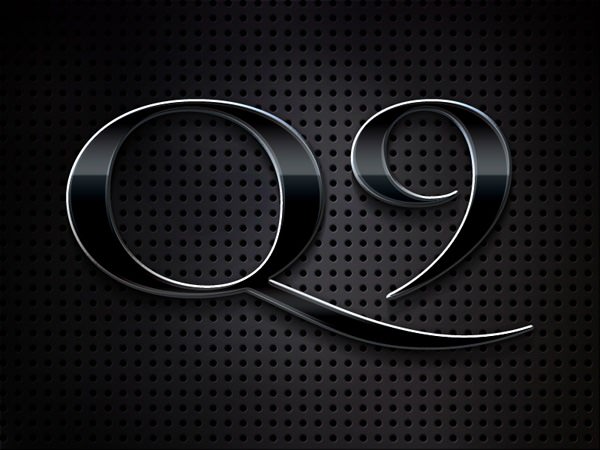
↑ クリックすると原寸拡大表示されます。
海外デザインブログHongkiatで、フォトショップを使ってツヤツヤのエンブレム風テキストエフェクトをデザインする方法が紹介されていたので、今回はご紹介します。
4ステップの簡単な手順のみで作成することができるので、どなたにでもおススメしたいチュートリアルのひとつです。
レイヤースタイルのみを使ってデザインするので、保存しておけばクリックひとつでテキストエフェクトを完成させることも可能ですよ。
詳細は以下から。
サンプル用PSDファイルダウンロード
英語表記のチュートリアルとなりますが、あらかじめデザインされているサンプル用PSDファイルも無料公開されています。
サンプルでレイヤーなどを確認しながらデザインすれば比較的簡単に完成させることができます。
ダウンロード詳細
ファイルサイズ : 3.1MB
ファイル形式 : psdファイル
チュートリアル情報
プログラム : Photoshop
バージョン : CS4で作成 (古いバージョンでも可能)
難易度 : 初級者
所要時間 : 10分から15分ほど
このチュートリアルから学ぶことのできるポイントとしては、
・ レイヤースタイルを使うだけの簡単なテキストエフェクトの方法
があります。
チュートリアルハイライト
まず背景デザインを作成しますが、今回はあらかじめ用意されているテクスチャ素材をそのまま使うので、特に必要な作業はありません。
サンプル用PSDファイルをそのまま使ってもいいですし、もちろんオリジナルの壁紙を使ってもらっても構いません。

次にツールボックスより「文字ツール」を選択し、描画色「黒」(#000000)で適当なテキストを入力しましょう。
今回使用したフォントはTrajan Proで、フォントサイズ425ptを使っています。
フォントサイズを変更すると、レイヤースタイルのバランスが崩れてしまうので、数値を調整するよう注意してください。

メインメニューより「レイヤー」>「レイヤースタイル」を選択し、順番にスタイルを適用していきましょう。
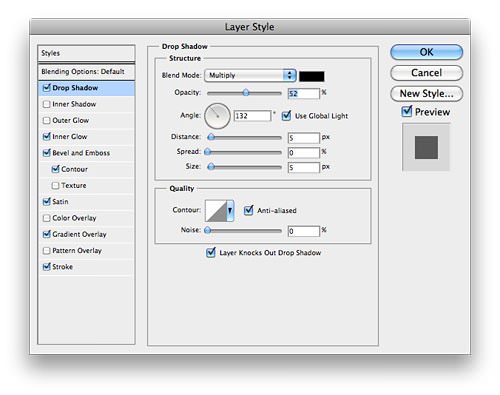
ドロップシャドウ

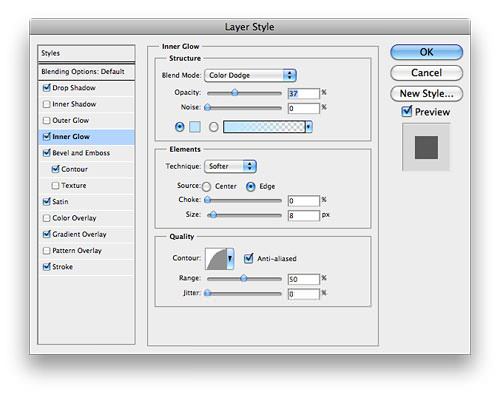
光彩(内側)

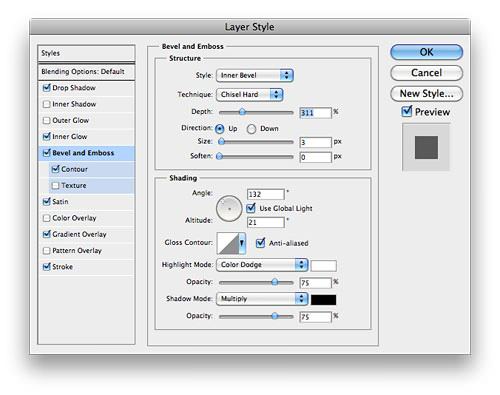
ベベルとエンボス

ベベルとエンボス – 輪郭

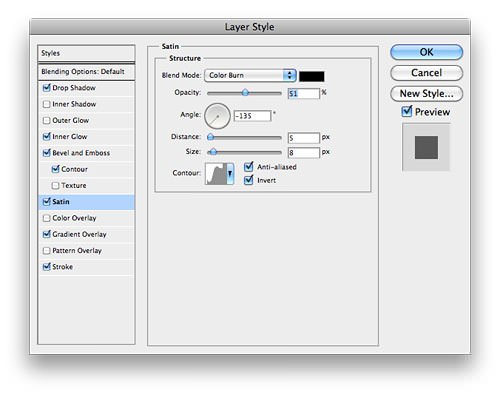
サテン

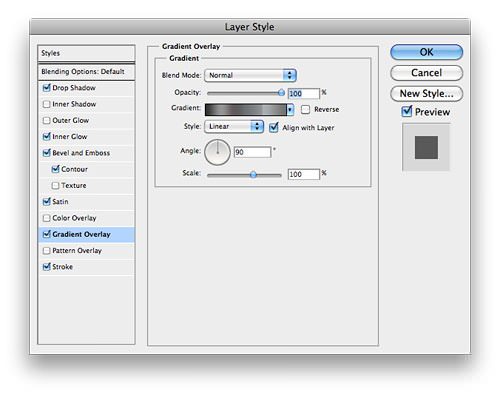
グラデーションオーバーレイ

グラデーションオーバーレイの詳細はこちらです。

境界線

境界線に使用するグラデーションはこちらとなります。

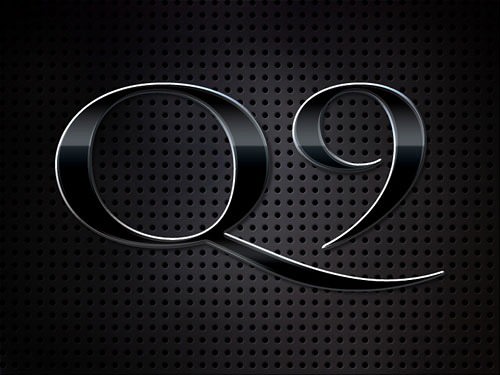
すべてのレイヤースタイルを適用すると以下のようになると思います。

これだけでも十分クールなテキストエフェクトなのですが、さらに自然な影をデザインして立体的なデザインに仕上げます。
まずレイヤーパレット上で、Ctrlキー(MacはCommandキー)を押しながら、テキストレイヤーの「サムネイル」をクリックします。
するとテキストの形にそって、選択範囲が選択されたはずです。
続けて新しいレイヤーをテキストレイヤーの下に作成します。(ショートカットはCtrlキー+Shiftキー+N)
選択範囲を選択した状態のまま、メインメニューより「編集」>「塗りつぶし」を適用し、描画色「黒」(#000000)で塗りつぶします。
最後にメインメニューより「フィルタ」>「ぼかし」>「ぼかし(ガウス)」を選択し、角度「-85度」、距離「39」で適用します。
影が濃すぎる場合は、レイヤーの不透明度を下げてあげるとよいでしょう。
これで完成となります。

エレガントな印象のロゴをデザインしたいときなどに活躍してくれそうなチュートリアルでした。
フォントを変更するだけでも、デザインの印象ががらりと変わりそうですね。