望む目的にもっともよくかなうように、必要な要素を組み立てる計画がデザインです – Charles Eames(アメリカのデザイナー、チャールズ・イームズ)
デザインをアレンジするためには、まずはデザインを配置する場所が必要です。グラフィック要素の基本は背景(英: Backgrounds)で、美しい構図レイアウトを制作するのに役立ちます。
テクスチャや色によって、デザインの奥行き感やコントラストを作成し、うまく構成されたイメージ写真は、文字テキストを重ねる空間を生み出し、同時にメッセージを視覚的に伝えることができます。
効果的に背景を加えることで、コンテンツ内容と関連する魅力的なビジュアルを、一緒に表現できるようになるでしょう。
この記事中で利用しているサンプルファイルは、どれもテンプレートとなっており、クリックひとつでカスタマイズ可能となっています。Canva 無料アカウントに登録することで、無料で編集、ダウンロードできます。
選択した背景によって、デザインは劇的に変化し、より完成度の高い仕上がりを実現することができます。またブランドの認知度をオーディエンスに強調するために、写真をただ並べるだけでなく、カラーレイヤーを写真にうまく重ねることで、最高の背景デザインに仕上げましょう。
この記事では、美しい背景をつくる、14個のデザインテクニックをまとめてご紹介します。テクスチャやフラットカラー、グラデーションの使い方はもちろん、写真の切り抜き小技などを学ぶことで、より効果的にデザインを行うことができるようになります。
詳細は以下から。
01. ソリッド・カラー、2色使い
まずは基本として、背景を単色カラーでペイントすることで、もっともシンプルで効果的なデザインを作成できます。このテクニックを適用するときに、覚えておきたい重要な要素は、作成したデザインの雰囲気やコンセプトです。
明るい色と暗い色の組み合わせや、カラーホイールの反対側の色(補色(英: Analogous Combination)と呼ばれています。)でインパクトのあるデザインに仕上げてみましょう。より明るい色の組み合わせはソフトで、より落ち着いたエフェクトを完成させます。
背景に明るい色合いを利用するからといって、文字テキストの読みやすさを損ねてしまうというわけではありません。文字テキストのコントラストを高めるために、濃い灰色などを文字テキストに利用し、パステル系配色を背景に組み合わせることで、美しい背景を作成できます。
同じ色合いの異なる色を利用(サンプルではピンク色)して、バランスの取れた背景を作成しましょう。こうすることで、調和のとれた見た目を実現するだけでなく、コンテンツを区切るのにも役立ちます。
02. フラットカラー
メッセージをよりうまく伝えるために、カラー分解テクニック(英: Tonal Separation)を利用してみましょう。メインカラーを相殺する色を選ぶことで、デザイン要素を目立たせ注目させることができます。
フラットデザインとして知られるこのテクニックは、バナーやソーシャルメディア向けグラフィック要素など、ウェブ関連コンテンツの作成に最適と言えます。
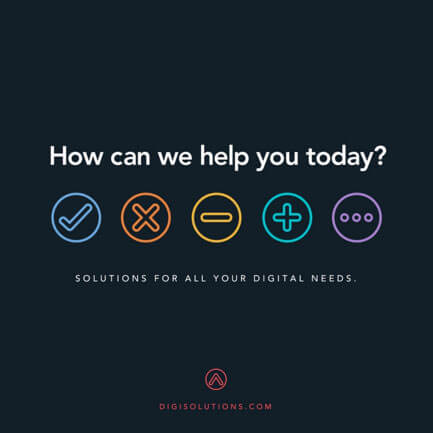
なにかに注目を集めたいときは、濃い背景に合わせて、鮮やかなネオン色などコントストのきつい、アイコンや文字テキストを加えてみましょう。濃い背景が、明るいデザイン要素を目立たせてくれます。鮮やかな配色でボタンやタブを作成することで、オーディエンスにクリックしてもらいやすくなるでしょう。
もうひとつの方法として、2色の鮮やかな配色を選ぶことで、現代風のモダンなスタイルに仕上げることもできます。カラーホイールの反対側にある色(補色(英: Analogous Combination))は、よりコントラストを強調することができるでしょう。
デザイン小技: カラーパレットの配色を限定してみましょう。2色以上を使わないようにすることで、より効果的なエフェクトとなり、釣り合いのとれたビジュアルを実現できます。
03. テクスチャ
テクスチャ素材を利用する鍵としては、利用されている色が限られた、シンプルな構図となっている点がポイントです。メインとなる要素の注目を妨げないように、控えめでシンプルなデザインを心がけましょう。
テクスチャを利用することで、以下のサンプルのようにリアルな紙の質感まで、見事に表現することができます。
Eメールやソーシャルメディアへの招待など、ウェブコンテンツ作成で特に活用したいテクニックのひとつで、触ることができる手づくりな雰囲気を演出することができます。
デザイン小技: グランジ系やナチュラル系のテクスチャを適用するときは、このスタイルに手描き筆記体やブラシフフォントを利用してみましょう。文字と背景テクスチャのあいだに、3Dの奥行き感のある見た目を実現し、文字メッセージをより強調することができるでしょう。
04. グラデーション
グラデーション(英: Gradient)はデジタル、プリント印刷などあらゆるデザインプロジェクトに最適です。ナチュラルな色から鮮やかな色まで、どんな色を組み合わせても、美しいグラデーションを作成することができ、洗練された雰囲気となるでしょう。
グラデーションは単色カラーなどに比べ、より控えめなアプローチで、円形(英: Radial)と線形(英: Linear)グラデーションによって、異なるデザインエフェクトに仕上げます。グラデーションの方向に向かって、オーディエンスの注目するポイントへと誘導します。
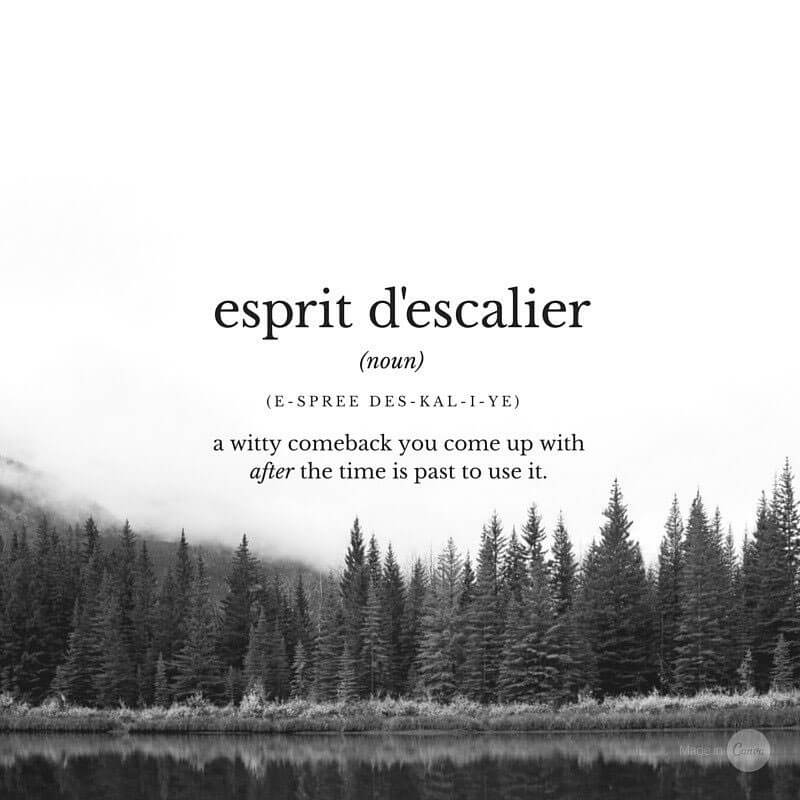
デザインが提供する主な目的のひとつは、色やデザイン、文字を通してメッセージをうまく伝えることです。上記サンプル例では、グラデーションを利用することで見事にオーディエンスの注目を集め、余白スペースをたっぷり確保することができています。
05. イメージ写真の利用
メッセージの持つ意味合いを含めたいときは、写真イメージの利用がベストと言えます。背景として画像イメージを利用することで、オーディエンスの注目を素早く集め、すぐに関連するメッセージを視覚的に伝えることができます。文字テキストやデザイン要素を重ねるときは、イメージ写真の詳細を意識するとよいでしょう。
ネガティブスペースとなる、大きく空間のあいた写真は、文字の配置に活用することもできます。すべてのデザインを計画的に配置し、ひとつの要素だけ浮いてしまった印象になるのを防ぎましょう。文字テキストの配置に最適なポジションが決まるまで、何度か切り取り作業を繰り返すことが大切です。
デザイン小技: 上記サンプル例では靴の周りにフィットするように、文字テキストを配置したことで、全体のグラフィックを強調した構図テクニックとなっています。
06. 図形シェイプの利用
よりディテールまで描かれた写真イメージでは、重ねたデザイン要素のインパクトが軽減されてしまいます。もし複雑な背景に、文字テキスト量も豊富なデザインの場合、視覚的な階層ルールをうまく確立することがむずかしくなります。こうなってしまうと、オーディエンスとのコミュニケーションにも支障が出てしまう恐れがあります。
文字テキストが目立たなくなるのを防ぐために、文字テキストの背後に図形シェイプを利用して、読みやすさを確保しましょう。写真イメージの上に、どうやって文字テキストを配置したら良いか悩んだときに、参考にしたいデザインテクニック。
デザイン小技: 背景イメージと対称となるカラーや色合いを選ぶことで、機能的で見た目も美しい構図を実現でき、同時にメッセージを強調することもできます。
07. 透明レイヤー
他のさまざまなグラフィックデザイン要素と同じように、もっともシンプルなテクニックが、デザインの答えとなることもあります。背景の透明度を加えることで、ディテールを少なくし、前面にあるデザインをよみ読みやすくすることができます。
多くのひとが間違ってしまう透明レイヤーの利用方法が、デザイン素材の配置順番です。不透明度を調整することで、文字テキストの可読性を高め、背景イメージに注目が集まらないようにしましょう。
デザイン小技: モンタージュ・エフェクト(英: Montage Effect)を適用して、ワンランク上のデザインを目指しましょう。このエフェクトでは、魅力的な構図を実現するために、うまく写真を切り抜く必要があり、高度テクニックとも言えるでしょう。不透明度を調整し、文字テキストが読みやすいように、コントラストをアップするように心がけましょう。
08. ぼかしエフェクトの適用
写真イメージを背景に利用するときは、写真に写っている詳細によって、重ねた文字テキストが読みにくくなりがちです。この問題を解決する2つのテクニックとして、写真イメージにぼかしフィルターを重ねて適用してみましょう。
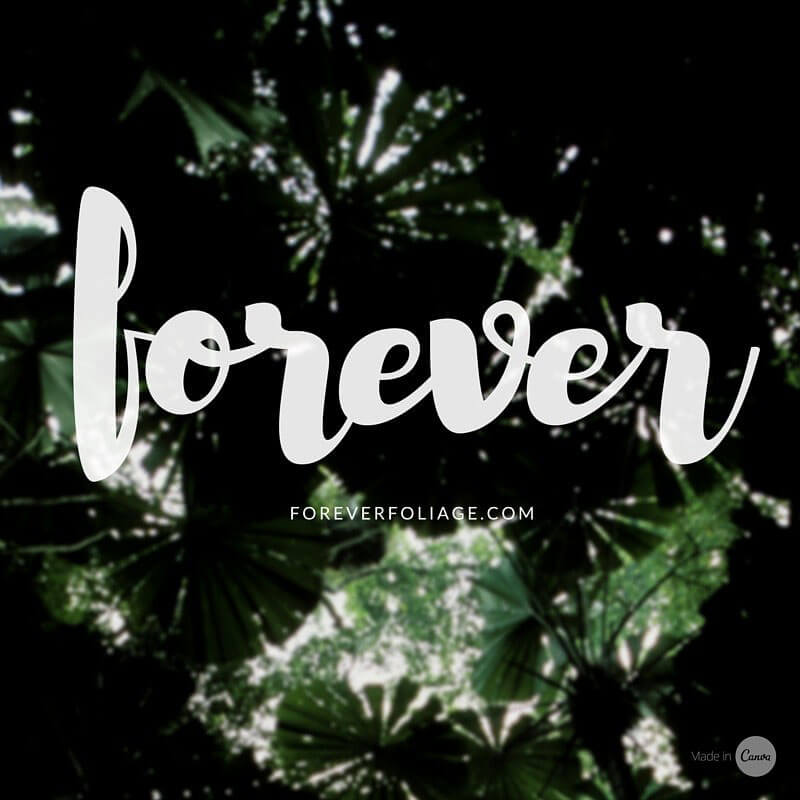
ぼかしエフェクトは、背景から文字テキストを際立たわせる、とても効果的なテクニックです。ぼかしエフェクトを利用するときは、控えめに適用するのがポイントです。デザインの質感や詳細が、ユニークな形などによって分かるようにすると良いでしょう。
また写真イメージ全体にぼかしエフェクトを適用した後に、文字テキストを重ねやすいコントラストを描くように、切り取りを何度か試してみると良いでしょう。
09. カラーフィルターの適用
背景のごちゃごちゃした印象を軽減するもうひとつのテクニックとして、カラーオーバーレイを重ねてみましょう。オーバーレイを適用する方法はさまざまで、不透明のモノクロ系オーバーレイは、くっきりとしたコントラストを作成し、文字テキストの可読性をアップします。
またはブランディング・プロジェクトに最適な、色付きのカラーフィルターを適用してもよいでしょう。背景の写真イメージと、デザインコンセプトやニュアンスがうまく合っているか確認しておきましょう。

背景イメージを切り取るときは、最適なレイアウトを心がけましょう。文字テキストが正しい配置として重なっているか、文字テキストは読みやすいかなど、きちんと確認しておくことが重要です。
10. 文字テキスト用スペース
構図(英: Composition)は、見落とされがちなデザインの基本要素のひとつです。すべての要素を配置する方法によって、オーディエンスへの見え方にも影響してきます。そのため背景イメージをツールとして有効活用し、配置を行ってみることをオススメします。
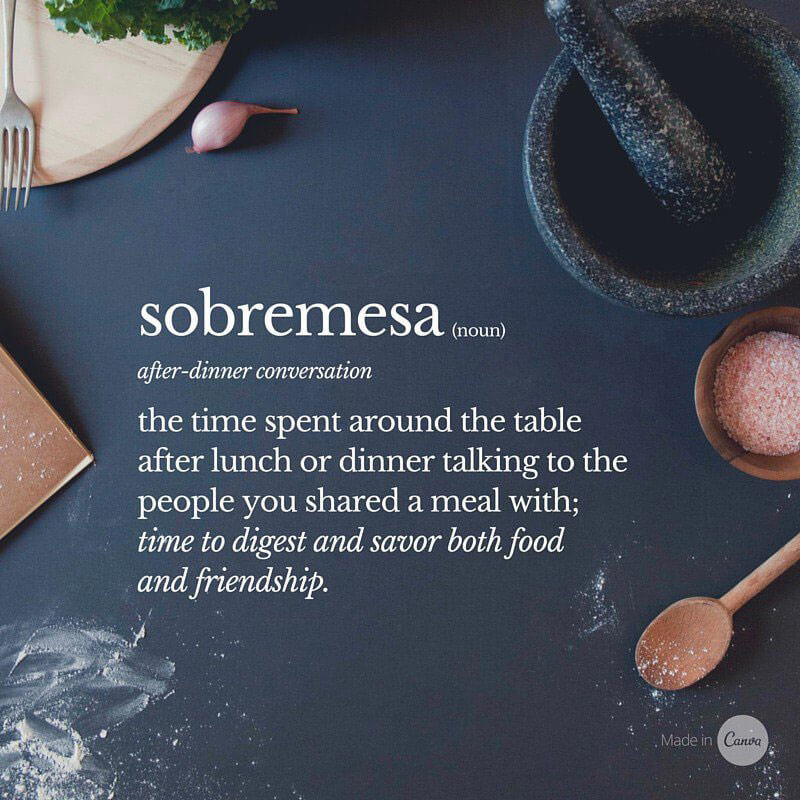
コピー・スペース(英: Copy Space)とは、写真イメージの中にある空白、ネガティブスペースを指します。上記サンプル例では、平面スペースを文字テキスト用に利用しているのがよく分かります。また、空白スペースの周りにある物体が、文字に注目を集め、白テキストの可読性を強調する手助けにもなっています。
11. パターン
背景デザインの面白い使い方として、パターンを適用してみるのも良いでしょう。しかしこのときも、他のデザインテクニック同様に、配置場所に気を配り、メインとなる要素よりも目立たないようにし、コントラストを高める工夫が必要となります。
パターン素材は、文字テキストと一緒にデザインするのに最適な方法のひとつで、幾何学パターンはオーディエンスの視線を誘導するリーディングラインを作成し、文字を重ねやすくしてくれます。
12. イラストレーション
イラストをつかったデザインは、オーディエンスに新しいインタラクティブな体験を提供します。もうひとつのメリットとして、コンテンツに合わせてデザインをカスタマイズしやすいという点です。特に若いオーディエンスに効果的で、イラストデザインは他のデザインテクニックに比べ、よりイキイキとした、活発で楽しい雰囲気を演出できます。
イラストレーションはメインとなるデザインの注目の妨げにもなりやいので、アイコンや他のデジザイン要素を配置するときは、三分割法テクニックを実践しましょう。同時に、バランスと視覚的な階層をじっくり考えることが必要になるでしょう。
以下のサンプル例の文字テキストでは、多くのスペースをイラストレーションが占めていますが、注目をあつめるフォーカル・ポイントになっており、メッセージをはっきりと分かりやすく伝えています。
13. 余白スペース
余白スペース(英: White Space)のシンプルさは、デザイン要素が多すぎて、ごちゃごちゃしているときに有効的なテクニックです。
通常は写真イメージとデザイン要素をつかって、デザインエリアを埋めていきますが、このときに余白スペースを検討することで、特定のデザイン要素にのみ注目を集めることができます。
同様に、2016年の人気トレンドのひとつとなっているミニマルデザインでは、通常よりも時間を掛けてじっくりデザインを作成するようにしましょう。
14. グリッドの使用
異なるコンテンツをひとつにまとめ、美しい構図レイアウトを実現するために、グリッド(英: Grids)を利用してみましょう。より魅力的に写真イメージを見せることができる、素晴らしいテクニックと言えるでしょう。
写真イメージから色を抽出したり、空白セルを単色カラーでペイントすることで、デザイン全体の調和をうまく表現できます。そのなかに、コントラストの高い文字テキストを重ねたり、交差する直線ラインなどを加えることで、面白いユニークな構図を作成することができます。
より落ち着いた配色のカラーパレットには、より薄い灰色を空白セルに適用することで、文字テキストをフォーカル・ポイントにすることができます。よりヴィジュアル面の調和を表現するには、写真イメージと文字テキスト間のバランスを広げることで、お互いに注目を集めないように工夫すると良いでしょう。
美しいデザインに仕上げるために、必ずしも文字テキストを加えなければいけない、というわけではありません。似たテイストの写真をグリッド状に並べることで、クリエイティブな作品に仕上げることもできます。それぞれの写真イメージをうまく切り抜きながら、グリッド状にフィットした全体イメージを考慮しておきましょう。
写真イメージの美しさは、デザイン全体の美しさにもつながります。ただ写真イメージを貼り付けるのではなく、余白スペースや構図などのテクニックを、文字テキストや写真に適用することで、より魅力的に仕上げることができるでしょう。
おわりに。
2色の組み合わせやぼかし、不透明テクニックなどを使っているときも、背景を選択する作業は、デザインにおいて重要なプロセスです。背景にスタイルを追加したいと検討しているときは、今回紹介したテクニックを活用してみましょう。では、デザインをたのしんで!
デザインに迷ったら見直したい、50個の秘訣テクニック完全ガイド で紹介しているデザインテクニックも一緒に参考にしてみることで、クリエイティブなアイデアを実現してみましょう。
参考 写真素材に困らない!著作権フリー(CC0)で使えるフォトストックサイトまとめ
参考 収録数5万枚で商用可!新しくなったフォトストックサイトUnsplash 4.0がすごい件
参考 実例で学ぶ!背景に「透かし」を使った、万能デザインテクニック12個まとめ