
ウェブサイトはこれまで以上に手軽に制作できるようになってきています。ゼロからすべて作成せずに、完成したデザインテンプレートを活用することで、制作スピードを格段にアップさせることができます。
流行中のデザイントレンドを取り入れ、モダンで今どきのWebサイトを楽に制作できる、新作HTMLテンプレート素材をまとめています。もちろんどれも無料ダウンロード可能となっています。
多くのテンプレートでは人気フレームワークBootstrapが採用されており、カスタマイズ性にも優れています。またどのテンプレートもスクロールに応じたアニメーションエフェクトが注目ポイントとなっているので、デモページを確認すると分かりやすいかと思います。
詳細は以下から。
今どきのWebサイト制作が楽になる!すごい無料HTMLテンプレート素材まとめ
左サイドバーにパララックスエフェクトを採用したHTML5テンプレートで、シンプルな個人ブログにも向いています。

[button_square color=”red” url=”http://html5up.net/strata”] デモページ [/button_square] [button_square color=”green” url=”http://html5up.net/strata”] ダウンロードページ [/button_square]
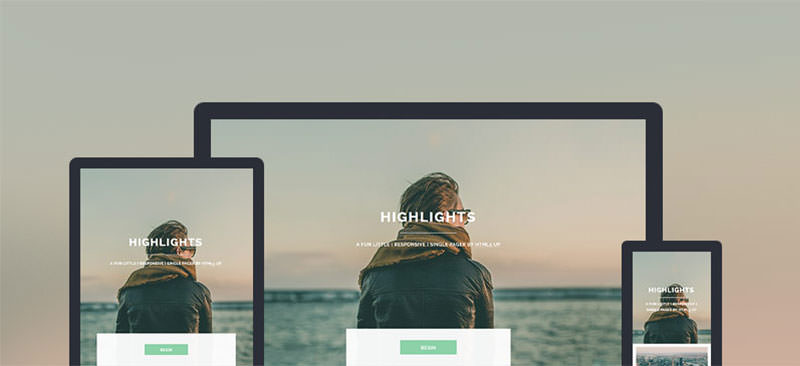
イメージ写真をフルスクリーン背景で指定し、半透明のボックスレイアウトが、コンテンツごとにレスポンシブに切り替わります。

[button_square color=”red” url=”http://html5up.net/highlights”] デモページ [/button_square] [button_square color=”green” url=”http://html5up.net/highlights”] ダウンロードページ [/button_square]
各コンテンツごとに用意されたイメージ写真は、滑らかなアニメーションが素敵なパララックスエフェクトで表現された、ダーク系HTML5/CSS3テンプレート

[button_square color=”red” url=”http://html5up.net/landed”] デモページ [/button_square] [button_square color=”green” url=”http://html5up.net/landed”] ダウンロードページ [/button_square]
テキストをタイプ入力しているようなユニークなエフェクトがいい感じの、ゴールドをキーカラーに使ったモダンでスタイリッシュなHTMLテンプレート。

[button_square color=”red” url=”http://themeforces.com/preview/?theme=arcadia-portfolio-template”] デモページ [/button_square] [button_square color=”green” url=”http://www.graphicsfuel.com/2015/01/arcadia-free-html-web-template/”] ダウンロードページ [/button_square]
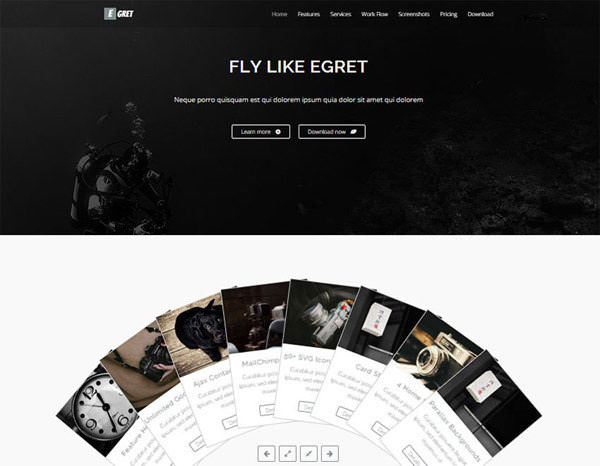
ゴーストボタンやヒーローイメージなどを採用した、今どきのランディングページ用HTMLテンプレート。スクロールでアニメーション展開する、ユニークなカード状イメージスライダー機能もオススメ。

[button_square color=”red” url=”http://shapebootstrap.net/preview/?id=1284″] デモページ [/button_square] [button_square color=”green” url=”http://shapebootstrap.net/item/egret-html5-landing-page/”] ダウンロードページ [/button_square]
先日紹介した多彩なアニメーションや、フレキシブルなレイアウトが魅力的な高品質Bootstrap製HTMLテンプレート素材。

[button_square color=”red” url=”http://tympanus.net/Freebies/Boxify/”] デモページ [/button_square] [button_square color=”green” url=”http://tympanus.net/codrops/2015/01/27/freebie-boxify-one-page-website-template/”] ダウンロードページ [/button_square]
マウスカーソルをホバーすることで多彩なアニメーションを実現した、今っぽいシングルページ完結型のWebデザインを作成したいときに。Bootstrapフレームワーク対応。

[button_square color=”red” url=”http://shapebootstrap.net/preview/?id=1055″] デモページ [/button_square] [button_square color=”green” url=”http://shapebootstrap.net/item/cyrus-studio-free-bootstrap-portfolio-theme/”] ダウンロードページ [/button_square]
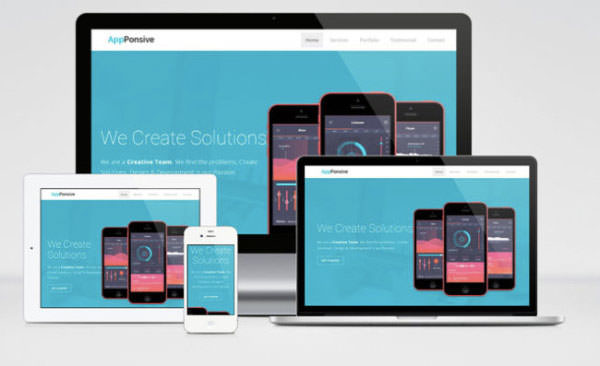
モバイルアプリ向けランディングページを手軽に作成でき、CSSアニメーションを使った有効的なコンテンツの魅せ方は参考になりそうです。

[button_square color=”red” url=”http://shapebootstrap.net/preview/?id=1152″] デモページ [/button_square] [button_square color=”green” url=”http://shapebootstrap.net/item/appponsive-portfolio-landing-page/”] ダウンロードページ [/button_square]
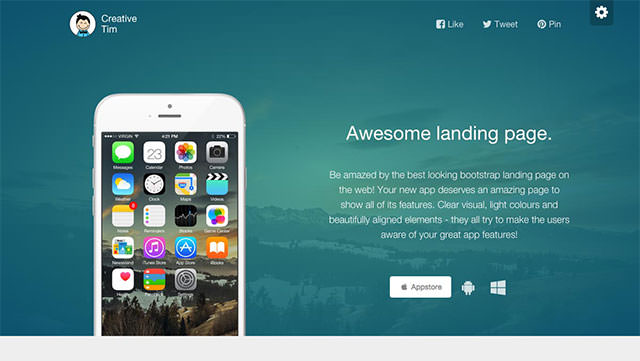
5色のスキンカラーが用意された、フルスクリーンいっぱいに展開されたコンテンツは、見やすく要点をまとめやすいレイアウトで、カスタマイズも自由自在。

[button_square color=”red” url=”http://ct-freebies.herokuapp.com/landing-page”] デモページ [/button_square] [button_square color=”green” url=”http://ct-freebies.herokuapp.com/landing-page”] ダウンロードページ [/button_square]
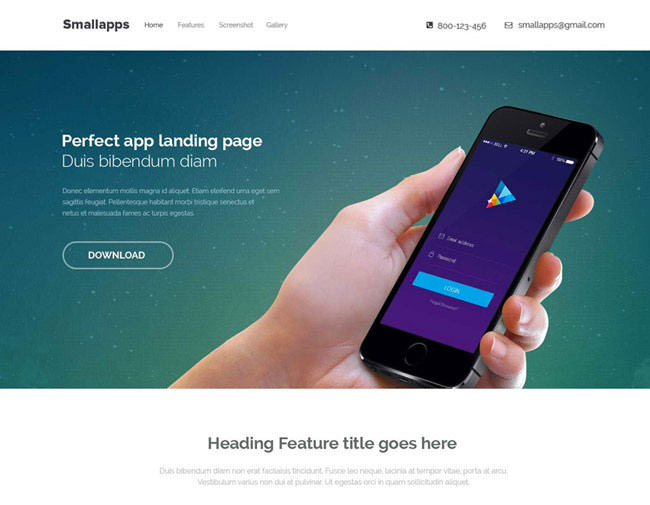
こちらもモバイルアプリ用紹介、ランディングページを想定したテンプレートで、余白スペースを十分にとったミニマル&フラットスタイルが魅力的。

[button_square color=”red” url=”http://shapebootstrap.net/preview/?id=1179″] デモページ [/button_square] [button_square color=”green” url=”http://shapebootstrap.net/item/smart-app-responsive-bootstrap-3-app-landing-page/”] ダウンロードページ [/button_square]
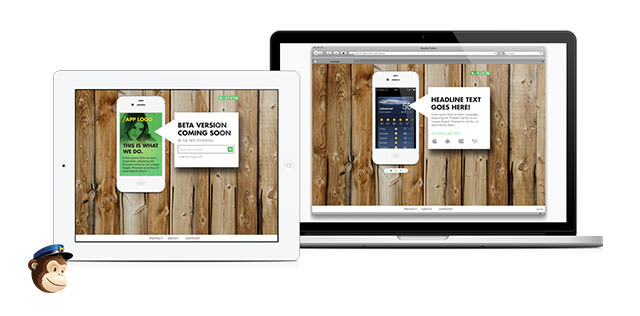
モバイルアプリをよりうまく紹介することができる、スクリーンショット用スライダーやカスタムイメージ背景などカスタマイズ自由なComing Soonページ。

[button_square color=”red” url=”http://10c.ca/demos/App-Landr/#”] デモページ [/button_square] [button_square color=”green” url=”http://10c.ca/Free-App-HTML-Template.html”] ダウンロードページ [/button_square]
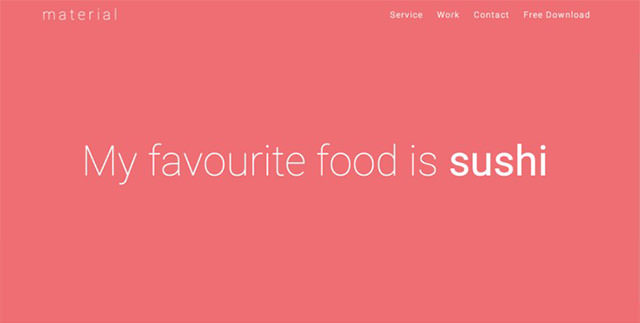
Googleのマテリアル・デザインにインスパイアされた、フリーランスやデザイナー向けポートフォリオサイト用HTMLテンプレート素材。

[button_square color=”red” url=”http://www.graphberry.com/products/preview/material-html-base-theme”] デモページ [/button_square] [button_square color=”green” url=”http://www.graphberry.com/item/material-html-base-theme”] ダウンロードページ [/button_square]
モバイル端末ユーザーが増えることでますます重要になってきた、Eメール用HTMLテンプレート。もちろんレスポンシブデザインにも対応しています。

[button_square color=”red” url=”http://pixelhint.com/demo/passion/x”] デモページ [/button_square] [button_square color=”green” url=”http://smashfreakz.com/2015/01/passion-free-responsive-html-email-template/”] ダウンロードページ [/button_square]
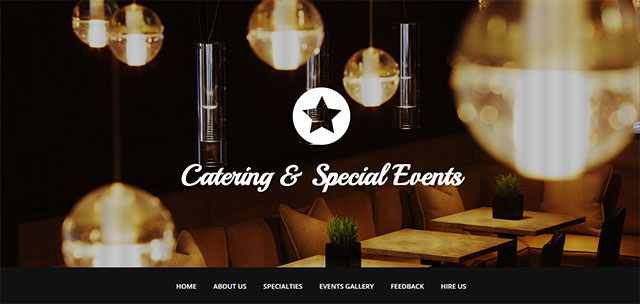
フルスクリーンのイメージ写真を背景に使用し、ギャラリーやお問い合わせフォーム、Googleマップ埋め込みなど充実した機能を詰め込んだHTMLテンプレート。

[button_square color=”red” url=”http://www.templatemonster.com/demo/52648.html”] デモページ [/button_square] [button_square color=”green” url=”http://www.templatemonster.com/free-responsive-design-agency-template.html”] ダウンロードページ [/button_square]
ページ読み込みエフェクトやヒーローイメージ、美しいアニメーションなどデザイントレンドを盛り込んだ、シングルページ完結の無料HTMLテンプレート。

[button_square color=”red” url=”http://www.graphberry.com/products/preview/smak-html-single-page-template”] デモページ [/button_square] [button_square color=”green” url=”http://www.graphberry.com/item/smak-html-single-page-template/”] ダウンロードページ [/button_square]
ページ下に配置されたナビメニューは、スクロールすることで変化し、トップのヒーローイメージにより着目する工夫がされています。Bootstrapフレームワーク採用。

[button_square color=”red” url=”http://wowthemes.net/demo/leroy/index.html”] デモページ [/button_square] [button_square color=”green” url=”http://www.wowthemes.net/leroy-free-one-page-html-bootstrap-template/”] ダウンロードページ [/button_square]
住宅情報などを記載する不動産向けHTMLテンプレートで、人気の高いBootsrtapフレームワークを採用した、カスタマイズ性にも優れたテーマ。

[button_square color=”red” url=”http://pixelhint.com/demo/la_casa/”] デモページ [/button_square] [button_square color=”green” url=”http://pixelhint.com/la-casa-free-real-estate-fully-responsive-html5-css3-home-page-template/”] ダウンロードページ [/button_square]
ハイキングやスポーツをテーマにしたフレッシュな色使いが素敵で、テキストとヒーローイメージの組み合わせはより効果的にビジュアルを引き立てます。Bootstrapフレームワーク採用。

[button_square color=”red” url=”http://w3layouts.com/preview/?l=/hiking-sports-category-flat-bootstrap-responsive-web-template/”] デモページ [/button_square] [button_square color=”green” url=”http://w3layouts.com/hiking-sports-category-flat-bootstrap-responsive-web-template/”] ダウンロードページ [/button_square]
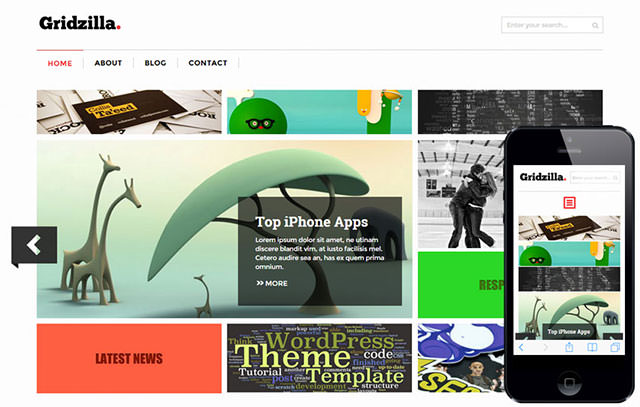
Piterestのようなカード状レイアウトに、グリッドにこだわったレスポンシブ対応のBootstrapフレームワーク採用のテンプレート。

[button_square color=”red” url=”http://w3layouts.com/preview/?l=/gridzilla-corporate-multipurpose-flat-bootstrap-responsive-web-template/”] デモページ [/button_square] [button_square color=”green” url=”http://w3layouts.com/gridzilla-corporate-multipurpose-flat-bootstrap-responsive-web-template/”] ダウンロードページ [/button_square]
モノクロカラーをメインに使った、フラットスタイルでどんなデザインにも合わせやすい万能HTMLテンプレート。Bootstrapフレームワークは、お好みでカスタマイズできる点も人気の理由です。

[button_square color=”red” url=”http://w3layouts.com/preview/?l=/flat-app-mobile-app-based-flat-bootstrap-responsive-web-template/”] デモページ [/button_square] [button_square color=”green” url=”http://w3layouts.com/flat-app-mobile-app-based-flat-bootstrap-responsive-web-template/”] ダウンロードページ [/button_square]
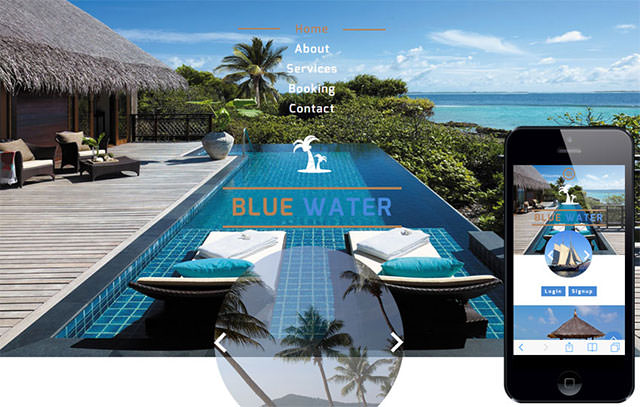
サークル状イメージスライダーや、ユニークなホバーエフェクトなどデザインにこだわりを魅せるBootstrapテンプレート素材。

[button_square color=”red” url=”http://w3layouts.com/preview/?l=/blue-water-hotel-category-flat-bootstrap-responsive-web-template/”] デモページ [/button_square] [button_square color=”green” url=”http://w3layouts.com/blue-water-hotel-category-flat-bootstrap-responsive-web-template/”] ダウンロードページ [/button_square]
農業をモチーフにみどり色をキーカラーに採用し、モダンなアニメーションも実装した合計5ページのHTMLテンプレートを無料ダウンロードできます。

[button_square color=”red” url=”http://w3layouts.com/preview/?l=/agro-plus-agriculture-category-flat-bootstrap-responsive-web-template/”] デモページ [/button_square] [button_square color=”green” url=”http://w3layouts.com/agro-plus-agriculture-category-flat-bootstrap-responsive-web-template/”] ダウンロードページ [/button_square]
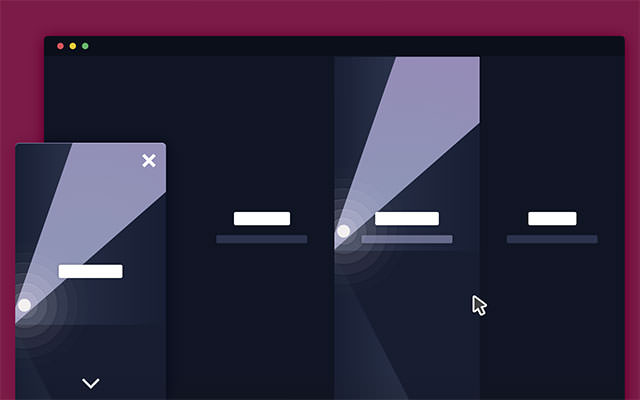
Expandable Project Presentation
イメージ写真をタイル状に重ねたレイアウトをクリックすると、各セクションごとにアニメーション付きで展開するテンプレートで、ストーリー性を重視したいときにもオススメ。

[button_square color=”red” url=”http://codyhouse.co/demo/expandable-project-presentation/index.html#0″] デモページ [/button_square] [button_square color=”green” url=”http://codyhouse.co/gem/expandable-project-presentation/”] ダウンロードページ [/button_square]
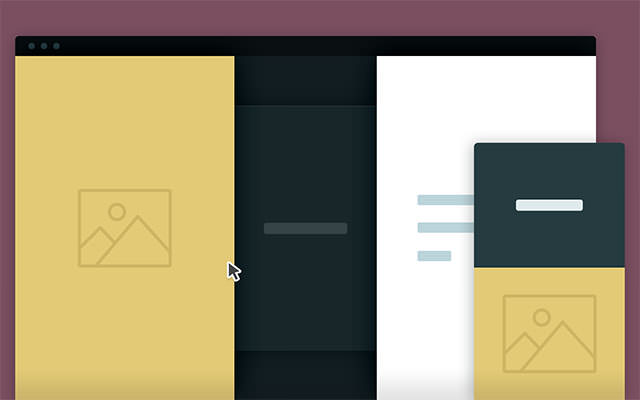
デスクトップで確認するとそれぞれのコンテンツが切り替わるたびに、奥から飛び出してくるようなアニメーションエフェクトが印象的。

[button_square color=”red” url=”3D Curtain Template – CodyHouse”] デモページ [/button_square] [button_square color=”green” url=”http://codyhouse.co/gem/3d-curtain-template/”] ダウンロードページ [/button_square]
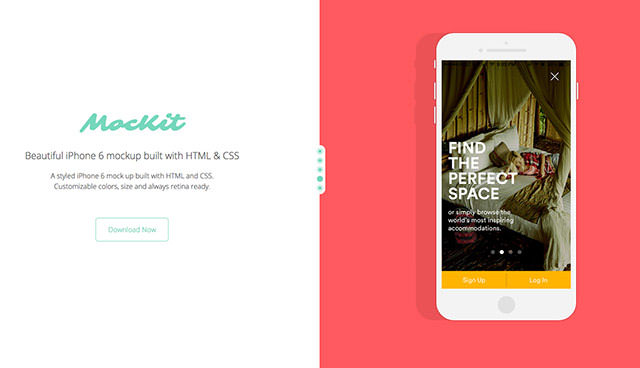
そして最後は、HTMLとCSSのみで作成されたフラットスタイルのiPhone 6は、黒と白の2バージョンおよび5種類のテンプレートでフリー配布されています。

[button_square color=”red” url=”http://www.colinkeany.com/mockit/”] デモページ [/button_square] [button_square color=”green” url=”http://www.colinkeany.com/mockit/”] ダウンロードページ [/button_square]
サムネイル@ : ShapeBootstrap – AppPonsive – Portfolio Landing Page







