Photoshopは写真加工、編集だけでなくさまざまなデザインで利用されているアプリケーションのひとつです。
アイデア次第で無限の使い方のあるPhotoshopですが、その中でもフォントを利用したテキストエフェクトは人気の高いチュートリアです。
海外デザインブログRe:encodedで、比較的新しく公開されたテキストエフェクト用チュートリアル55個をまとめたエントリー「Ultimate Collection of 55 Awesome Photoshop Text Effect Tutorials」が公開されていたので、今回はご紹介します。
フォトショップの扱い方にあまり慣れていない方にもオススメ簡単チュートリアルから、じっくりデザインしたい高品質デザインチュートリアルまで数多くのジャンルが揃っています。
お気に入りのテキストエフェクトがないか確認してみてはいかがでしょう。
詳細は以下から。
保存しておきたいPhotoshop のテキストエフェクトチュートリアルまとめ
レイヤースタイルを適用することで簡単に型押し風デザインを作成するPhotoshopチュートリアルのひとつ。
ブラシを使い光の反射をデザインすることでリアルな印象を与えてくれます。
(難易度: ☆ 制作時間: 15分ほど)
古い音楽CDのデザインなどで利用されているメタル風テキストエフェクトのデザイン方法を紹介しています。
メタル系テキストエフェクトは光の反射位置が重要なポイントになります。
(難易度: ☆☆ 制作時間: 1時間ほど)
レイヤーの不透明度を調整することで、透明感のあるカラフルメタルテキストエフェクトを作ります。
利用するグラデーションカラーを変更することで、がらりと印象を変えることもできます。
サンプル用PSDファイルダウンロードはこちらから。
(難易度: ☆☆☆ 制作時間: 1~2時間ほど)
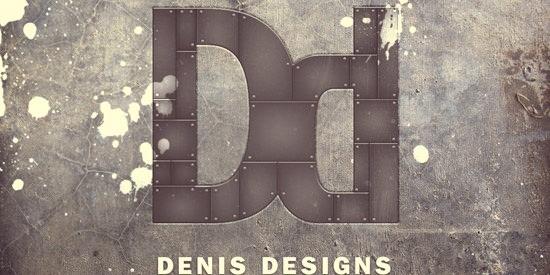
メタルプレートを継ぎ足してデザインしたようなロゴは、レイヤースタイルを適用することで表現しています。
また全体の色調を整える時には「新規調整レイヤー/グラデーション」を利用すると効果的。
(難易度: ☆☆ 制作時間: 1時間ほど)
Photoshopのエアブラシを利用したネオン管テキストエフェクトのデザイン方法
本物そっくりなネオン管を利用したテキストエフェクトの作り方を紹介しています。
こちらのチュートリアルで詳しく触れています。
(難易度: ☆☆☆ 制作時間: 1~2時間ほど)
ナイトクラブをテーマにした3Dテキストエフェクトをデザインする方法
上級者向きチュートリアルのひとつで、Photoshopのほかに3D作成ツールCinema 4D、Illustratorの知識が必要となります。
ただし公開されているカラフルなフレアイメージ素材はダウンロードしておくと便利ですよ。
(難易度: ☆☆☆☆ 制作時間: 2~3時間ほど)
煙をモチーフにしたブラシ素材を利用することで、幻想的な背景デザインを表現しているチュートリアルのひとつ。
レイヤースタイルを適用することで立体的なテキストエフェクトを再現しています。
(難易度: ☆☆☆ 制作時間: 1~2時間ほど)
キラキラに輝くGIFアニメーションテキストエフェクトをデザインする方法
初心者向けお手軽チュートリアルのひとつで、ファビコンなどにも利用することができるGIFアニメーションの基本的なデザイン方法を紹介しています。
(難易度: ☆ 制作時間: 15分ほど)
Photoshopで立体的なツルツルなガラス文字をデザインする方法
特に難しいステップを踏むことなく、簡単に立体的なガラス文字を表現することができるチュートリアル。
こちらのエントリーで詳しく触れています。
(難易度: ☆☆ 制作時間: 30分ほど)
3D編集ツールを利用することなく、テキストレイヤーのみで立体的なタイポグラフィーをデザインすることができるチュートリアル。
サンプル用PSDファイルはこちらからダウンロード可能。
(難易度: ☆☆ 制作時間: 30分ほど)
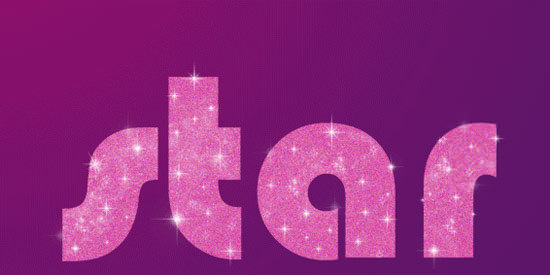
Illsutratorで立体的に加工したテキストレイヤーをPhotoshopのブラシツールを使い、少しずつ光沢感をデザインします。
キラキラエフェクトには描画モード「覆い焼きカラー」を利用することで効果的にデザイン可能。
(難易度: ☆☆☆ 制作時間: 1~2時間ほど)
あらかじめ用意しておいたイメージ素材より黄金のオーナメント部分のみを切り取り、組み合わせてデザインするユニークなテキストエフェクト。
いろいろなデザインで応用することのできるテクニックのひとつ。
(難易度: ☆☆☆ 制作時間: 1~2時間ほど)
あらかじめ用意しておいた水テクスチャ素材を利用することで、透明感のあるテキストエフェクトを作成します。
(難易度: ☆☆ 制作時間: 1時間ほど)
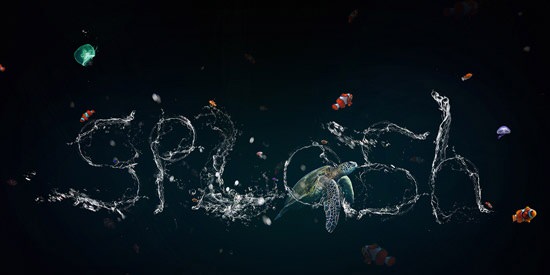
水テクスチャを利用してデザインされたテキストエフェクトのデザイン方法
アルファチャンネルのコントラストを利用することで、切り取り可能な水テクスチャを合成することでデザインしたテキストエフェクト用チュートリアル。
お好みの海洋生物を撮影したイメージ写真を利用することで、オリジナルデザインにも応用することが可能。
(難易度: ☆☆ 制作時間: 1時間ほど)
テキストエフェクトとスプレー缶を表現したブラシ素材を利用することで自然な仕上がりを表現したチュートリアル。
(難易度: ☆☆ 制作時間: 30分ほど)
レイヤースタイルを適用するだけでデザインすることができるフォトショップ初心者にもオススメの簡単チュートリアル。
サンプル用PSDファイルはこちらよりどうぞ。
(難易度: ☆ 制作時間: 10~15分ほど)
芝生をモチーフにデザインされたブラシツールを利用することで、本物そっくりなテキストえふぇくとをデザインする方法が紹介されています。
立体的で影など細かい部分まで計算された高品質なテキストエフェクト。
(難易度: ☆☆ 制作時間: 30分ほど)
3Dブロックでデザインされた立体的なテキストエフェクトのデザイン方法
CS5新機能のひとつ「3Dツール」を利用することで、立体的なブロックでデザインされたロゴ風テキストエフェクトを完成させます。
サンプル用PSDファイルはこちらからどうぞ。
(難易度: ☆☆☆ 制作時間: 1~2時間ほど)
こちらもレイヤースタイルを適用するだけで簡単にデザインすることが可能なテキストエフェクトのひとつ。
チュートリアルでは七色のカラーリングとなっていますが、お好みの色を利用することでどんな色にも変更可能。
(難易度: ☆ 制作時間: 30分ほど)
音質イコライザーをモチーフにデザインされたテキストエフェクトのデザイン方法
まず背景となるイコライザー用パターンファイルを作成し、塗りつぶすことで作業の効率化を図ることができます。
ロゴデザインなどに最適なチュートリアルではないでしょうか。
(難易度: ☆☆ 制作時間: 1時間ほど)
レイヤースタイルを適用しただけの簡単テキストエフェクトに水しぶきテクスチャを合成しています。
背景デザインの作成方法もポイントです。
(難易度: ☆☆ 制作時間: 1時間ほど)
テキストツールとブラシツールを利用するだけでインクがかすれたような手書き風質感を表現することができるチュートリアル。
テクスチャ素材を重ねることで、質感の高い背景デザインを作成することができます。
(難易度: ☆ 制作時間: 30分ほど)
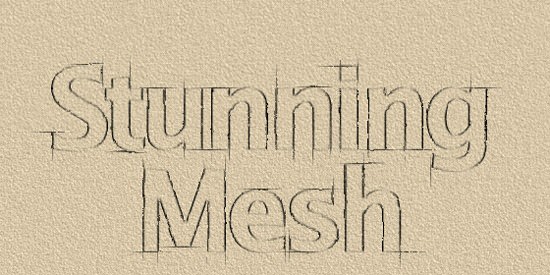
入力したテキストレイヤーに手書きでラインを加えていくことで、オリジナルデザインを完成させます。
特に難しいステップなどはなく、フィルタ機能など基本的操作のみでデザイン可能。
(難易度: ☆☆ 制作時間: 30分ほど)
あらかじめ用意しておいた煙テクスチャ素材を利用、合成することでシンプルなステップのみでデザインを完成させます。
(難易度: ☆☆ 制作時間: 30分ほど)
レイヤースタイルを少しいじるだけで、立体的で質感の高いテキストエフェクトをデザインする方法をご紹介しています。
(難易度: ☆ 制作時間: 10分ほど)
追加分テキストエフェクト用チュートリアルまとめ
参照元ページには含まれていませんでしたが、個人的に気になるテキストエフェクトをいくつか同時にまとめています。
こちらもよろしかったら一緒に合わせてどうぞ。
どんなテクスチャ素材にでも焼きついているようなテキストエフェクトをデザインする簡単テクニックを公開しています。
テキストレイヤーの描画モードを「オーバーレイ」とし、不透明度を下げるだけで完成。
(難易度: ☆ 制作時間: 10分ほど)
テキストの背後から差し込むまばゆい光を表現した立体感のあるテキストエフェクトのデザイン方法。
(難易度: ☆☆ 制作時間: 1時間ほど)
[参照元 : Ultimate Collection of 55 Awesome Photoshop Text Effect Tutorials – Re:encoded]