
フォトショップ(Photoshop)は、ピクセルベースのイメージ画像を編集するのに、よく利用されているアプリケーションですが、文字テキストの編集作業に便利な、ツールがたくさんあるのを御存知ですか。
海外デザインブログPsdtuts+で、文字ツールを利用するときに、活用したい便利な機能10個をまとめたエントリー「10 Type Tools You Probbaly Aren’t Using in Photoshop」が公開されていたので、今回はご紹介します。
ダミーテキストを入力したり、パスに沿ってテキストを配置する、ちょっとしたデザインの小技に加え、Photoshop CCで採用された、CSSスタイルの書き出しなど、新しい機能についても、一緒にまとめています。
詳細は以下から。
Photoshop文字ツールで知っておきたい機能10個まとめ
ポイント1 ダミーテキストの入力
デザイン作業をしていると、プロジェクトのコンセプトや、紹介文などが完成するより先に、デザインアイデアを思いつくことがあります。そんなときは、ダミーテキストを入力しておくことをオススメします。
指定した範囲内にテキストを入力する、段落テキストスタイルの文字ツールを選択している状態で、メインメニューより「書式」>「Lorem Ipsumをペースト」をクリックしましょう。こうすることでアルファベットが、指定範囲いっぱいに表示され、レイヤースタイルや書式などを設定することができます。プロジェクトコンセプトができたら、ダミーテキストが入力されているレイヤーと、差し替えれば作業もスムーズです。

ポイント2 ポストカードエフェクト / 3D加工エフェクト
Photoshop CCでは、入力したテキストに、立体的なデザインをプラスする、「ポストカード」機能と「3D加工」機能を使ってみましょう。
レイヤーパレット上で、選択した文字レイヤーを右クリック>「ポストカード」を選択しましょう。こうすることで、文字テキストは平面フラットのままですが、3D空間上を自由に移動させることができます。また「3D加工」を選択したときは、移動できるだけでなく、文字テキストに奥行きを演出することが可能になります。プロパティパネルより、奥行きの幅を設定することができます。

ポイント3 ポイントテキスト / 段落テキスト、縦書き / 横書きの変換
文字ツールで文字をかくときは、思いのままに入力する「ポイントテキスト」と、クリック&ドラックで範囲を指定する「段落テキスト」の2種類をえらびます。一度作成したテキストタイプも、デザイン途中に変更することが可能です。変換したい文字レイヤーを選択し、カンバス上で右クリック>「ポイント/段落テキストに変換」を選択しましょう。
また文字ツールは横書きだけでなく、縦書きにも対応しています。もちろんこちらも右クリック>「縦書き/横書き」を選択することで、自由に変換することができます。

ポイント4 文字テキストにカラーを適用
文字テキストに、カラーを適用する方法はいくつかありますが、効率のよい方法として、ショートカットを利用することができます。カラーを適用したい文字テキストの一部または全体を選択した状態で、Option / Alt + Backspace / Deleteで描画色を適用、Command / Ctrl + Backspace / Deleteで背景色を適用することができます。
もうひとつの方法として、文字テキストにレイヤースタイル「カラーオーバーレイ」を適用します。こうすることで、自由に文字テキストのカラーを変更できるだけでなく、同時に描画モードも設定することができるようになります。

ポイント5 シェイプツールに変換
文字テキストをアウトライン化することで、シェイプツールとしてデザインに利用することができます。レイヤーパレット上で、変換したい文字テキストを選択し、右クリック>「シェイプに変換」を適用しましょう。こうすることで、テキスト一文字ずつを個別に編集することができ、Illustratorのようなデザイン効果を演出するだけでなく、よりカスタマイズ性の高くなる点もポイントです。

ポイント6 スマートオブジェクト機能を活用しよう
文字レイヤーをスマートオブジェクトに変換することで、文字データを残したまま、フィルタ機能などを適用させることができます。たとえ自由変形ツールで、文字テキストをゆがませても、元の文字データに復元することができます。
ただし3D機能や、いくつかのフィルタ効果は、RGBモードのみで利用可能となっているので、注意しましょう。

ポイント7 キーボードショートカットを活用しよう
文字テキストを編集するときに、より作業を効率的にしてくれる、キーボードショートカットを意識的にとりいれてみてはいかがでしょう。文字テキストに関連するショートカットをまとめています。
[list type=”star”] [li]Command / Ctrl + 十字キー 左 / 右 – 左右の単語ごとに移動[/li]
[li]Command / Ctrl + 十字キー 上 / 下 – 上下の行ごとに移動[/li]
[li]Shift + 十字キー 左 / 右 – カーソルが移動した部分を選択[/li]
[li]Shift + 十字キー 上 / 下 – テキストラインごとに選択[/li]
[li]Command / Ctrl + Shift + 十字キー – 単語ごとに選択[/li]
[li]Command / Ctrl + A – 全選択[/li]
[li]Command / Ctrl + Shift+ A – 選択解除[/li]
[li]Commnad / Ctrl + Shift + L , R , C , J – テキストを左寄り(Left)、右寄り(Right)、中央揃え(Center)、両端揃え(Justify)[/li]
[li]Command / Ctrl + Shift + B , I , U – テキストを太字(Bold)、斜体(Italics)、下線(Underline)[/li]
[li]Command / Ctrl + Shift + ,(コンマ) , .(ピリオド) – 文字サイズを変更[/li]
[li]Option / Alt + 十字キー 上 / 下 – 文字行間を調整[/li]
[li]Option / Alt + 十字キー 左 / 右 – 文字のカーニング / トラッキング[/li]
[li]Option / Alt + Shift + 十字キー 上 / 下 – 文字のベースラインを調整[/li]
[li]Command / Ctrl + Shift + K – 大文字に変換[/li]
[li]Command / Ctrl + Return / Enter – テキスト入力を終了[/li][/list]
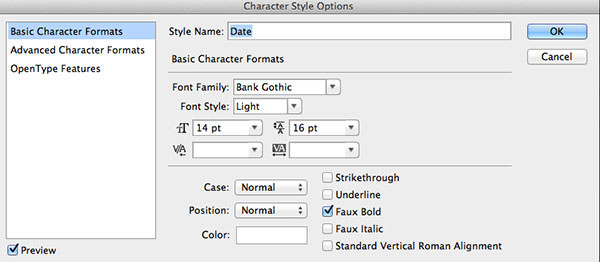
ポイント8 キャラクター / パラグラフスタイル機能
Photoshop CCでは、選択したフォントや文字サイズ、文字スペースなどをあらかじめ設定しておくことで、複数の文字レイヤーにまとめて、同じ書式スタイルをボタンひとつで再現する、キャラクター / パラグラフスタイル機能が採用されています。
これまで使っていたレイヤースタイルに似ており、文字ツールに特化したオプション機能といえ、単純作業のスピードアップを図ることができます。

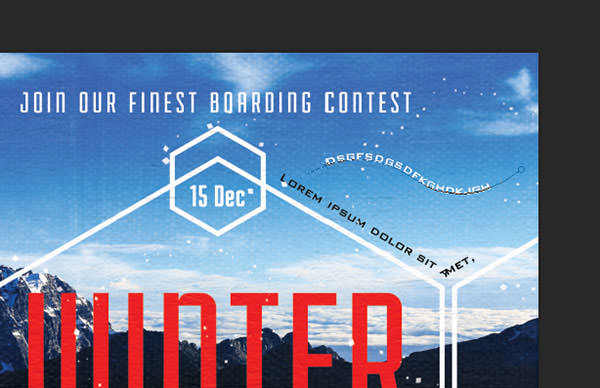
ポイント9 文字を、パスに沿って入力 / ベクターシェイプ内に入力
文字ツールは、ペンツールとベクターシェイプツールを組み合わせることで、より自由で、クリエイティブなデザインに仕上げることができます。
ペンツールで描いたパスを、文字ツールを選択しクリックすると、パスにそってテキストを入力できます。また、自由な形をしたベクターシェイプの内部にも、テキストを配置することが、できるようになっています。

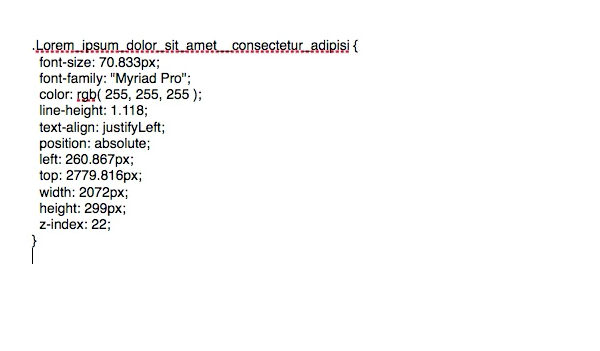
ポイント10 文字テキストのCSSスタイルを作成
Photoshop CCでは、よりWebデザインとの互換性が改善されており、文字テキストのスタイリングを、CSSスタイルで書き出してくれる、機能が追加されています。
レイヤーパレット上で、CSSに変換したい文字テキストを選択し、右クリック>「CSSを作成」を適用するだけの、簡単設定となっています。

Photoshopブラシツールの知っておきたい10個の機能まとめ
参照元リンク : 10 Type Tools You Probably Aren’t Using in Photoshop – PsdTuts+













