[ad#link-unit]

黒を基調にデザインされたウェブサイトデザインはお好きですか。
好みによって分かれるとは思いますが、ダーク系ウェブサイトデザインはトレンドのひとつと言えるでしょう。
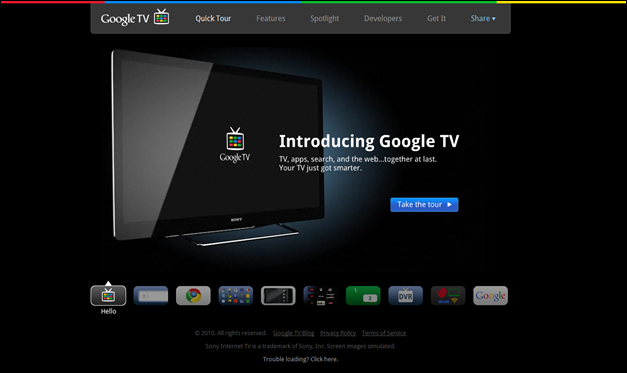
先日公開されたばかりの次世代TV、Google TV特設ホームページも実はダーク系デザインとなっています。
海外デザインブログInstantShiftでダーク系カラーを利用したスタイリッシュでクールなウェブサイトデザインを35個まとめたエントリー「35 Fresh Showcase of The Dark Side of Web Design」が公開されていたので、今回はご紹介します。
特にキラキラと輝くライティングエフェクトをデザインしたり、タイポグラフィーを利用したウェブサイトデザインをお考えの方はアイデアの参考、インスピレーションとしてご覧になってみてはいかがでしょう。
詳細は以下から。
スタイリッシュでクールなダーク系ウェブサイトデザインまとめ
上記でもご紹介したGoogleの新しいサービスのひとつであるGoogle TVのウェブサイト。
電化製品、ガジェットなどの紹介ページとして利用することでエレガントな印象を与えてくれそうです。
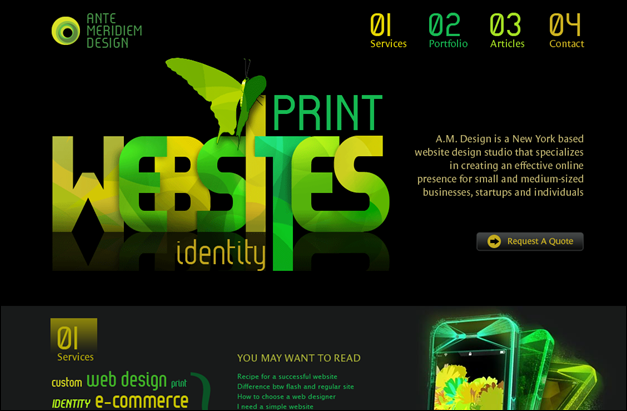
ダークチョコレートのような色合いにカラフルな黄色と緑のカラーリングが映えるウェブサイトデザインのひとつ。
フッタ部分の花柄デザインもとてもキュートに仕上がっています。
こちらもダークチョコレート色の背景デザインにアクセントカラーとして緑を利用したウェブデザイン。
ヘッダー部分にレイアウトされているスライダーを動かすことで背景のきれいなグラデーションが変化していきます。
暗い印象になりやすいダーク系ウェブデザインも淡いグラデーションを重ねることでエレガントな印象に仕上げることができます。
またレタープレス風エフェクトを一緒にデザインすることでさらに立体感を増すことができそうです。
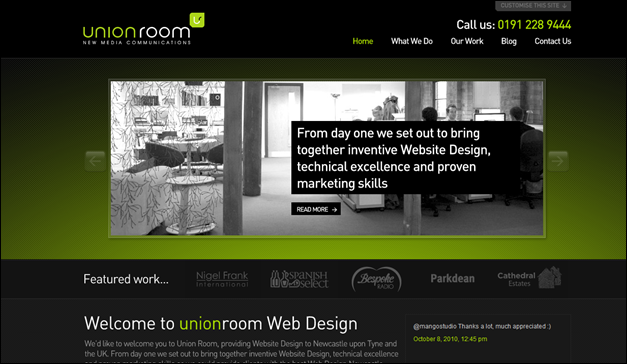
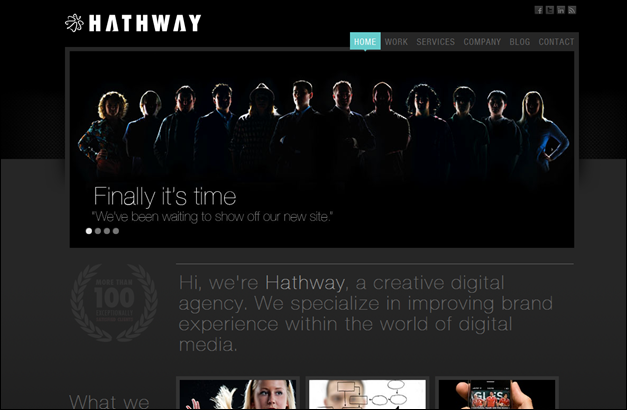
こちらもやや明るめなダークカラーを背景色とし、ティファニーグリーンの爽やかなカラーリングがアクセントになっています。
グリッドを利用したウェブデザインレイアウトは定番となっていますね。
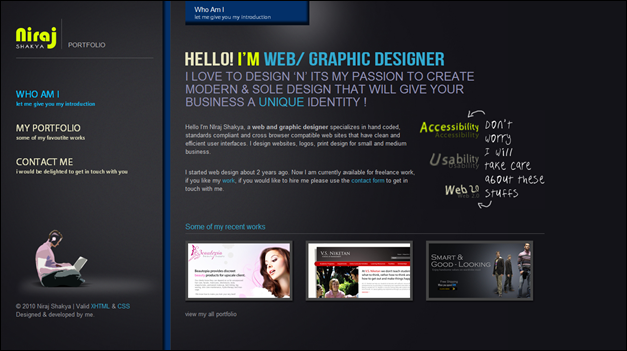
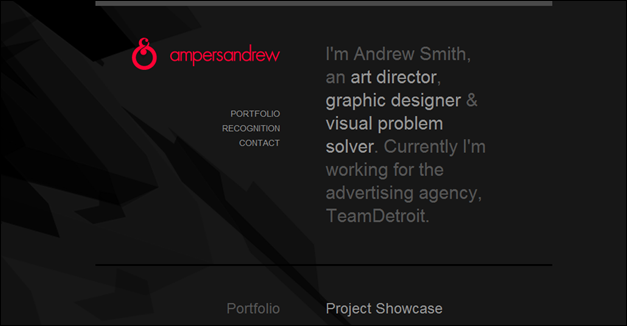
グラフィックデザイナーのポートフォリオサイトのひとつで、できる限りデザインパーツを少なくし動きを与えることで印象的なデザインを作成することができます。
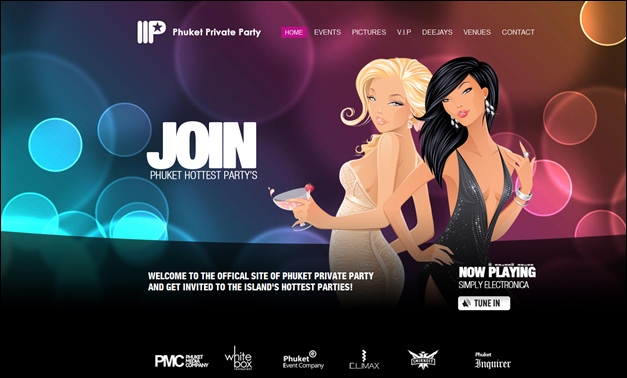
キラキラと輝くボケ(英: bokeh)デザインを背景全体に利用したウェブデザインレイアウト。
極太のタイポグラフィーとベクターデザインがうまくマッチしたデザイン。
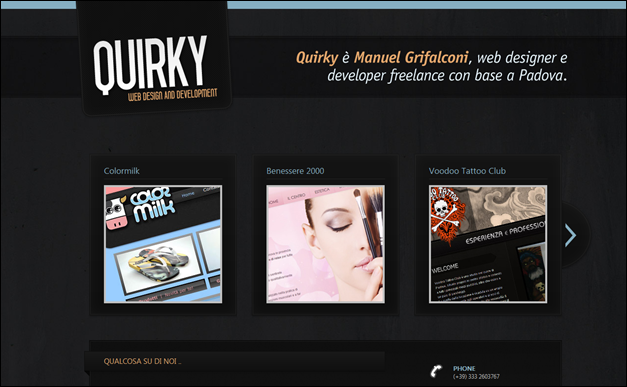
背景にダーク系ウッドテクスチャを利用したポートフォリオサイトのひとつ。
1pxの白ラインなど細部にこだわったデザインが印象的。
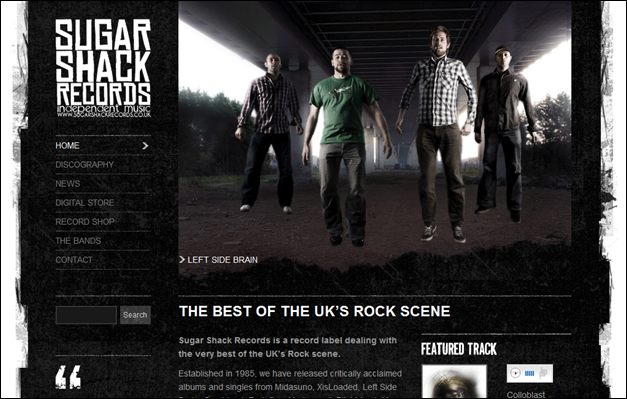
かすれた様なグランジデザインを利用したレコード会社のホームページで、オリジナリティーを出したいときなどに参考になるデザインではないでしょうか。
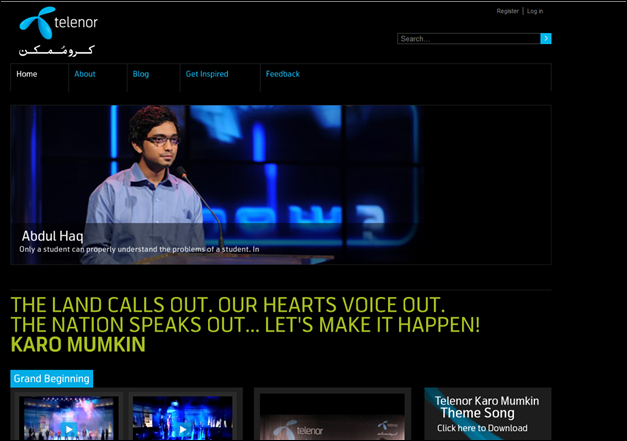
左揃えでレイアウトされたウェブサイトのひとつで、水色をアクセントカラーに利用したスタイリッシュなデザイン。
グリッドを利用したマガジン風レイアウトはすっきりとした印象を与えてくれます。
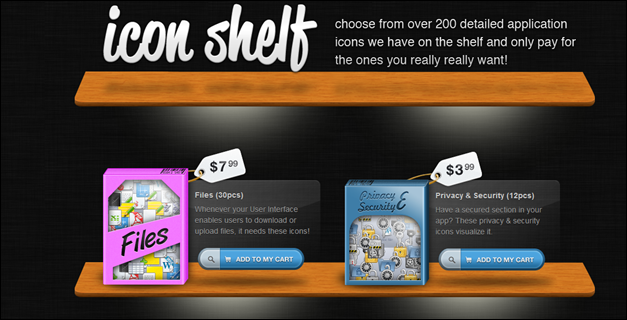
高品質なアイコン素材を販売しているウェブサイトで、ipadなどで利用されているような立体的な本棚をデザインしたユニークなデザイン。
背景デザインも真っ黒ではなく、テクスチャ素材を重ねることで質感の高いデザインに仕上げています。
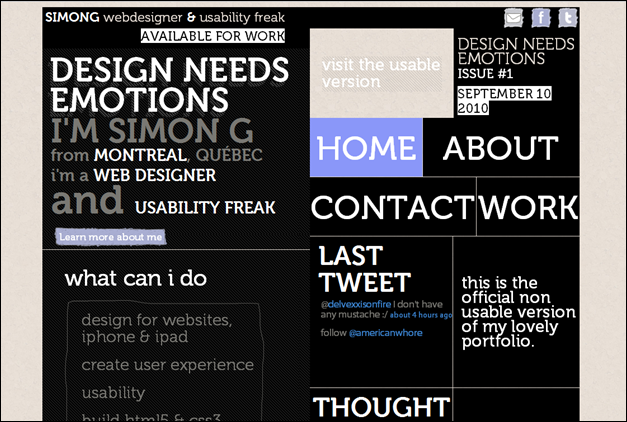
ウェブフォントを利用して表示されているタイポグラフィーをメインにレイアウトされたデザイン。
伝えたいことをシンプルにわかりやすくユーザーに伝えることができそうです。
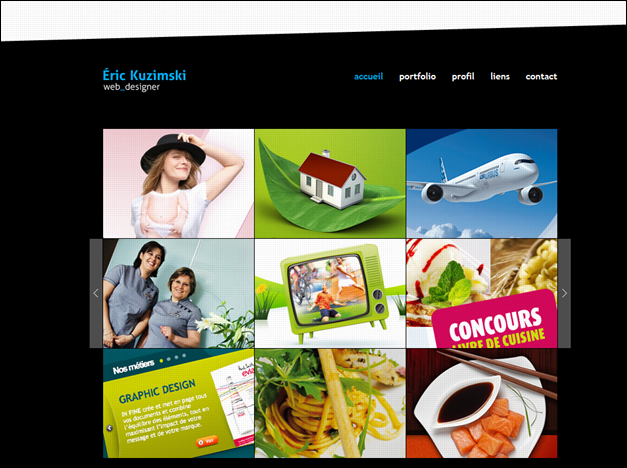
ダーク系ウェブサイトのメリットとして、イメージ、サムネイル画像を引き立てることができます。
ポートフォリオサイトや写真などを投稿したギャラリーサイトなどによいかもしれません。
ざらざらとした質感のテクスチャ素材を利用し、立体的なデザインパーツを多くレイアウトしたウェブデザインのひとつ。
ロゴなどに使われているピンク色がとてもきれいだったので、個人的にメモとしてエントリー。
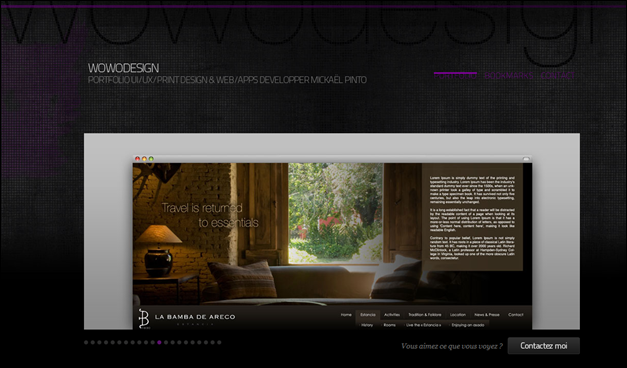
ダーク系デザインと紫色を一緒に利用することで、ミステリアスな雰囲気を表現することが可能。
ヘッダー部分にグランジ風テクスチャ素材が利用されています。
やさしい印象を受ける緑色は企業用ウェブサイトデザインなどでもよく利用されていますが、ダーク系ウェブデザインとの相性もばっちりです。
背景に使われているユニークなテクスチャ素材もうまく立体感を表現しています。
縫い付けてあるような点線があまり他では見ないウェブサイトデザインとなっており、こちらもざらざらした質感のテクスチャ素材を背景に利用しています。
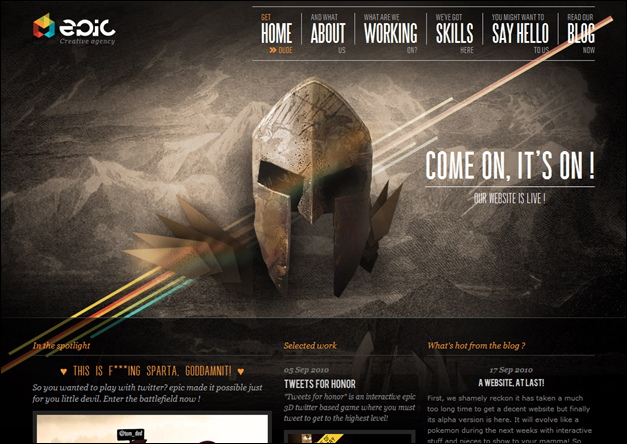
ビンテージ、レトロ風デザインをダーク系ウェブサイトで表現しようとしている方にオススメなウェブデザインのひとつ。
特に利用されている色を選ぶことでノスタルジックな印象を与えてくれそうです。
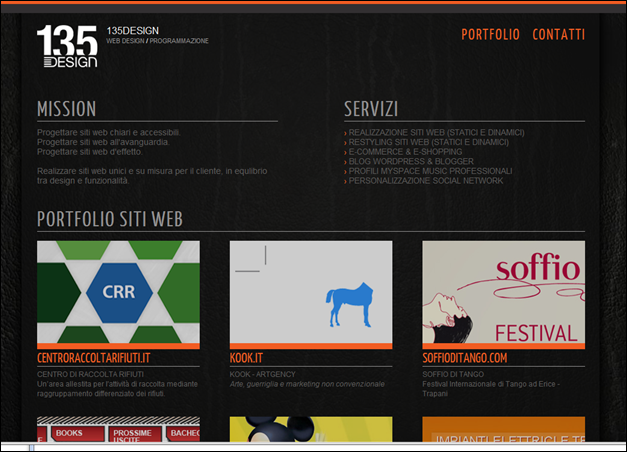
ポートフォリオサイトのひとつで、こちらの背景には少し汚れたレザーテクスチャを利用しています。
黒とオレンジの組み合わせはデザインとの相性もよいですね。
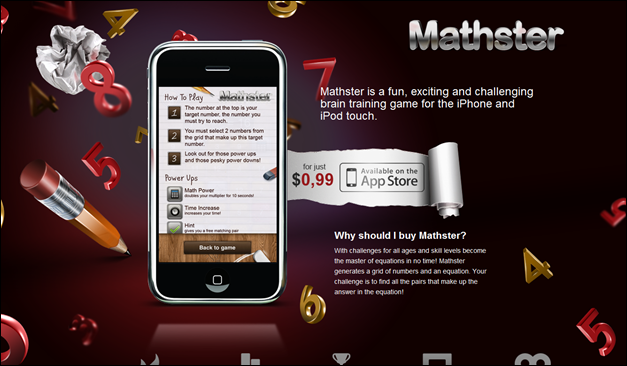
グラフィカルで立体的なデザインを利用したiPhoneアプリの販売ホームページのひとつ。
見た目のインパクトもあり、一度見たら忘れることのできないデザインが印象的。
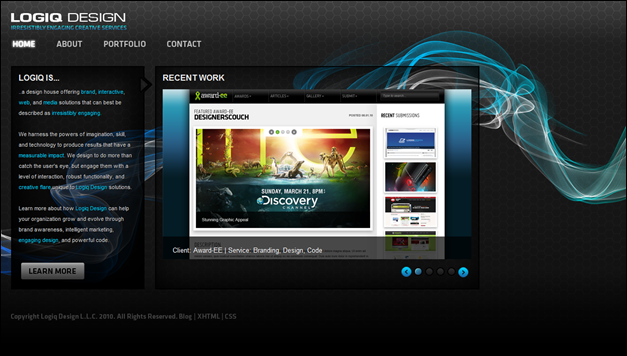
カラフルな煙、スモークデザインを背景デザインとして全面に利用しているウェブサイトで、テクノロジー関連など未来を感じる色合いが特長のひとつでもあります。
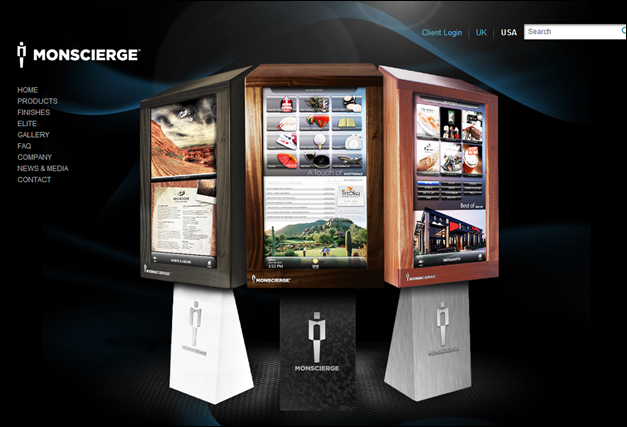
こちらも水色をアクセントカラーにデザインされたウェブサイトデザインのひとつですが、ヘッダー部分にレイアウトされた立体的な広告板のようなデザインがユニーク。
[参照元: 35+ Fresh Showcase of The Dark Side of Web Design – InstantShift]
[ad#レンダグル(大)]