[fancy_box]この記事は海外デザインブログTheNeoDesignで公開された「E-Commerce Websites UI Trends of Year 2015」の著者 Rajni Setiaより許可をもらい、日本語抄訳しています。[/fancy_box]
オンラインショッピングサイトはユーザーが快適に買い物できるように、商品の返品・交換や、簡単な支払い決済、自宅への無料配送サービスなど何百ものオプション機能を、ボタンクリックひとつで選択することができるメリットから現在ピークを迎えています。
そして大型オンラインショッピングサイトの成功により、多くの人がショッピングサイトを持ちたいと思っており、マーケット市場の綿密なリサーチや、競合オンラインサイトの分析、オンラインサイト独自のノウハウを増やすことで、理想的なサイト構築の手助けをしてくれます。
海外デザインブログTheNeoDesignで、2015年のオンラインショッピングサイトのUIトレンドをまとめたエントリー「E-Commerce Websites UI Trends of Year 2015」が公開されていたので、今回は参考にしたいWebサイトデザインと一緒にご紹介します。UI(ユーザー・インターフェース)はあらゆるWebサイトやアプリ、ゲームにおいて成功の鍵をにぎります。トレンドを押さえることで、今後のデザイン制作に活用してみてはいかがでしょう。
詳細は以下から。
2015年押さえておきたいオンラインショッピングのUIトレンド7個まとめ
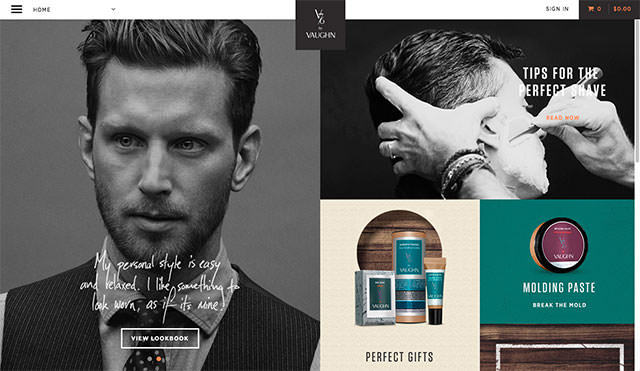
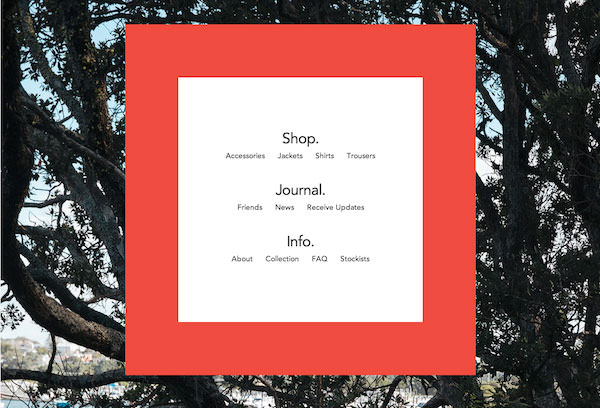
トレンド1 トップ/ランディングページを充実させよう。
どんなWebサイトのトップページも、他ページがどのようになっているのかアイデアを与える必要があります。もしあなたのホームページデザインがあまりユーザーに驚きを与えないのなら、せっかくの作業が無駄になってしまいます。
いち消費者として、もしあなたがオンラインショッピングサイトを訪れ、欲しいものを探しているときに、うまくそれを探すことができないと、そのページを閉じて二度と訪れないかもしれません。トップページは視覚的にアピールするデザインが好まれ、商品に関連するすべての情報を整理しておく必要があります。
お問い合せページからお店紹介ページ、返品・交換ポリシー、お客様専用コード、支払い方法などは、トップページに表示しておきましょう。

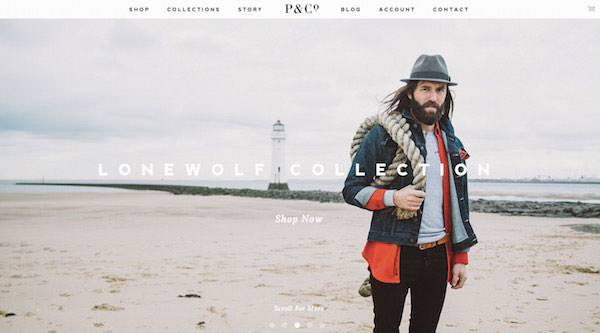
P&Co – Life Style Elegance – P&Co
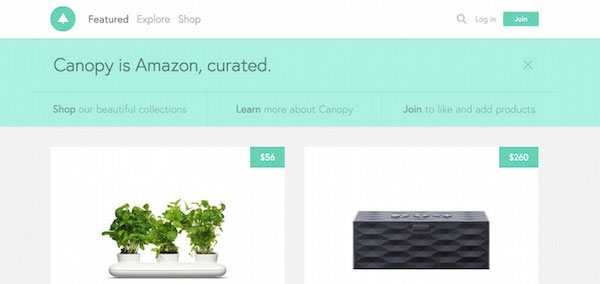
トレンド2 商品のカテゴリー分けをしよう。
オンラインショップには好きなだけ商品を並べることができますが、何も考えずランダムに並べられていると、ユーザーが探している商品を見つけにくくなってしまいます。この理由からすべての商品は、見つけやすくするためにカテゴリー分けしておきましょう。これでユーザーは商品を探すために、無駄な時間を過ごさずに済むでしょう。

トレンド3 商品情報を記載しよう。
ショッピングサイトにおいて商品の詳しい情報や、どのような特徴があるのかなど関連するすべての情報を記載することは、もっとも重要なパーツのひとつです。商品画像と金額が表示されていたら、ユーザーは何を確認したいのか検討することが大切です。

トレンド4 検索・フィルタ機能を実装しよう。
検索サーチボックと絞込フィルタは、ショッピングサイトにとって重要な役割を持っています。ユーザーはこの機能を利用することで、ショッピング時間を大幅に短縮することができ、快適な買い物体験を提供することができます。

Scoth & Soda – Amsterdam Couture
トレンド5 配色に気を使おう。
理想のUIデザインは、ユーザーが迷うことなく直感的に情報やナビゲーション、サーチボックスなどを操作できることです。目が痛くなるような配色ではなく、適切なカラーリングを施すことで、より視覚的にモダンで、目にも優しい色使いを実現します。

トレンド6 商品情報を記載しよう。
特にUIトレンドの中でも重要なポイントで、オンラインショップに特化したアイコン素材を利用することは、制作でも確実に押さえておきましょう。アイコンの種類には支払い決済やカート、クーポンなどのお得情報、値札などが挙げられ、どれもユーザーがが何を意味しているか分かるように工夫が必要です。

トレンド7 ドロップダウン・ナビゲーションを活用しよう。
ドロップダウン・ナビゲーションメニューは通常のナビメニューに比べ、膨大な数の商品をカテゴリー別に掲載したり、ユーザーが商品やサービスを確認しやすくするのに適しています。ユーザーが迷わずに買い物できるよう、並べるキーワードも検討が必要となります。

参考にしたいショッピングサイトまとめ
世界中のオンラインショッピングサイトをまとめています。どのようなトレンドスタイルが実践で活用されているのか分析しながら、今後のデザイン制作に応用してみてはいかがでしょう。
iPhone専用ウッドケースを販売しており、スタッフ紹介や商品が完成する過程を確認できたりと、思わず購入したくなる工夫がたっぷり。
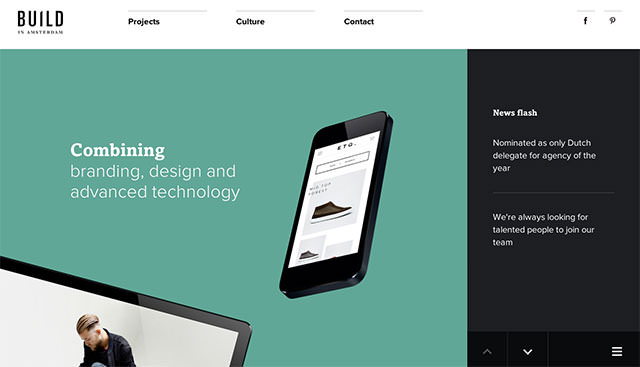
ブランドの世界観を反映されたイラストが採用されており、デスクトップ表示ではユニークなアニメーションも適用されています。
オンラインで世界で一台、自分だけの自転車を作成、購入できるサイト。フィルタ機能や商品リスト方法など参考にしたい点が充実。
フルスクリーンイメージをヘッダーに採用することで、より商品イメージを連想しやすく、スクロールすることでより詳しい商品説明をまとめて確認できます。
落ち着いた配色に、整列されたグリッドアウトや多彩なアニメーションエフェクトがインタラクティブなオンラインサイト。
アニメーションを活用したインパクトのあるトップページを採用し、商品ページはすっきり見やすいレイアウトが魅力です。
コンテンツごとにアニメーション付きで切り替えられるレイアウトは、美しい配色もポイント。
淡いパステルカラーの配色は、落ち着いた雰囲気を演出するだけなく、ブランドコンセプトにも合ったデザインが素敵です。
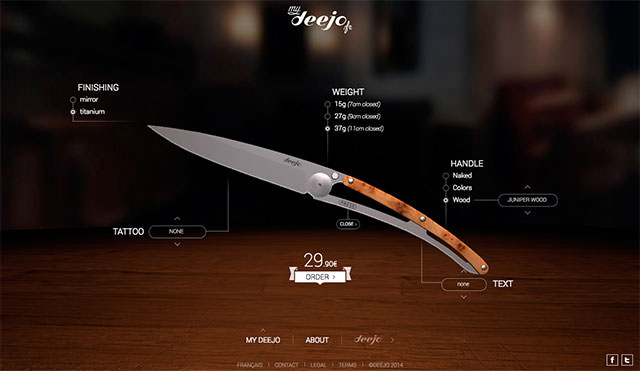
オリジナル商品をデザインセンスたっぷりに並べたレイアウトで、ユニークなフィルタ機能を実装し、ユーザーが求めている情報をスッキリまとめています。
カーソルキーを使って360°自由自在に商品を回転しながらじっくり確認することができます。
フルスクリーンイメージに極太テキストを合わせたスライダーに、ハンバーガー型ナビゲーションを採用したショッピングサイト。
サムネイル@ : Bottega Romana
参照元リンク : E-Commerce Websites UI Trends of Year 2015 – TheNeoDesign.com