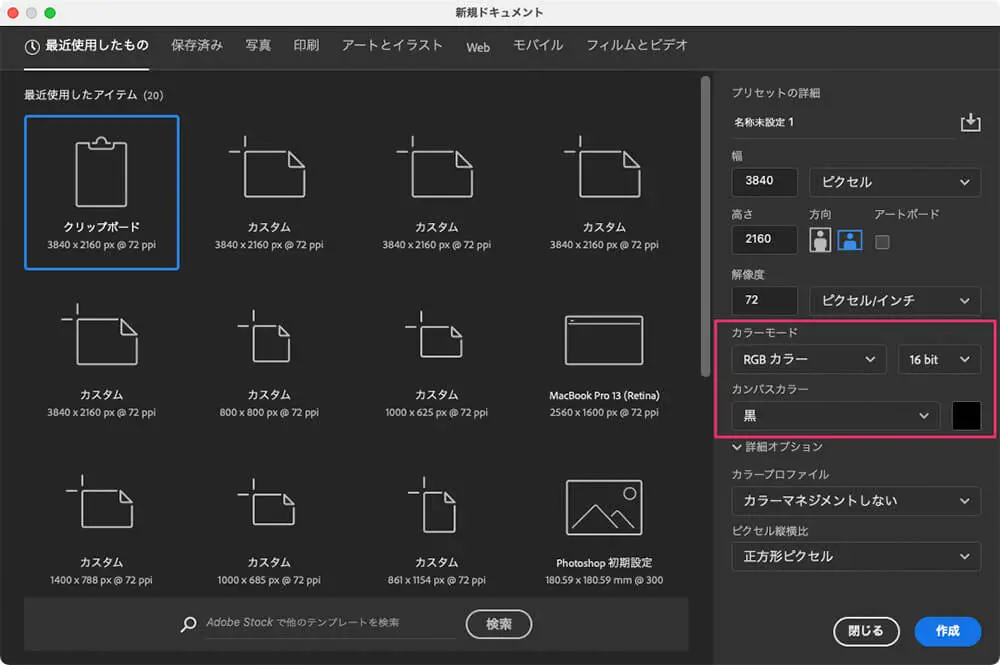
まずはフォトショップを開き、新しいドキュメントを作成しましょう。カラーモードは「RGBカラー 16bit」とすることで、よりなめらかで高詳細な仕上がりを表現できます。今回は、3840x2160pxの4Kサイズで作成していきます。

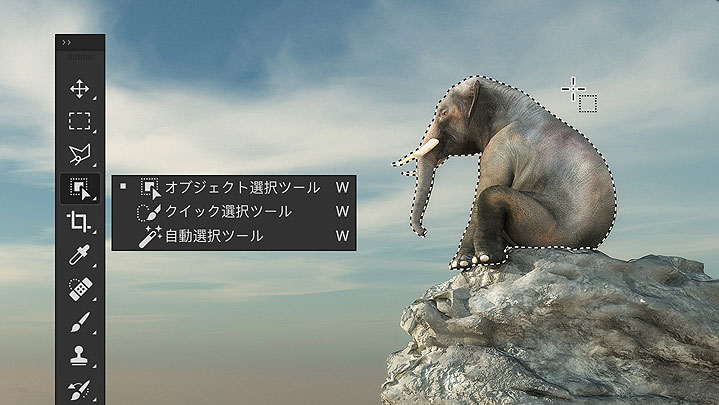
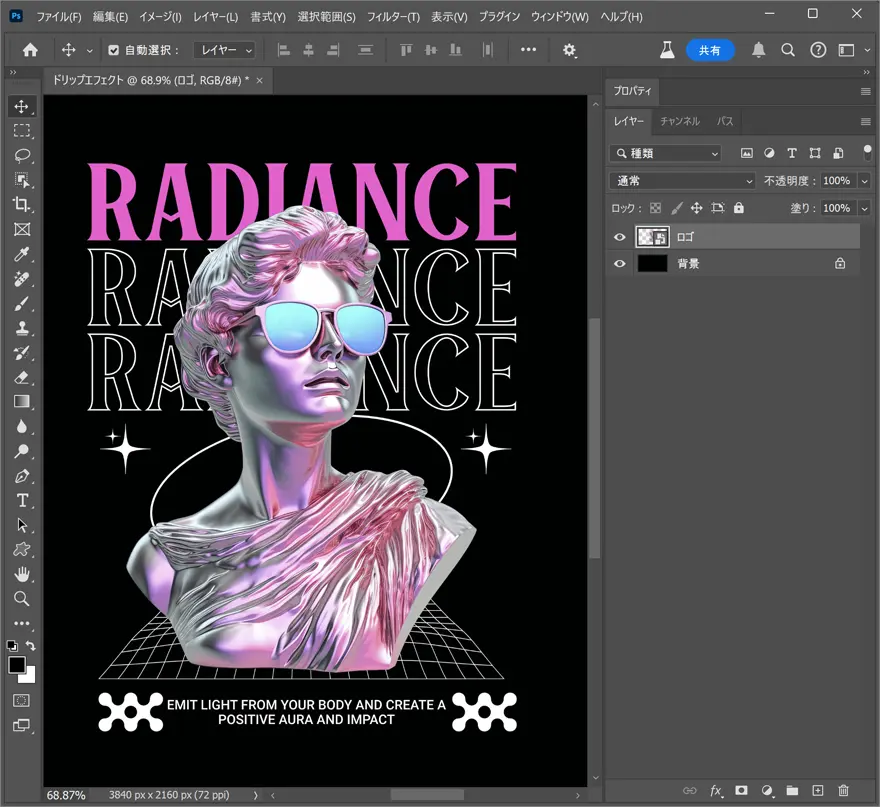
お好みのイラストやロゴを用意し、ドラッグ&ドロップでキャンバスに配置します。文字レイヤーでも構いません。

置き換えフィルタ用テクスチャをつくろう
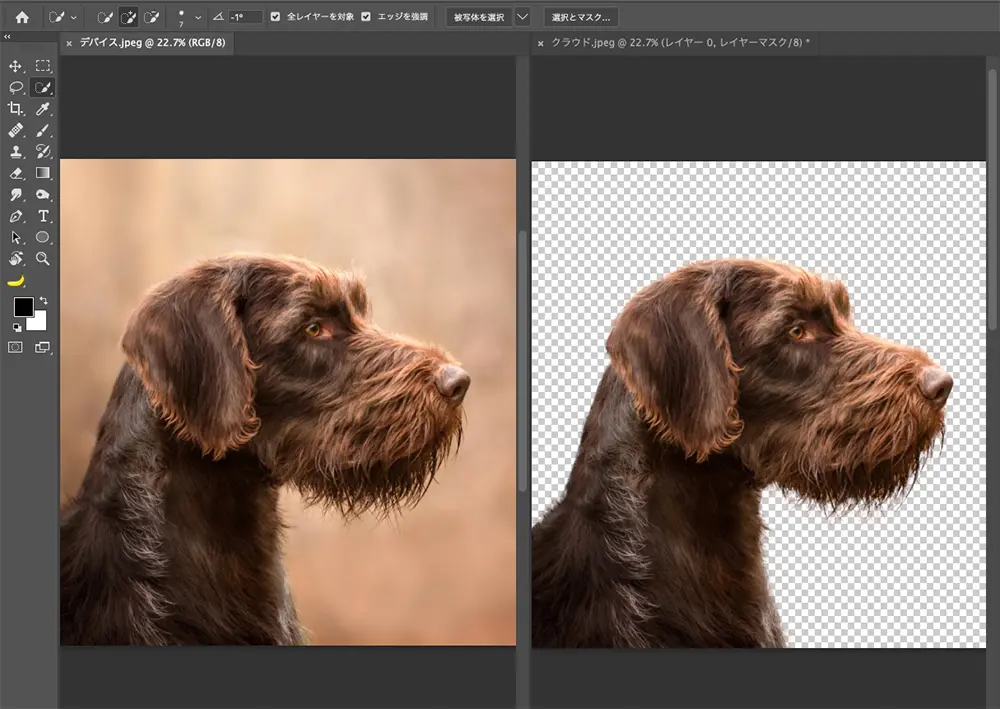
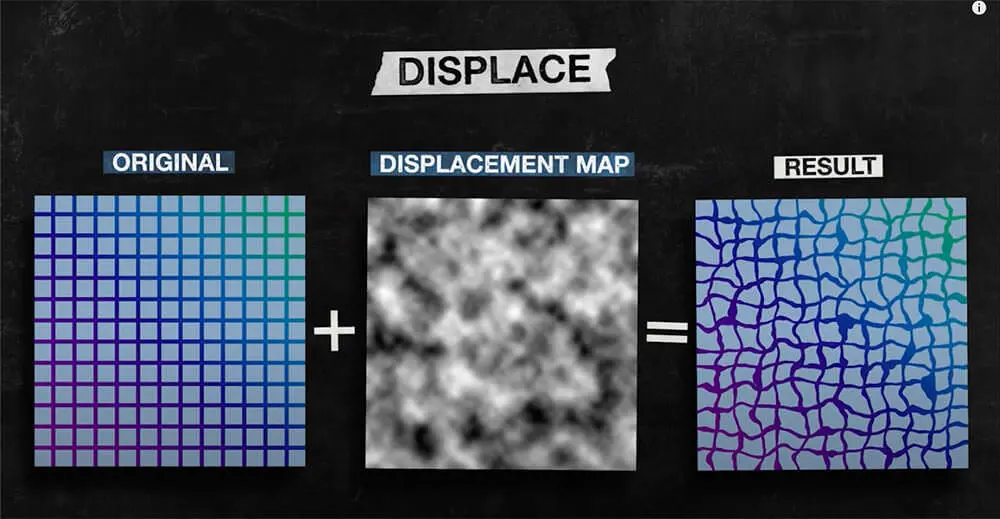
今回のエフェクトのポイントとなる「置き換え」フィルタは、背面画像の表面の形や質感に合わせて合成したい画像の変形を簡単に行うことができます。
まずは、置き換えフィルタで重ねるテクスチャを作成していきます。

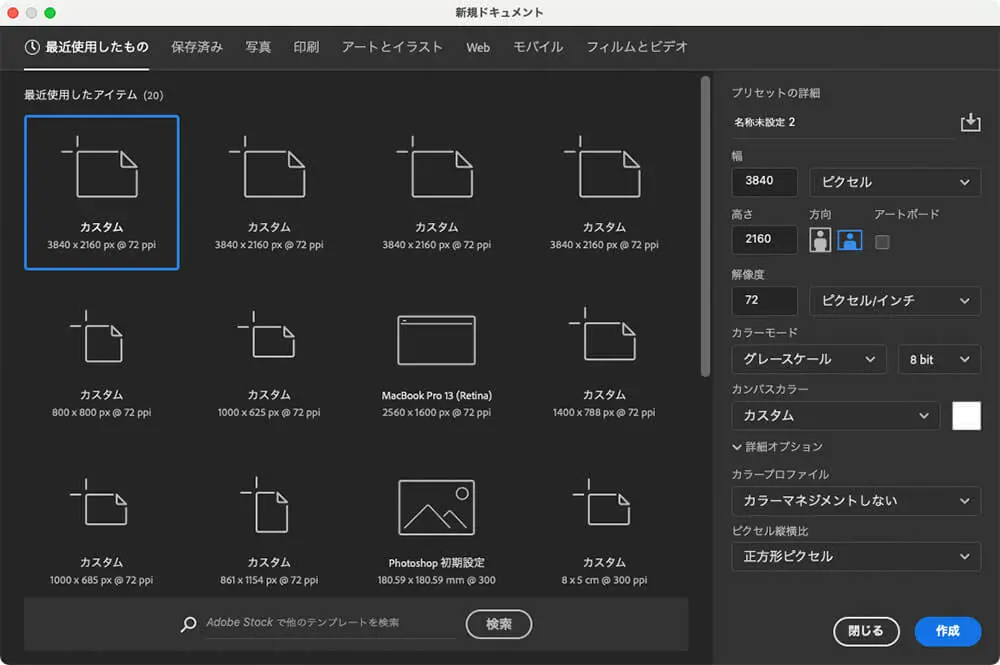
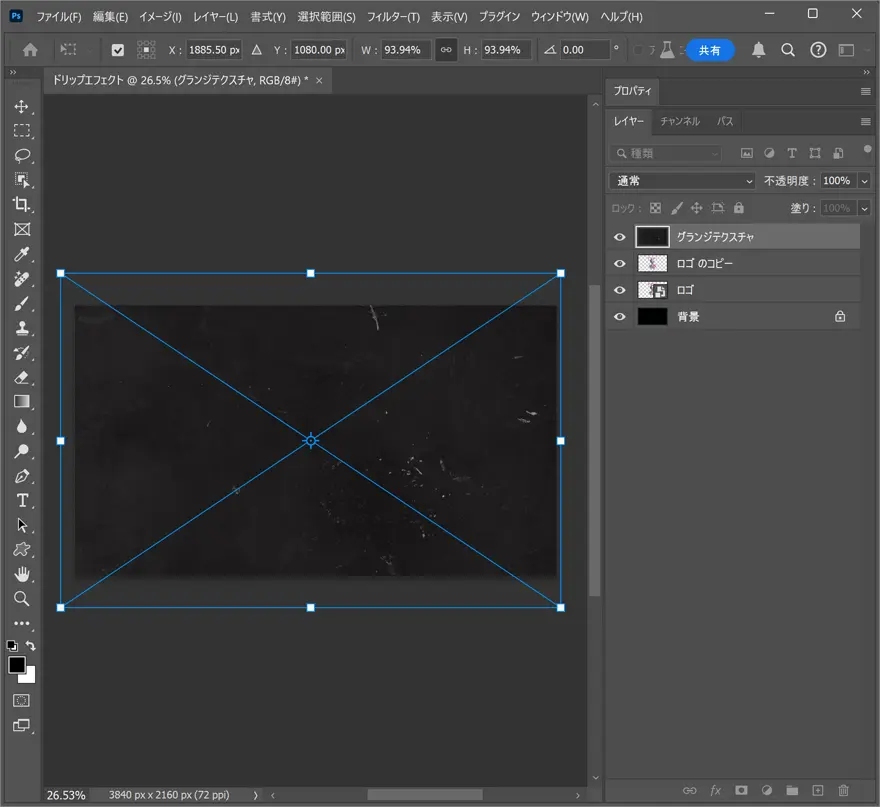
新規ドキュメントを先ほどと同じ、3849x2160pxサイズで作成します。こうすることで画像同士がぴったりと重なり、作業がしやすくなります。


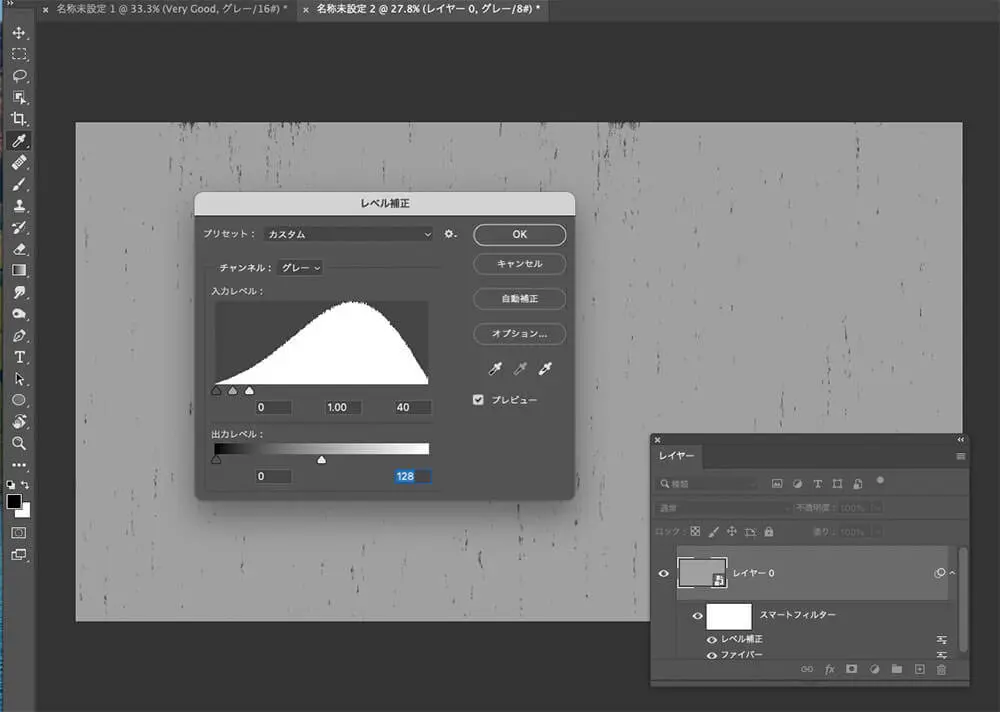
メインメニューより「イメージ」>「色調補正」>「レベル補正」(Command/Ctrl+L)を選択したら、以下のように数値を変更しましょう。
出力レベル128とするのを忘れずに。これで50%グレーとして認識され、置き換えフィルタを適用したときに透明で表示されるテクニックです。
続けてメインメニューより「フィルタ」>「描画」>「ファイバー」を選択したら、「変化 15」、「強さ 5」で適用します。

メインメニューより「フィルタ」>「ぼかし」>「ぼかし(ガウス)」で、「半径 4px」で適用します。レイヤーパネル上で「ぼかし(ガウス)」アイコンをダブルクリック。パネルを表示したら、描画モードを「比較(暗)」に変更。
再度「フィルタ」>「ぼかし」>「ぼかし(ガウス)」で、今度は「半径 2px」で適用したら置き換えフィルタ用テクスチャの完成です。
「ファイル」>「保存」(Command/Ctrl+S)で、任意の場所に保存しておきましょう。
ドリップペイントエフェクトを適用してみよう
最初に作成したドキュメントに戻り、文字レイヤーを複製コピー(Ctrl+J)したら、後ほど利用するのでレイヤーを非表示にしておきましょう。
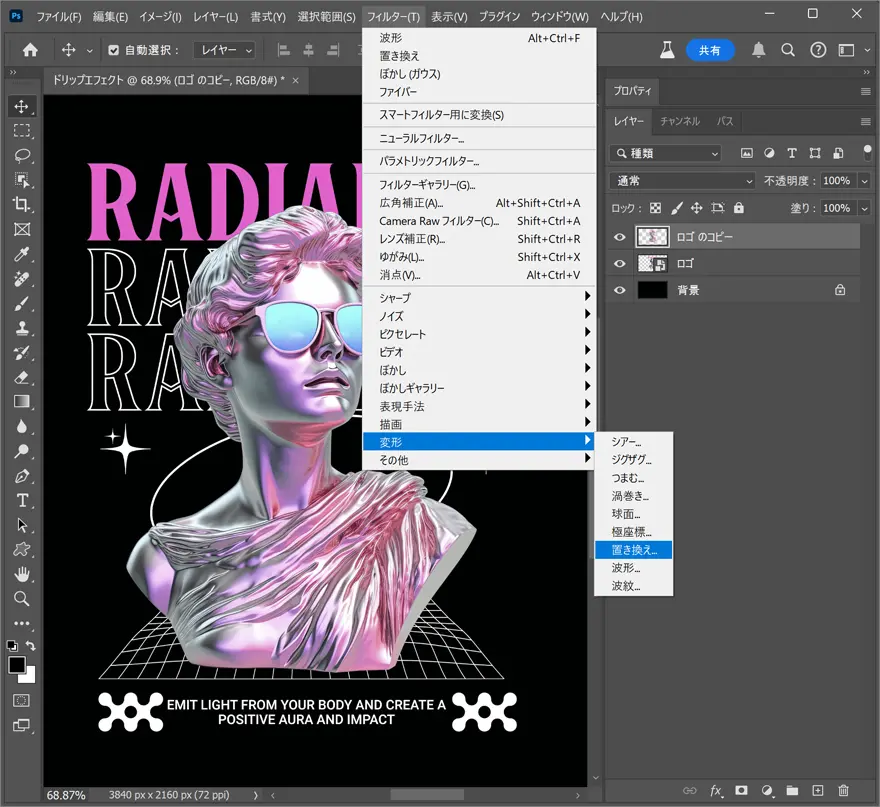
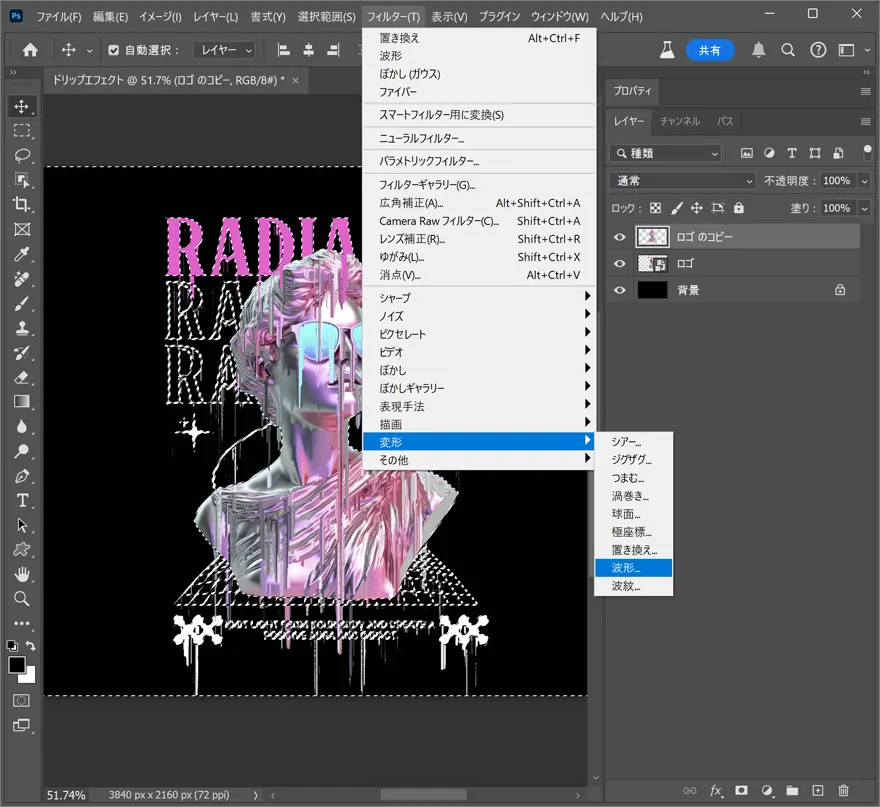
メインメニューより「フィルタ」>「変形」>「置き換え」をクリック。
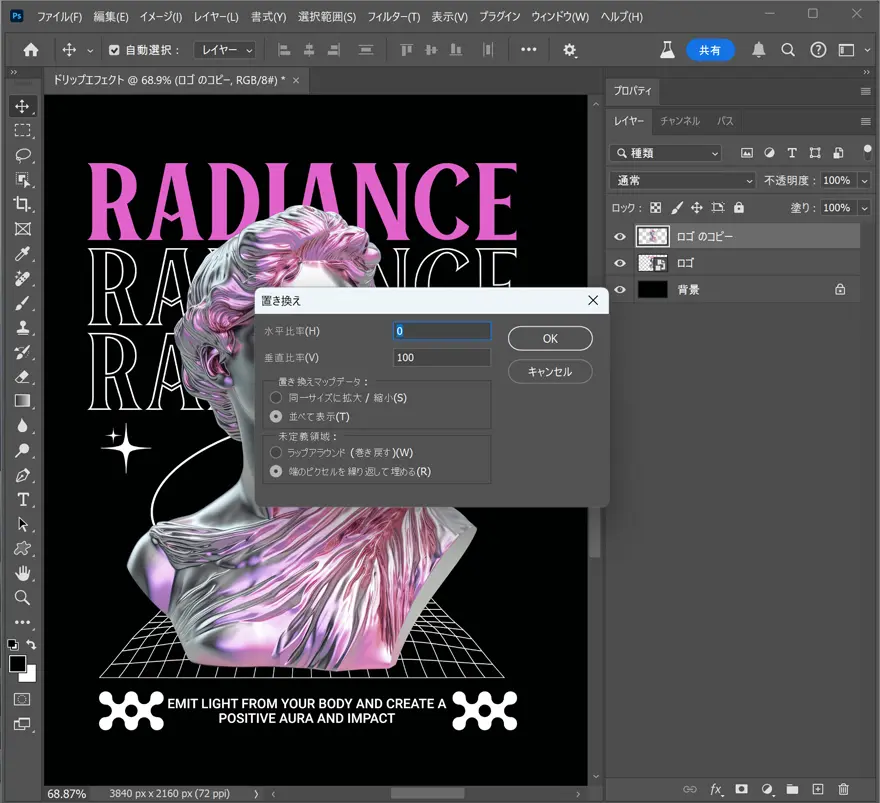
スマートオブジェクトまたはラスタライズしてださい、というダイアログパネルが表示されるので、今回は「ラスタライズ」を選択。「水平比率 0」、「垂直比率 100」としたらOK。



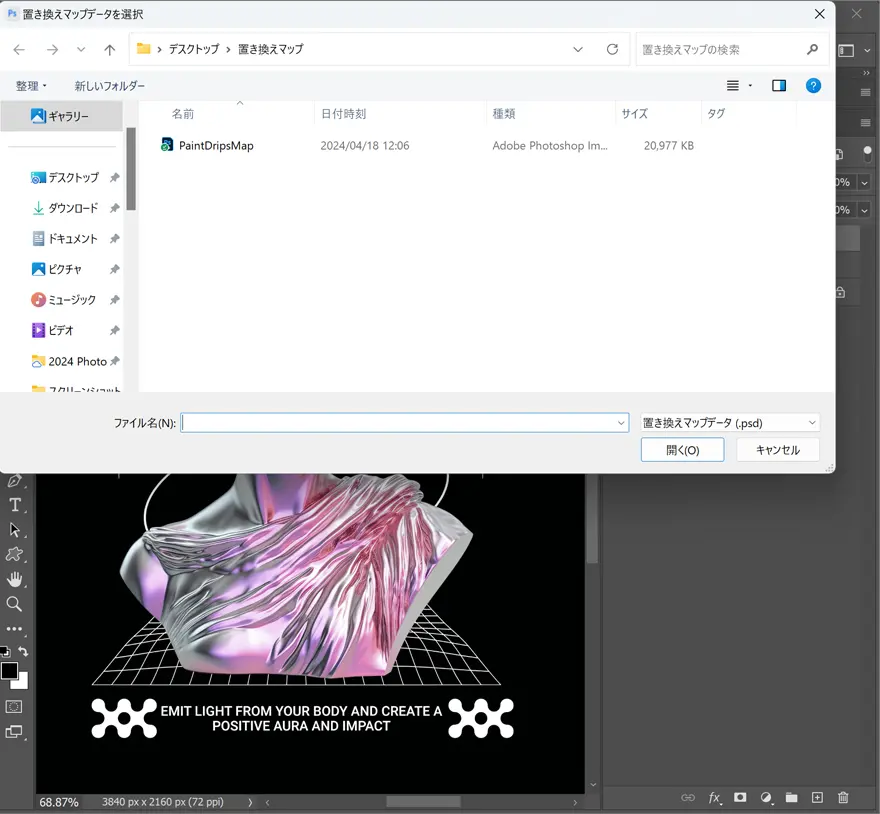
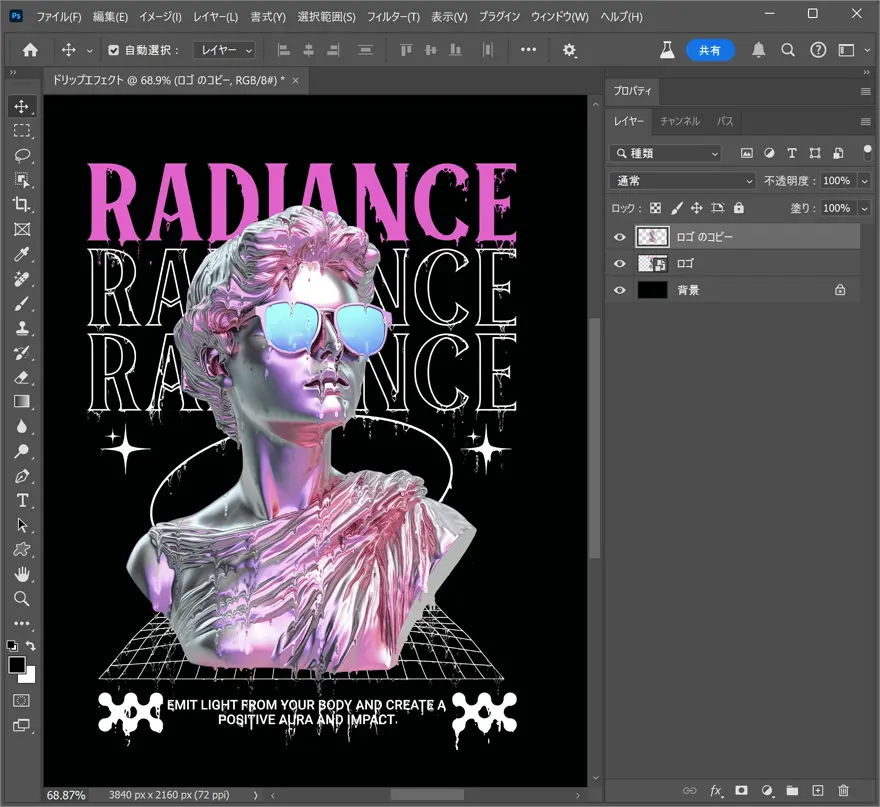
表示されたパネルより、作成した置き換えフィルタ用テクスチャをクリック。すると、あら不思議。ペンキが垂れたようなエフェクトが。

今回のチュートリアル最大のポイント。適用した「置き換え」フィルタを何度も連続で適用していきましょう。Command/Ctrl+Control+Fのショートカットキーでの操作がオススメですよ。
フィルタを適用するたびに、まるでペンキが垂れたようなエフェクトに。今回は、40回ほど「置き換え」フィルタを適用しました。
「置き換え」フィルタを適用したレイヤーを選択した状態で、非表示にしてある元の文字レイヤーのサムネイルをクリック。これで選択範囲が指定されました。
Command/Ctrl+Shift+Iで選択範囲を反転させます。

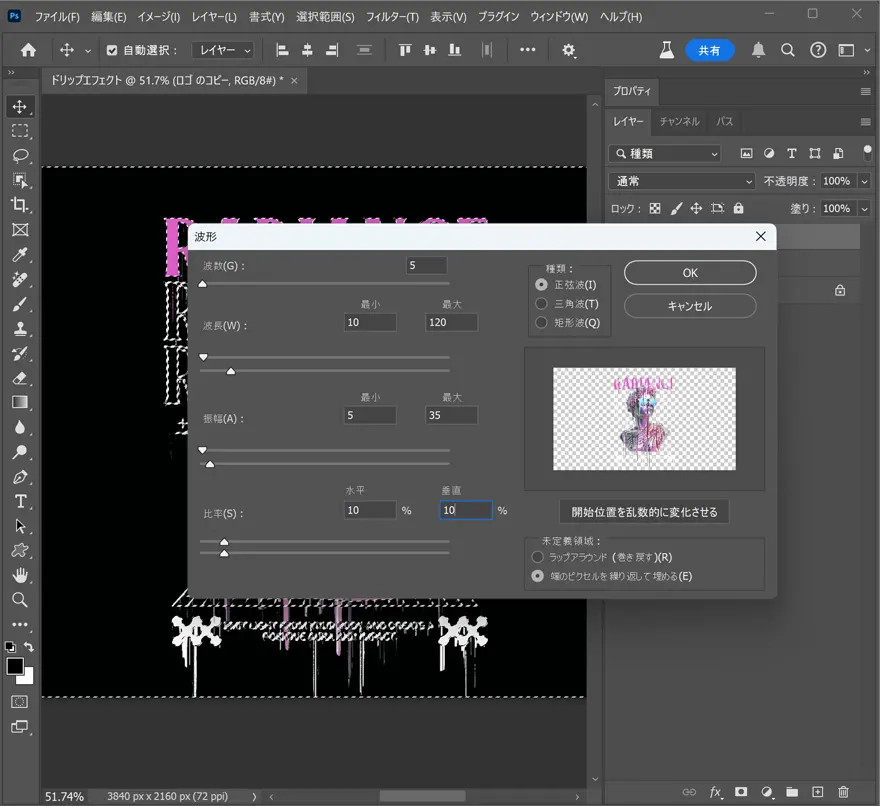
メインメニューより「フィルタ」>「変形」>「波形」を選択したら、「比率 水平10% 垂直10%」に変更し、他はデフォルト設定のまま適用しましょう。ドリップペイントに自然なウェーブが追加されました。



テクスチャを活用すればプロ級の仕上がりに
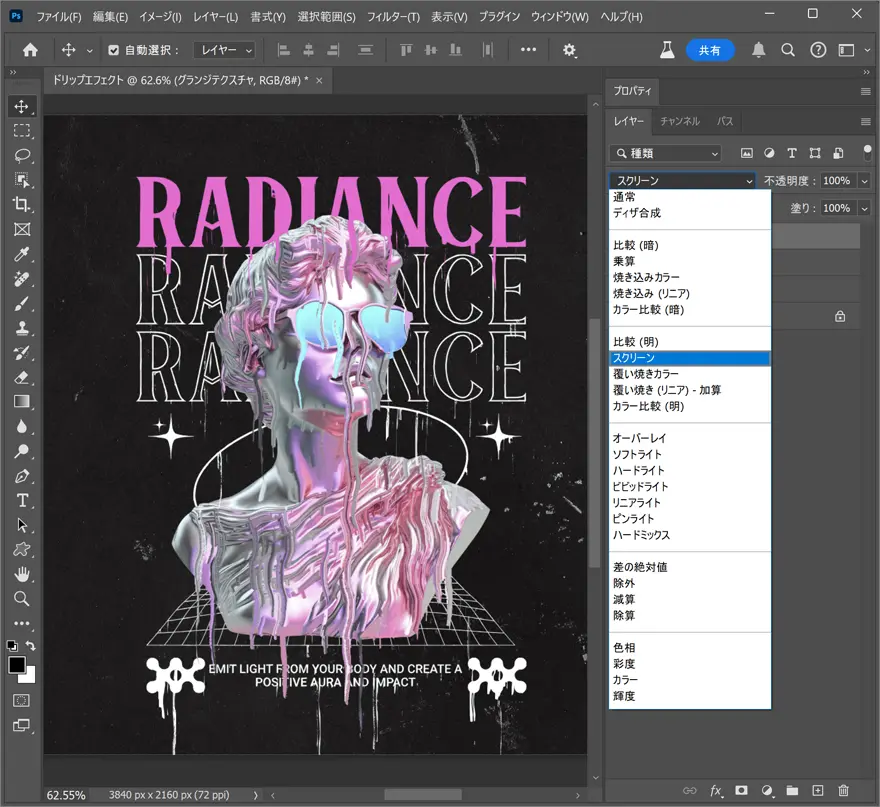
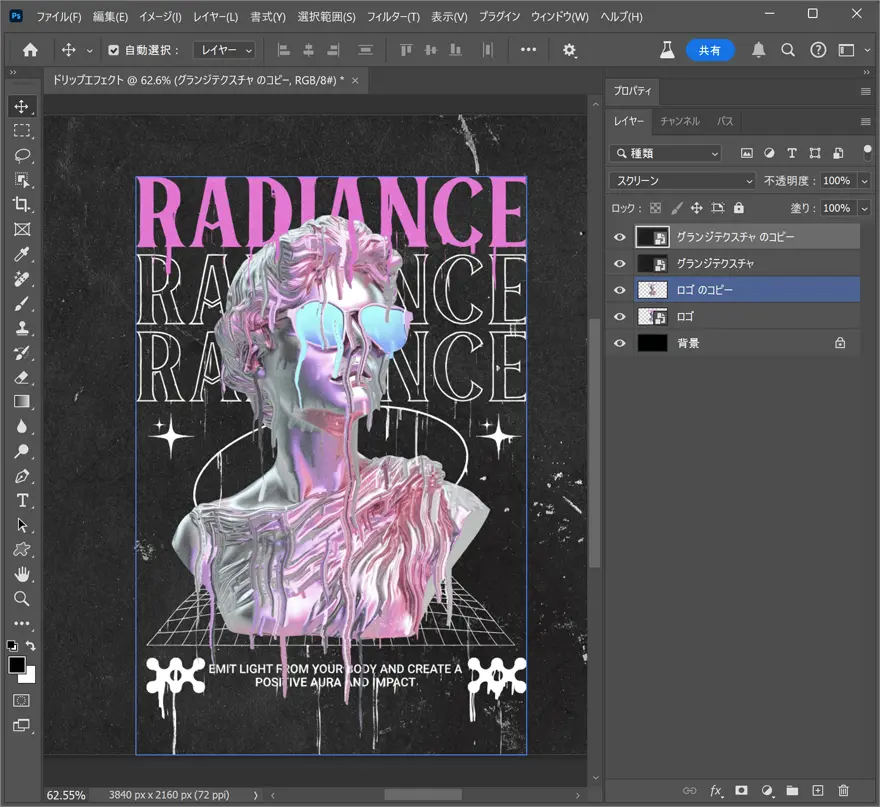
参照元リンクよりあらかじめダウンロードしておいたテクスチャ Grunge 158をドラッグ&ドロップで一番上のレイヤーに配置したら、、レイヤーの描画モードを「乗算」に変更します。
これでテクスチャの質感のみが文字テキストに追加されました。



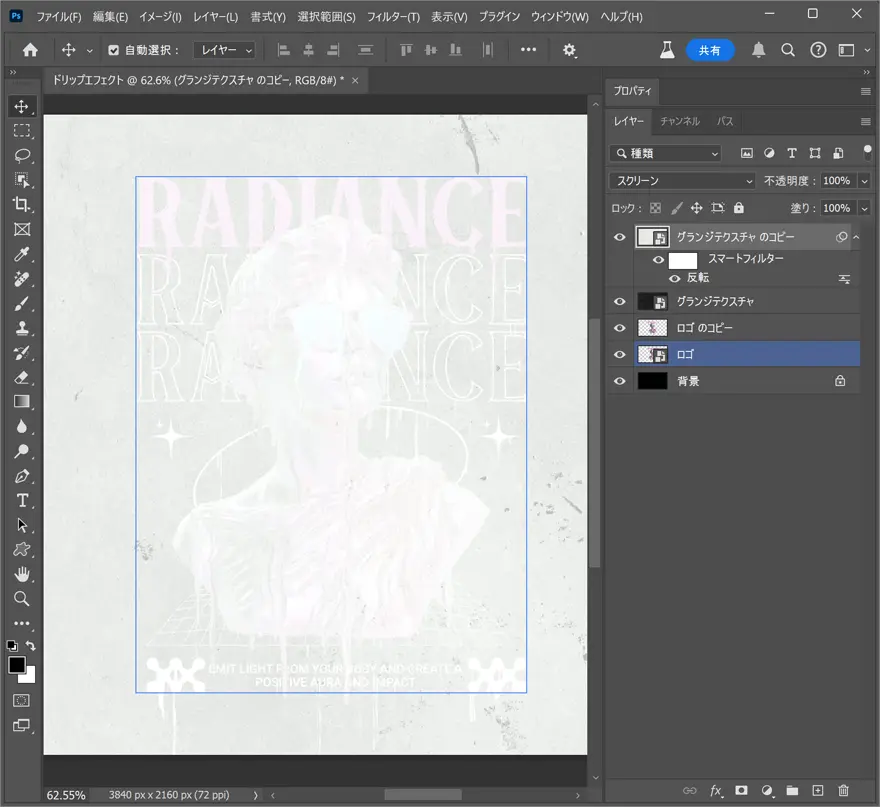
テクスチャレイヤーを複製したら、メインメニューより「イメージ」>「色調補正」>「色調の反転」(Ctrl+I)を適用。レイヤーの描画モードを「スクリーン」に変更したら完成です。


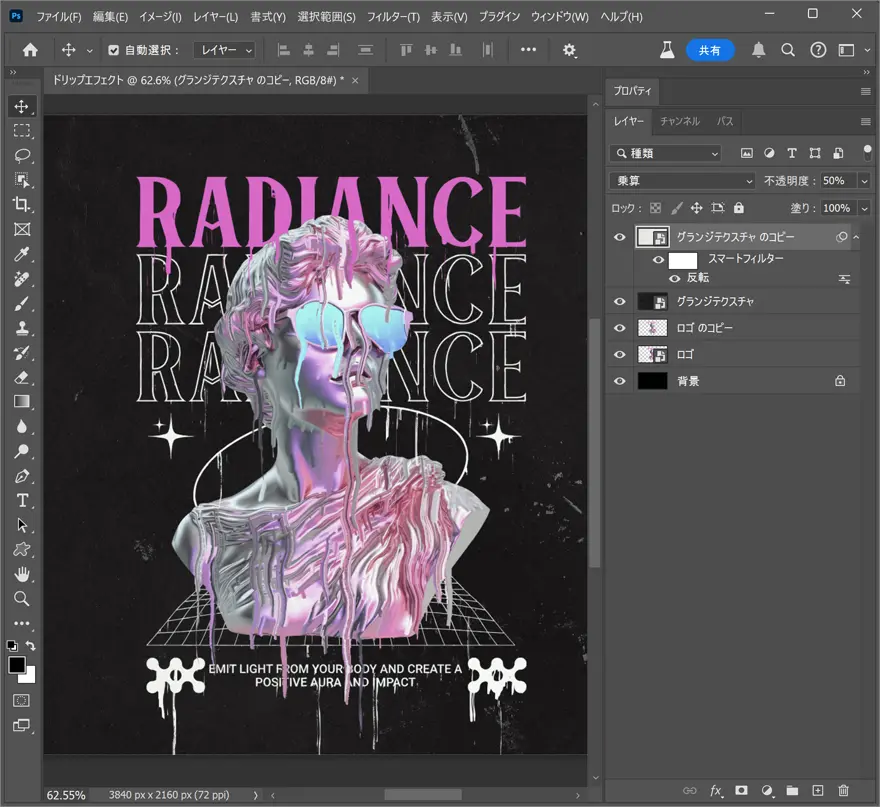
完成がこちら
できあがりがこちら。まるで手描きでペイントしたような自然なドリップエフェクトを作成できました。
参照元リンクよりテクスチャInkPaint158も配置して、ペンキが飛び散った風に。いろいろ試してみましょう。


イラストやロゴなどの他に、フォントを入力しただけのテキストレイヤーにも対応した柔軟度の高いテクニックです。


フォトショップを持っていない人は、まずは7日間の無料トライアルがおすすめ。すべての機能を試すことができ、期間中にキャンセルすれば解約手数料は一切かかりません。まずは気軽にはじめてみましょう。

アドビだからストック素材サービスも ここまでクリエイティブ。
Adobe Stockは、アドビがクリエイターのためにつくったストックサービスです。写真やイラストなど高品質な素材が約3億点。無料素材も100万点。
検索、プレビュー、ライセンスの取得をPhotoshopから直接できるので効率の良さが抜群。
たくさんのAdobe Creative Cloudユーザーに選ばれているのには理由があります。
最初のひと月は素材が10点まで無料なので、気軽に始めてみませんか。