フラットデザインという言葉が登場してからある程度経過し、CSSアニメーションを加えたり、SVGファイルを活用したりと、デザインスタイルも少しずつ変化しているようです。今回は最新のフラットスタイルを見ていきましょう。
海外デザインブログGraphic Design Junctionで、フラットスタイルを採用した最近のWebサイトデザインをまとめたエントリー「32 New Examples Flat Websites Designs」が公開されていたので、今回はこちらをベースに、その他にチェックしておきたいサイトデザインをまとめてご紹介します。
詳細は以下から。
配色が素敵!フラットスタイル採用のWebデザイン24個まとめ
使われている色はどれもカラフルで、余白スペースをたっぷり採用したミニマルスタイル。太字フォントとの相性もよい、配色の参考にしたいサイトデザイン。
画面いっぱいに表示されたイメージスライダーがインパクトたっぷりで、スクロールするとグリッドごとにコンテンツをすっきりレイアウトされています。
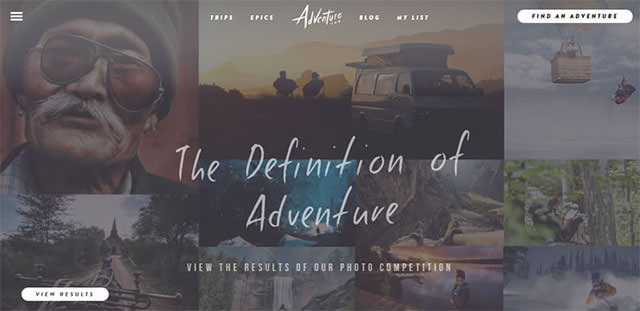
旅をテーマにしたメディアサイトで、イメージ写真とフォントをうまく組み合わせた好サンプルとして。
ニューヨーク、ブルックリンにあるレストランで、太字タイポグラフィーとイメージ写真の組み合わせが、シンプルでコンテンツに注目できます。
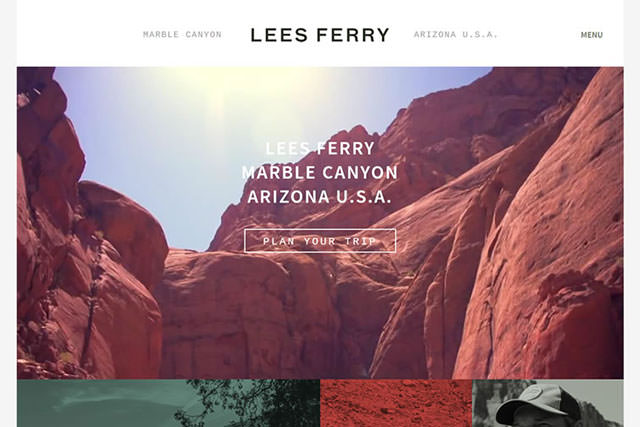
アリゾナ州にあるマーブル・キャニオン国立公園の公式ウェブサイト。自然をテーマにした、アース色の配色が素敵です。
スクロールすることで、折りたたまれた照明ランプが立ち上がりコンテンツが開始される、アニメーション豊かな楽しいコンテンツ。
トップ部分に味わいのある写真を用い、コンテンツをレンガ状に並べた、思わずクリックしたくなる仕掛けが満載です。
ベクターイラストレーションが素敵なヘッダーデザインに、iPadをうまく利用した特設ページでの魅せ方は参考メモとして。
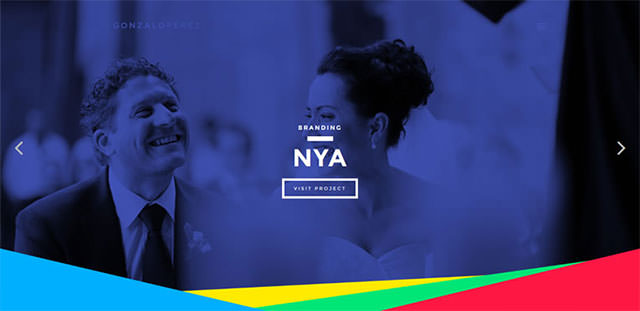
イメージ写真に半透明カラーフィルムを重ねたようなエフェクトは、よりスローガンやヘッドライン用テキストを強調します。
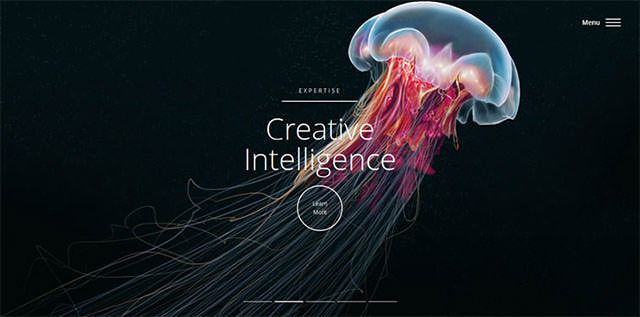
ビデオ動画コンテンツをサイトに導入するときに参考にしたいサイト。左固定ナビゲーションにすることで、スムーズにコンテンツを移動できました。
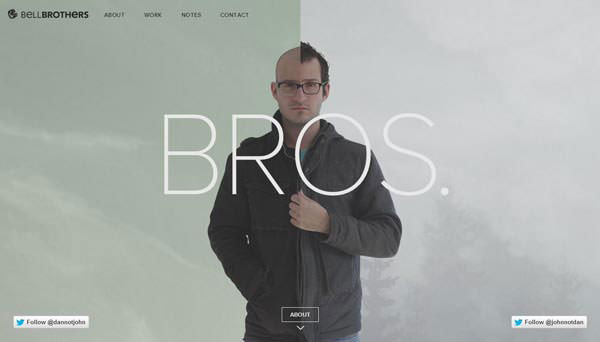
スクロールすると二人の人物がスルスルと出現するユニークな仕掛けが、。兄弟でウェブデザイン制作会社をされているそうです、それにしても似ています。
アニメーション作成を得意としたMuseアプリの良さを最大限に生かした、ダイナミックなコンテンツ展開を楽しむサイト。
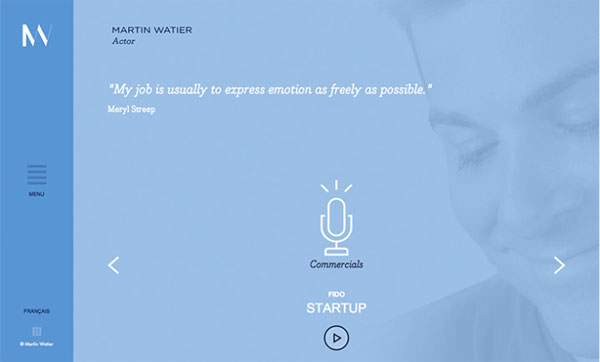
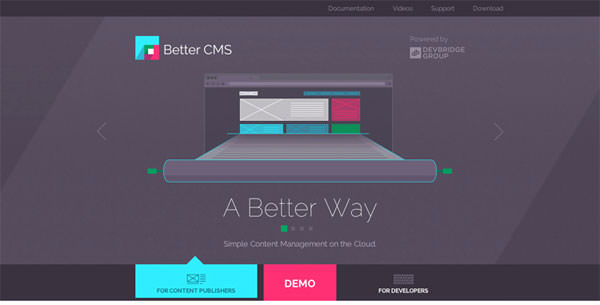
淡いパステル系の青色で全体を統一することで、初めて訪れたユーザーにもフレンドリーな雰囲気を演出しています。
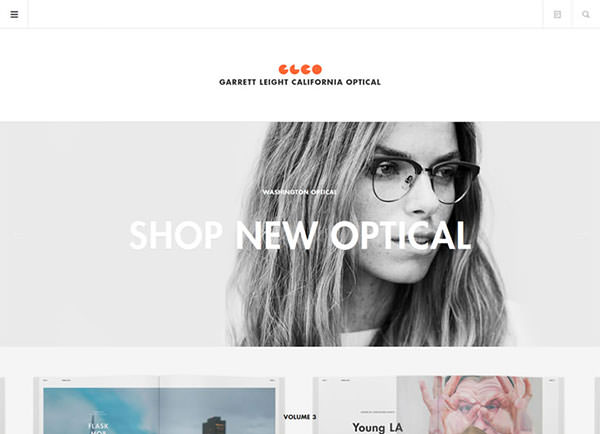
カリフォルニアを拠点にしたアイグラス・ウェアのオフィシャルサイト。オレンジ色をアクセントに、すっきりとしたグリッドレイアウトが展開されます。
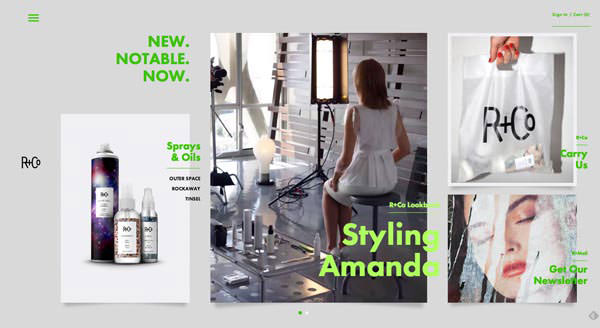
使用されているカラーリングがどれもビビッドで、素敵なヘアサロンのWebサイトデザイン。極太フォントがうまくマッチしています。
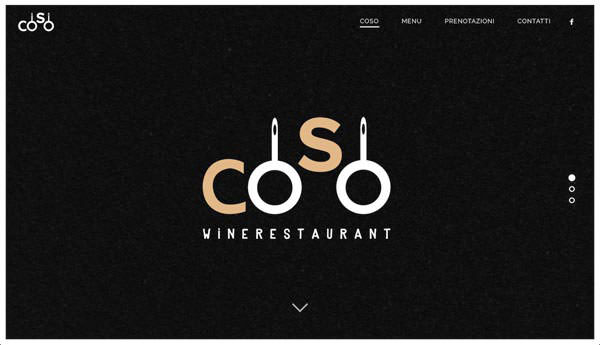
イタリア、ローマにあるワイン・レストランで、ゴールドと黒で描かれた手書きスケッチが、全体のブランドイメージ、雰囲気を引き立てています。
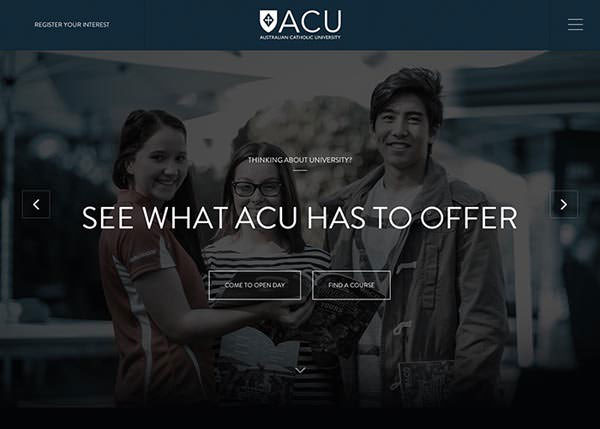
オーストラリアにある大学のホームページで、Off-Canvasレイアウトでアニメーション表示される登録フォームはユニークですね。
子供向け手作り靴の販売を行っているサイトで、制作風景を撮影したビデオ動画がトップページに使われ、よりブランドに親近感を与えてくれます。
ユニークで落ち着いた配色が素敵なサイトで、コンテンツごとに背景色を変更することで、よりユーザーの注目を集めることもできます。
アパレルブランド向けサイト制作の参考にしたい、タイポグラフィーとイメージ写真を中心とした、ミニマルなレイアウトが魅力的。
カスタムジュエリーの販売を行っている、レスポンシブ対応サイト。アニメーションを活用したメッセージ&スローガン表示は、ブランドイメージをばっちり表現しています。
サムネイル@ : ekr8 – Kennispunt voor duuzaam energieverbruik
参照元リンク : Flat Websites Design – 32 New Examples | Web Design | Graphic Design Junction