海外デザインブログDesignModoで公開された「11 Web Design Trends for 2016」より許可をもらい、日本語抄訳しています。
2016年の準備はできていますか。早速、今年注目のウェブデザイントレンドを見ていきましょう。
たくさんの新しいテクニックやトレンドが、新しい年とともに誕生しますが、2015年の終わりから見るようになった、デザイントレンドが継続しているようです。ビデオ動画を利用したり、モバイルをより意識した垂直パターン、マテリアルデザインに影響されたインターフェース、スライドを利用したサイトデザインなどが人気になると予想されます。
これらのコンセプトは、実現しやすいという点もポイントです。2016 年にかけてデザイナーがよく目にするであろう、11個の Web デザイントレンドを、具体的な参考サイトと一緒に見ながら、新しい年を迎えましょう。(参考サイトもクリックして、閲覧してみてください。多くのトレンドは、ビジュアル同様にユーザーインターフェースも重要となっています。)
詳細は以下から。
コンテンツ目次
- 垂直パターンとスクロール操作
- カード型デザイン
- ビデオを使った、ヒーローヘッダー
- わずかなアニメーション
- インタラクション
- より美しいタイポグラフィー
- イラストやスケッチ画
- 派手で、鮮やかな配色(80年代な雰囲気)
- ハンバーガーメニューやアイコンなどによる図解
- より身近な空想現実
- 写真スライダー付きウェブサイト
2016年 Web デザイントレンド
1. 垂直パターンとスクロール操作
デスクトップからの閲覧ユーザー数にも匹敵するほど、モバイル端末の普及がより進むことから、多くのサイトが垂直方向へのスクロール、ユーザーフローを意識したデザインを心がけるようになるでしょう。
数年前まで、ウェブデザインにおけるスクロールのおわりについて討論していましたが、いまでは重要なインタラクション・ツールのひとつとして急回復しています。小さなスクリーン画面では、ユーザーはよりスクロールを行うことから、デザイナーは垂直パターンのインターフェース・デザインを、自然と作成するようになるでしょう。
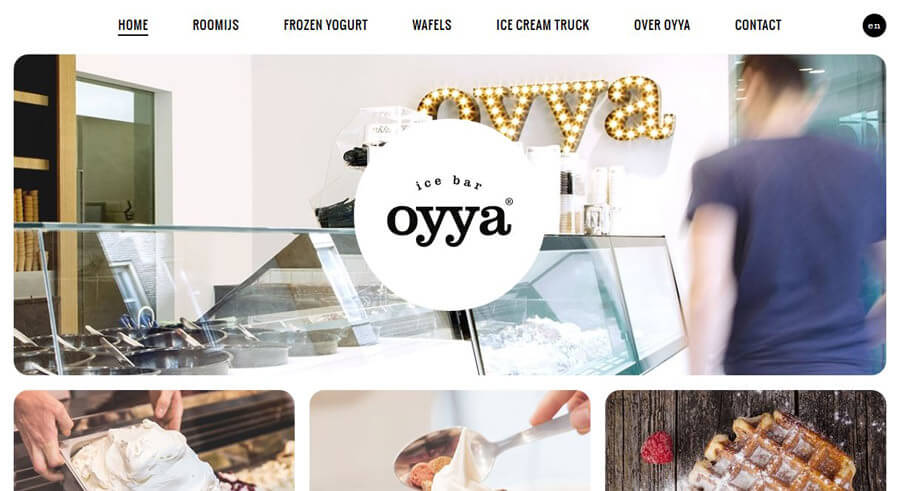
2. カード型デザイン
マテリアルデザインから生まれたもっとも大きなデザイントレンドとして、カード型デザインのインターフェースの出現が挙げられます。アプリやウェブサイトのデザインはもちろん、プリント印刷された媒体などまで、さまざまなシーンで利用されています。
カード型デザインは作成するのも面白く、ユーザーフレンドリーで分かりやすく、情報を整理することができます。また、カード状レイアウトは積み重ねたり(英: stack)、画面に合わせて下にずらすことができ、あらゆる端末で問題なく利用できるというボーナスもあります。
3. ビデオを使った、ヒーローヘッダー
ウェブサイトデザインは映画のようなスタイルに進んでいくでしょう。インターネット回線速度の改善や、より手軽にサイトに動画を導入できるプラグインなどによって、映画のようなスタイルを実現することができるようになりました。ビデオ動画は、ごくごく短いスニペット動画から、ノーカット版の長い動画まで徐々に増えています。画像はくっきり鮮明で高画質、ハイクオリティーが特長です。またオンラインにおけるビデオ動画作成は、ユーザーにとって新しい体験となりますが、テレビ媒体における制作に通じるものがあるといえます。
4. わずかなアニメーション
アニメーションは、2015年のもっとも影響のあるデザイントレンドのひとつとなっています。サイトデザインの核となる、ヒーロースタイルのアニメーションから、見逃してしまうほどわずかなアニメーションまで、動く要素はあらゆる場所に活用されており、スクリーン画面サイズが小さくなっても、この人気は当分のあいだ続くでしょう。動きを加えたインターフェース要素は、ユニークな方法でユーザーを誘導し、コンテンツを読み込んでいるあいだにも、ちょっとした驚きを与えてくれます。
目的や意図にあわせて活用することが、アニメーションにおいてもっとも重要な要素となります。「なぜこのエフェクトを作成したのか。」「このエフェクトはなにを目的にしているのか」、自分に問いかけてみましょう。
5. インタラクション・デザイン
アニメーションと一緒に利用されているのが、インタラクション(英: Interaction)です。アプリやモバイル用インターフェースの要として、インタラクションはユーザーと端末をうまくリンク付けします。良いとされるインタラクションは、一般的に小さく自然な形で、ユーザーに高い価値を提供することができます。
たとえばテキストメッセージのやり取り中に、メッセージが届いたことを知らせる、ほんのわずかなアラーム音によって、人々がどのように端末とやりとりするのか形づくっています。
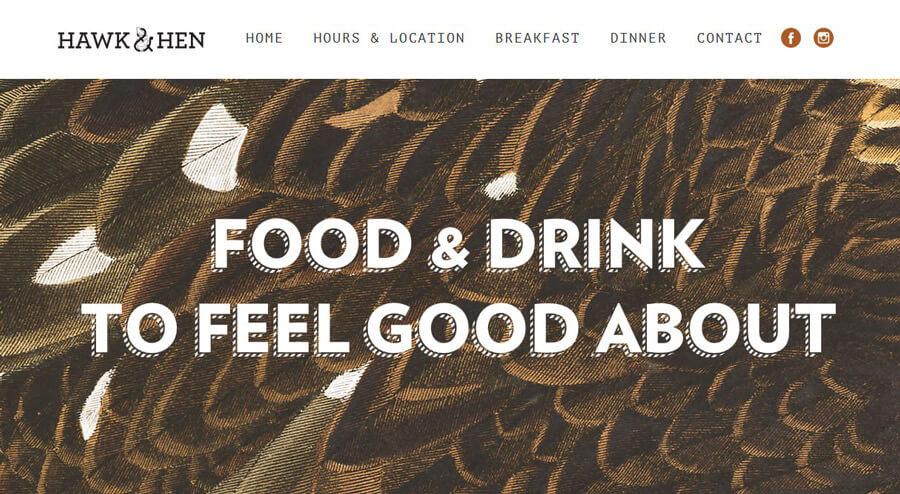
6. より美しいタイポグラフィー
最新のインターフェース・デザインでは、美しいタイポグラフィー登場の道をさらに切り開いています。(同時に、膨大なオンラインコレクションから選択できる、Google Fonts や Adobe Typekit などの使いやすいウェブ書体ツールも忘れてはいけません。)
大きくて太字の書体は、他のトレンド要素とうまくマッチすることから、人気はこのまま続くでしょう。このシンプルなトレンドは、他の要素との余白スペースを確保しながら、可読性の良さもばっちりで、ディスプレイ画面でうまくメッセージを伝えることができます。単純に読みやすい書体の組み合わせや、楽しくて珍しい書体は、ぜひ挑戦したい小技テクニックです。
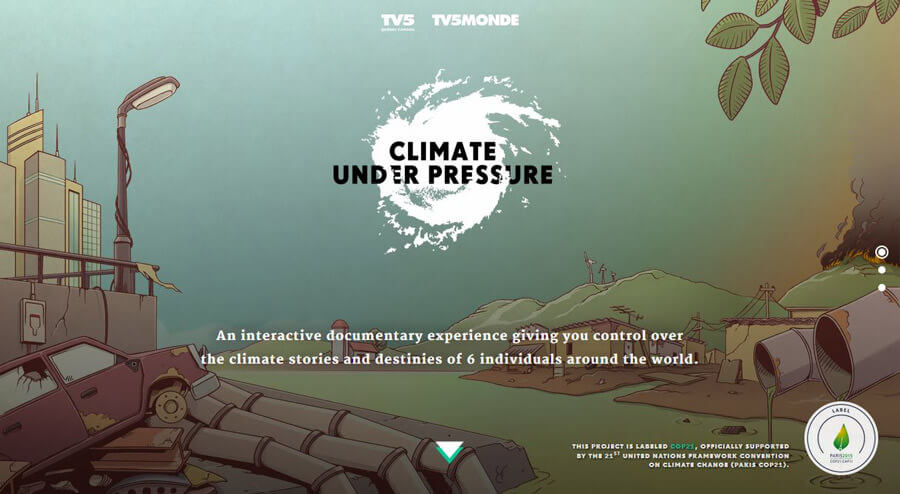
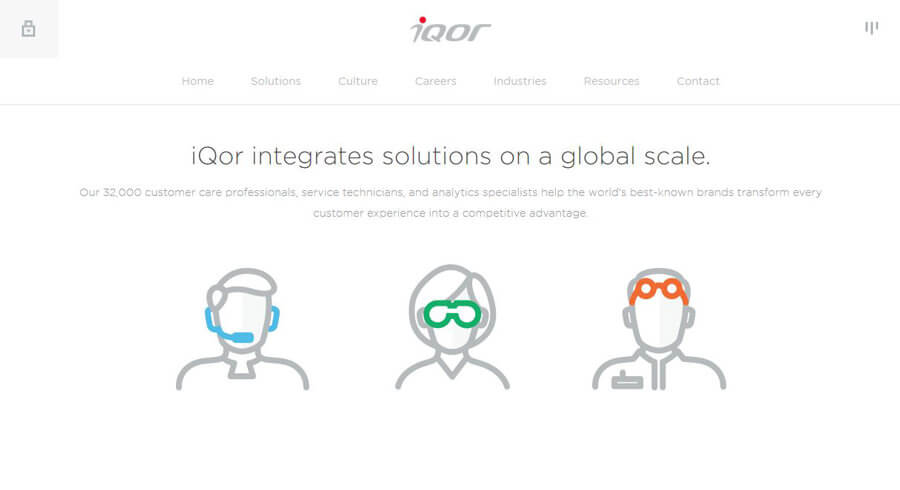
7. イラストやスケッチ画
イラストやスケッチ画は、サイトデザインにユニークで、楽しい要素を加えます。あらゆるサイトデザインに対応することができ、もはや子供向けというわけではありません。サイトデザインにおけるアイコンや、他のユーザーインターフェース要素など、小さな部分での人気もすこしずつはじまっています。
このデザイントレンドの良い点は、イラストはサイト自体をより個人的に魅せることができます。手描きされたイラストやスケッチ・スタイルのアイコンなどによって個性を表現し、ユーザーとのつながりにも大いに役立つでしょう。
8. 派手で、鮮やかな配色(80年代な雰囲気)
鮮やかな色使いは、フラットデザインのトレンドと共に出現し、人気はさらに加速しています。Googleのマテリアル・デザインもさらに続いています。また、デザインコミュニティーサイト Dribbble を見てみると、カラフルな配色がいたるところで利用されています。2016年も配色が大きなトレンドになることを、暗示していると言っても良いでしょう。
この派手な色使いのいくつかの変化として、色を用いた書体がより利用されるようになるでしょう。2015年はよりモノトーン系の配色でしたが、より鮮やかで、1980年代を連想させるような配色に、すこしずつ切り替わっていくでしょう。
9. ハンバーガーメニューやアイコンなどによる図解
よりアイコンが重要なデザイン要素となってくるでしょう。ハンバーガーメニューから、さまざまなデザインプロジェクトまで、図解(英: Iconography)は大きな役割を担うようになってきます。たくさんのデザイナーが、編集しやすく使い勝手の良い、オリジナル性たっぷりな UI コンポーネントやアイコンを販売、リリースしており、いままで以上に手軽にアイコンを作成することができます。また、SVGファイル形式がより普及したおかげで、デザイナーのなかには、より巨大サイズのアイコンを利用する人も表れてくるでしょう。
10. より身近な空想現実
「このサイトはリアル、それともアニメーション?」「この道はあらかじめ決められてる、それともストーリーにそって選択できる?」デザインにゲーム的要素を組み込むため、ウェブデザイン・プロジェクトにおける現実と、空想または作られたモノの境い目をぼかすことが次のステップとなるでしょう。そしてどれも素晴らしい結果となっています。(以下サイトを参考にどうぞ。)
空想現実(英: Virtual Reality)からウェブサイトまで、ユーザーが自由に新しいコンテンツを見つけ、選択できるカスタマイズは、より個人的でユーザーも好む傾向にあるようです。
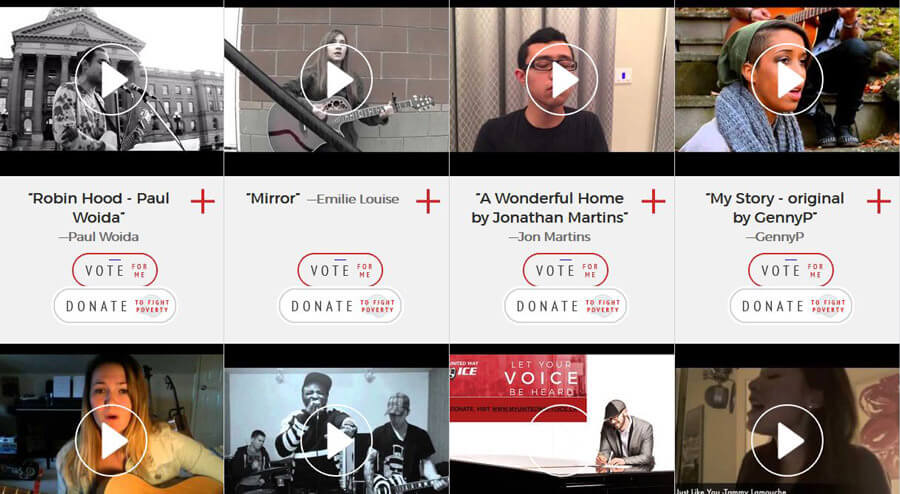
11. 写真スライダー付きウェブサイト
まず写真スライダーを利用することで、一定のスペースを確保することで、多くのコンテンツを表示、自由に移動できるようになりました。そして、もうひとつの大きな変化が、フルスクリーン型スライダーです。写真が切り替わるたびに、スクリーン画面いっぱいの新しいコンテンツが表示されます。クリックやスクロール、スライドのタイミングを設定することもできます。ユーザーは前後のコンテンツへ、より直感的に移動することができます。今後数ヶ月でよく見かけるようになる、新しいトレンドと言えるでしょう。
さいごに。
上記のサンプル参考サイトを見れば分かるように、デザイナーはひとつのデザイントレンドにだけ着目しているわけではありません。ここ数年のデザイントレンドを組み合わせています。そしてよく見ると、今回紹介した複数のトレンドを利用して、よりインタラクティブで魅力的なウェブサイトに仕上げているのが分かります。
あなたは 2016 年、どのデザイントレンドに興味がありましたか。以下は、過去4年間のデザイントレンドです、こちらも参考にしてみてはいかがでしょう。
過去記事 2015年に流行しそうな、注目Webデザイントレンド21個まとめ
過去記事 2014年に流行しそうな、注目Webデザイントレンド20個を大予想
過去記事 2013年に流行しそうな、注目Webデザイントレンド15個を大予想
過去記事 2012年の流行注意、Webデザイン的トレンド10個まとめ