今回は、フォトショップで立体的でレトロなデザインのロゴを作る方法をご紹介します。
本物さながらに光で反射している立体的なレトロロゴが暗めの背景に浮かび上がります。
某海外ニュースのロゴにも似ています。基本さえ覚えてしまえば、どんな色のロゴでも作成することができますよ。
フォトショップ初心者のひとにも簡単なチュートリアルになっています。
チュートリアルを始める前に今回使用するフォントを以下からダウンロードしてください。
SEGA LOGOフォント
STEP 1
メインメニューよりファイル>新規を選択し、ドキュメントを開きます。
このチュートリアルでは、カンバスの大きさを1200x1200pxの72px/inchとします。
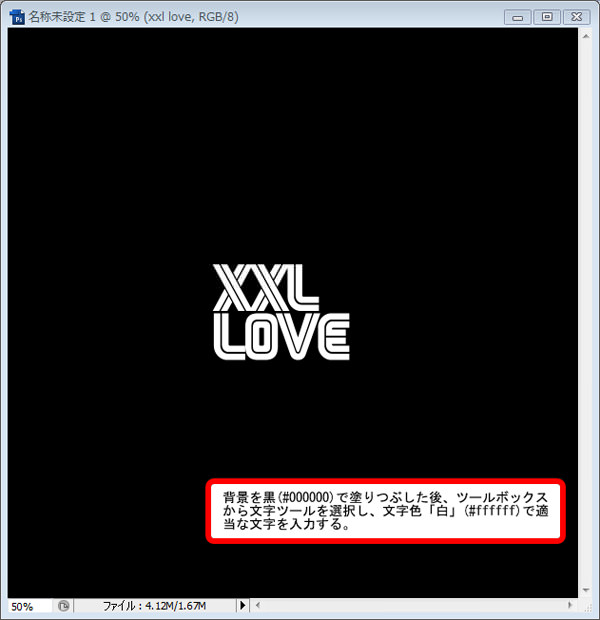
描画色「白」(#ffffff)、背景色「黒」(#000000)とし、メインメニューより「編集」>「塗りつぶし」を選択し、背景色「黒」で塗りつぶします。
次にツールボックスより「文字」ツールを選択し、描画色「白」(#ffffff)で適当な文字を入力します。

STEP 2
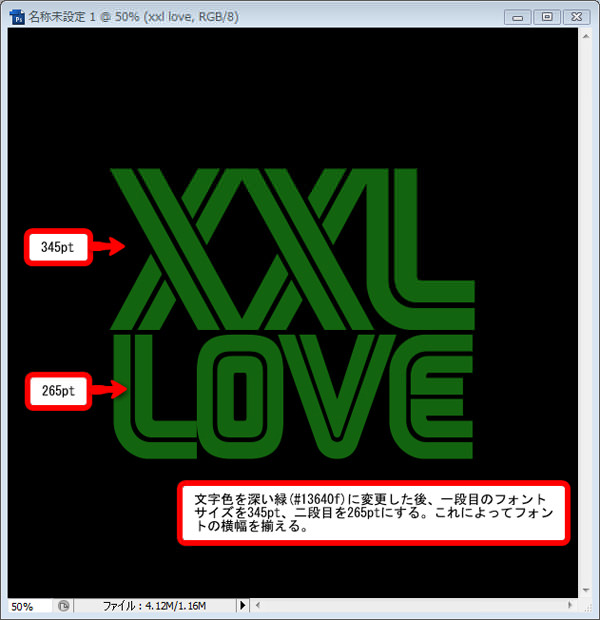
文字色を「深緑」(#13640f)に変更し、一段目のフォントサイズを「345pt」、二段目を「265pt」に設定します。これによって、フォントの横幅を揃えます。

STEP 3
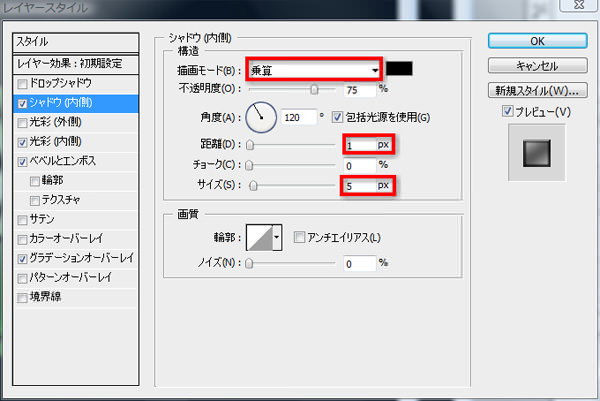
メインメニューより「レイヤー」>「レイヤースタイル」を選択し、以下の様に適用します。
シャドウ(内側)

光彩(内側)

ベベルとエンボス

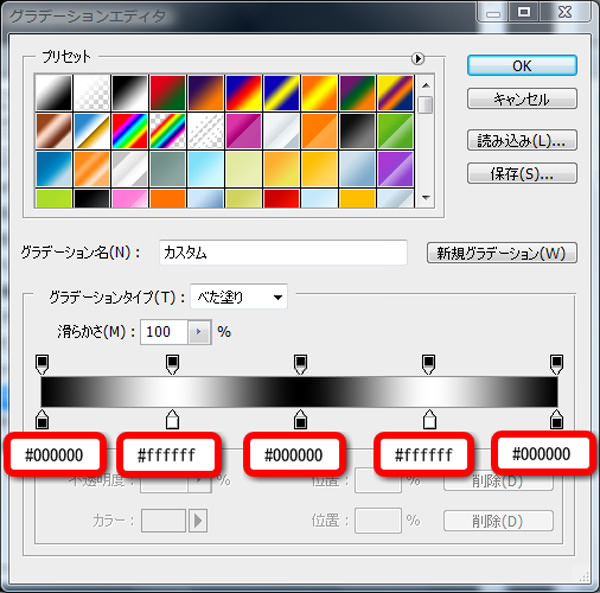
グラデーションオーバーレイ


このような文字スタイルが完成したはずです。

STEP 4
「文字」レイヤーを1つ複製し、レイヤーパレット上で、目玉マークをクリックして1つのレイヤーを非表示にします。
これはステップでは使用しませんが、バックアップ用に残しておきます。
レイヤーパレット上で、「文字」レイヤーを選択した状態で、右クリック>「テキストをラスタライズ」を適用します。
次にメインメニューより「編集」>「変形」>「遠近法」を選択し、右下のアンカーポイントをまっすぐ下にドラッグします。
これによって立体的なイメージになります。

STEP 5
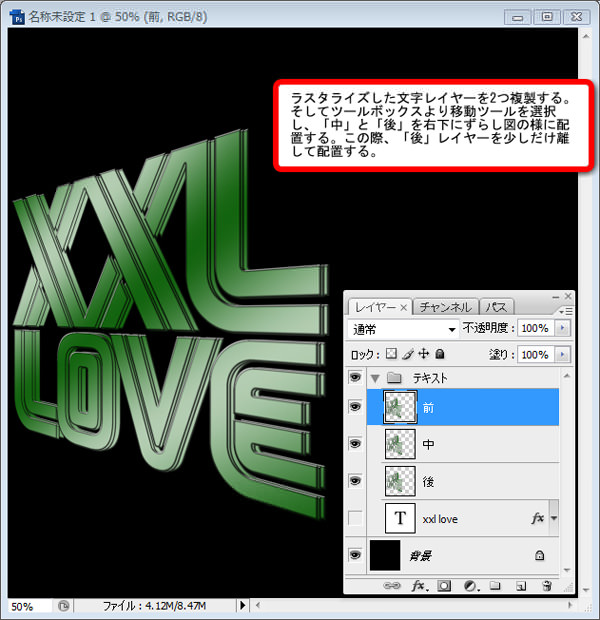
形を変形した「文字」レイヤーを2つ複製し、合計3つの「文字」レイヤーを作成します。それぞれのレイヤーの名前を「前」、「中」、「後」に変更しておきましょう。
ツールボックスより移動ツールを選択し、「中」レイヤーと「後」レイヤーを右下にずらして配置します。このときに「後」レイヤーだけ少し離して配置するとできあがりがうまくいきます。

STEP 6
「中」レイヤーを選択し、レイヤーパレット上で「塗り」を「0%」に設定します。
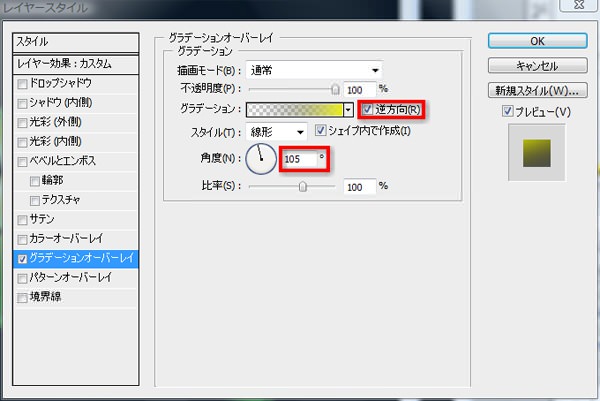
続けて、メインメニューより「レイヤー」>「レイヤースタイル」を選択し、以下の様に「グラデーションオーバーレイ」を適用します。


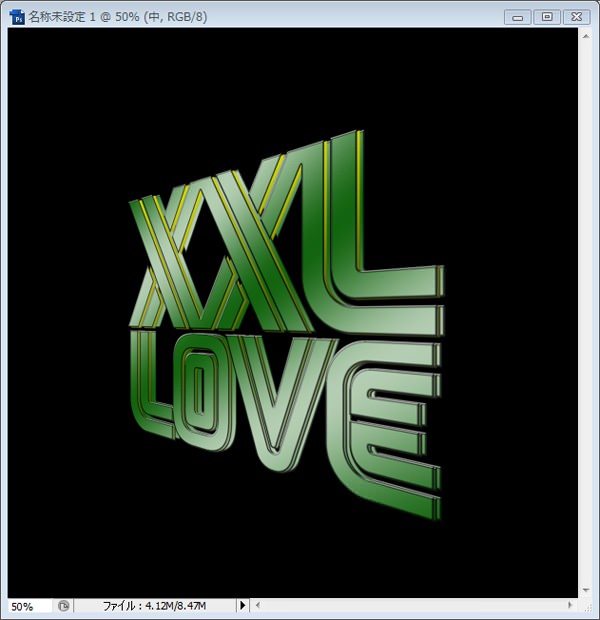
文字が立体的になってきました。

STEP 7
新しいレイヤーを「前」レイヤーの上に作成し、レイヤー名を「グラデーション」と変更します。
レイヤーパレット上で、 Ctrlキーを押しながら(MacはCommandキー)を押しながら、「前」レイヤーのサムネイルをクリックし、選択範囲を指定します。
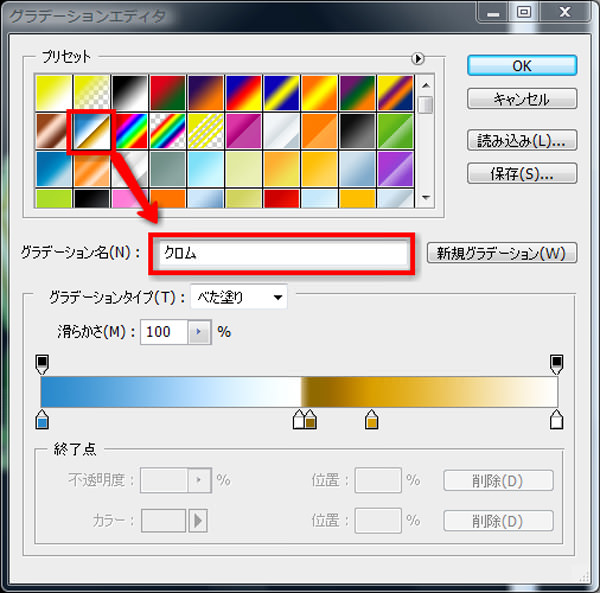
選択範囲を指定した状態で、「グラデーション」レイヤーを選択し、ツールボックスより「グラデーションツール」を使いグラデーションをななめにかけます。
最後に新しいグループ「テキスト」を作成し、今までの「グラデーション」、「前」、「中」、「後ろ」レイヤーすべてを「テキスト」グループに収納します。


STEP 8
新しいレイヤーを「テキスト」グループの上に作成します。メインメニューより「編集」>「塗りつぶし」を選択し、描画色「黒」(#000000)で塗りつぶします。
メインメニューより「フィルタ」>「描画」>「逆行」を選択し、「105mm」、明るさ「100%」に設定します。これを2つ続けて作成します。

作成した「逆光」レイヤーの描画モードを「ソフトライト」に変更します。
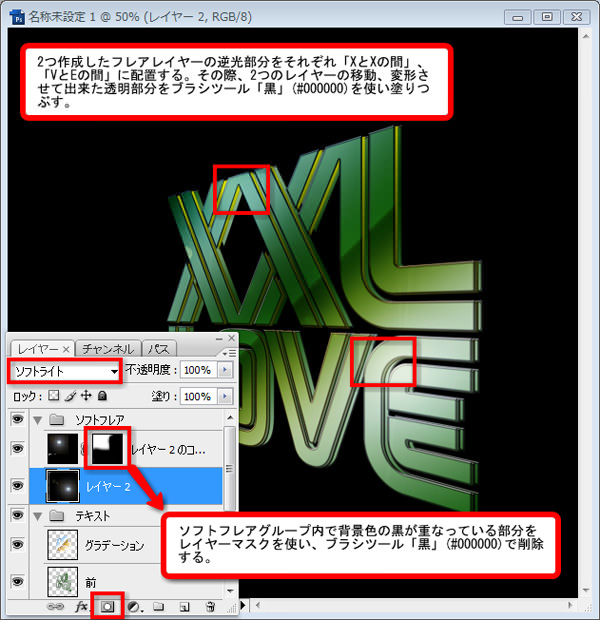
これで背景色の「黒」がうすくなります。2つの「逆光」レイヤーをそれぞれ「XとXの間」と「VとEの間」に配置します。
配置後に背景が重なりあっている部分をレイヤーマスクを使い、描画色「黒」(#000000)のソフトブラシで削除していきます。
最後に新しいフォルダを作成し、「ソフトフレア」と名前変更し、2つの「逆光」レイヤーを格納します。

STEP 9
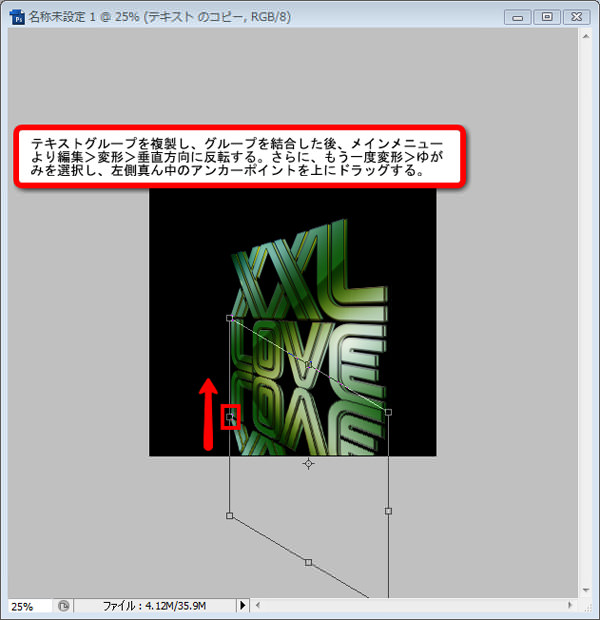
「テキストグループ」をレイヤーパレット上で選択し、右クリック>「グループを複製」し、続けて右クリック>「グループを結合」を適用します。
メインメニューより「編集」>「変形」>「垂直方向に反転」をします。続けて「編集」>「変形」>「ゆがみ」を選択し、以下の様に左側中心のアンカーポイントを上にドラッグします。

メインメニューより「レイヤー」>「レイヤーマスク」>「全ての領域を表示する」を選択します。
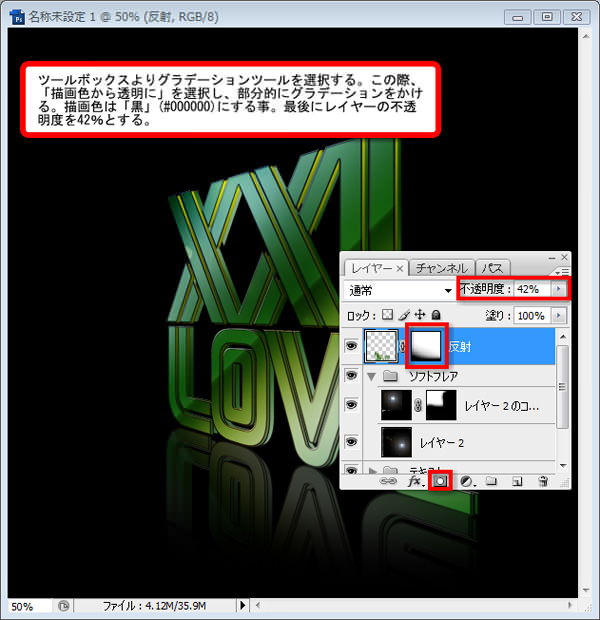
次にツールボックスより「グラデーションツール」を選択し、描画色「黒」(#000000)で「描画色から透明に」グラデーションで部分的にグラデーションをかける。(下図レイヤーパレット参照)
最後にレイヤーの不透明度を「42%」に変更する。

STEP 10
STEP 8で作成した「ソフトフレア」フォルダの上に新しいレイヤーを作成します。
メインメニューより「編集」>「塗りつぶし」を選択し、描画色「黒」(#000000)で塗りつぶします。
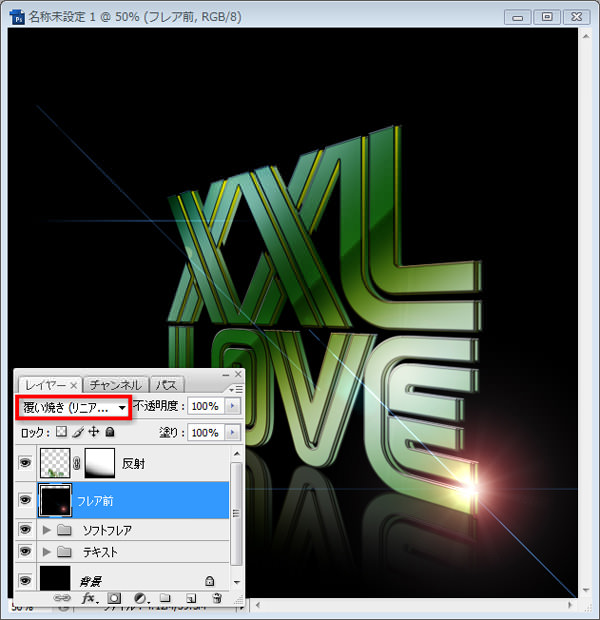
続けてメインメニューより「フィルタ」>「描画」>「逆光」を選択し、「ムービープライム」を右下中心に適用します。

レイヤーの描画モードを「覆い焼き(リニア)」に変更し、逆光の中心が文字と重なるように配置します。

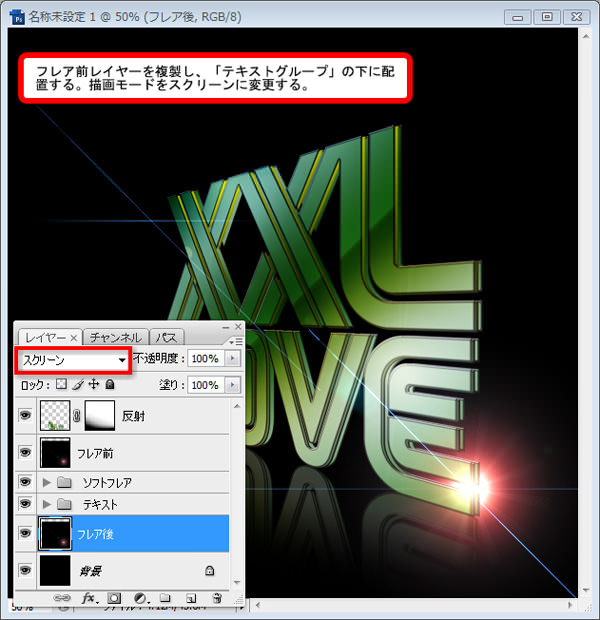
レイヤーを複製し、複製したレイヤーを「テキスト」グループの下に配置します。
レイヤーの描画モードを「スクリーン」に変更します。
これで反射した光を作り出しました。

STEP 11
背景に使うストライプを作成します。
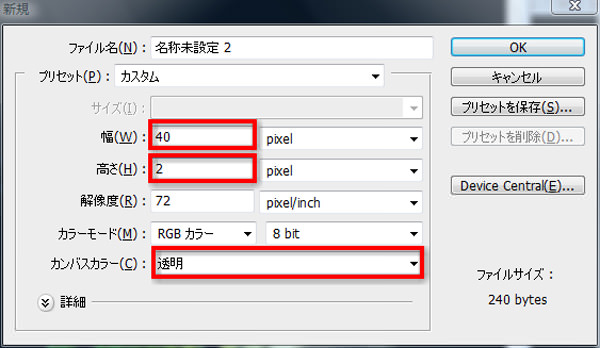
メインメニューより「ファイル」>「新規作成」で以下の様に設定します。
ポイントは「カンバスカラー」が透明になっていることです。

ツールボックスより「ブラシツール」を選択し、描画色「黒」(#000000)で左半分をペイントします。
メインメニューより「編集」>「パターンを定義」を選択し、パターンを保存したらファイルを閉じます。

STEP 12
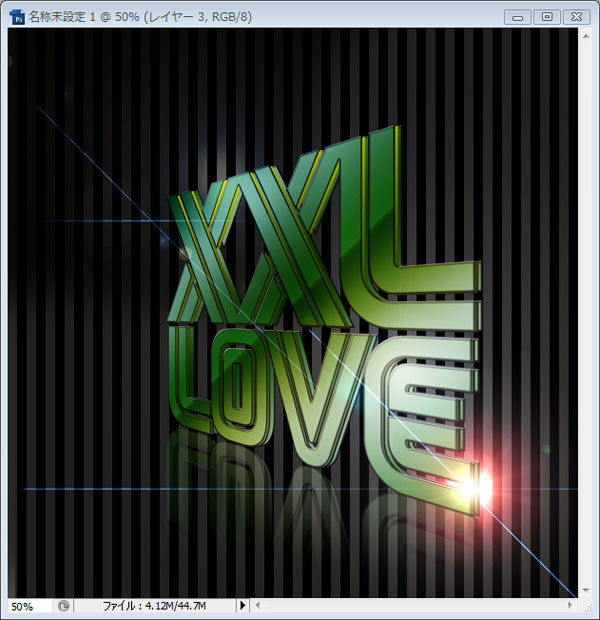
背景レイヤーの上に新しいレイヤーを作成します。
レイヤー名を「ライン」に変更しておきましょう。
メインメニューより「編集」>「塗りつぶし」を選択し、以下の様に定義したパターンを選択します。

メインメニューより「レイヤー」>「レイヤースタイル」を選択し、以下の様に適用します。
レイヤー効果 : カスタム

カラーオーバーレイ

メインメニューより「編集」>「変形」>「90度回転」を選択し、もう一度「変形」>「遠近法」を選択し、左上のアンカーポイントを上にずらしたら完成です。

完成
いかがでしたでしょうか。
簡単なステップのみで立体的なレトロ文字を作ることができました。
作り方を覚えてしまえば、どのような文字でも作成することができます。
また、「逆光」レイヤーを2つ作成し、その間に「テキスト」グループを配置することで、ロゴに奥行きを与え立体感をだすことができます。
フォントや色などかけてみても面白いかもしれませんね。


















