この記事では、フォトショップによる画像編集がどんどん楽しくなる、最新チュートリアルや作り方レシピをまとめています。
実際に作業しながら進めるチュートリアルは、実用的なツールの使い方を体系的に覚えることができ、フォトショップはじめてのひとはもちろん、普段から使いこなしているベテランさんにも、目からウロコな新テクニックが幅広く披露されています。
ほんの少しの手間で、ワンランク上の仕上がりを実現するテクニックが中心で、フォトショップの「あ、これやりたい」を叶えてくれます。
まずはAdobe公式サイトより、Photoshopを無料でダウンロードし、7日間のお試し期間からはじめてみましょう。1087円/月からフォトショップが使える、フォトプランもおすすめです。
フォトショップの「やりたい」が叶う!最新チュートリアル、作り方まとめ
とろりとしたハチミツの光沢感が特長で、レイヤースタイルを順番に設定していくだけで完成のお手軽チュートリアル。
Illustratorで作成したロゴに、Photoshopで配色やテクスチャの質感などを追加していくチュートリアル。手軽にレトロなロゴを作成したいときは、レトロロゴメーカーもおすすめです。
フォトショップのフィルタ機能を組み合わせることで、撮影した写真をまるで手描きしたような水彩画に仕上げるチュートリアル。ポイントは利用している、超リアルなブラシ素材パック。
今すぐチャレンジ!紅葉写真をもっと印象的に残す「極彩色」編集術
京都写真家のうさだだぬきさん(@usalica)による、濃密な色合い、すなわち極彩色に写真を編集する実践チュートリアル。
上記に続き、極彩色に編集した写真と花火を合成する写真加工テクニック。同じ場所で複数枚撮影した花火と背景を、1枚に合成する写真の編集方法が紹介されています。
薄い背景の上に白い文字をのせたいときに使えるテクニック、違和感のない自然なしあがりで実用的。

グラデーションカラーを表現するときは、レイヤーの描画モードを「スクリーン」とすることで、背景が透けて見えるように。覚えておきたい基本テクのひとつ。
まるで朝日か夕日を浴びているような淡い光を、違和感なくナチュラルに追加するテクニック。手描きしたブラシをぼかし、RGBカラーチャンネルで太陽の光をリアルに再現します。
まるで店内にいる様子を窓からのぞいているような見た目を実現できるエフェクト。
まるで窓ガラスから透けて見えるようなエフェクトで、ポイントは30%ほどの灰色でマスクすれば、半透明の透け具合に。文字レイヤーをグループ化しておけば、フォルダごと一発でマスクを適用でき効率ですよ。
調整レイヤーを活用した、より自然な仕上がりを実現できるテクニック。「選択とマスク」による切り抜きテクニックを活用した、お手軽できれいな仕上がり。
フォトショップの演算機能をつかった、超複雑な写真の切り抜きテクニック
あまり利用する機会のない「演算」機能をつかい、より詳細な選択範囲やマスクの適用方法を紹介したチュートリアル。ここでは、細かい無数のラインが張られた巨大な橋をマスクしていきます。
髪の毛など複雑な境界線も見事に切り抜くことができる、覚えておきたい基本テクニックを分かりやすく動画で解説したチュートリアル。写真と文字を重ねて表示したいときに。
色域指定を行うことで、人物の周りにできるぼんやりと光るラインをきれいに消すことができるチュートリアル。
用意されたサンプル写真を用いて、現役デザイナーが教える写真合成チュートリアル。プロの技をイチから詳しく学ぶことができる本格派。
フォトショップの基本ツールのみで、ぼんやりと浮かび上がるグリッチエフェクトのようなレトロスタイルを写真に追加できるテクニック。
iPhone SE 2022の壁紙デザインをリアルに再現してみた
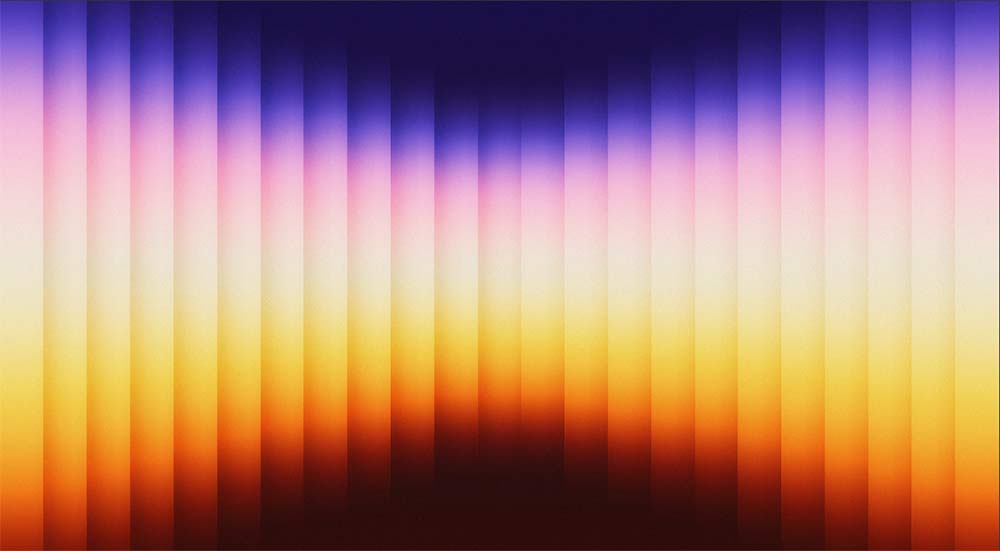
先日のApple Keynoteで使用されていた、夕焼けのようなグラデーションが美しい壁紙デザインをPhotoshopで完全再現したチュートリアル。
2枚の写真が重なったような不思議な見た目に、ネオンライトのサイバーパンクエフェクトで仕上げます。
現役デザイナーがレタッチ加工で気をつけているポイントを詳しくシェアする動画チュートリアル。写真の選びかたから、素材の切り抜き、全体の色合いの整え方など体系的に学ぶことができます。
調整レイヤーを複数つかった合成テクニックに始まり、はるか空の向こうに鳥を追加したり、雲や差し込む光などをリアルに再現し、Camera Rawフィルタで色味を調整します。
発色の良い印刷インクを重ねることで、独特の風合いに仕上げる日本生まれのリソグラフを、フォトショップのみで再現できるチュートリアル。昭和レトロなスタイルにも最適ですよ。
写真にエンボス加工を施すことで、奥行き感を表現できるレイヤースタイルをつかった簡単テクニック。
フォトショップの「フィルタ」>「描画」>「炎」で呼び出せる、あまり知られていない機能のひとつ。描いたパスに沿ってリアルな炎を瞬時に作成し、細かい調整もパネルより行うことができます。
用意した手持ちのロゴを、まるでチョークで手描きしたような風合いに仕上げることができる、需要の高いデザインテクニックのひとつ。
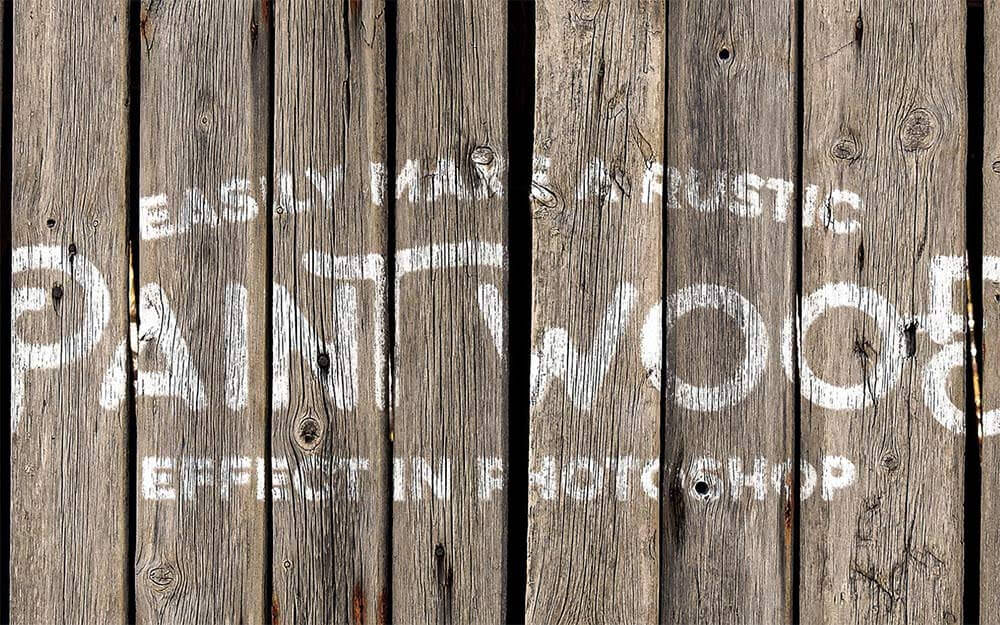
まるで何年も前にペイントされたような風合いを感じるロゴの配置テクニック。チャンネル機能を利用した選択範囲の指定がポイント。f
レイヤースタイルを順番に設定してくだけで完成の、初心者にもやさしいチュートリアルで、不文字の色も自由にカスタマイズできます。
フォトショップで消滅してしまう3D機能をつかったデザインテクニック。手順をアクションとして保存しておけば、いつでもスタイルを再利用できます。
80年代のノスタルジックさを感じるテクノロジーブランド、または日本では大手家電販売店の
背景が透けるロゴや、被写体に重なったデザインを選択ツールで実現する基本テクニックを動画で詳しく解説。背景の透かし具合も調整できます。
黄金のチェーンをなぞるだけで描くPhotsohopブラシのつくり方
Illustratorのパターンブラシのように、ブラシツールでなぞるだけで本物そっくりな黄金チェーンを描くことができます。作成したブラシは保存しておけば、いつでも再利用できます。
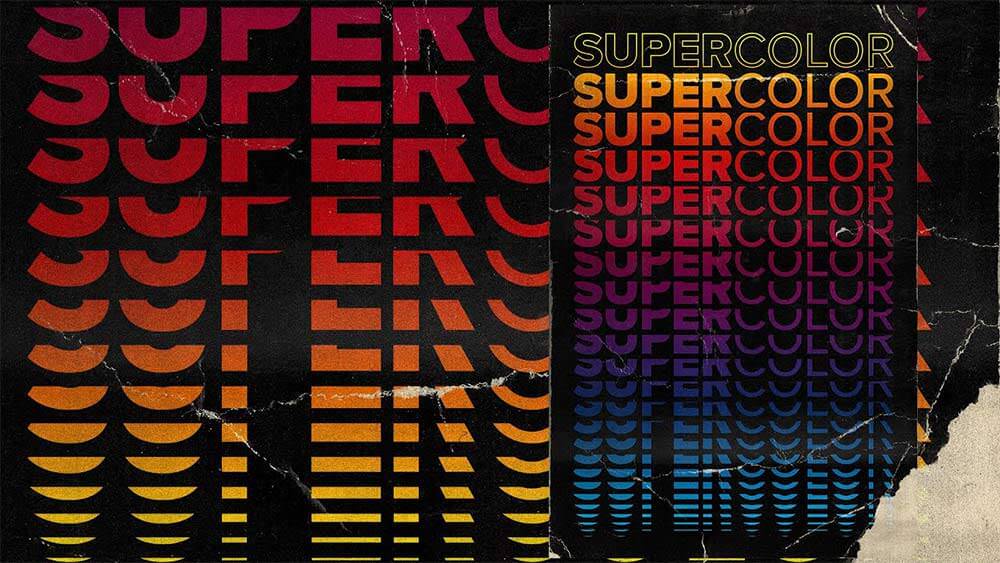
使い方を覚えるとデザインの幅が広がる、「歪み」ツールを活用したお手軽チュートリアルで、よりリアルな色合いを表現できるグラデーションカラーを、細かくHEXカラー毎に紹介されているので参考に。
人物だけ歪み、グリッチエフェクトのような面白いスタイルを、フォトショップで再現するデザインチュートリアル。
2000年頃にかけて流行したスタイルで、光沢感やメタリック、ハイテクで輝く家具などが特長。ここでは、ハイコントラストの植物やシルバー光沢なメイクアップなどを、フォトショップで再現。
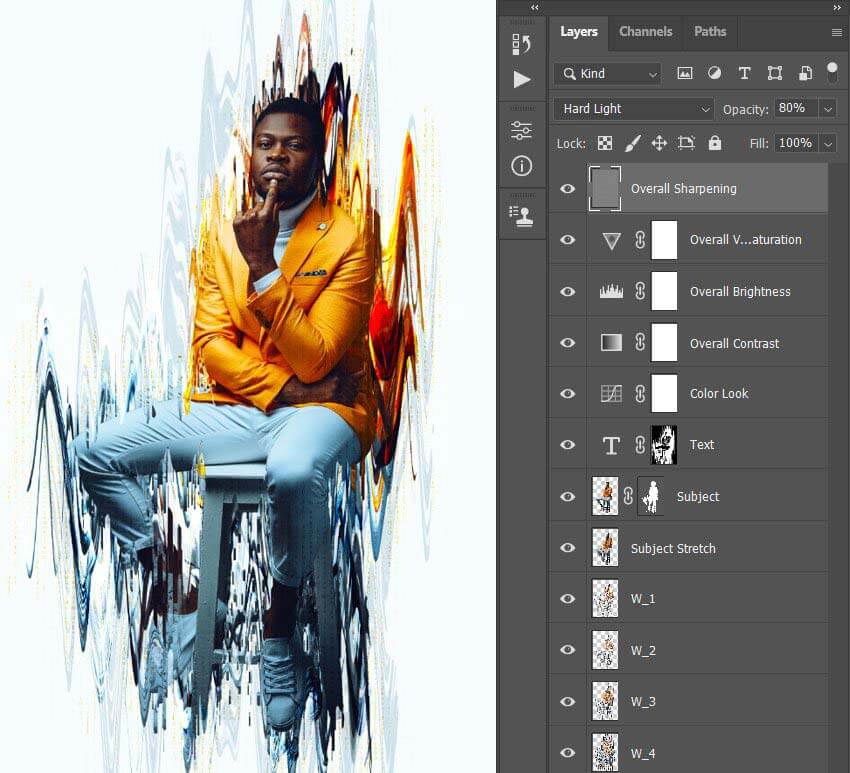
選択ツールで部分的に切り抜いた人物を、縦横無尽で立体的にストレッチさせるダイナミックな見た目。
素材を利用せずに、フォトショップの機能のみで紙テクスチャを完成させるチュートリアル。ノイズフィルタを適用することで、自然なザラリとした風合いを表現できます。
およそ3ヶ月ぶりとなる、2022年はじめてのPhotoshopチュートリアルまとめ。2021年のベスト・オブ・チュートリアルも参考にしてみてはいかがでしょう。