
iOS 7でもおなじみ、半透明レイヤーを使ったデザインは、CSSによるスタイリングが可能になったこともあり、よく見かけるテクニックとなりました。最近では、お好みの透明度を設定できるようになっており、より自由度の高いデザインを再現できるようになっています。
海外デザインブログDesignModo.comで、半透明レイヤーを効果的に利用した、Webサイトデザインをまとめたエントリー「Use of Transparency in Website Design, Examples」が公開されていたので、今回はご紹介します。
背景を透かすことで、テキストなどのコンテンツが読みにくくなる、ユーザビリティも考慮した、ユーザーにやさしいサイト制作の参考にいかがでしょう。
詳細は以下から。
半透明レイヤーを効果的に使った、Webサイトデザインまとめ
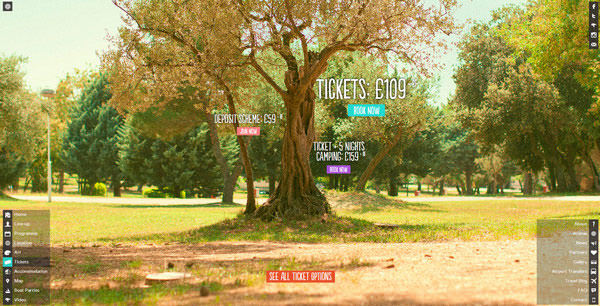
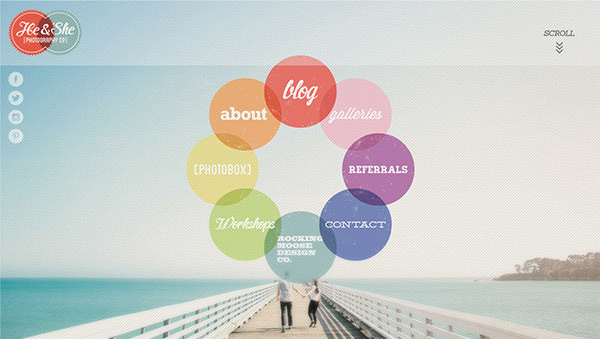
スクロールするたびにコンテンツが切り替わる、シングルページ完結型レイアウトに、アイコン付ナビゲーションリンクとして、半透明レイヤーが採用されています。
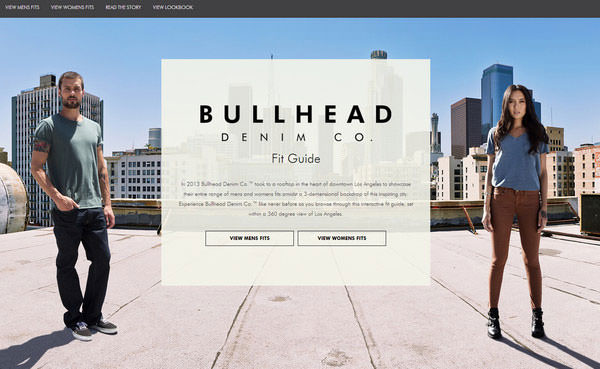
トップページにフルスクリーン写真を採用し、男性と女性用の主要2カテゴリーに絞って、ユーザーは選択することができます。
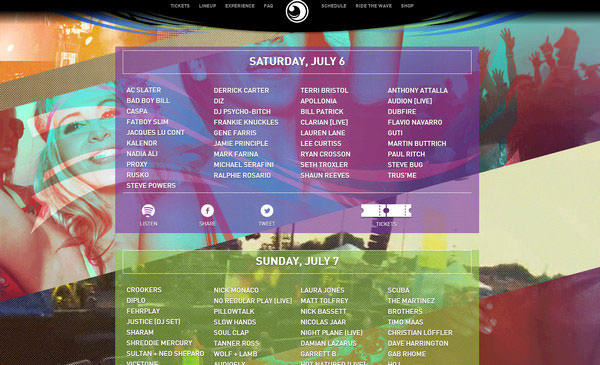
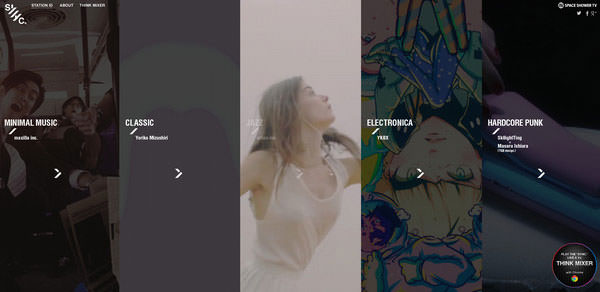
音楽イベントの熱を伝える、写真や動画を多用した、ネオンカラーの背景デザインに、コンテンツごとにカラフルな半透明レイヤーを利用しています。白テキストにすることで、可読性もばっちり確保しています。
淡いグランジ感のある配色が、半透明レイヤーと組み合わせることで、よりやさしい印象を演出します。
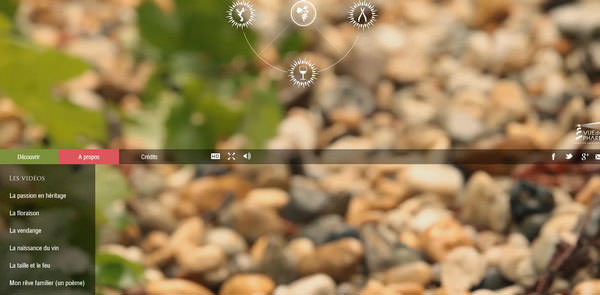
水滴が窓についた、リアルなイメージ写真を背景に、半透明のサークル状デザインを使った、コンテンツの切り替わりを表現しています。
モノクロ写真に合わせて、半透明レイヤーを重ねることで、コントラストを強調する、エレガントなアイデアが採用されています。
ぼかしを加えたイメージ写真を背景に、半透明のナビゲーションメニューは、可読性も考慮したデザインとなっています。
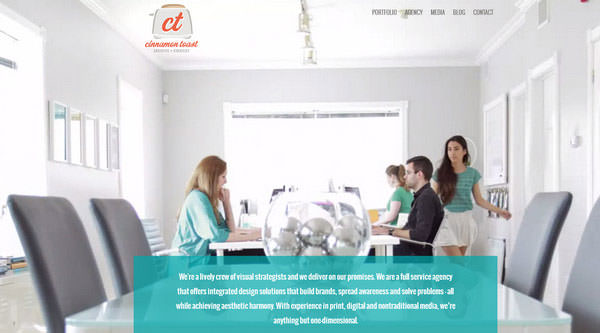
コマ送り動画を背景に、ターコイズ色の半透明ボックスを、画面下に配置した、ユニークなレイアウトが素敵。
各サムネイルにマウスカーソルを合わせると、半透明の黒レイヤーをバックに、レトロなロゴが浮かび上がります。
コンテンツを選択すると、ミニ動画が再生される仕組みで、ここでも半透明レイヤーが公開的に利用されています。
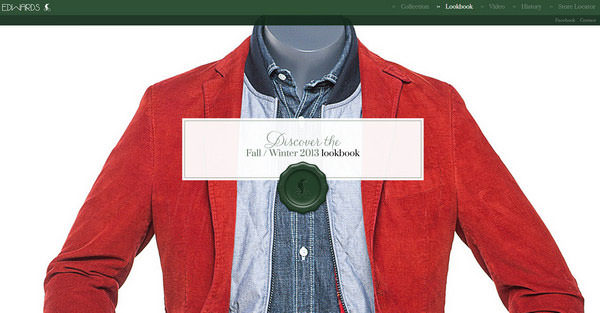
アパレルブランド向けサイト作成で参考にしたい、フルスクリーンイメージ写真に、半透明レイヤーとエレガントなバッジを組み合わせています。
フォトギャラリー用スライダーを実装しており、簡単なナビゲーション用コンテンツを、うすい半透明で表示しています。
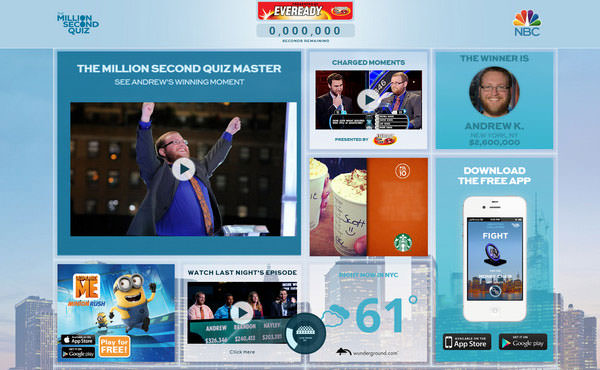
カラートーンを揃えた配色に、グリッドレイアウトが採用され、さらにユニークなアニメーション、タイポグラフィーが追加された、コンテンツ内容が多いサイトの参考に。
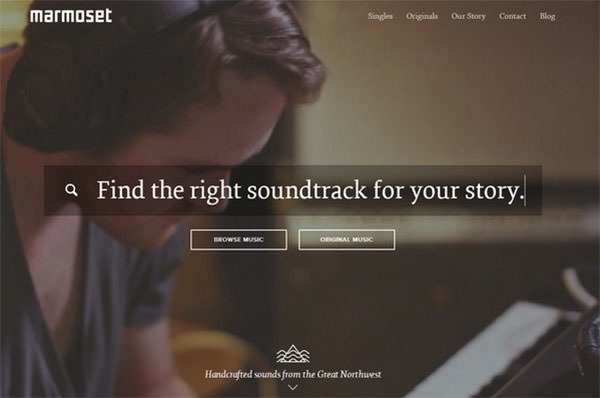
自分のムードに合わせた曲を探してくれるという、ユニークなWebサービスを展開するサイトで、スタイリッシュなレイアウトは、効果的に半透明デザインを利用しています。
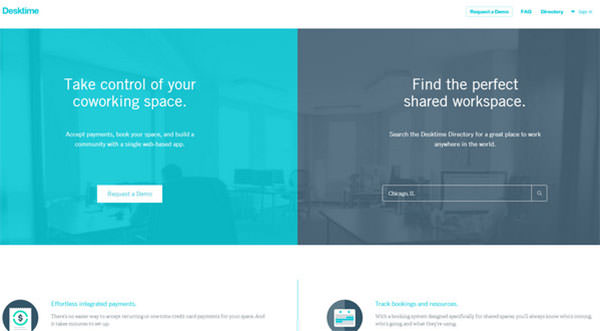
爽やかな印象を与えてくれる、トレンドカラーを押さえた配色に、余白スペースをたっぷり利用することで、ボタンやナビゲーションメニューが強調されるように設計されています。
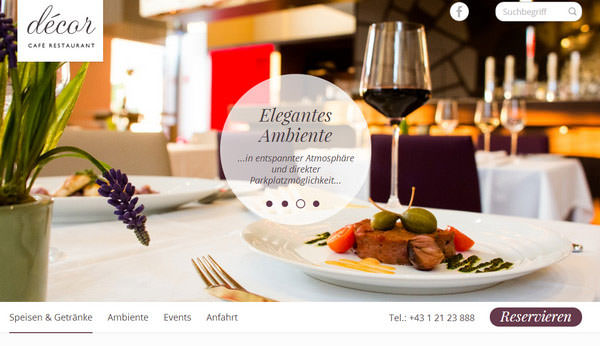
半透明サークルとフォントを組み合わせることで、美味しそうな料理をさらに引き立ててくれます。
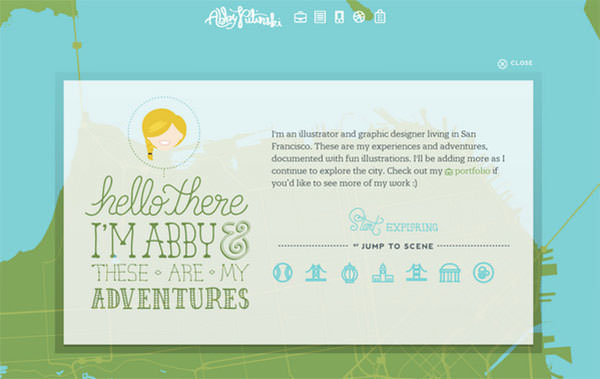
かわいいイラストで作成されたサイトで、ポップアップ用コンテンツに、半透明デザインを採用しています。
幾何学模様をミックスして、ユニークな立体空間を演出したサイト。半透明レイヤーは、デザインに奥行き感を与えてくれます。
Bouquet Restaurant and Wine Bar
店内や料理を撮影した写真をバックに、左側固定でコンテンツを表示する、ユニークなレイアウトを採用。店名、住所、営業時間など必要事項を記載するのにもナイスです。
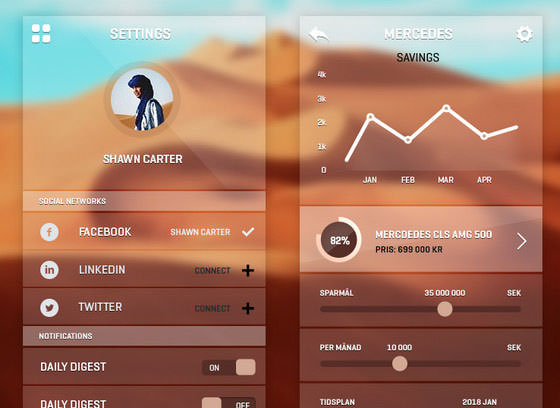
半透明レイヤーを使った、素敵iPhoneアプリUIデザインまとめ
半透明つながりということで、。デザインアイデアにいかがでしょう。
参照元リンク : Use of Ttransparency in Website Design, Examples – Designmodo.com